Vue—生命周期函数
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue—生命周期函数相关的知识,希望对你有一定的参考价值。
【Vue】—生命周期函数(钩子函数)

-
beforeCreate 创建前(初始化事件,生命周期函数)
-
created 创建完成(初始化注入和校验)
-
beforeMount 渲染前(把页面编译成虚拟DOM)
-
mounted 渲染完成 (把编译好的虚拟DOM渲染到页面中到这组件就可以在页面中正常进行)
-
beforeUpdate 更新前 (对比虚拟DOM 找到发生改变的位置 标记出来 然后批量更新页面)
-
updated 更新完成 (标志着页面更新完成)
-
beforeDestroy 销毁前(解除绑定 把组件从虚拟DOM中删除 然后更新页面)
-
destroyed 销毁完成标识着删除完成
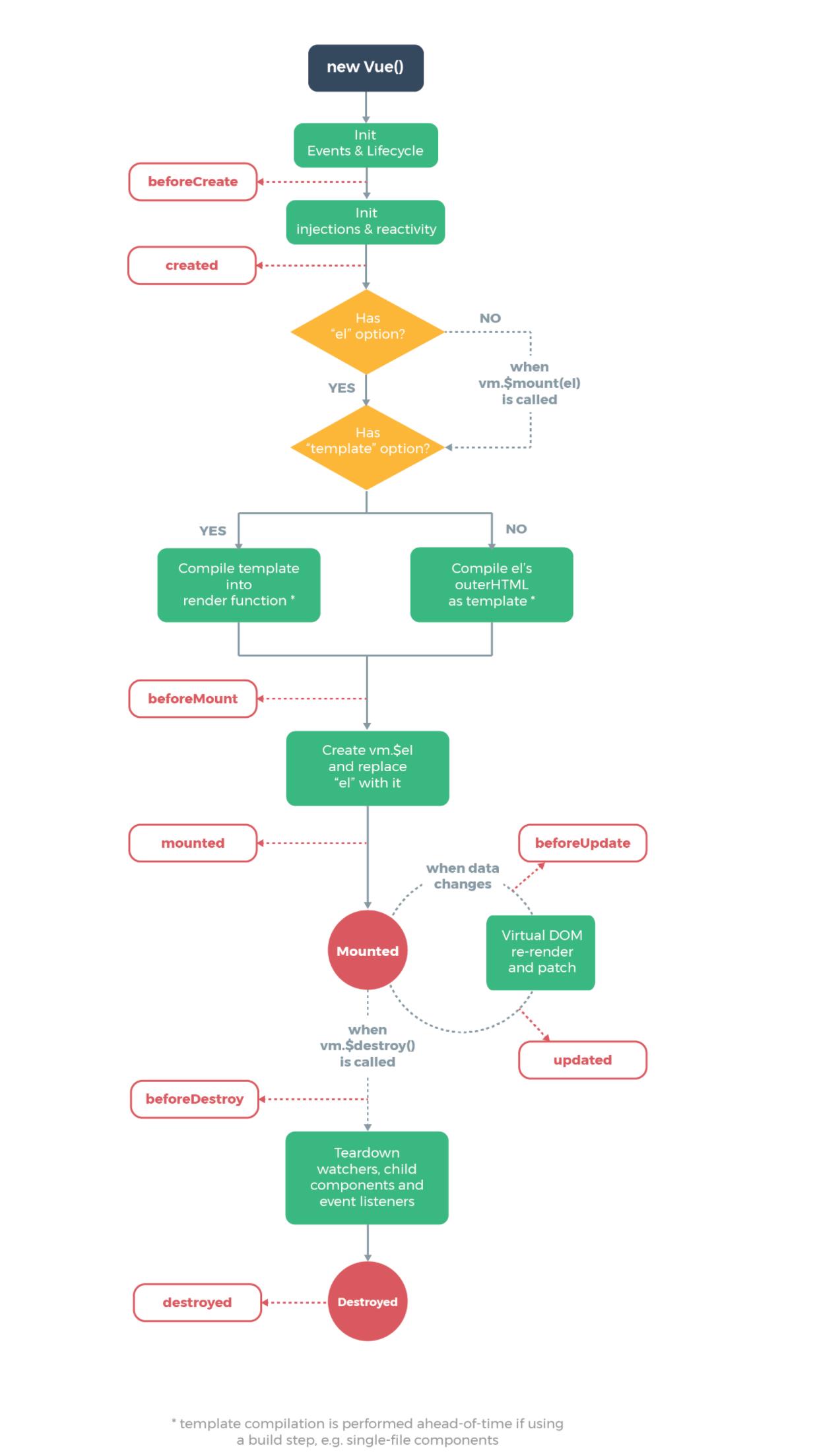
生命周期图示(来自官网)

以上是关于Vue—生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章