flutter学习-动画
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter学习-动画相关的知识,希望对你有一定的参考价值。
flutter实现动画
对于一个前端App来说,添加适当的动画,可以给用户更好的体验和视觉效果。所以无论是原生的ios或是android,还是前端开发中都会提供默写动画的API
Flutter有自己的渲染闭环,我们当然可以给它提供一丁的数据模型,来让他们帮助我们实现对应的动画效果
1. 动画API认识
动画其实是我们通过某些方式(比如对象、Animation对象)给Flutter引擎提供不同的值,而Flutter可以根据我们提供的值,给对应的Widget添加顺滑的效果。
1.1 Animation
在Flutter中,实现动画的核心类是Animation,Widget可以直接讲这些动画合并到自己的build方法中来读取他们的当前值或则监听他们的状态化
我们一起来看下Animation这个类,它是一个抽象类:
addListener方法- 每当动画状态值发生变化时,动画都会通知所有通过
addListener添加的监听器 - 通常,一个正在监听动画的
state对象会调用自身的setState方法,将自身
- 每当动画状态值发生变化时,动画都会通知所有通过
addStatusListener- 当动画的状态发生变化时,会通知所有通过
addStatusListener添加的监听器 - 通常情况下,动画会从
dismissed状态开始,表示它处于变化区间的开始点 - 举例来说,从 0.0 到 1.0 的动画在
dismissed状态时的值应该是 0.0 - 最终,如果动画到达其区间的结束点(比如 1.0),则动画会变成
completed状态
- 当动画的状态发生变化时,会通知所有通过
abstract class Animation<T> extends Listenable implements ValueListenable<T> {
const Animation();
// 添加动画监听器
@override
void addListener(VoidCallback listener);
// 移除动画监听器
@override
void removeListener(VoidCallback listener);
// 添加动画状态监听器
void addStatusListener(AnimationStatusListener listener);
// 移除动画状态监听器
void removeStatusListener(AnimationStatusListener listener);
// 获取动画当前状态
AnimationStatus get status;
// 获取动画当前的值
@override
T get value;
1.2 AnimationController
Animation是一个抽象类,并不能用来直接创建对象实现动画的使用。
AnimationController是Animation的一个子类,实现动画通常我们需要创建
AnimationController对象:
- AnimationController会生成一系列的值,默认情况下值是0.0到1.0区间的值
除了上面的监听,获取动画的状态、值之外,AnimationController还提供了对动画的控制:
forward:向前执行动画reverse:方向播放动画stop: 停止动画
AnimationController的源码:
class AnimationController extends Animation<double>
with AnimationEagerListenerMixin, AnimationLocalListenersMixin, AnimationLocalStatusListenersMixin {
AnimationController({
// 初始化值
double value,
// 动画执行的时间
this.duration,
// 反向动画执行的时间
this.reverseDuration,
// 最小值
this.lowerBound = 0.0,
// 最大值
this.upperBound = 1.0,
// 刷新率ticker的回调(看下面详细解析)
@required TickerProvider vsync,
})
}
AnimationController有一个必传的参数vsync,它是什么呢?
- 之前我讲过关于Flutter的渲染闭环,Flutter每次渲染一帧画面之前都需要等待一个vsync信号。
- 这里也是为了监听vsync信号,当Flutter开发的应用程序不再接受同步信号时(比如锁屏或退到后台),那么继续执行动画会消耗性能
- 这个时候我们设置了Ticker,就不会再出发动画了
- 开发中比较常见的是将SingleTickerProviderStateMixin混入到State的定义中。
1.3 CurvedAnimation
CurvedAnimation也是Animation的一个实现类,它的目的是为了给AnimationController增加动画曲线:
- CurvedAnimation可以将AnimationController和Curve结合起来,生成一个新的Animation对象
class CurvedAnimation extends Animation<double> with AnimationWithParentMixin<double> {
CurvedAnimation({
// 通常传入一个AnimationController
@required this.parent,
// Curve类型的对象
@required this.curve,
this.reverseCurve,
});
}
Curve类型的对象的有一些常量Curves(和Color类型有一些Colors是一样的),可以供我们直接使用:
- 对应值的效果,可以直接查看官网(有对应的gif效果,一目了然)
- https://api.flutter.dev/flutter/animation/Curves-class.html
官方也给出了自己定义Curse的一个示例:
import 'dart:math';
class ShakeCurve extends Curve {
@override
double transform(double t) => sin(t * pi * 2);
}
1.4 Tween
默认情况下,AnimationController动画生成的值所在区间是0.0到1.0
- 如果希望使用这个以外的值,或者其他的数据类型,就需要使用Tween
Tween的源码:源码非常简单,传入两个值即可,可以定义一个范围。
class Tween<T extends dynamic> extends Animatable<T> {
Tween({ this.begin, this.end });
}
Tween也有一些子类,比如ColorTween、BorderTween,可以针对动画或者边框来设置动画的值
Tween.animate
要使用Tween对象,需要调用Tween的animate()方法,传入一个Animation对象。
2. 动画练习
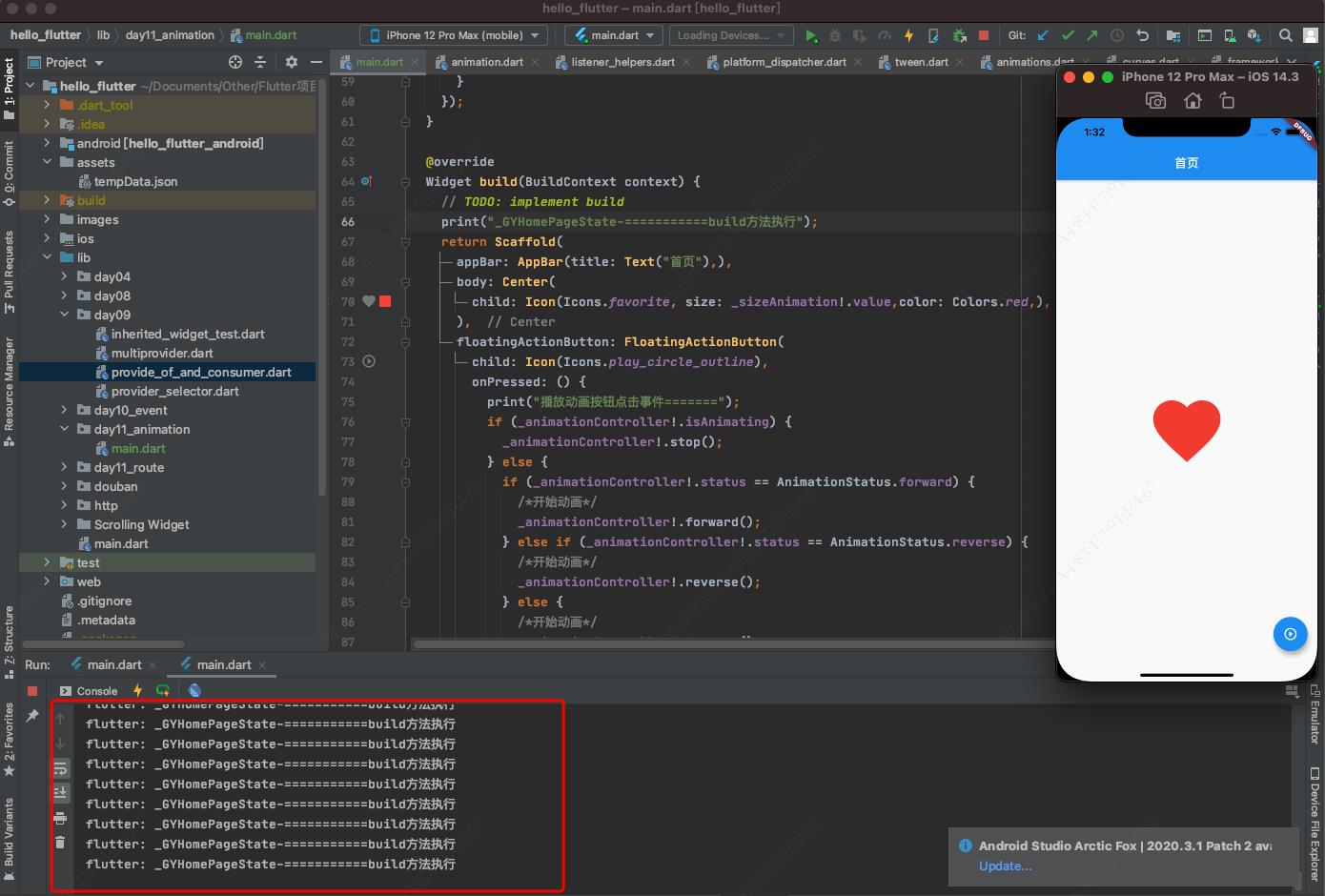
2.1 基本动画的使用
案例: 点击右下角播放按钮,屏幕中心的心widget会做一个来回缩放的动画
class GYHomePage extends StatefulWidget {
@override
_GYHomePageState createState() => _GYHomePageState();
}
/**
* 创建动画必须是继承自 StatefulWidget
* 首先创建AnimationController 需要混入SingleTickerProviderStateMixin 类
*/
class _GYHomePageState extends State<GYHomePage> with SingleTickerProviderStateMixin {
//创建AnimationController
AnimationController? _animationController; //必须要被初始化 或则定义可选类型
CurvedAnimation? _curvedAnimation;
Animation? _sizeAnimation;
@override
void initState() {
// TODO: implement initState
super.initState();
//1.创建AnimationController
_animationController = AnimationController(vsync: this, duration: Duration(seconds: 2));
//2.设置Curved的值,(例如: 匀速,一些效果)
_curvedAnimation = CurvedAnimation(parent: _animationController!, curve: Curves.linear);
//3.设置Tween (作用: 设置动画的改变值大小, 因为默认情况下AnimationController的动画值是【0.0,1.0】如果你想使用别的值,必须使用Tween)
// Tween(begin: 50, end: 150) 这个两个值的类型是T 也就是泛型,但是实际我们需要是double类型,这些写50默认是Int类型,所以这里需要些50.0
_sizeAnimation = Tween(begin: 50.0, end: 150.0).animate(_curvedAnimation!); //把值和动画关联起来
/*监听动画执行*/
_animationController!.addListener(() {
setState(() {
});
});
//监听动画执行状态
_animationController!.addStatusListener((status) {
if (status == AnimationStatus.completed) {
_animationController!.reverse();
} else if (status == AnimationStatus.dismissed) {
_animationController!.forward();
}
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(title: Text("首页"),),
body: Center(
child: Icon(Icons.favorite, size: _sizeAnimation!.value,color: Colors.red,),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_circle_outline),
onPressed: () {
print("播放动画按钮点击事件=======");
if (_animationController!.isAnimating) {
_animationController!.stop();
} else {
if (_animationController!.status == AnimationStatus.forward) {
/*开始动画*/
_animationController!.forward();
} else if (_animationController!.status == AnimationStatus.reverse) {
/*开始动画*/
_animationController!.reverse();
} else {
/*开始动画*/
_animationController!.forward();
}
}
},
),
);
}
@override
void dispose() {
_animationController!.dispose();
// TODO: implement dispose
super.dispose();
}
}

- 注意点
- 只要创建动画就需要创建
AnimationController对象,这个是使用动画 的一个基石 - 如果想要使用
CurvedAnimationd对象,那么AnimationController的值(value)必须要是0-1之间的一个值,不然就回报错
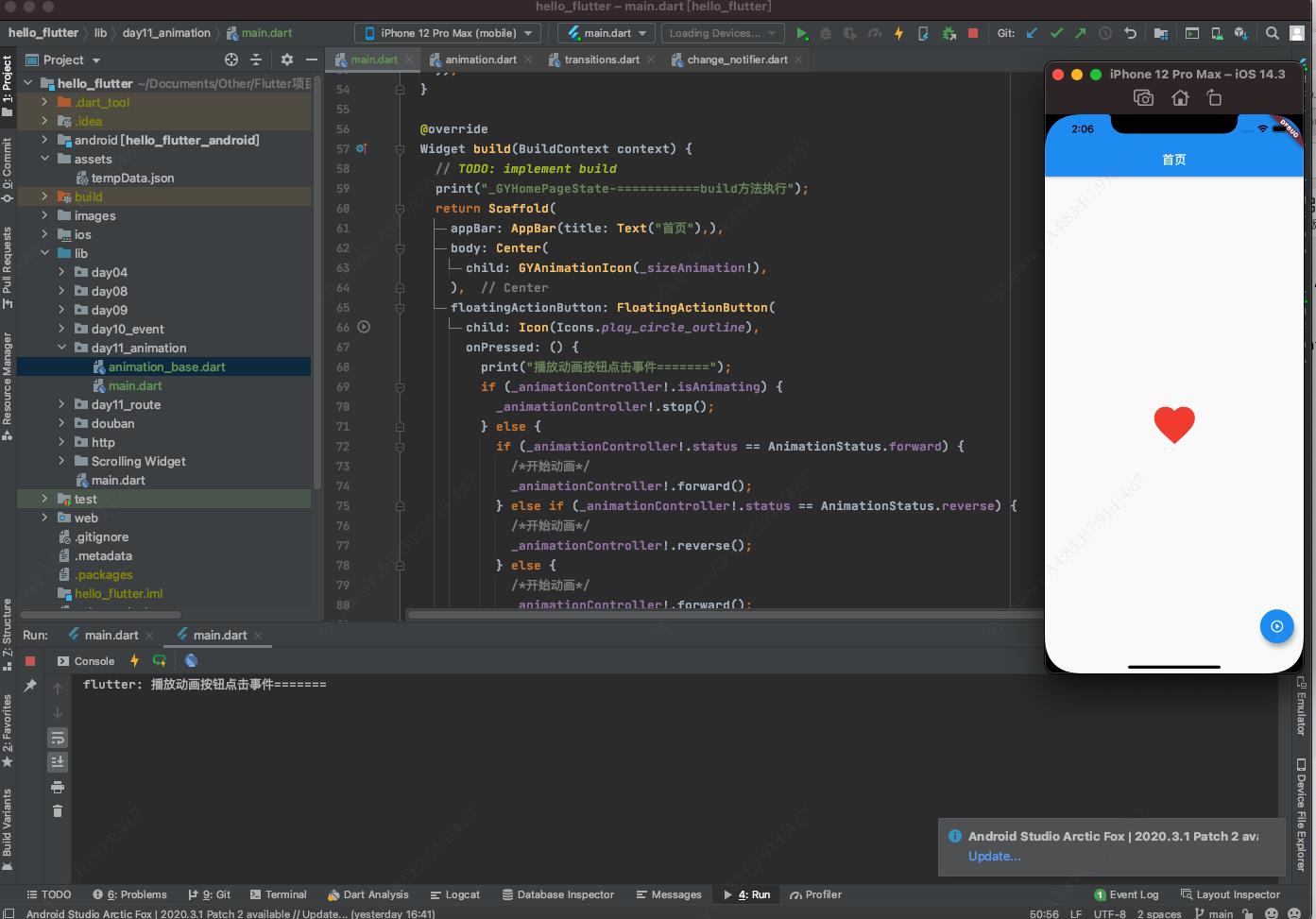
2.2 AnimatedWidget
- 上述方式实现动画有几个缺点,在上面的代码中,我们必须监听动画值的改变,并且改变后需要调用setState,这会带来两个问题:
- 执行动画必须包含这部分代码,代码比较冗余
- 调用setState意味着整个State类中的build方法就会被重新build
如何可以优化上面的操作呢?AnimatedWidget
创建一个Widget继承自AnimatedWidget:
class GYAnimationIcon extends AnimatedWidget {
GYAnimationIcon(Animation sizeAimation) : super(listenable: sizeAimation);
@override
Widget build(BuildContext context) {
Animation anim = listenable as Animation;
// TODO: implement build
return Icon(Icons.favorite, size: anim.value,color: Colors.red,);
}
}
修改_GYHomePageState中的代码
class _GYHomePageState extends State<GYHomePage> with SingleTickerProviderStateMixin {
//创建AnimationController
AnimationController? _animationController; //必须要被初始化 或则定义可选类型
CurvedAnimation? _curvedAnimation;
Animation? _sizeAnimation;
@override
void initState() {
// TODO: implement initState
super.initState();
//1.创建AnimationController
_animationController = AnimationController(vsync: this, duration: Duration(seconds: 2));
//2.设置Curved的值,(例如: 匀速,一些效果)
_curvedAnimation = CurvedAnimation(parent: _animationController!, curve: Curves.linear);
//3.设置Tween (作用: 设置动画的改变值大小, 因为默认情况下AnimationController的动画值是【0.0,1.0】如果你想使用别的值,必须使用Tween)
// Tween(begin: 50, end: 150) 这个两个值的类型是T 也就是泛型,但是实际我们需要是double类型,这些写50默认是Int类型,所以这里需要些50.0
_sizeAnimation = Tween(begin: 50.0, end: 150.0).animate(_curvedAnimation!); //把值和动画关联起来
//监听动画执行状态
_animationController!.addStatusListener((status) {
if (status == AnimationStatus.completed) {
_animationController!.reverse();
} else if (status == AnimationStatus.dismissed) {
_animationController!.forward();
}
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
print("_GYHomePageState-===========build方法执行");
return Scaffold(
appBar: AppBar(title: Text("首页"),),
body: Center(
child: GYAnimationIcon(_sizeAnimation!),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_circle_outline),
onPressed: () {
print("播放动画按钮点击事件=======");
if (_animationController!.isAnimating) {
_animationController!.stop();
} else {
if (_animationController!.status == AnimationStatus.forward) {
/*开始动画*/
_animationController!.forward();
} else if (_animationController!.status == AnimationStatus.reverse) {
/*开始动画*/
_animationController!.reverse();
} else {
/*开始动画*/
_animationController!.forward();
}
}
},
),
);
}
@override
void dispose() {
_animationController!.dispose();
// TODO: implement dispose
super.dispose();
}
}

2.3 AnimatedBuilder
但是上述代码使用AnimatedWidget来解决并不是最终的解决方法。因为上述方式也有如下两个缺点:
- 我们每次都要新建一个类来继承自AnimatedWidge
- 如果我们的动画Widget有子Widget,那么意味着它的子Widget也会重新build
使用AnimatedBuilder来优化上面操作,_GYHomePageState代码修改地方
class _GYHomePageState extends State<GYHomePage> with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
// TODO: implement build
print("_GYHomePageState-===========build方法执行");
return Scaffold(
appBar: AppBar(title: Text("首页"),),
body: Center(
child: AnimatedBuilder(
animation: _animationController!,
builder: (ctx, child) {
return Icon(Icons.favorite, size: _sizeAnimation!.value,color: Colors.red,);
},
),
),
);
}
}
3. 其它动画补充
3.1 交织动画
案例说明:
- 点击floatingActionButton执行动画
- 动画集合了大小变化、颜色变化、旋转动画等
- 我们这里是通过多个Tween生成了多个Animation对象
class _GYHomePageState extends State<GYHomePage> with SingleTickerProviderStateMixin {
//创建AnimationController
AnimationController? _animationController; //必须要被初始化 或则定义可选类型
CurvedAnimation? _curvedAnimation;
Animation<double>? _sizeAnimation; //大小动画
Animation? _colorAnimation; //颜色动画
Animation? _rationAnimation; //旋转动画
@override
void initState() {
// TODO: implement initState
super.initState();
//1.创建AnimationController
_animationController = AnimationController(vsync: this, duration: Duration(seconds: 2));
//2.设置Curved的值,(例如: 匀速,一些效果)
_curvedAnimation = CurvedAnimation(parent: _animationController!, curve: Curves.linear);
//3.设置Tween (作用: 设置动画的改变值大小, 因为默认情况下AnimationController的动画值是【0.0,1.0】如果你想使用别的值,必须使用Tween)
// Tween(begin: 50, end: 150) 这个两个值的类型是T 也就是泛型,但是实际我们需要是double类型,这些写50默认是Int类型,所以这里需要些50.0
_sizeAnimation = Tween(begin: 50.0, end: 150.0).animate(_curvedAnimation!); //把值和动画关联起来
// 颜色动画
_colorAnimation = ColorTween(begin: Colors.red, end: Colors.blue).animate(_animationController!);
//设置旋转动画
_rationAnimation = Tween(begin: 0.0, end: 2 * pi).animate(_animationController!);
//监听动画执行状态
_animationController!.addStatusListener((status) {
if (status == AnimationStatus.completed) {
_animationController!.reverse();
} else if (status == AnimationStatus.dismissed) {
_animationController!.forward();
}
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
print("_GYHomePageState-===========build方法执行");
return Scaffold(
appBar: AppBar(title: Text("首页"),),
body: Center(
child: AnimatedBuilder(
animation: _animationController!,
builder: (ctx, child) {
return Transform(transform: Matrix4.rotationZ(_rationAnimation!.value),
child: Icon(Icons.favorite, size: _sizeAnimation!.value,color: _colorAnimation!.value,),
);
},
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_circle_outline),
onPressed: () {
print("播放动画按钮点击事件=======");
if (_animationController!.isAnimating) {
_animationController!.stop();
} else {
if (_animationController!.status == AnimationStatus.forward) {
/*开始动画*/
_animationController!.forward();
} else if (_animationController!.status == AnimationStatus.reverse) {
/*开始动画*/
_animationController!.reverse();
} else {
/*开始动画*/
_animationController!.forward();
}
}
},
),
);
}
@override
void dispose() {
_animationController!.dispose();
// TODO: implement dispose
super.dispose();
}
}
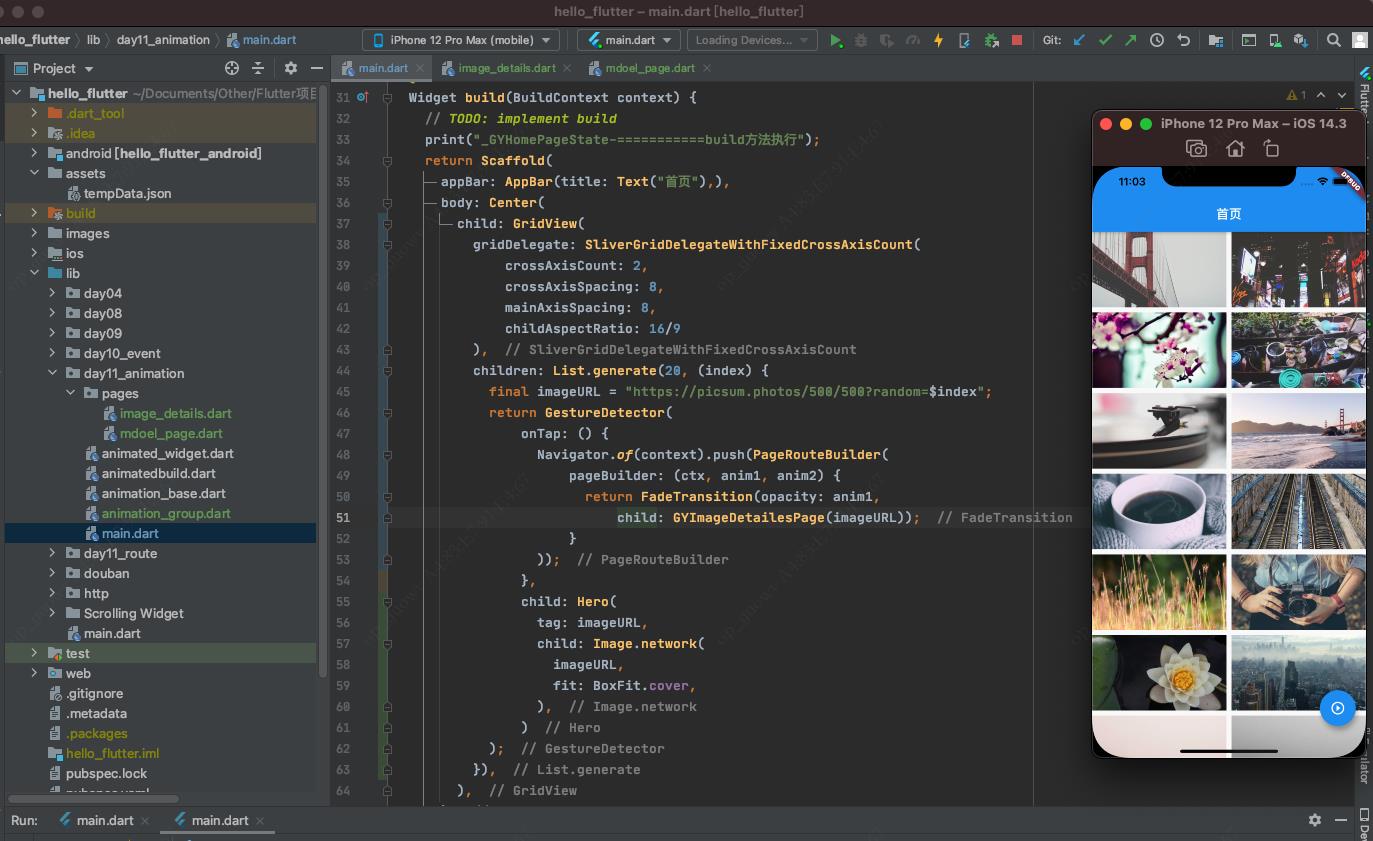
3.2 Hero动画
移动端开发会经常遇到类似这样的需求:
- 点击一个头像,显示头像的大图,并且从原来图像的Rect到大图的Rect
- 点击一个商品的图片,可以展示商品的大图,并且从原来图像的Rect到大图的Rect
这种跨页面共享的动画被称之为享元动画(Shared Element Transition)
在Flutter中,有一个专门的Widget可以来实现这种动画效果:Hero
实现Hero动画,需要如下步骤:
- 在第一个Page1中,定义一个起始的Hero Widget,被称之为source hero,并且绑定一个tag;
- 在第二个Page2中,定义一个终点的Hero Widget,被称之为 destination hero,并且绑定相同的tag
- 可以通过Navigator来实现第一个页面Page1到第二个页面Page2的跳转过程
Flutter会设置Tween来界定Hero从起点到终端的大小和位置,并且在图层上执行动画效果

body: CenterFlutter 38: 图解 Flutter 基本动画
Flutter学习笔记(37)--动画曲线Curves 效果
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段