python测试开发django-125.bootstrapTable获取选中行的数据
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-125.bootstrapTable获取选中行的数据相关的知识,希望对你有一定的参考价值。
前言
如何获取bootstrapTable选中的checkbox数据

getSelections 获取全部选中数据
bootstrap table 获取全部选中行的数据有2个方法
- getAllSelections 返回所有选定的行包含搜索或过滤,当没有选择记录时,将返回一个空数组。
- getSelections 返回选定的行,如果未选择任何记录,则返回一个空数组。getSelections不会返回包含搜索刷选后的选中的数据。
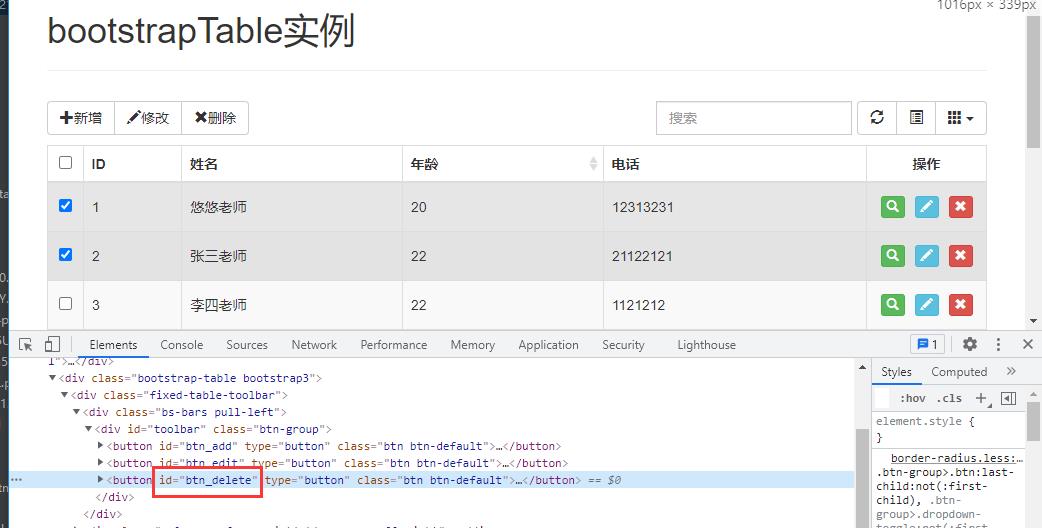
点删除按钮,需获取选中的数据

选中多行,获取选中行的所有数据:bootstrapTable(‘getSelections’)
//作者-上海悠悠 QQ交流群:717225969
//blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 获取表格数据
$("#btn_delete").click(function() {
var rows = $("#table").bootstrapTable('getSelections');
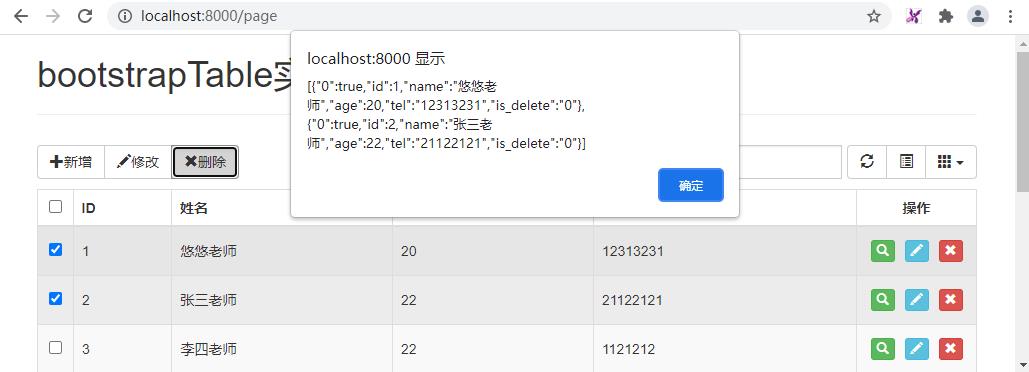
alert(JSON.stringify(rows))
})
</script>
返回的数据格式:
[
{"0":true,"id":1,"name":"悠悠老师","age":20,"tel":"12313231","is_delete":"0"},
{"0":true,"id":2,"name":"张三老师","age":22,"tel":"21122121","is_delete":"0"}
]

获取选中数据的id字段
删除数据的时候,只需要id字段传给后端,就可以删除对应的数据,那么如何从bootstrapTable(‘getSelections’)返回的数据里面
[
{"0":true,"id":1,"name":"悠悠老师","age":20,"tel":"12313231","is_delete":"0"},
{"0":true,"id":2,"name":"张三老师","age":22,"tel":"21122121","is_delete":"0"}
]
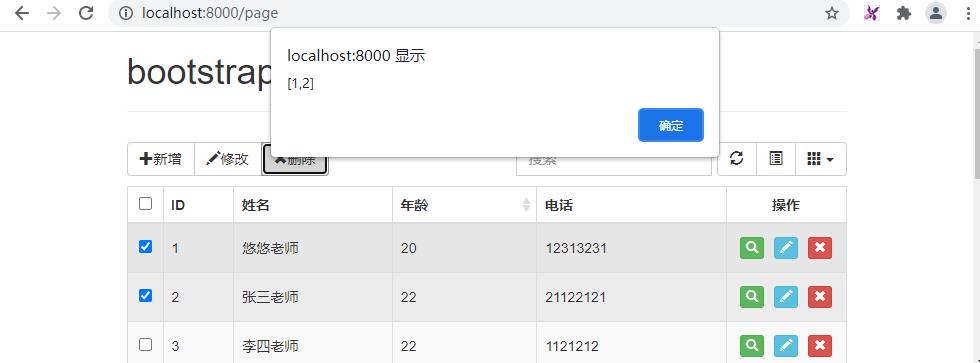
获取选中数据的id字段,如:[1, 2]
bootstrapTable里面没有提供对应方法可以提前某个字段,需自己写个方法循环取值
<script>
// 获取表格数据
$("#btn_delete").click(function() {
var rows = $("#table").bootstrapTable('getSelections');
alert(JSON.stringify(rows))
var ids = [];
// 循环筛选出id
for (var i = 0; i < rows.length; i++) { //循环筛选出id
ids.push(rows[i].id);
}
alert(JSON.stringify(ids))
})
</script>

bootstrap-table API文档:https://www.bootstrap-table.com.cn/examples/methods/get-options/
以上是关于python测试开发django-125.bootstrapTable获取选中行的数据的主要内容,如果未能解决你的问题,请参考以下文章