移动端知识补充
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端知识补充相关的知识,希望对你有一定的参考价值。
浏览器私有前缀
-moz-:代表firefox浏览器私有属性
-ms-:代表ie浏览器私有属性
-webkit-:代表Safari,chrome私有属性
-o-:代表Opera私有属性
meta视口标签

布局详解
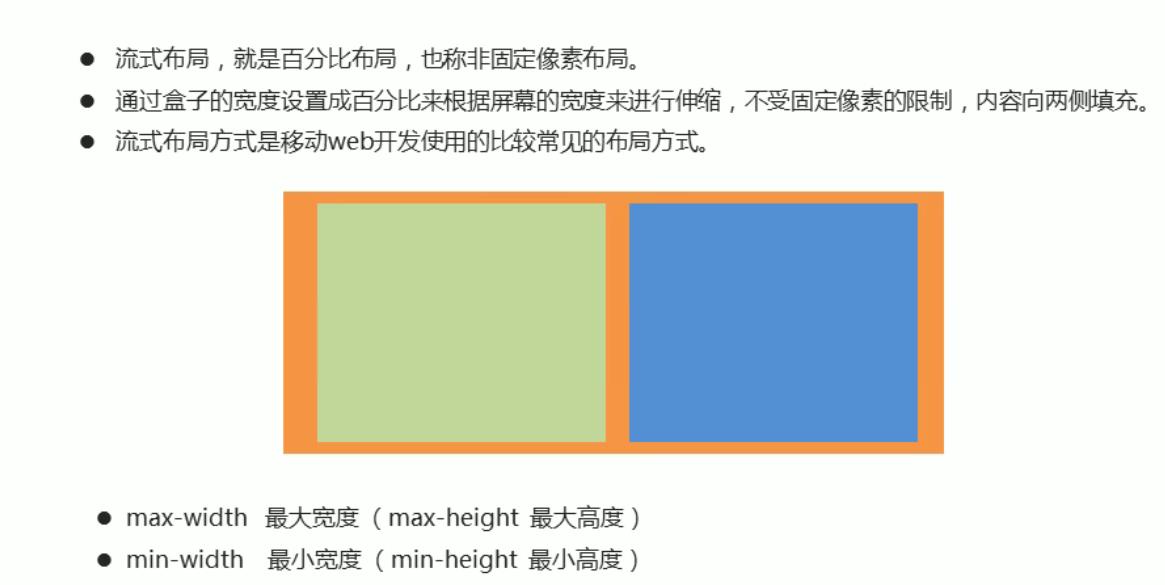
流式布局(百分比布局)

rem布局
rem基础
rem相对于html元素,字体大小来说的
em相对于父元素的字体大小来说的
rem的优点是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制
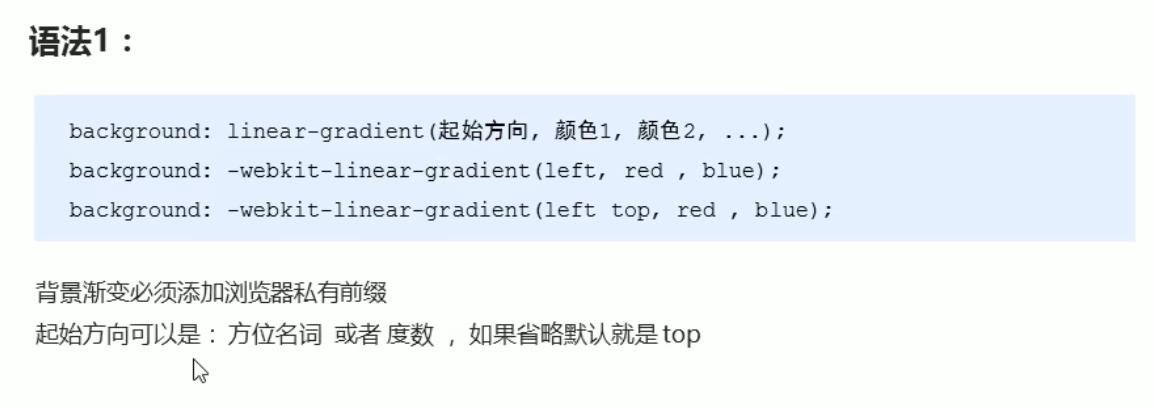
背景渐变

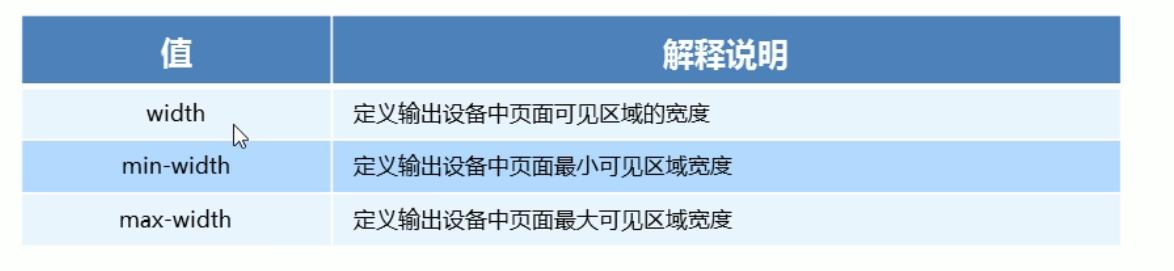
媒体查询

语法规范
 1. mediatype媒体类型:将不同的终端设备划分成不同的类型,称为媒体类型
1. mediatype媒体类型:将不同的终端设备划分成不同的类型,称为媒体类型
 2. 关键字:关键字将媒体类型获多个媒体特性连接到一起作为媒体查询的条件
2. 关键字:关键字将媒体类型获多个媒体特性连接到一起作为媒体查询的条件
- and:可以将多个媒体特性连接到一起
- not:排除多个媒体类型
- only:指定某个特定的媒体类型
3…媒体特性

Less基础
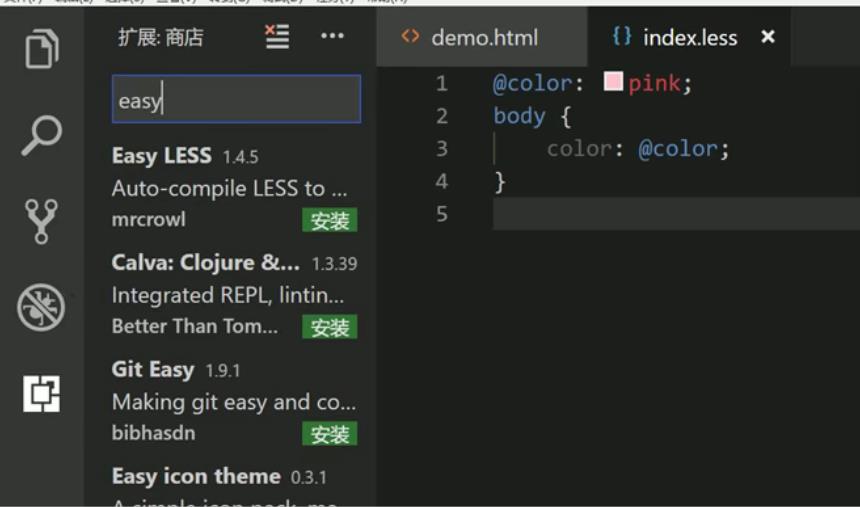
使用less语法的话,需要在编译器(VSCODE)中下载插件Easy LESS

less变量
@变量名:值
- 变量名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
less嵌套
.header{
width:200px;
a {
color:red;
}
}
如果遇见(交集|伪类|伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代
- 如果有&符号,它就被解析为父元素自身或父元素的伪类
a{
color:red;
&:hover{
color:blue;
}
}
less运算
任何数字,颜色或者变量都可以参与运算。就是less提供了加减乘除算术运算。
注意:
- 我们运算符的左右两侧必须敲一个空格隔开
- 两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
- 两个数参与运算,如果两个数都有单位,而且不一样的单位,最后结果一第一个数的单位为准
以上是关于移动端知识补充的主要内容,如果未能解决你的问题,请参考以下文章