WebSocket小插件
Posted 小小坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket小插件相关的知识,希望对你有一定的参考价值。
一.WebSocket小介绍
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着html5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式 对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这 样的:浏览器通过javascript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小 了很多。本文不详细地介绍WebSocket规范,主要介绍下WebSocket在Java Web中的实现。
二.WebSocket兼容性

三.WebSocket应用场景
随着直播的兴起,以及现在社会发展的进步,更为重要的是浏览器的更新换代,世界互联网技术的发展。WebSocket应用会越来越广泛。下面是我近期写的一个WebSocket小插件,能够满足一般的需求。
现在为大家分享一下,多谢大家指正。

1 //lk-2017-05-04 2 var _websocket ={ 3 option:{ 4 websocket:window.WebSocket || window.MozWebSocket, 5 websockets:\'\', 6 _websocket_des:\'\', 7 url:\'\', 8 }, 9 init:function(url,send,message){ 10 if(this.option.websocket){ 11 window.onbeforeunload=function(){ 12 _websocket.option._websocket_des.close(); 13 } 14 this.option.url=url; 15 if(send && Object.prototype.toString.call(send)=="[object Function]") this.option.send=send; 16 if(message && Object.prototype.toString.call(message)=="[object Function]") this.option.message=message; 17 if(this.option.message && this.option.send){ 18 return this.main(url,send,message); 19 }else if(this.option.message){ 20 return this.main(url,false,message); 21 }else if(this.option.send){ 22 return this.main(url,send,false); 23 }else{ 24 return this.main(url); 25 } 26 27 }else{ 28 return \'当前设备不支持\' 29 } 30 }, 31 doopen:function(){ 32 console.log(\'链接open\') 33 }, 34 doclose:function(){ 35 console.log(\'链接close\'); 36 _websocket.option._websocket_des.close(); 37 }, 38 doError:function(){ 39 console.log(\'链接出错\') 40 }, 41 doMessage:function(message){ 42 console.log(\'收到message=\'+message); 43 }, 44 doSend:function(message){ 45 if(this.readyState==1) { 46 this.send(JSON.stringify(message)); 47 } else { 48 console.log("您已经掉线,无法与服务器通信!"); 49 } 50 }, 51 Reconnect:function(){ 52 return _websocket.main(_websocket.option.url,_websocket.option.send,_websocket.option.message); 53 }, 54 main:function(wcUrl,send,message){ 55 this.option.websockets = new this.option.websocket(encodeURI(wcUrl)); 56 this.option.websockets.onopen = this.doopen;//打开 57 this.option.websockets.onerror = this.doError;//出错 58 this.option.websockets.onclose = this.doclose;//关闭 59 this.option.websockets.onmessage = (message || this.doMessage);//接收 60 this.option.websockets.onSend= (send || this.doSend);//发送 61 this.option.websockets.Reconnect = this.Reconnect;//重新连接 62 this.option._websocket_des=this.option.websockets; 63 return this.option.websockets; 64 } 65 66 }
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>websocket-demo</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 7 <style type="text/css"> 8 #msges{ 9 width: 220px; 10 height: 35px; 11 border: 1px solid #ccc; 12 border-radius: 5px; 13 text-indent: 10px; 14 } 15 #btn{ 16 margin-left: 15px; 17 height: 35px; 18 width: 65px; 19 border: none; 20 background-color: rebeccapurple; 21 border-radius: 5px; 22 color: #fff; 23 } 24 #list{ 25 background-color: #D1DBE5; 26 padding: 10px; 27 height: 300px; 28 overflow-y: auto; 29 } 30 p{ 31 font-size: 25px; 32 width: 120px; 33 line-height: 50px; 34 padding: 0; 35 margin: 0; 36 } 37 </style> 38 </head> 39 <body onkeydown="keyLogin();"> 40 <input type="text" id="msges" placeholder="请输入消息" /><input id="btn" type="button" onclick="webs.onSend()" value="发送" /> 41 <p>消息列表</p> 42 <div id="list"> 43 44 </div> 45 <script type="text/javascript" src="js/websocket.js" ></script> 46 <script> 47 var wurl=\'ws://192.168.109.53:8080/ssm/websocket\'; 48 var webs=_websocket.init(wurl,function(){ 49 50 //console.log(\'send1\') JSON.stringify(sends) 51 52 if(webs.readyState==1) { 53 var sends=document.getElementById("msges").value; 54 webs.send(sends|| \'你输入的是什么?\'); 55 document.getElementById("msges").value=\'\'; 56 }else{ 57 console.log(\'已断开链接\'); 58 webs=webs.Reconnect(); 59 } 60 61 },function(msgges){ 62 //console.log(\'msgges1\'); 63 document.getElementById("list").innerHTML+=msgges.data+ \'<br/>\'; 64 }); 65 66 function keyLogin(){ 67 event.keyCode==13?webs.onSend():\'\'; 68 } 69 </script> 70 </body> 71 </html>
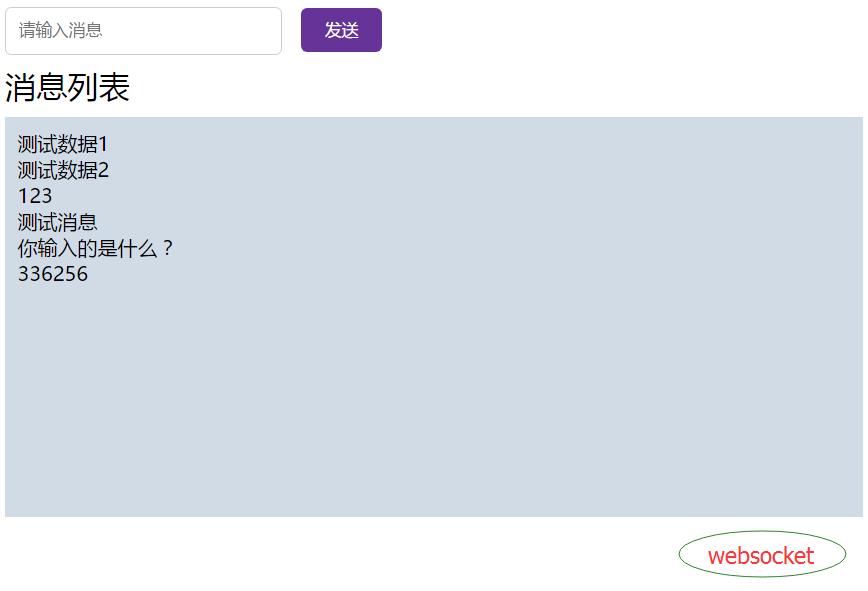
效果如图:

小伙伴们,这只是前端代码哦!!需要后端支持提供接口才可以长连接的。
websocket连接个数
Tomcat的WebSocket最大连接数为200。chrome最多连接256个。
总结:
websocket以后肯定是互联网发展的趋势,可实时显示数据,保证数据的准确性与后端的一致性。上边贴出的js代码不是最好的,如果一个页面链接一个 websocket足够您使用,如果一个页面需要链接多个 websocket,你还需要联系我或者你自己在重新封装。嘿嘿!
以上是关于WebSocket小插件的主要内容,如果未能解决你的问题,请参考以下文章
