Web前端开发之HTML语言
Posted 爱show的小卤蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发之HTML语言相关的知识,希望对你有一定的参考价值。
一、前端语言功能介绍(html,CSS ,javascript作用)
-
HTML提供页面上的内容(结构和内容)
-
CSS:对网页进行美化(样式)
-
JavaScript 对网页上的内容进行控制(控制)
1.1、HTML介绍
HTML:超文本标记语言
通过HTML标签对网页的文本,图片,声音等内容进行描述
1.2、HTML的初始格式
<html>
<head>
<tital>标签</tital>
</head>
<body>
</body>
</html>
1.2.2、初始标签
html标签:所有html标签的根节点,也就是说有这个标签,其他标签才能生效
head标签:网页的一些介绍,比如标题等,但是内容不会在页面中
title标签:标题
body标签:网页的主体内容
Bgcolor属性:标志HTML文档的背景颜色
background属性:设置背景图片,可使用GIF,JPG格式
bgproperties=“fixed”:使背景图片成固定效果,图片不随滚动条滚动
text:设置非链接文字的色彩
link、vlink、alink分别对应普通超级链接、访问过的超级链接、当前活动超级链接颜色
二、标签分类
2.1、单标签
语法说明:
<标签/>
说明:单标签也称为空标签,用一个标签符号即可完整的描述某个功能的标签
2.2、双标签
语法说明:
<标签>content</标签>
说明:双标签的最前面的标签叫开始标签,最后面的叫结束标签,结束标签比开始标签多一个关闭符“/”
三、字符集
-
UTF-8:是目前最常用的字符集编码方式,常用的字符集编码方式还有 gbk 和 gb2312
- GB2312 简单中文 包括6763个汉字
- BIG5 繁体中文 港澳台等用
- GBK 包含全部中文字符 是 GB2312 的扩展,加入对繁体字的支持,兼容 GB2312
-
UTF-8 则包含全世界所有国家需要用到的字符
四、常用HTML基础标签
4.1、标题设置
HTML定义了6级标题,1-6级,级数越大,文字越小。
align属性:可实现标题水平方向对齐方式,align=“left/right/center”。
<!--标题标签:head头部标题的缩写-->
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>

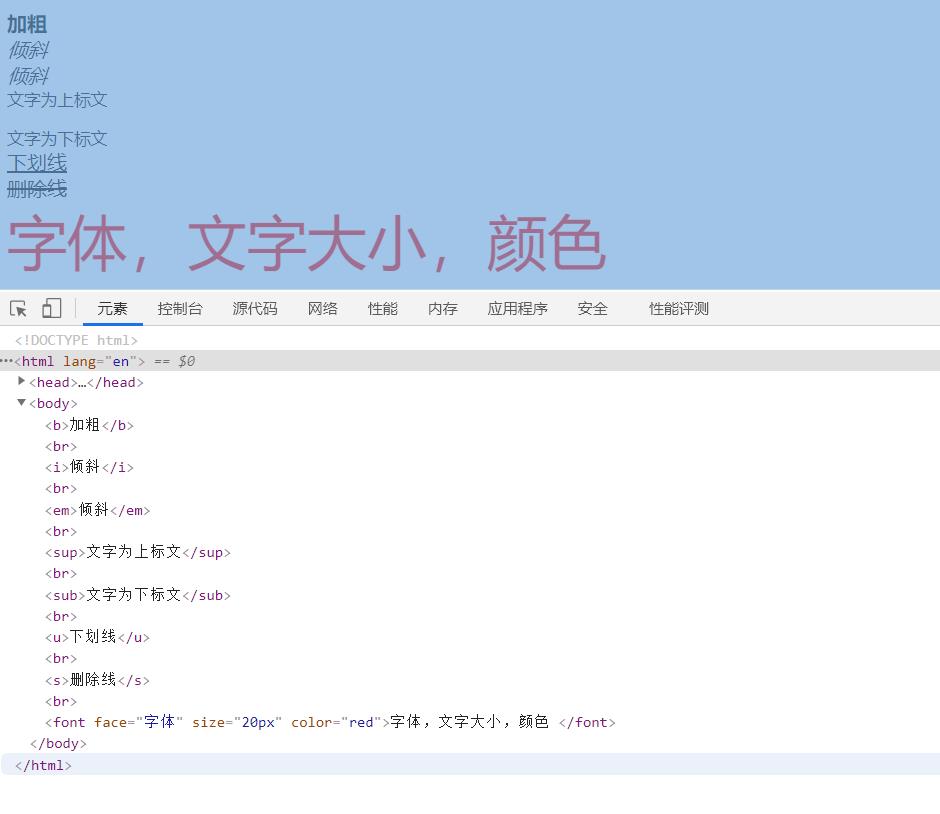
4.2、文字设置
<b>加粗</b>
<i>倾斜</i>
<em>倾斜</em>
<sup>文字为上标文</sup>
<sub>文字为下标文</sub>
<U>下划线</U>
<s>删除线</s>
<font face="字体" size="文字大小" color="颜色">字体,文字大小,颜色</font>。

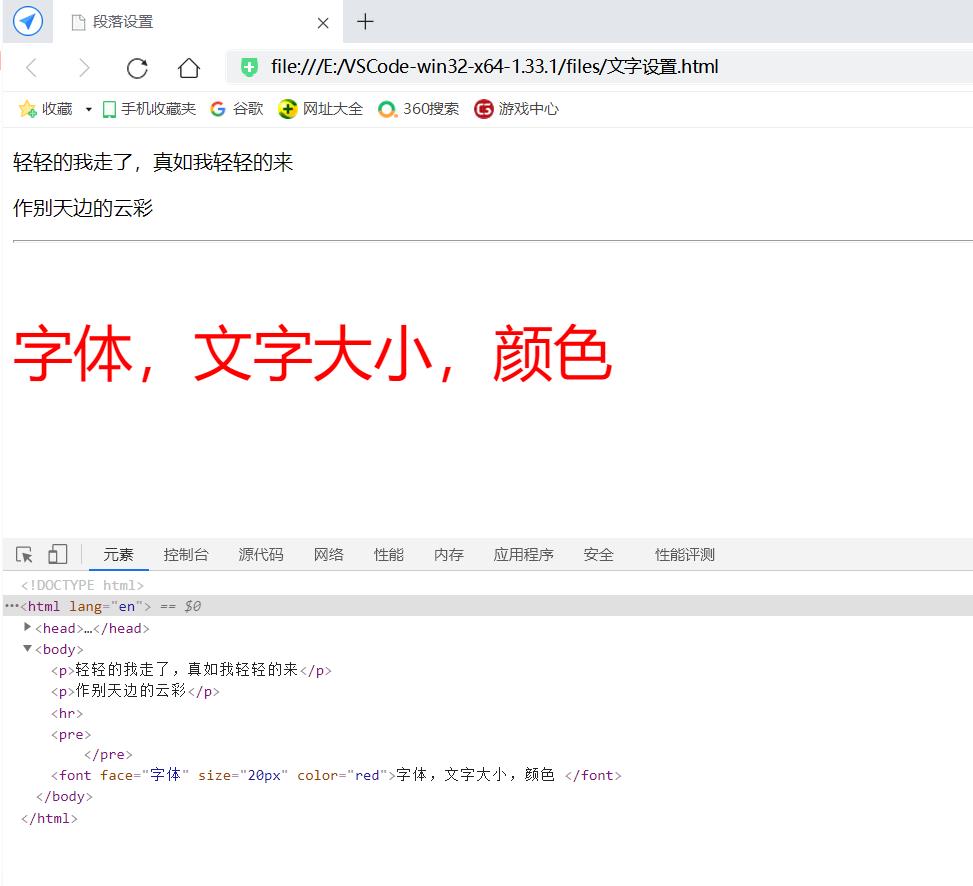
4.3、段落设置
<p>段落标记,paragraph段落缩写,可以呈现出一个一个段落的格式,既能区分段落,又能换行</p>
<br>:换行
<hr />:水平线。
<pre>:可以把回车,空格,换行,tab键表现出来。
<nobe>:无论浏览器窗口多大,文字都不会换行
<xmp>:可以使<xmp>标记内的标记不起作用。

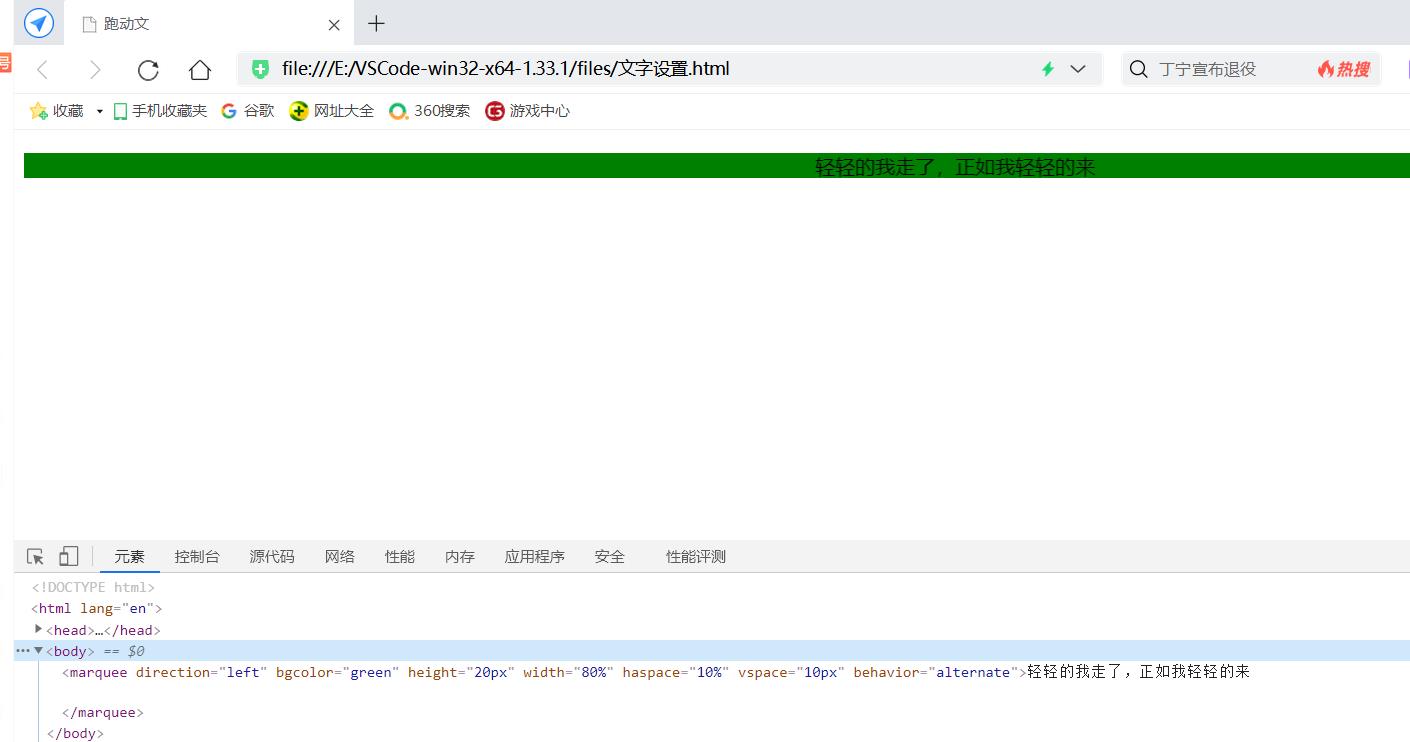
4.4、跑动文(使文字产生跑动效果)
<marquee>使文字产生跑动效果。</marquee>
标签属性
direction:设置文字走动方向;
bgcolor:设置文字背景色;
height:设置高度;
width:设置宽度;
hspace:设置文字水平边距;
vspace:设置文字上边距;
behavior:设置文字运动方式,有scroll/alternate/slide三种方式;
loop:设置文字运动圈数;
scrollamount:设置跑动文字移动速度;
scrolldelay:设置文字移动延时。

4.5、标签属性
<!--在使用HTML制作网页的时候,如果想让标签提供更多的信息,可以使用标签的一些属性进行设置。-->
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
例子:
<hr width="2" align="left" />
width属性:控制宽度
align属性:控制横向对齐方式
4.6、图片标签
<img src="图像URL" />
src:设置图像的路径和文件名
4.7、链接标签
说明:ahchor缩写
href属性 指定需要连接到的目标url
url地址,可以使用绝对路径和相对路径。包括协议等
href可以使用“#” ,表示空链接,没有跳转链接的地址
4.8、超链接
4.8.1、超链接
超链接是一个网站的重要元素之一,一个网站由多个页面组成,各页面之间是通过超链接来确定相互关系的,每个页面的地址都不同。
格式:<a></a>
<a>这是一个连接</a>
href设置超链接目标地址URL
name 在html文档中建立特定位置的名称
target 设置被链接的网页打开时的窗口blank/parent/self/top
accesskey:设置超链接的快捷键
title 设置超链接的说明文字
style 运用css样式设置超链接文字样式
格式说明:
<HTML>
<HEAD>
<title>标题部分</title>
</HEAD>
<BODY>
<a href="../07-a.html" name="07html" target="_blank" title="说明文字" accesskey="q" >html链接</a>
</BODY>
</HTML>
4.8.2、超链接锚点
是指同一页面中的不同位置链接。一个网页的内容很长,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者点击相应的锚点,到达本页内相应的位置,而不必在一个很长的网页里自行寻找。
<HTML>
<HEAD>
<title>标题部分</title>
</HEAD>
<BODY>
<a name="top"></a> 08-A.html
<hr>
<a href="08-a.html#abc" name="cba" >页面内的锚点1-_-</a><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="08-b.html#08b" name="08a" >页面外的锚点1…………</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="08-a.html#cba" name="abc">页面内的锚点2</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a href=#top>返回顶部</a>
</BODY>
</HTML>
4.9、特殊字符标签
空格符
< 小于号 <
> 大于号 >
& 和号 &
¥ 人民币 ¥
© 版权 ©
® 注册商标 ®
° 摄氏度 °
± 正负号 ±
× 乘号 ×
÷ 除号 ÷
² 平方2(上标2)²
³ 立方3(上标3)³
4.10、列表标签ul li
语法说明:
<ul>
<li>content1</li>
<li>content2</li>
<li>content3</li>
</ul>
说明:
<ul></ul>标签中只能嵌套<li></li>标签,但是<li></li>标签作为容器,可以添加其他标签

4.11、表格
语法说明:
<table>
<tr>
<th></th>
</tr>
<tr>
<td></td>
</tr>
....
</table>
说明:
<table></table>定义表格
<tr></tr>定义表格的行数,也就是说有几对<tr></tr>就有几行表格
<td></td>定义表格的列数,也就是说<tr></tr>里面有几个<td></td>就有几个单元格
<th></th>颜色加深
表格属性:
border:设置表格的边框(默认border="0" 无边框),单位是像素
cellspacing:设置单元格与单元格之间的空白间距,单位是像素(默认是2像素)
cellpadding:设置的那远哥内容和单元格边框之间的而空白距离,单位是像素值(默认是1像素)
width:设置表格的宽度,单位是像素
height:设置表格的高度,单位是像素值
align:设置表格在网页中的水平对齐方式,left/center/right
4.12、表单
简述:在HTML中,form标签用来定义一个表单。用来实现用户的相关信息的收集和传递,和后端进行交互。form中的所有内容都会被提交给服务器。
语法说明:
<form action="url" method="提交方式">
......表单控件
</form>
常用属性:
action值为提交到后端接收的URL地址
method 设置表单的提交方式 值为get或者post
4.12.1、表单控件
表单中提供了多种表单空间,单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
①input控件(重点)
简述:input控件为表单中,最常使用的,也是需要重点需要掌握的。基本标签属性为type属性,用来定义不同的控件类型。
常见属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本框 |
| type | password | 密码框 |
| type | radio | 单选按钮 |
| type | button | 普通按钮 |
| type | checkbox | 复选框 |
| type | submit | 提交按钮 |
| type | reset | 重置按钮 |
| type | image | 图像形式的提交按钮 |
| type | file | 文件域 |
| name | 由用户自定义 | 控件名 |
| value | 由用户自定义 | 默认文本值 |
| size | 正整数 | 控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 空间被允许输入的最多字符数 |
②textarea控件(文本域)
当输入大量信息的时候,可以使用textarea标签。实现多行文本的输入。
语法说明:
<textarea cols="每行中的字符数" rows="显示的行数">
content
</textarea>
③ select控件(下拉菜单)
提供常见选项
语法说明:
<select>
<option>选项1</option
<option>选项2</option>
<option>选项3</option>
...
</select>
④ label标签
label标签为input元素的定义标注(标签)
可以用来绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点。
语法说明:
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
4.13、盒子模型
盒子模型中的两种布局方式:
div 分区,有很多div 来组合网页。块级元素
span 跨度,跨距;范围,行内元素
语法说明:
<!--div span 盒子模型div division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。 块级元素
span 跨度,跨距;范围,行内元素
-->
<div>
<span></span>
</div>
以上是关于Web前端开发之HTML语言的主要内容,如果未能解决你的问题,请参考以下文章