vue v-if未生效问题
Posted 左直拳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue v-if未生效问题相关的知识,希望对你有一定的参考价值。
事实证明,v-if本身是没有什么问题的,问题出在对应的变量身上。
前不久我使用VUE开发时遇到一个问题,好像v-if不起作用。什么意思呢,v-if是一个条件表达式,当且仅当条件满足时才触发,但在我的程序中,它好像有时条件明明不满足,也会被触发。
这就很麻烦了。难道是VUE这个破烂不行?
事实上,VUE是没啥问题的,是我不行。
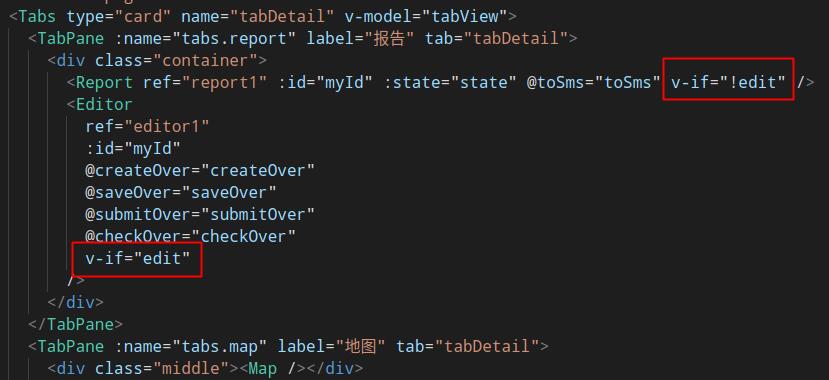
代码如图

问题其实出在"edit"这个变量里。如果将edit换成“true/false”,就一点问题没有,运行结果毫不含糊。但换成变量就不一定了。原因是,我这些代码放在iView的一个模式对话框modal里,而modal的所谓关闭,其实只是隐藏,并没有从内存中去掉。当再次打开时,edit还是上一次展现时用的值,但我没有意识到,总认为对话框重新出现时,上面的变量一定是新的。我的思维,还停留在原始的网页开发上。众所周知,http协议是无状态的,网页关闭、打开,所有的信息都是重新初始化过的。而现在vue等开发平台,默认是单页系统,只有一个页面,所有东西在上面,基本都是动态加载,一旦加载,默认又会缓存下来。
这样做好许多好处,节省资源,速度快,用户体验好。缺点,似乎是开发的复杂度增加了。
以上是关于vue v-if未生效问题的主要内容,如果未能解决你的问题,请参考以下文章