python测试开发django-130.jQuery中$.ajax()方法发GET/POST/DELETE请求
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-130.jQuery中$.ajax()方法发GET/POST/DELETE请求相关的知识,希望对你有一定的参考价值。
前言
jQuery中$.ajax()方法可以发 GET/POST/DELETE 请求等 HTTP 的请求方式。
ajax() 方法用于执行 AJAX(异步 HTTP)请求。所有的 jQuery AJAX 方法都使用 ajax() 方法。该方法通常用于其他方法不能完成的请求。
使用语法
语法规范:$.ajax({name:value, name:value, ... })
下面的表格中列出参数和对应的描述
| 参数名称 | 描述 |
|---|---|
| async | 发送请求前运行的函数。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:“application/x-www-form-urlencoded”。 |
| context | 为所有 AJAX 相关的回调函数规定 “this” 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 在设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
ajax() 发GET请求
status状态有五种:“success”, “notmodified”, “error”, “timeout”, or “parsererror”
接口请求成功,执行success后面的回调函数,请求失败执行error
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
//发get请求
$("#get_btn").click(function(){
$.ajax({
url: "/api/v1/demo 1",
type: "GET", //默认值: "GET"请求方式 ("POST" 或 "GET")
data: { //提交的数据,将自动转换为请求字符串格式
page: 1,
size: 10,
search : "yoyo"
},
dataType:"json", //服务器返回的类型json,xml,text,html等
success: function(result, status, xhr){ // 回调结果,如果成功
if(result.code == 0){ //判断状态码
// code为0,弹出成功提示
alert("请求成功:"+JSON.stringify(result))}
else {
alert("请求失败:"+JSON.stringify(result))
}
},
error: function(xhr, status, error) {
alert("接口返回状态:"+status)
}
});
})
</script>
请求成功效果

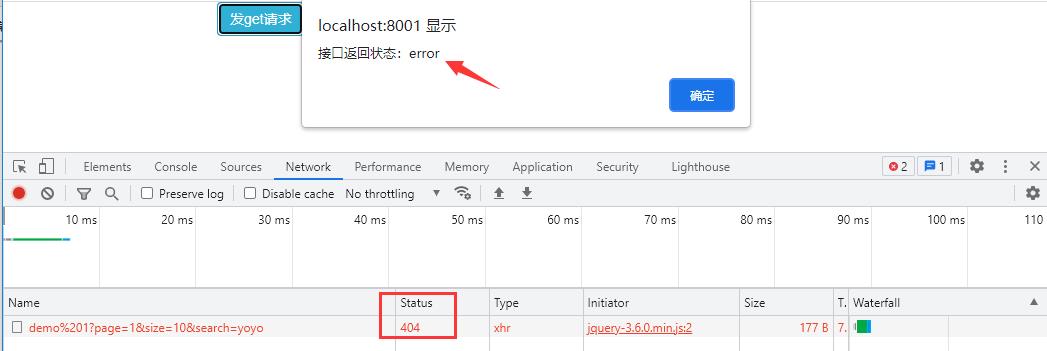
请求失败(404等)

ajax() 发POST请求
body传参类默认是Content-Type: application/x-www-form-urlencoded; charset=UTF-8
status状态有五种:“success”, “notmodified”, “error”, “timeout”, or “parsererror”
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 发post请求
$("#post_btn").click(function(){
$.ajax({
url: "/api/v1/demo",
type: "POST", //默认值: "GET"请求方式 ("POST" 或 "GET")
data: { //提交的数据,将自动转换为请求字符串格式
page: 1,
size: 10,
search : "yoyo"
},
dataType:"json", //服务器返回的类型json,xml,text,html等
success: function(result, status, xhr){ // 回调结果,如果成功
if(result.code == 0){ //判断状态码
// code为0,弹出成功提示
alert("请求成功:"+JSON.stringify(result))}
else {
alert("请求失败:"+JSON.stringify(result))
}
},
error: function(xhr, status, error) {
alert("接口返回状态:"+status)
}
});
})
</script>

body参数类型:Content-Type: application/x-www-form-urlencoded; charset=UTF-8

ajax() 发DELETE请求
$.ajax() 也可以发 DELETE请求,跟post请求差不多,type改成"DELETE"方法就可以了
<script>
// 发delete请求
$("#delete_btn").click(function() {
$.ajax({
cache: false,
url: "/api/v1/demo", //url
type: "DELETE", //方法类型
dataType: "json", //预期服务器返回的数据类型
data: { //提交的数据,将自动转换为请求字符串格式
page: 1,
size: 10,
search : "yoyo"
},
success: function(result, status, xhr){ // 回调结果,如果成功
if(result.code == 0){ //判断状态码
// code为0,弹出成功提示
alert("请求成功:"+JSON.stringify(result))}
else {
alert("请求失败:"+JSON.stringify(result))
}
},
error: function(xhr, status, error) {
alert("接口返回状态:"+status)
}
});
})
</script>
DELETE请求结果

以上是关于python测试开发django-130.jQuery中$.ajax()方法发GET/POST/DELETE请求的主要内容,如果未能解决你的问题,请参考以下文章