29.❤️保姆级教程带你做一个属于自己的博客网站❤️纯python实现&&附带源码
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了29.❤️保姆级教程带你做一个属于自己的博客网站❤️纯python实现&&附带源码相关的知识,希望对你有一定的参考价值。
功能介绍:
| 页面 | 功能 |
|---|---|
| 主页index.html | 展示添加博客和博客列表的文字,实现页面跳转 |
| 添加页add.html | 输入文章标题及内容,并将内容提交到数据库中 |
| 列表页list.html | 将数据库中所有博客展示到前端页面中,点击文章可以查看文章的详情,附带编辑和删除的功能 |
| 详情页detail.html | 显示文章的标题及内容 |
👇
👉🚔直接跳到末尾🚔👈 ——>领取项目源码~💖
☝️
1.环境配置及Django初始化
(1)ubuntu中新建供本项目使用的虚拟环境:
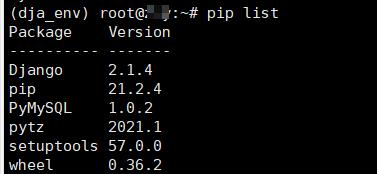
在ubuntu中新建一个供此项目使用的虚拟环境(名为dja_env),并安装PyMsql包以供项目操作mysql数据库。

(2)pycharm中新建空Django项目:
- 在pycharm中新建名为blog的空Django项目;
- 配置好与远程项目环境的连接;

- 并新建一个名为blog_server的APP;

(3)进行数据库配置及一些细小配置:
(操作项目目录下的settings.py文件)
①设置允许所有人访问
ALLOWED_HOSTS = ["*"]
②注册新建的APP
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog_server',
]
③配置连接mysql数据库
(注意:已经在数据库中新建了名为blog的数据库)
create database blog;
# Database
# https://docs.djangoproject.com/en/2.1/ref/settings/#databases
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'blog', # 数据库名称
'USER': 'root', # 链接数据库的用户名
'PASSWORD': 'password', # 链接数据库的密码
'HOST': '域名', # mysql服务器的域名或ip地址
'PORT': '3306', # mysql的一个端口号,默认是3306
}
}
④更改项目使用的数据库为Mysql
注意:Django默认使用的不是mysql数据库,所以需要在项目目录下的__init__.py文件中添加以下代码更改项目使用的数据库。
import pymysql
pymysql.install_as_MySQLdb()
⑤设置时区为中国
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Shanghai' #更改
USE_I18N = True
USE_L10N = False #更改
USE_TZ = True
(4)分配路由:
在项目目录下的urls.py文件中分配url(别忘了在新建的app目录下创建个空的urls.py文件~)。
from django.contrib import admin
from django.urls import path,include #需导入include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog_server/',include("blog_server.urls")), #分配url
]
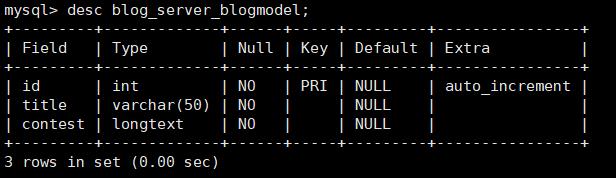
2.创建模型并映射到数据库:
创建模型并映射(执行两个映射命令即可,忘了的看看前面的《模型的创建与映射》)到数据库。
(操作blog_server下的models.py文件)
from django.db import models
# Create your models here.
class BlogModel(models.Model):
# 标题
title = models.CharField(max_length=50)
# 内容
contest = models.TextField()


3.基本框架编写
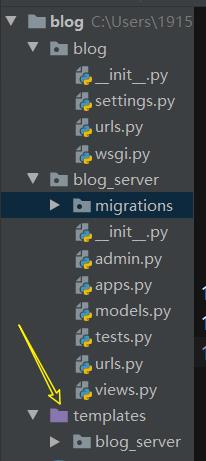
准备工作——项目目录下的templates目录下创建一个名为blog_server的文件夹!
(供存放本项目模板文件使用~)

(1)父模板base.html的编写:
(templates/blog_server/base.html文件)
只需挖俩坑即可——一个标题处挖一个坑,不同页面标题起的不同;一个内容处挖一个坑,不同页面内容展示的肯定不一样。

(2)主页index.html的编写:
(templates/blog_server/index.html文件)
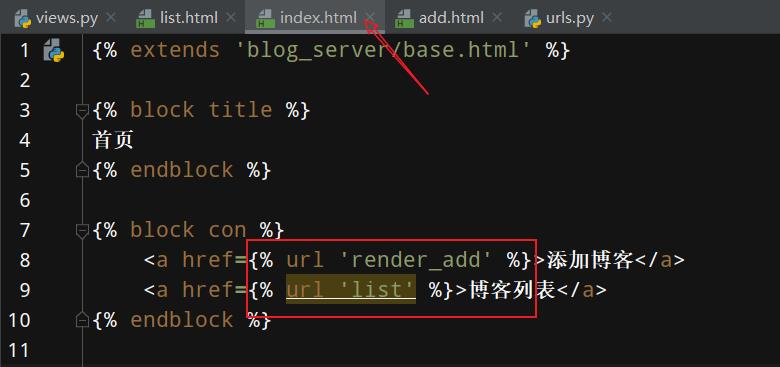
对于主页,只需要添加url跳转的实现,所以在内容部分给俩a标签即可!
{% extends 'blog_server/base.html' %}
{% block title %}
首页
{% endblock %}
{% block con %}
<a href="#">添加博客</a>
<a href="#">博客列表</a>
{% endblock %}
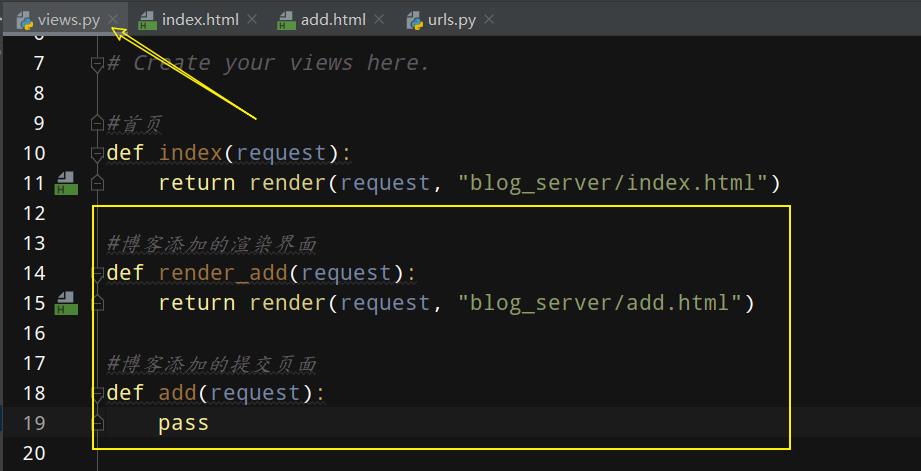
主页面对应的视图函数:

(3)添加博客页面add.html的编写:
(templates/blog_server/add.html文件)
{% extends 'blog_server/base.html' %}
{% block title %}
添加页
{% endblock %}
{% block con %}
{# form标签里的action指表单内容提交到何处,不写则提交到本地 #}
<form method="post" action="">
<input type="text" placeholder="请输入文章标题" name="title"><br><br>
<textarea name="content" placeholder="请输入文章内容"></textarea><br><br>
<button type="submit">发布</button>
</form>
{% endblock %}
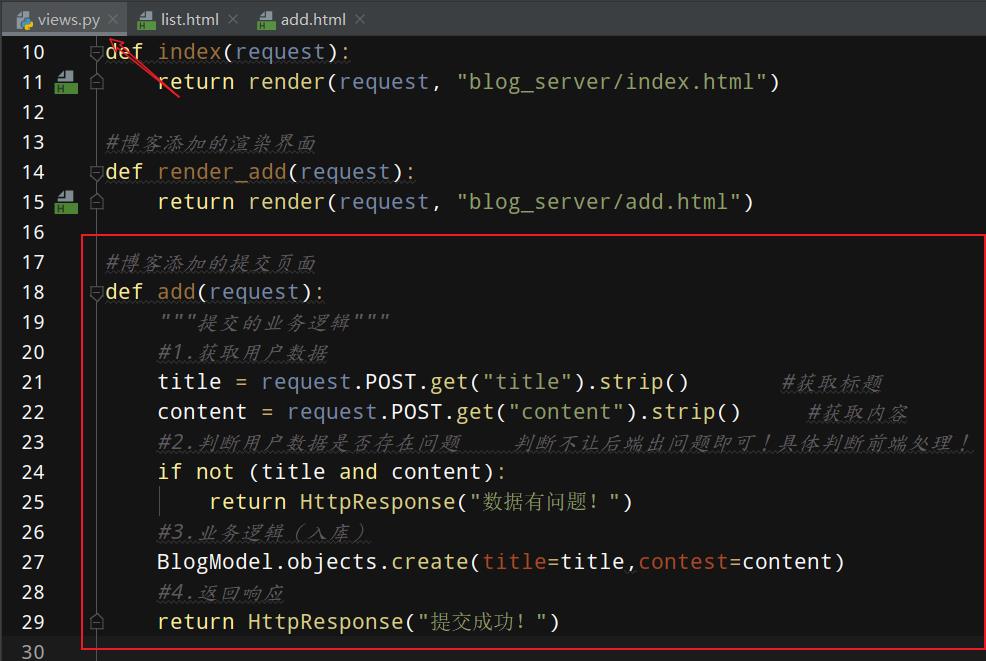
添加博客页对应的视图函数:

(4)博客列表页面list.html的编写:
(templates/blog_server/list.html文件)
{% extends "blog_server/base.html" %}
{% block title %}
列表页
{% endblock %}
{% block con %}
根据数据库里面的数据渲染出来!
{% endblock %}
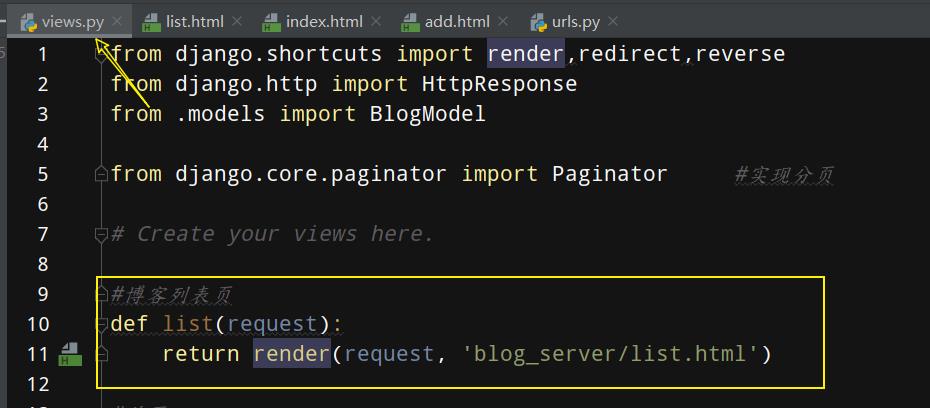
博客列表页对应的视图函数:

编写上述视图函数各自对应的路由:
(blog_server/urls.py文件)
from django.urls import path
from . import views
urlpatterns = [
path("index/",views.index,name='index'), #首页
path("render_add/",views.render_add,name='render_add'), #添加页
path("add/",views.add,name='add'), #添加页提交的函数视图
path("list/",views.list,name='list'), #博客列表页
]
到现在,此项目整体框架已经搭建好,你已经可以运行整个项目,观看一下简陋的实现效果:
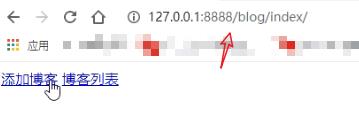
首页:
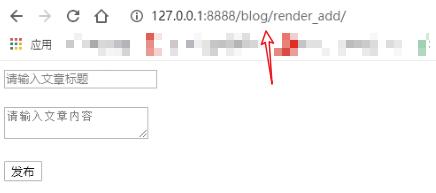
 添加页:
添加页:

博客列表页:

4.基本功能的实现
(1)主页功能的实现:

(2)添加博客页功能的实现:

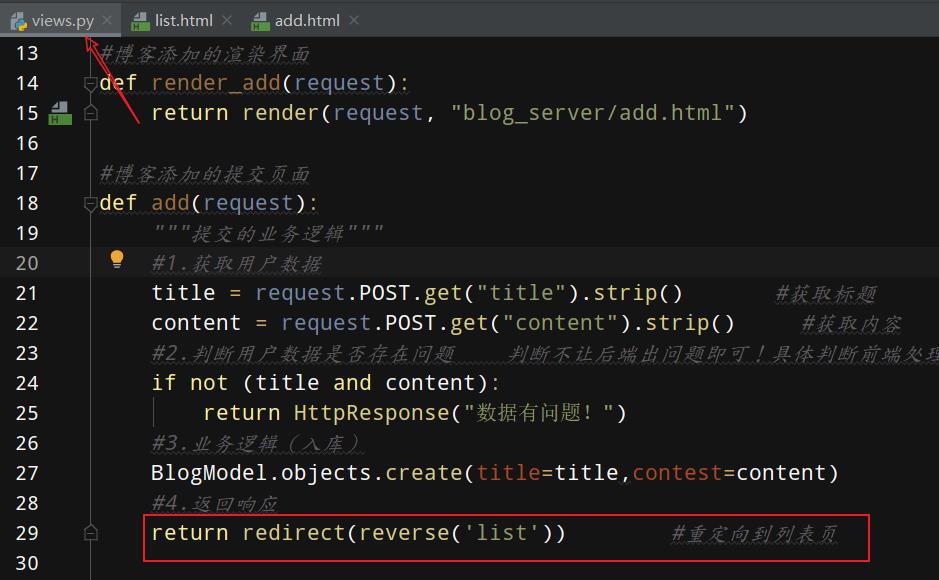
编写添加博客功能的业务逻辑(blog_server/views.py文件):

此功能已经实现:
 点击发布之后:
点击发布之后:
 查看数据库发现添加成功哦!
查看数据库发现添加成功哦!

设想一下——你再发朋友圈发布成功之后,难道只是给你显示一个“提交成功”吗?
肯定不是啊!它是跳转到朋友圈的列表页。
所以使用一下重定向,当你点击“发布”,并发布成功之后给你跳转到博客列表页。

(3)博客列表页功能的实现:

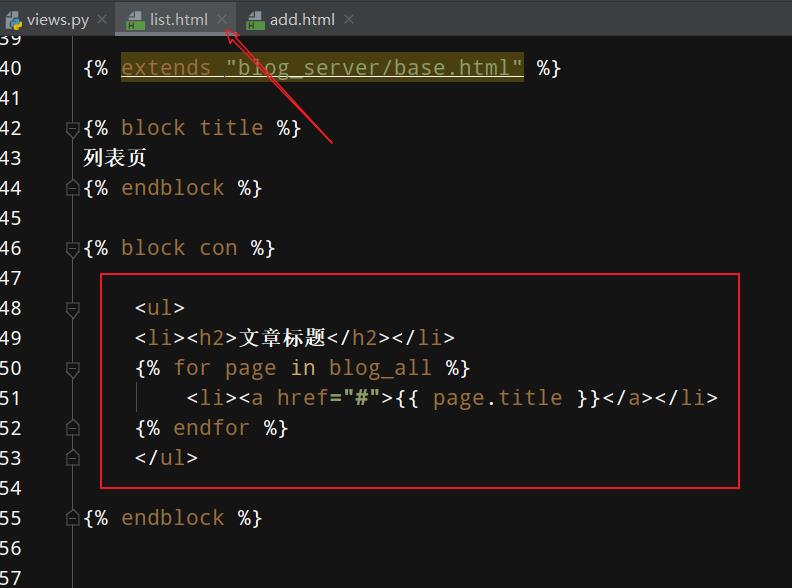
编写博客列表页实现业务逻辑(blog_server/views.py文件):
 此功能已经实现:
此功能已经实现:

现在就又需要一个功能——当我们点击博客列表页中的任意博客标题时,要实现跳转到对应的博客详情页。
(4)detail.html详情页的实现:
detail.html将某一篇博客所有数据展示!

博客详情页的路由编写:

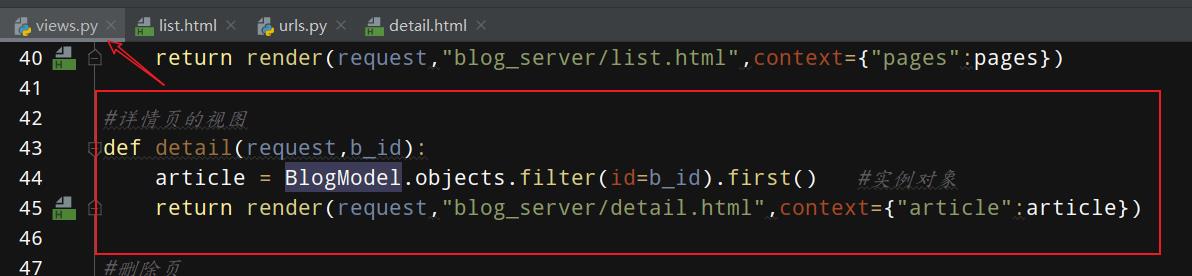
博客详情页对应的视图函数:

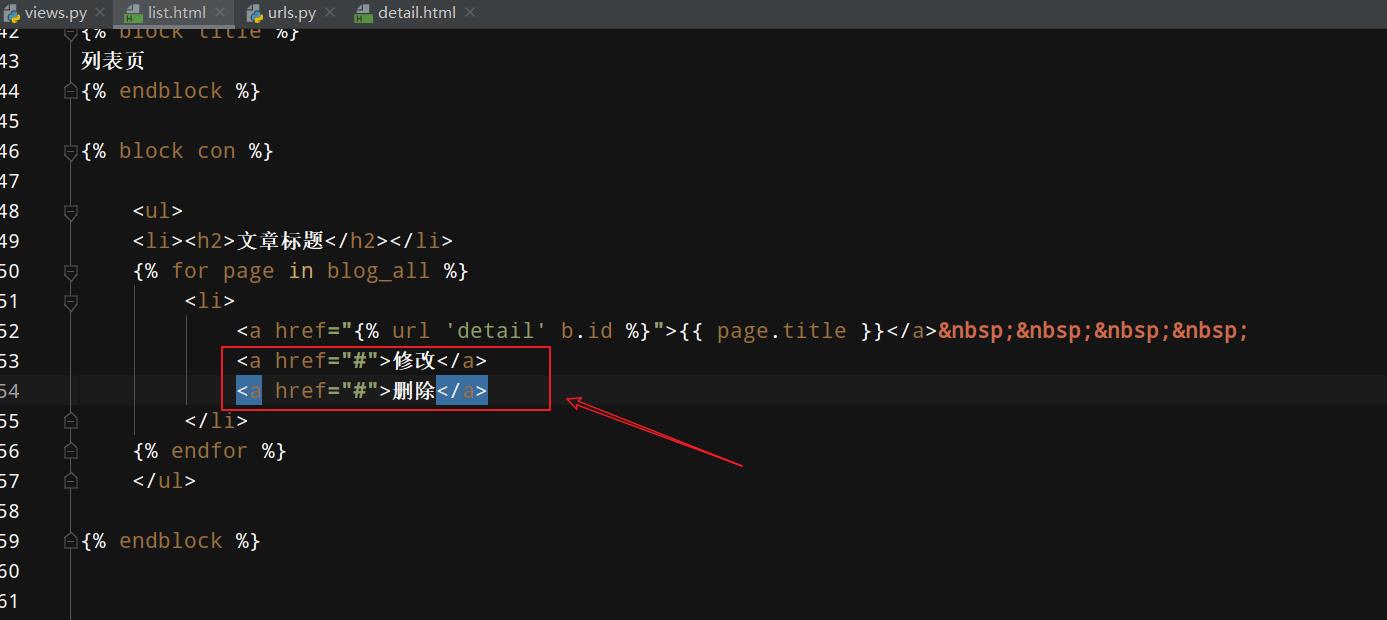
相应的——博客列表页前端模板中包裹每个博客标题的a标签所跳转的路径要指定到相应的博客详情页:
此功能已经实现(点击博客列表页任意博客标题即可跳转对应的博客详情页!):
(5)引入两个新功能——删除和修改:
博客列表页(list.html)加入两个a标签:
 效果展示:
效果展示:

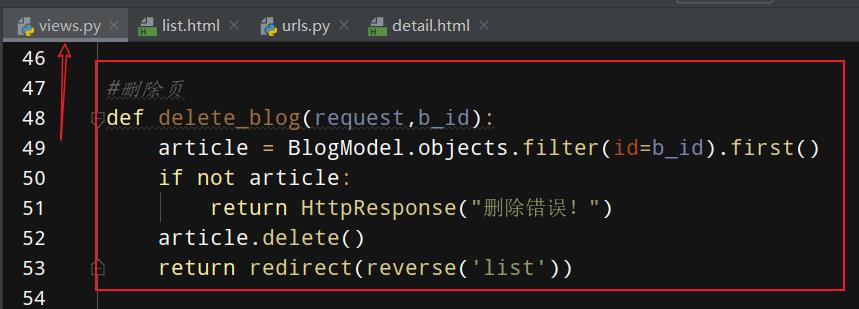
第一个——删除功能的实现:
从数据库中将相应的博客文章删除,然后重定向到列表页!

配置删除视图函数对应的路由:

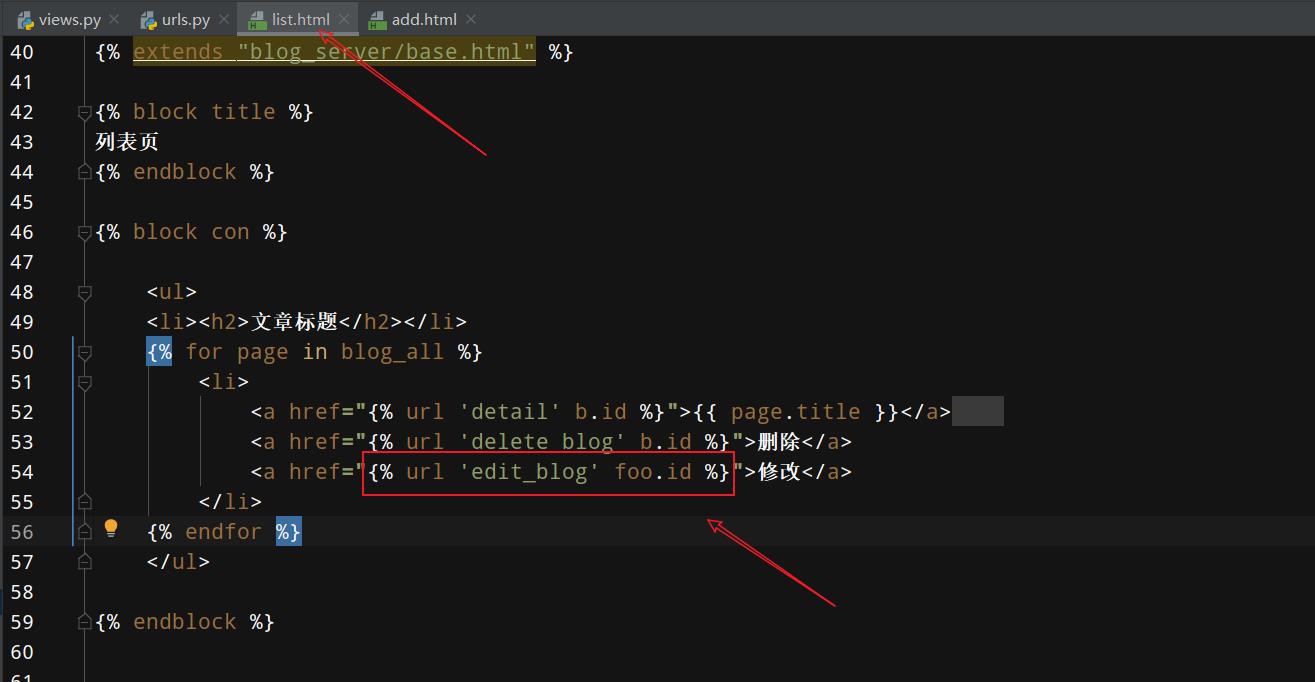
更改博客列表页(list.html)中修改对应的a标签的跳转链接:

此功能已经实现:

点击删除后,对应博客被删除,然后跳转到原页面(博客列表页):

第二个——修改功能的实现:
分析可知——修改功能所需的前端页面其实就是添加博客页的前端页面,所以我们只需对add.html页面进行一些改动即可实现修改功能!

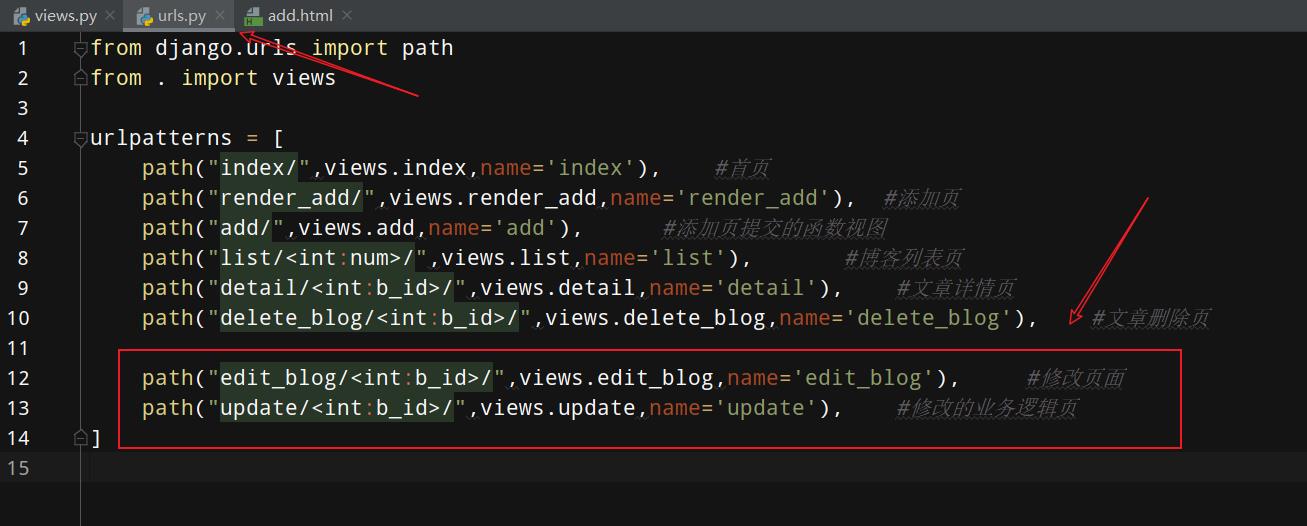
配置修改视图函数对应的路由:

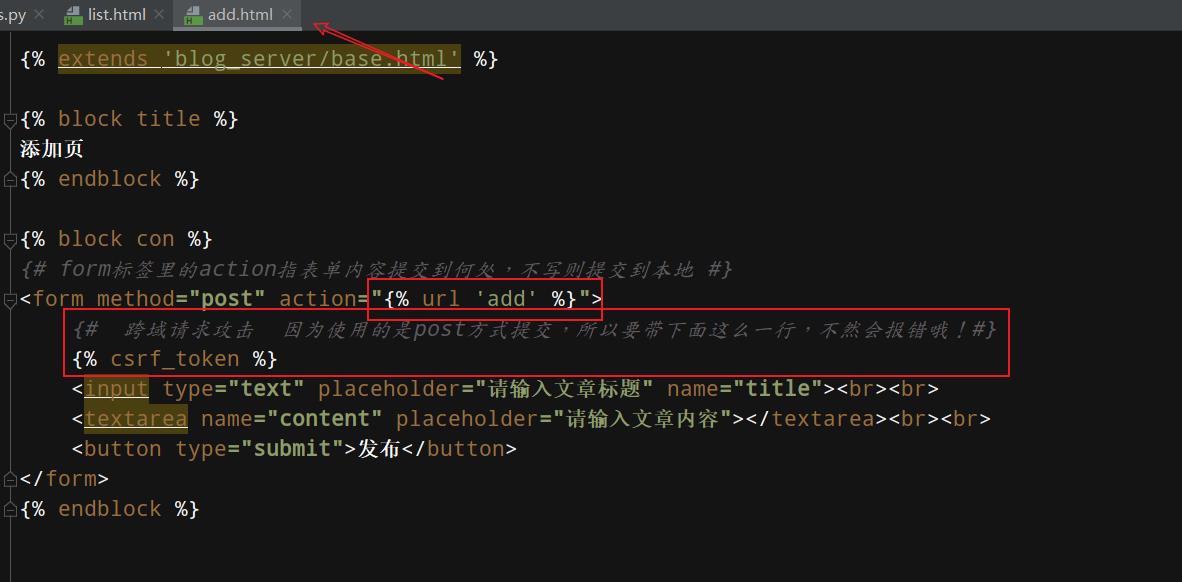
更改添加博客页(add.html),使其在添加博客时显示添加博客页面;在修改博客时显示修改博客页面:
{% extends 'blog_server/base.html' %}
{% block title %}
添加页
{% endblock %}
{% block con %}
{#action:提交到哪里,不写默认提交到本地!#}
{% if o_article %} {# 存在 修改页 #}
<form method="post" action={% url 'update' o_article.id %}>
{% else %} {# 不存在 添加页 #}
<form method="post" action={% url 'add' %}>
{% endif %}
{# 跨域请求攻击 因为使用的是post方式提交,所以要带下面这么一行,不然会报错哦!#}
{% csrf_token %}
<input type="text" placeholder="请输入文章标题" name="title" {% if o_article %}value = "{{ o_article.title }}" {% endif %}><br>
<textarea placeholder="请输入文章内容" name="content">{% if o_article %}{{ o_article.contest }}{% endif %}</textarea><br>
{% if o_article %}
<button type="submit">修改</button>
{% endif %}
<button type="submit">发布</button>
</form>
{% endblock %}
注意别忘了给博客列表页中的修改对应的a标签完善一下:

此功能已经实现:

点击博客列表后:

最后一篇博客内容:
 点击修改按钮,并修改博文标签和内容:
点击修改按钮,并修改博文标签和内容:

点击修改按钮,会发现修改成功哦!

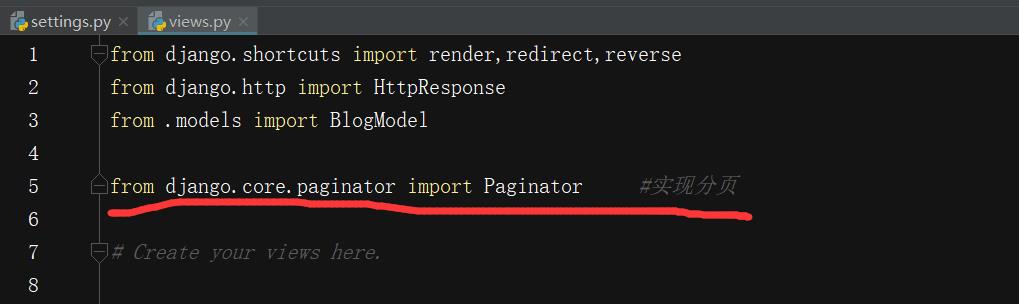
(6)拓展——分页:
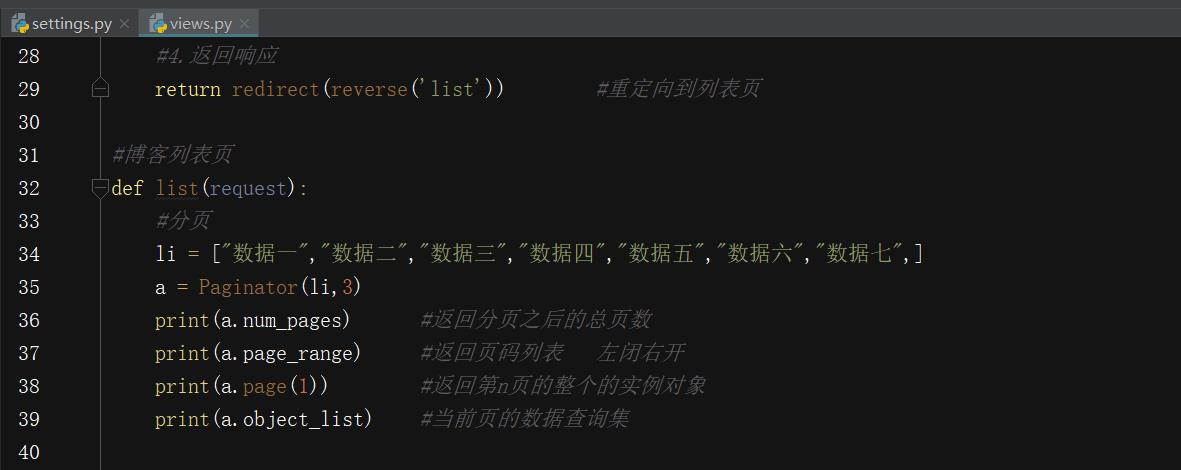
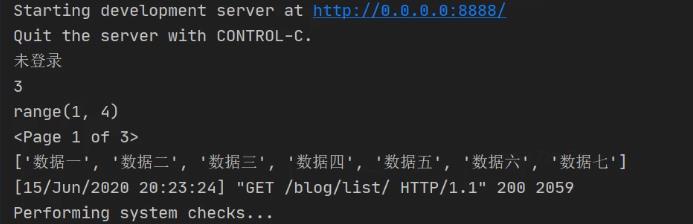
第一部分:分页属性及方法的学习:
使用自定义的列表li模拟数据库中的QuerySet数据:







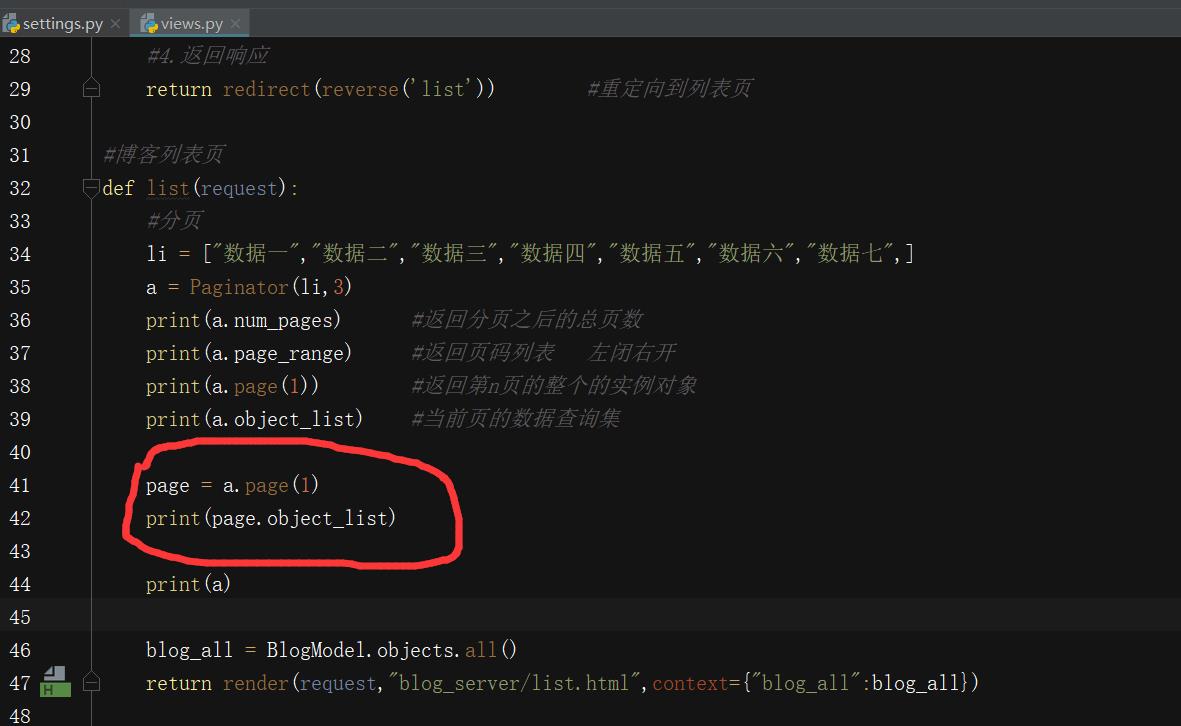
现在有个问题就是,第n页的整个的实例对象的方法与Paginator这个分页实例对象的方法不互通,那么,如果我们在获取了第n页的实例对象后要使用到Paginator这个分页的实例对象的方法该怎么做呢?


第二部分:结合本项目进行实现:
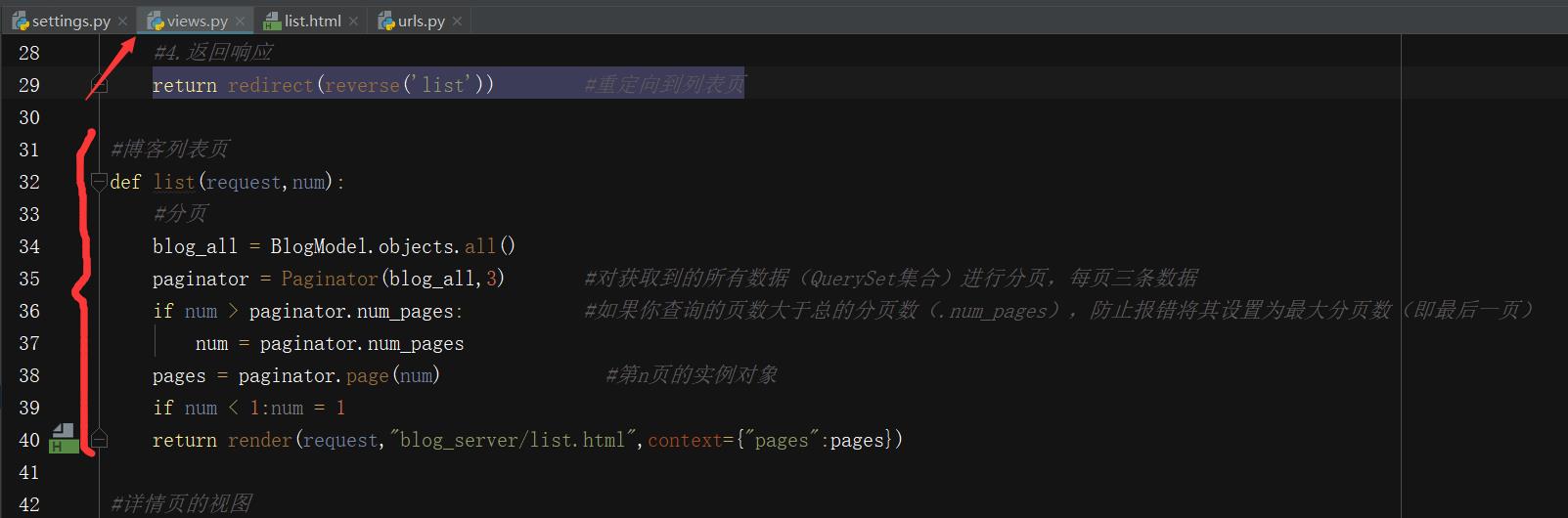
①视图函数的更改(博客列表页实现分页)

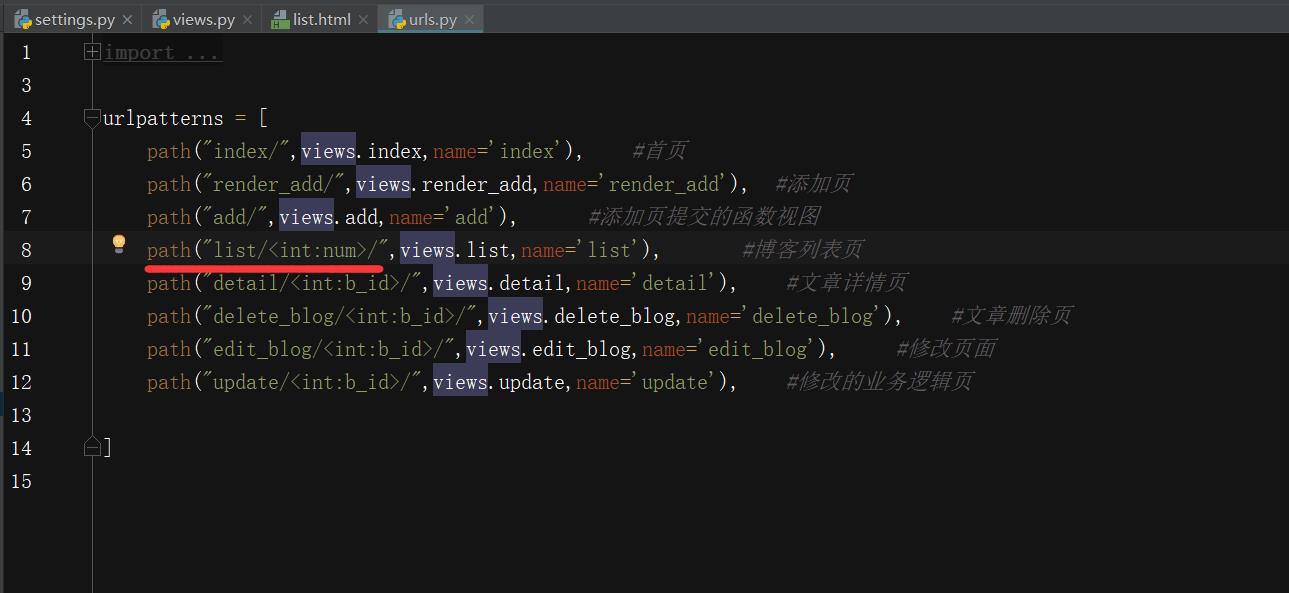
②列表模板路径更改(向其传参num:实现分页第几页的变换)

③list.html模板文件的更改(实现分页展示;可进行上下分页变换)
{% extends "blog_server/base.html" %}
{% block title %}
列表页
{% endblock %}
{% block con %}
<ul>
<li><h2>文章标题</h2></li>
{% for foo in pages %}
<li>
<a href={% url 'detail' foo.id %}>{{ foo.title }}</a>
<a href={% url 'edit_blog' foo.id %}>修改</a>
<a href={% url 'delete_blog' foo.id %}>删除</a>
</li>
{% endfor %}
</ul>
{# .number方法是获取当前页的页码;#}
{# .previous_page_number方法是获取上一页的页码;#}
{# .next_page_number方法是获取下一页的页码;#}
{# .has_previous方法是判断是否有上一页;#}
{# .has_next方法是判断是否有下一页。#}
{% if pages.has_previous %}
<a href="{% url 'list' pages.previous_page_number %}">上一页</a>
{% else %}
<a href="javascript:">上一页</a>
{% endif %}
{% if pages.has_next %}
<a href="{% url 'list' pages.next_page_number %}">下一页</a>
{% else %}
<a href="javascript:">下一页</a>
{% endif %}
{% endblock %}
整个项目源码:
可通过点击下面——>添加私人VX号—>请标明来自CSDN【会发你此小项目源码】,会拉你进入技术交流群(群内涉及各个领域大佬级人物,任何问题都可讨论~)—>互相学习&&共同进步(非诚勿扰):
以上是关于29.❤️保姆级教程带你做一个属于自己的博客网站❤️纯python实现&&附带源码的主要内容,如果未能解决你的问题,请参考以下文章
ESP 保姆级教程疯狂毕设篇 —— 案例:基于ESP8266的RFID门禁系统

