vue使用el-select下拉框匹配不到值的优化方案
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用el-select下拉框匹配不到值的优化方案相关的知识,希望对你有一定的参考价值。
一. 问题描述
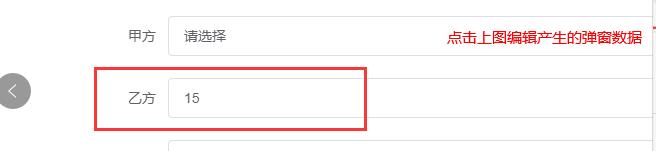
点击编辑弹窗里从上面列表行数据里取到的乙方名称变成了乙方id15,产生的原因是因为弹窗里的甲乙方列表是从接口请求来的,比如后期某个乙方公司关停了,这条数据就会被删除,导致我们取不到这条数据


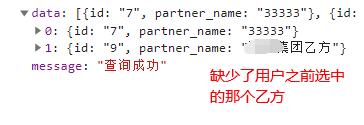
查看接口返回的列表,发现少了行数据中的乙方这条数据

二. 解决思路
- findIndex() 返回值判断编辑当前行数据取到的id和甲乙方列表里的id是否有一样的; 如果有相同id的话,返回第一个符合条件的数组成员位置,都不符合条件,则返回 -1
- 如果返回数组成员位置 < 0 的话,从列表行数据取id和name值,创建一条被删除这条数据的新对象;push进数组的最后一条,这样就不存在id取不到的情况了
三. 解决方法
<el-form-item v-if="showPartner === '1'" label="甲方">
<el-select v-model="partnerForm.partner_id_a" filterable>
<el-option
v-for="(val, key) in partnerAList"
:key="key"
:label="val.partner_name"
:value="val.id"
/>
</el-select>
</el-form-item>
<el-form-item v-if="showPartner === '1'" label="乙方">
<el-select v-model="partnerForm.partner_id_b" filterable>
<el-option
v-for="(val, key) in partnerBList"
:key="key"
:label="val.partner_name"
:value="val.id"
/>
</el-select>
</el-form-item>
setup(props, { emit }) {
const partnerAList = ref<any[]>([])
const partnerBList = ref<any[]>([])
const showPartner = ref<string>('0')
const dataMap = reactive({
partnerForm: {
phone: '',
partner_id_a: '0',
partner_id_b: '0',
username: '',
remark: '',
status: ''
}
})
const { onSubmit, close, formNode, subLoading } = useForm({ type: props.type, emit: emit, editApi: partnerApi['EDITPARTNERUSER'], addApi: partnerApi['ADDPARTNERUSER'], form: dataMap.partnerForm })
function getPartnerAList() {
partnerApi['GETPARTNERALIST']().then((res: any) => {
if (res.data.code === '20000') {
partnerAList.value = res.data.data
var tempObj = { id: '0', partner_name: '请选择' }
partnerAList.value.unshift(tempObj)
const temp = res.data.data.findIndex((item:any) => {
return item.id === props.info['partner_id_a']
})
if (temp < 0) {
const presentObj = { id: props.info['partner_id_a'], partner_name: props.info['party_a_name'] }
partnerAList.value.push(presentObj)
}
}
})
}
function getPartnerBList() {
partnerApi['GETPARTNERBLIST']().then((res: any) => {
if (res.data.code === '20000') {
partnerBList.value = res.data.data
var tempObj = { id: '0', partner_name: '请选择' }
partnerBList.value.unshift(tempObj)
const temp = res.data.data.findIndex((item:any) => {
return item.id === props.info['partner_id_b']
})
if (temp < 0) {
const presentObj = { id: props.info['partner_id_b'], partner_name: props.info['party_b_name'] }
partnerBList.value.push(presentObj)
}
}
})
}
onMounted(() => {
getPartnerAList()
getPartnerBList()
})
return {
formNode,
...toRefs(dataMap),
partnerFormRules,
onSubmit,
close,
subLoading,
partnerAList,
partnerBList,
showPartner,
onSubmitForm
}
}
以上是关于vue使用el-select下拉框匹配不到值的优化方案的主要内容,如果未能解决你的问题,请参考以下文章