python测试开发django-124.bootstrap点删除按钮弹确认删除
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-124.bootstrap点删除按钮弹确认删除相关的知识,希望对你有一定的参考价值。
前言
批量删除bootstrap-table数据,需先弹出确认删除框,提醒用户是否确定删除。
点确定按钮的时候需获取到table表格中选中的数据id数据。
确认删除
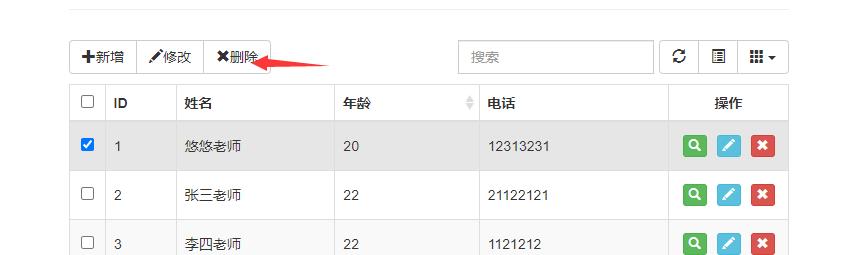
期望实现的效果,选中一行或多行可以删掉单个或者批量删除

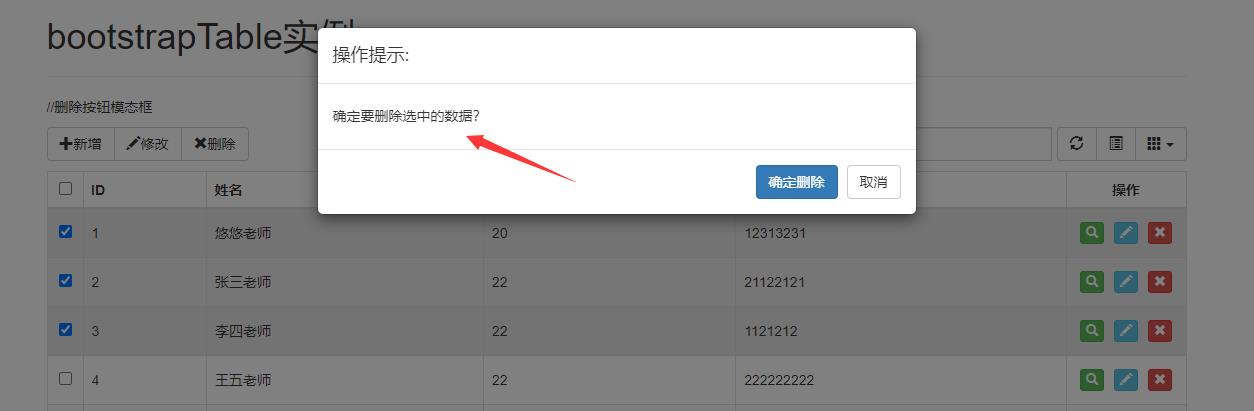
点 删除 按钮后可以弹一个模态框,让用户点确定和取消按钮
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
//删除按钮模态框
<div class="modal fade" id="delModal" tabindex="-1" role="dialog" aria-labelledby="delModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="delModalLabel">操作提示:</h4>
</div>
<div class="modal-body">
<h5 id="delBody">确定要删除选中的数据?</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="deleteIds">确定删除</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
页面显示效果

删除按钮事件
写一个javascript绑定删除按钮事件
<script>
//删除表格数据
$("#btn_delete").click(function(){
var rows = $("#table").bootstrapTable('getSelections');
alert(JSON.stringify(rows));
if (rows.length == 0 ) {
alert("请至少选中一行删除!");
}
else {
//显示模态框
$("#delModal").modal('show');
}
});
</script>
弹出的模态框点确定按钮,先得到勾选的表格里面id,通过ajax发一个delete请求给到后端
//作者-上海悠悠 QQ交流群:717225969
//blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 点确定按钮发delete请求
$("#deleteIds").click(function() {
var rows = $("#table").bootstrapTable('getSelections');
{# alert(JSON.stringify(rows));#}
var ids = [];
// 循环筛选出id
for (var i = 0; i < rows.length; i++) { //循环筛选出id
ids.push(rows[i].id);
}
// 添加后查看ids
{# alert(JSON.stringify(ids));#}
// 发delete请求
$.ajax({
cache: false,
url: "/teacher/info", //url
type: "DELETE", //方法类型
contentType:"application/json",//设置请求参数类型为json字符串
dataType: "json", //预期服务器返回的数据类型
data: JSON.stringify({ids: ids}),
success: function (result) {
//隐藏模态框
$("#delModal").modal('hide');
if (result.msg == "success"){
// 此处可以显示一个toastr消息
alert('删除成功!')
}
else {
alert("删除失败")
}
},
error: function () {
$("#delModal").modal('hide');
// 此处可以显示一个toastr消息
console.log('服务器异常')
}
});
})
</script>
ajax发delete请求需注意
- type方法类型为DELETE
- 设置请求参数类型为json类型
contentType:"application/json" - data请求发出去的参数必须是json类型,通过JSON.stringify把javascript对象转json
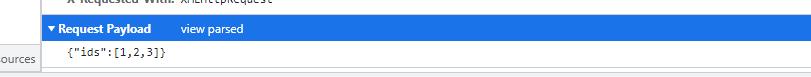
接口请求实现效果

请求参数 :{“ids”: [1, 2, 3}

接口发出去了,后端写个视图函数处理拿到的ids参数就可以执行删除sql了
以上是关于python测试开发django-124.bootstrap点删除按钮弹确认删除的主要内容,如果未能解决你的问题,请参考以下文章