python测试开发django-128.Jquery消息提示插件toastr使用
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-128.Jquery消息提示插件toastr使用相关的知识,希望对你有一定的参考价值。
前言
toastr.js是一个基于jQuery的非阻塞、简单、漂亮的消息提示插件,使用简单、方便。可以通过设置参数来设置提示窗口显示的位置、显示的动画等。
toastr.js可以设置四种提示样式:
- 成功(success)
- 错误(error)
- 提示(info)
- 警告(warning)
toastr环境准备
toastr.js官方文档以及源码 http://codeseven.github.io/toastr/

解压后,拷贝其中的 toastr.min.css 和 toastr.min.js 到项目中
在html页面引入引入 toastr.min.css 和 toastr.min.js,还有必不可少的 jquery 库
<link rel="stylesheet" href="/toastr/css/toastr.min.css">
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script src="/toastr/js/toastr.min.js"></script>
需注意引入的顺序,先toastr.min.css,再jquery.js 最后是toastr.min.js。
使用示例
<body>
<div class="container">
<button class="btn btn-info">info</button>
<button class="btn btn-success">success</button>
<button class="btn btn-warning">warning</button>
<button class="btn btn-danger">error</button>
</div>
</body>
调用方式很简单
- toastr.info(“你有新消息了!”); //常规消息提示,默认背景为浅蓝色
- toastr.success(“你有新消息了!”); //成功消息提示,默认背景为浅绿色
- toastr.warning(“你有新消息了!”); //警告消息提示,默认背景为橘黄色
- toastr.error(“你有新消息了!”); //错误消息提示,默认背景为浅红色
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
//toastr消息
$(".btn-info").click(function(){
toastr.info('info 消息提示')
});
$(".btn-success").click(function(){
toastr.success('操作成功!')
});
$(".btn-warning").click(function(){
toastr.warning('警告内容!')
});
$(".btn-danger").click(function(){
toastr.error('服务器异常!')
});
</script>
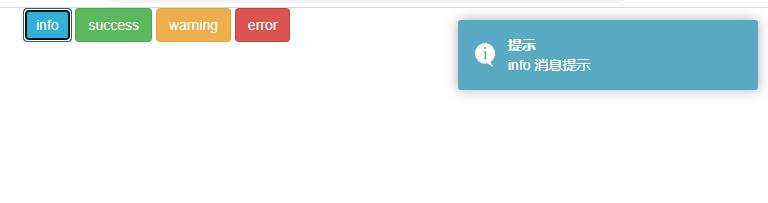
实现效果,默认在屏幕右上角显示

可以通过toastr.info()方式调用,也可以用toastr’info’方式调用
toastr['info']('info 消息提示')
带标题的提示
toastr.info('info 消息提示', '提示')
// toastr['info']('info 消息提示', '提示')
实现效果

定制化toastr
自定义参数:
toastr.options = {
closeButton: false,
debug: false,
progressBar: false,
positionClass: "toast-top-center",
onclick: null,
showDuration: "300",
hideDuration: "1000",
timeOut: "2000",
extendedTimeOut: "1000",
showEasing: "swing",
hideEasing: "linear",
showMethod: "fadeIn",
hideMethod: "fadeOut"
};
参数说明:
closeButton:false,是否显示关闭按钮(提示框右上角关闭按钮);
debug:false,是否为调试;
progressBar:false,是否显示进度条(设置关闭的超时时间进度条);
positionClass,消息框在页面显示的位置
- toast-top-left 顶端左边
- toast-top-right 顶端右边
- toast-top-center 顶端中间
- toast-top-full-width 顶端,宽度铺满整个屏幕
- toast-botton-right //底端右侧
- toast-bottom-left //底端左侧
- toast-bottom-center //底端中间
- toast-bottom-full-width //底端全屏
onclick,点击消息框自定义事件
showDuration: “300”,显示动作时间
hideDuration: “1000”,隐藏动作时间
timeOut: “2000”,自动关闭超时时间
extendedTimeOut: “1000”
showEasing: “swing”,
hideEasing: “linear”,
showMethod: “fadeIn” 显示的方式,和jquery相同
hideMethod: “fadeOut” 隐藏的方式,和jquery相同
顶端居中效果positionClass: "toast-top-center"

以上是关于python测试开发django-128.Jquery消息提示插件toastr使用的主要内容,如果未能解决你的问题,请参考以下文章