vue通讯录按名子首字母排序分组
Posted 晚星@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue通讯录按名子首字母排序分组相关的知识,希望对你有一定的参考价值。
// 获取数据
LoadData () {
// sort
var pySegSort = (arr) => {
if (!String.prototype.localeCompare) return null
let letters = 'ABCDEFGHJKLMNOPQRSTWXYZ'.split('')
let zh = '阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀'.split('')
let segs = []
letters.map((item, i) => {
let cur = { letter: item, data: [] }
arr.map((item) => {
if (item.userName.localeCompare(zh[i]) >= 0 && item.userName.localeCompare(zh[i + 1]) < 0) {
cur.data.push(item)
}
})
if (cur.data.length != 0) {
cur.data.sort(function (a, b) {
return a.userName.localeCompare(b.userName, 'zh')
})
segs.push(cur)
}
})
return segs
}
数据结构是如下图

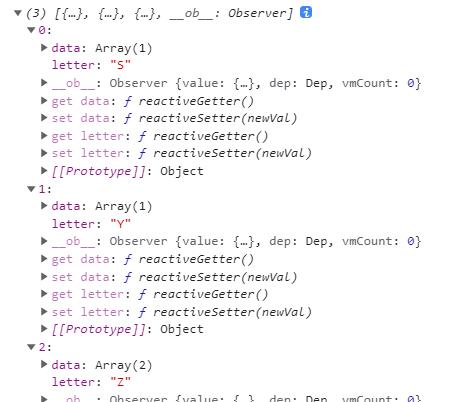
调用上面的函数后变成这种格式

然后实现 按字母排序

以上是关于vue通讯录按名子首字母排序分组的主要内容,如果未能解决你的问题,请参考以下文章