vue3.0项目环境搭建(简易版)
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0项目环境搭建(简易版)相关的知识,希望对你有一定的参考价值。
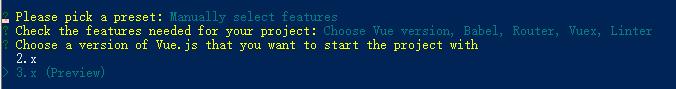
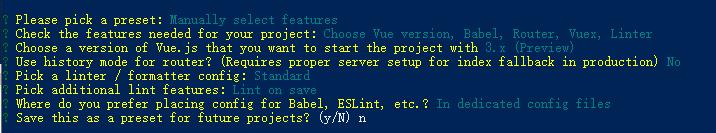
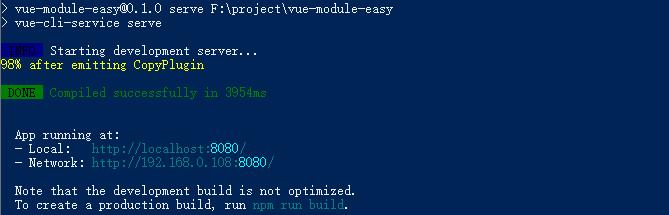
vue环境搭建(简易版)
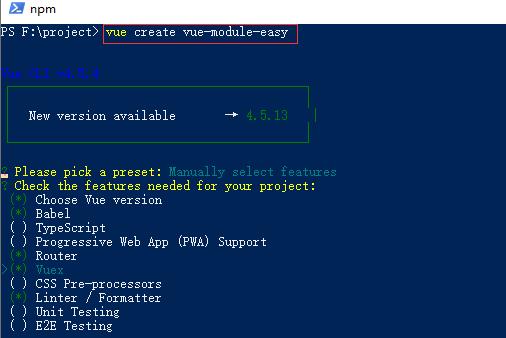
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version // 是否选择vue版本
(*) Babel // 是否安装bable
(*) TypeScript // 是否安装近几年流行的ts
( ) Progressive Web App (PWA) Support // 渐进式web应用
(*) Router // 是否自动配置路由
(*) Vuex // 是否安装vuex
(*) CSS Pre-processors // 是否安装css预编译期,例如sass、less
(*) Linter / Formatter // 是否安装eslint代码校验
>( ) Unit Testing // 测试
( ) E2E Testing // 测试





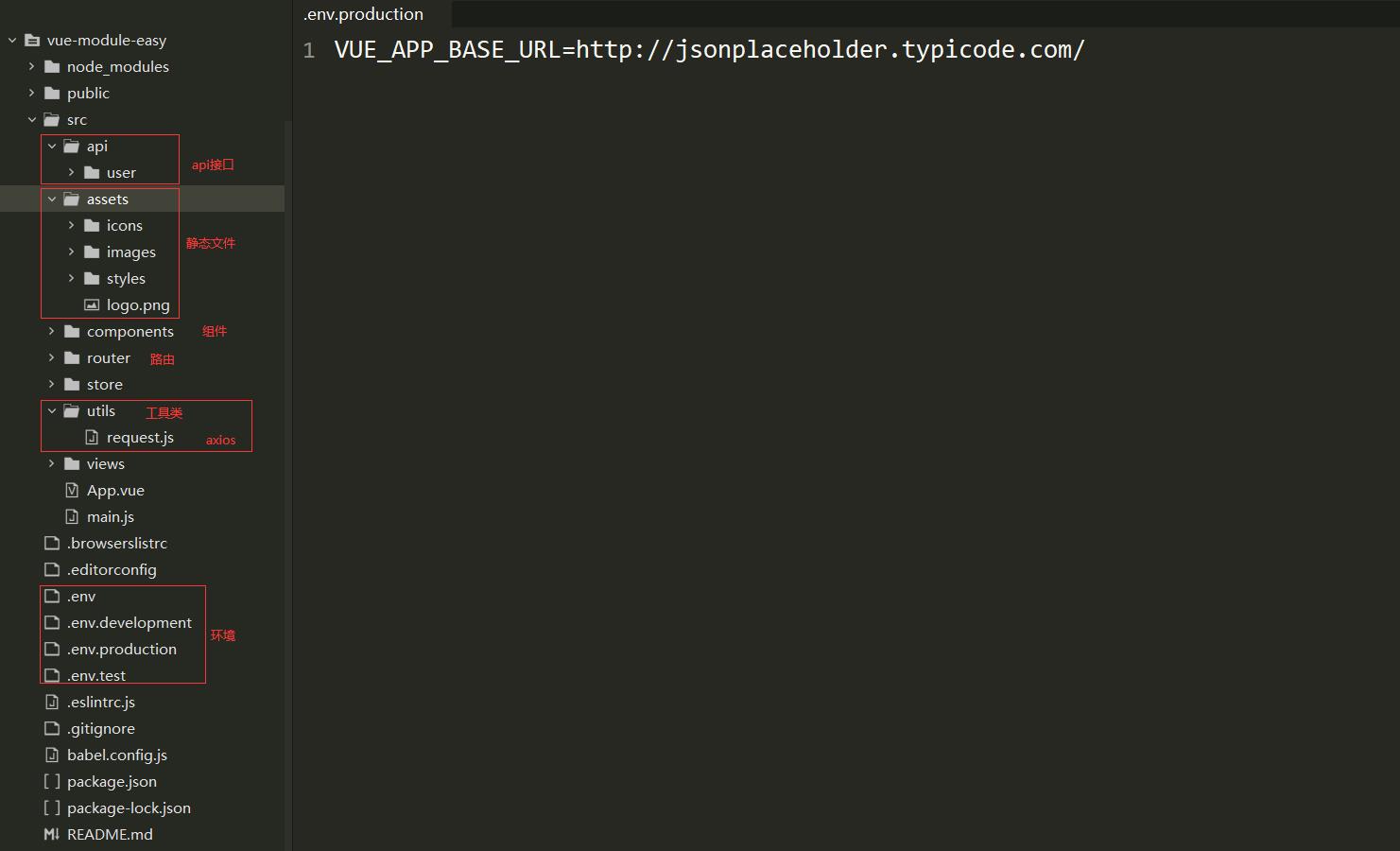
配置项目结构目录

配置axios
cnpm install axios
request.js封装axios拦截器、适配器
import axios from 'axios';
import store from '@/store';
axios.defaults.timeout = 8000;
axios.defaults.baseURL = process.env.VUE_APP_BASE_URL
// 添加请求拦截器
axios.interceptors.request.use(
(config) => {
// let token = getApp().globalData.token;
let token = store.state.token;
config.headers['Authorization'] = token;
config.headers['Content-type'] = 'application/json';
return config;
}, err => {
return err;
}
);
// 添加响应拦截器
axios.interceptors.response.use(
(response) => {
console.log('来到了response拦截success中');
return response.data;
},
(err) => {
console.log('来到了response拦截failure中');
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '参数错误(400)';
break;
case 401:
err.message = '未授权访问(401)';
break;
case 403:
err.message = '权限错误(403)';
break;
case 404:
err.message = '访问资源错误(404)';
break;
case 500:
err.message = '服务器错误(500)';
break;
}
} else if (err.response.status < 200 || err.response.status > 300) {
err.message = '请求失败';
}
return Promise.reject(err);
}
);
axios.defaults.adapter = function(config) {
return new Promise((resolve, reject) => {
console.log(config);
var settle = require('axios/lib/core/settle');
var buildURL = require('axios/lib/helpers/buildURL');
uni.request({
method: config.method.toUpperCase(),
url: buildURL(config.url, config.params, config.paramsSerializer),
header: config.headers,
data: config.data,
dataType: config.dataType,
responseType: config.responseType,
sslVerify: config.sslVerify,
complete: function complete(response) {
response = {
data: response.data,
status: response.statusCode,
errMsg: response.errMsg,
header: response.header,
config: config
};
settle(resolve, reject, response);
}
});
});
};
export default axios;
封装api接口
import axios from '../../utils/request.js';
// get 请求
export function getUsers(params) {
return axios.get('/users', {
params: params,
})
}
// post 请求
export function addUsers(params) {
return axios.post('/api/users', params)
}
// put 请求
export function editGroup(params) {
return Axios.put('/api/users', params)
}
// 删除分组
export function deleteGroup(params) {
return Axios.delete(baseUrl + '/api/dept', params)
}
以上是关于vue3.0项目环境搭建(简易版)的主要内容,如果未能解决你的问题,请参考以下文章