uni-app 18个人资料设置开发
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 18个人资料设置开发相关的知识,希望对你有一定的参考价值。
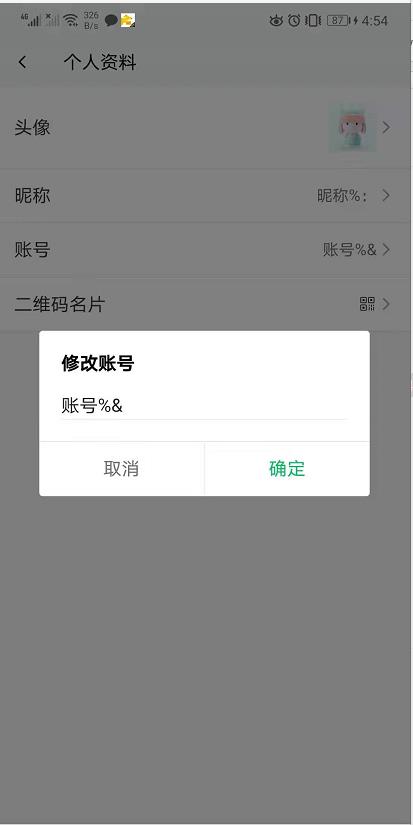
先看效果图

代码如下图所示
userinfo.nvue
<template>
<view class="page">
<!-- 导航栏 -->
<free-nav-bar title="个人资料" showBack :showRight="false"></free-nav-bar>
<free-list-item title="头像" showRight :showLeftIcon="false" @click="update('avatar')">
<free-avatar slot="right" :src="avatar"></free-avatar>
</free-list-item>
<free-list-item title="昵称" showRight :showLeftIcon="false" @click="update('nickname')">
<text slot="right" class="font text-muted">{{nickname}}</text>
</free-list-item>
<free-list-item title="账号" showRight :showLeftIcon="false" @click="update('username')">
<text slot="right" class="font text-muted">{{username}}</text>
</free-list-item>
<free-list-item title="二维码名片" showRight :showLeftIcon="false">
<text slot="right" class="iconfont font-md"></text>
</free-list-item>
<free-confirm :title="confirmTitle" ref="confirm">
<input type="text" class="border-bottom font-md" :placeholder="placeholder" v-model="confirmText"/>
</free-confirm>
</view>
</template>
<script>
import freeNavBar from '@/components/free-ui/free-nav-bar.vue';
import freeAvatar from '@/components/free-ui/free-avatar.vue';
import freeListItem from '@/components/free-ui/free-list-item.vue';
import freeConfirm from '@/components/free-ui/free-confirm.vue';
export default {
components:{
freeNavBar,
freeAvatar,
freeListItem,
freeConfirm
},
data() {
return {
avatar:'/static/images/demo/demo6.jpg',
nickname:'昵称',
username:'账号',
confirmText:'',
confirmType:'',
user:[],
inputtext:''
}
},
computed:{
confirmTitle(){
return this.confirmType=='username' ? '修改账号' : '修改昵称';
},
placeholder(){
return this.confirmType=='username' ? '输入账号' : '输入昵称';
}
},
methods: {
update(key){
switch(key){
case 'avatar':
uni.chooseImage({
count:1,
sizeType:['compressed'],
success:(res)=>{
this.avatar = res.tempFilePaths[0];
}
})
break;
default:
this.confirmType = key;
// this.confirmText = this.user[key];
if(key === 'nickname'){
this.confirmText = this.nickname;
}else{
this.confirmText = this.username;
}
this.$refs.confirm.show((close)=>{
if(this.confirmText===''){
return uni.showToast({
title:'不能为空',
icon:'none'
})
}
// this.user[key] = this.confirmText;
if(key === 'nickname'){
this.nickname = this.confirmText;
}else{
this.username = this.confirmText;
}
uni.showToast({
title:'修改成功',
icon:'none'
});
close();
});
break;
}
}
}
}
</script>
<style>
</style>
引用到的文件
// free-nav-bar.vue
<template>
<view>
<view :class="getClass">
<!-- 状态栏 -->
<view :style="'height:'+statusBarHeight+'px;'"></view>
<!-- 导航 -->
<view class="w-100 flex align-center justify-between" style="height: 90rpx;">
<!-- 左边 -->
<view class="flex align-center">
<!-- 返回按钮 -->
<free-icon-button v-if="showBack" @click="back"><text class="iconfont font-md"></text></free-icon-button>
<!-- 标题 -->
<text v-if="title" class="font-md ml-3" >{{getTitle}}</text>
</view>
<!-- 右边 -->
<view class="flex align-center" v-if="showRight">
<slot name="right">
<free-icon-button @click="search"><text class="iconfont font-md"></text></free-icon-button>
<free-icon-button @click="openExtend"><text class="iconfont font-md"></text></free-icon-button>
</slot>
</view>
<!--\\ue6e3 \\ue682 -->
</view>
</view>
<!-- 站位 -->
<view v-if="fixed" :style="fixedStyle"></view>
<!-- 扩展菜单 -->
<free-popup v-if="showRight" ref="extend" maskColor bottom :bodyWidth="320" :bodyHeight="525" bodyBgColor="bg-dark" transformOrigin="right top">
<view class="flex flex-column" style="width:320rpx;height: 525rpx;">
<view v-for="(item,index) in menus" :key="index" class="flex-1 flex align-center" hover-class="bg-hover-dark" @click="clickEvent(item.event)">
<text class="pl-3 pr-2 iconfont font-md text-white">{{item.icon}}</text>
<text class="font-md text-white">{{item.name}}</text>
</view>
</view>
</free-popup>
</view>
</template>
<script>
import freeIconButton from './free-icon-button.vue';
import freePopup from './free-popup.vue';
export default {
components: {
freeIconButton,
freePopup
},
props: {
showBack:{
type:Boolean,
default:false
},
title: {
type: String,
default: ''
},
fixed:{
type:Boolean,
default:false
},
noreadnum:{
type:Number,
default:0
},
bgColor:{
type:String,
default:"bg-light"
},
showRight:{
type:Boolean,
default:true
}
},
data() {
return {
statusBarHeight: 0,
navBarHeight: 0,
menus:[
{
name:'发起群聊',
event:"",
icon:"\\ue633"
},
{
name:'添加好友',
event:"",
icon:"\\ue65d"
},
{
name:'扫一扫',
event:"",
icon:"\\ue614"
},
{
name:'收付款',
event:"",
icon:"\\ue66c"
},
{
name:'帮助与反馈',
event:"",
icon:"\\ue61c"
}
],
}
},
mounted() {
// 获取任务栏高度
// #ifdef APP-PLUS-NVUE
this.statusBarHeight = plus.navigator.getStatusbarHeight()
// #endif
this.navBarHeight = this.statusBarHeight + uni.upx2px(90)
},
computed: {
fixedStyle() {
return `height:${this.navBarHeight}px`;
},
getTitle(){
let noreadnum = this.noreadnum>0 ? '('+this.noreadnum+')' : '';
return this.title + noreadnum;
},
getClass(){
let fixed = this.fixed?"fixed-top":"";
return `${fixed} ${this.bgColor}`;
}
},
methods:{
openExtend(){
this.$refs.extend.show(uni.upx2px(415),uni.upx2px(150));
},
// 返回
back(){
uni.navigateBack({
delta:1
})
}
}
}
</script>
<style>
</style>
// free-avatar.vue
<template>
<image :src="src" mode="widthFix" :style="getStyle" :class="type" :clickType="clickType" @click="clickEvent"></image>
</template>
<script>
export default{
props:{
size:{
type:[String,Number],
default:90
},
src:{
type:String,
default:""
},
type:{
type:String,
default:"rounded"
},
clickType:{
type:String,
default:"none"
}
},
computed:{
getStyle(){
return `width: ${this.size}rpx;height: ${this.size}rpx;`;
}
},
methods:{
clickEvent(){
switch(this.clickType){
case 'navigateTo':
uni.navigateTo({
url:'/pages/mail/user-base/user-base',
});
break;
default:
this.$emit('click');
break;
}
}
}
}
</script>
<style>
</style>
// free-list-item.vue
<template>
<view class="bg-white flex align-stretch" hover-class="bg-light" @click="$emit('click')">
<view class="flex align-center justify-center py-2 pl-3" v-if="showLeftIcon">
<slot name="icon"></slot>
<image :src="cover" v-if="cover" style="width: 75rpx;height: 75rpx;" mode="widthFix" :style="coverStyle"></image>
</view>
<view class="flex-1 flex align-center justify-between py-3 pl-3" :class="border ? 'border-bottom' : ''">
<slot>
<text class="font-md text-dark">{{title}}</text>
</slot>
<view class="flex align-center pr-3" v-if="showRight">
<slot name="right"></slot>
<!-- 右 -->
<text class="iconfont text-light-muted font-md" v-if="showRightIcon" ></text>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
// 是否开启下边线
border:{
type:Boolean,
default:true
},
// 封面
cover:{
type:String,
default:""
},
// 标题
title:{
type:String,
default:""
},
// 显示右边
showRight:{
type:Boolean,
default:false
},
// 封面大小
coverSize:{
type:[String,Number],
default:75
},
// 显示左边图标
showLeftIcon:{
type:Boolean,
default:true
},
showRightIcon:{
type:Boolean,
default:true
}
},
computed:{
coverStyle(){
return `width:${this.coverSize}rpx;height:${this.coverSize}rpx;`;
}
}
}
</script>
<style>
</style>
// free-confirm.vue
<template>
<free-popup ref="confirm" center maskColor transformOrigin='center'>
<view class="bg-white rounded" style="width: 600rpx;">
<!-- 头部 -->
<view class="p-4 flex flex-column">
<text class="font-md font-weight-bold mb-3">{{title}}</text>
<slot></slot>
<!-- <scroll-view scroll-x="true" class="flex" :show-scrollbar='false'>
<view class="mr-1" v-for="i in 10" :key="i">
<free-avatar src="/static/images/mail/friend.png" size="60"></free-avatar>
</view>
</scroll-view>
<view class="my-3 bg-light rounded p-2">
<text class="font text-light-muted">[个人名片] 昵称</text>
</view>
<input type="text" value="" class="border-bottom font-md" style="height: 60rpx;" placeholder="给朋友留言" /> -->
</view>
<!-- 底部 -->
<view style="height:100rpx;" class="flex border-top align-stretch">
<view @click="cancel" class="flex-1 border-right align-center justify-center">
<text class="font-md text-muted">取消</text>
</view>
<view @click="confirm" class="flex-1 align-center justify-center">
<text class="font-md main-text-color">确定</text>
</view>
</view>
</view>
</free-popup>
</template>
<script>
import freePopup from '@/components/free-ui/free-popup.vue';
export default{
components:{
freePopup
},
props:{
title:{
type:String,
default:'提示:'
}
},
data(){
return {
callback:false
}
},
methods:{
// 显示
show(callback=false){
this.callback = callback;
this.$refs.confirm.show();
},
// 取消
cancel(){
this.$refs.confirm.hide();
},
// 确定
confirm(){
if(typeof this.callback === 'function'){
this.callback(()=>{
this.cancel();
});
}
}
}
}
</script>
<style>
</style>
感谢大家观看,我们下期见
以上是关于uni-app 18个人资料设置开发的主要内容,如果未能解决你的问题,请参考以下文章