Vue全家桶之VueCLI 脚手架V2→V4版本
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全家桶之VueCLI 脚手架V2→V4版本相关的知识,希望对你有一定的参考价值。
✍、目录脑图

🔥Vue🔥
| 🔥Vue全家桶 | 地址 |
|---|---|
| 🔥Vue全家桶之Vue基础指令(一) | https://blog.csdn.net/Augenstern_QXL/article/details/120117044 |
| 🔥Vue全家桶之Vue组件化开发(二) | https://blog.csdn.net/Augenstern_QXL/article/details/120117322 |
| 🔥Vue全家桶之VueCLI 脚手架V2→V4版本(三) | https://blog.csdn.net/Augenstern_QXL/article/details/120117453 |
- 参考视频讲解: CoderWhy老师的Vuejs讲解
1、Vue组件
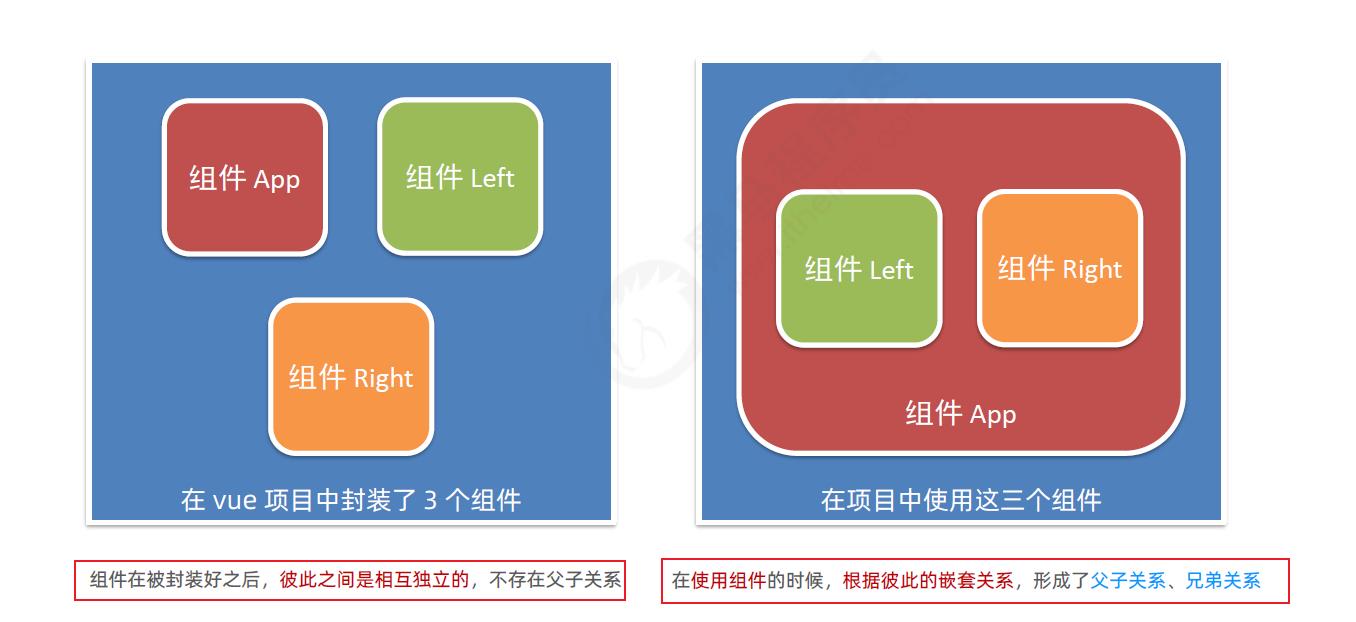
组件化开发指的是:根据封装的思想,把页面尚可重用的 UI 结构封装为组件,从而方便项目的开发和维护
Vue 是一个支持组件化开发的前端框架
Vue中规定:组件的后缀名是 .Vue,我们之前接触的 App.vue 文件本质尚就是一个 vue 的组件。
1.1、Vue组件的三个组成部分
每个 .Vue 组件都是由三部分组成,分别是
- template -> 组件的模板结构
- script -> 组件的 javascript 行为
- style -> 组件的样式
其中,每个组件中必须包含template 模板结构,而script 行为和style 样式是可选的组成部分。
1.1.1、template
vue 规定:每个组件对应的 模板结构,需要定义到 <template> 节点中。
<template>
<!-- 当前组件的 DOM 结构,需要定义到 template 标签的内部 -->
</template>
注意:
- template 是vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM 元素
- template 中只能包含唯一的根节点
1.1.2、script
vue 规定:开发者可以在<script> 节点中封装组件的JavaScript 业务逻辑。
<script>
// 今后,组件相关的 data 数据、methods 方法等
// 都需要定义到 export default 所导出的对象中
export default {}
</script>
1.1.3、style
vue 规定:组件内的<style>节点是可选的,开发者可以在<style> 节点中编写样式美化当前组件的UI 结构。
<style>
h1{
font-weight: normal;
}
</style>
1.1.4、让style中支持less语法
让 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:
<style lang="less">
h1 {
font-weight: normal;
span{
color: red;
}
}
</style>
1.1.5、组件之间的样式冲突问题
默认情况下,写在.vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
- 单页面应用程序中,所有组件的DOM 结构,都是基于唯一的index.html 页面进行呈现的
- 每个组件中的样式,都会影响整个index.html 页面中的DOM 元素
为了提高开发效率和开发体验,vue 为style 节点提供了 scoped属性,从而防止组件之间的样式冲突问题
1.1.6、/deep/样式穿透
- 如果给当前组件的style 节点添加了scoped 属性,则当前组件的样式对其子组件是不生效的。
- 如果想让某些样式对子组件生效,可以使用
/deep/ 深度选择器。
1.2、使用组件的三个步骤


<template>
<div class="app-container">
<h1>App 根组件</h1>
<!-- 渲染 Left 组件和 Right 组件 -->
<div class="box">
<!-- 3.以标签形式,使用注册好的组件 -->
<Left></Left>
<Right></Right>
</div>
</div>
</template>
<script>
// 1.导入需要使用的 .vue组件
import Left from './components/Left'
import Right from './components/Right'
export default {
name: 'App',
// 2.注册组件
components: {
// 'Left': Left 简化写法如下,对象里面键值一样的话直接写一个就行
Left,
Right
}
}
</script>
<style>
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>
1.3、私有子组件
通过 components 注册的是私有子组件
例如:
在组件A的components 节点下,注册了组件F。则组件F 只能用在组件A 中;不能被用在组件C 中。
1.4、注册全局组件
在vue 项目的main.js 入口文件中,通过Vue.component() 方法,可以注册全局组件。示例代码如下:
// 导入需要全局注册的组件
import Count from './components/Count.vue'
// 参数1:字符串格式,表示组件的注册名称
// 参数2:需要被全局注册的那个组件
Vue.component('MyCount',Count)
2、Vue CLI2
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架
- Vue CLI是一个官方发布 vue.js 项目脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置
- Vue CLI官网:https://cli.vuejs.org/zh/
- vue-cli 是Vue.js 开发的标准工具。它简化了程序员基于webpack 创建工程化的Vue 项目的过程
- 程序员可以专注在撰写应用上,而不必花好几天去纠结webpack 配置的问题
2.1、安装Vue脚手架
全局安装 cli
npm install -g @vue/cli

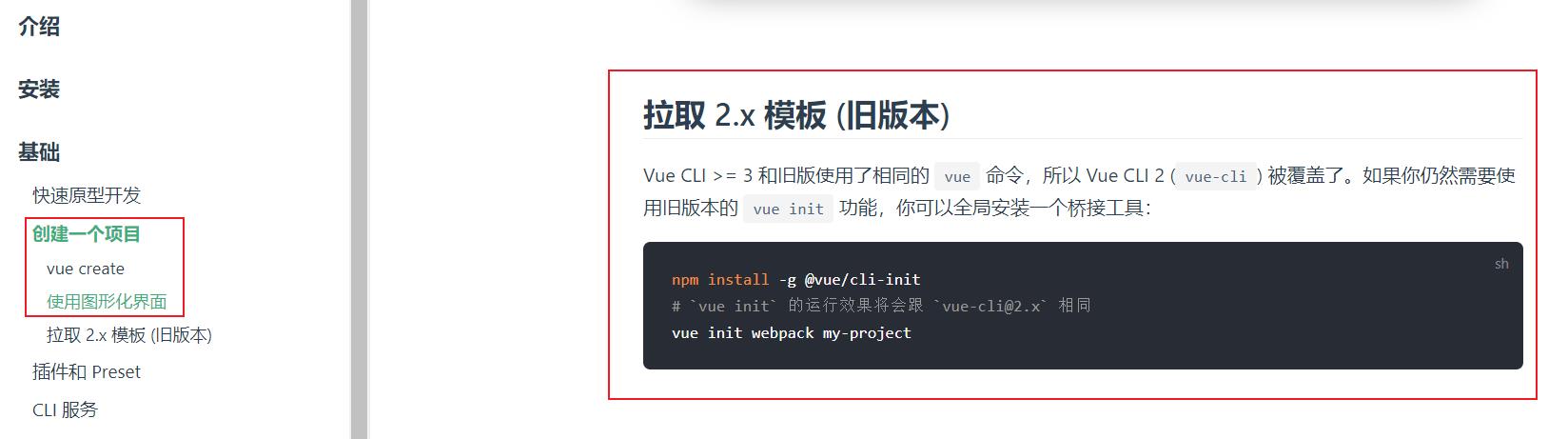
这样安装的是脚手架的最新版本,如果我们想安装脚手架 2 版本呢?
全局安装脚手架2版本,这样的话我们就既可以用脚手架2的版本,也可以用脚手架最新的版本

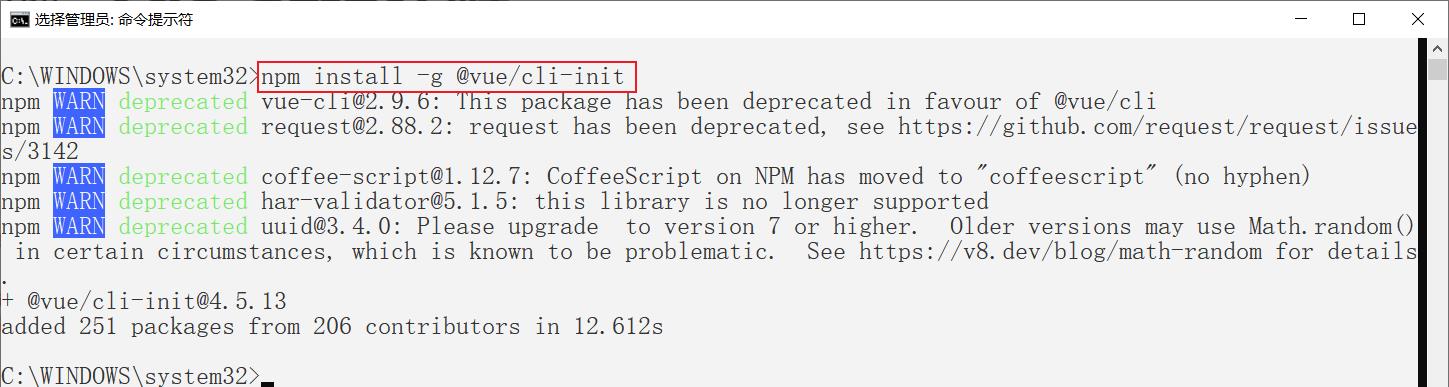
npm install -g @vue/cli-init

- Vue CLI2 初始化项目命令
vue init webpack my-project
- Vue CLI 3 初始化项目命令
vue create my-project
- 查看 VueCLI 版本(注意 V 要大写)
vue -V
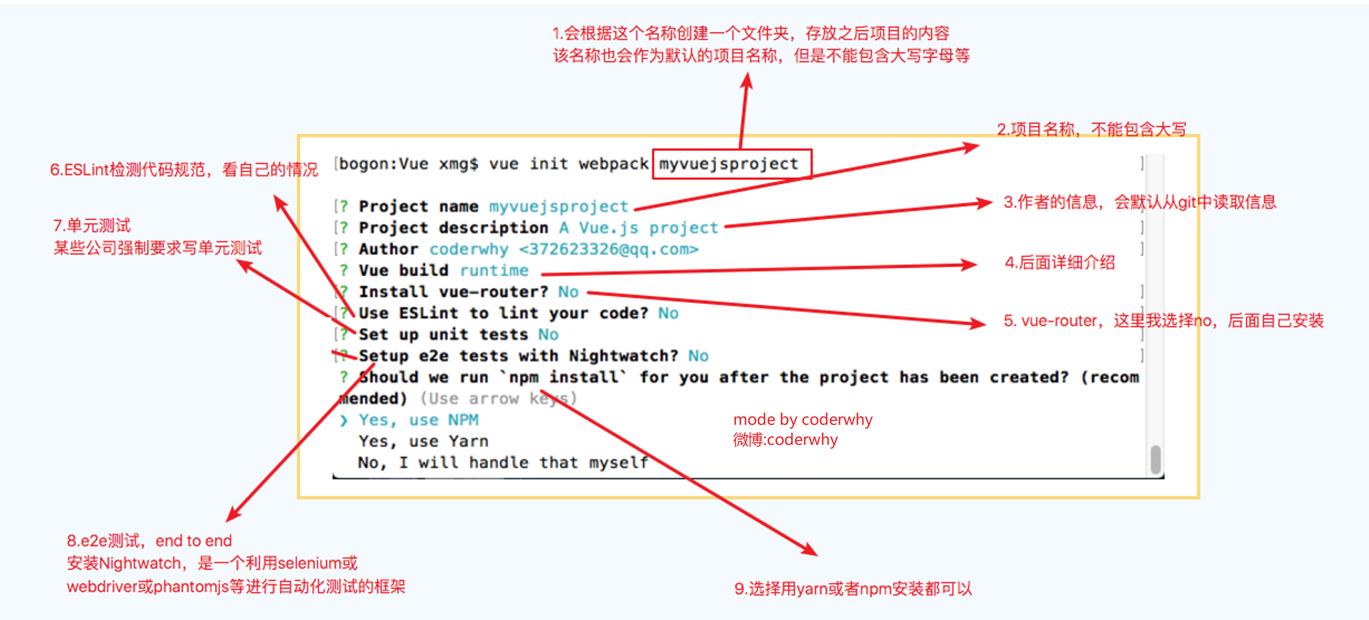
2.2、Vue CLI2 初始化项目
在终端输入 vue init webpack my-project

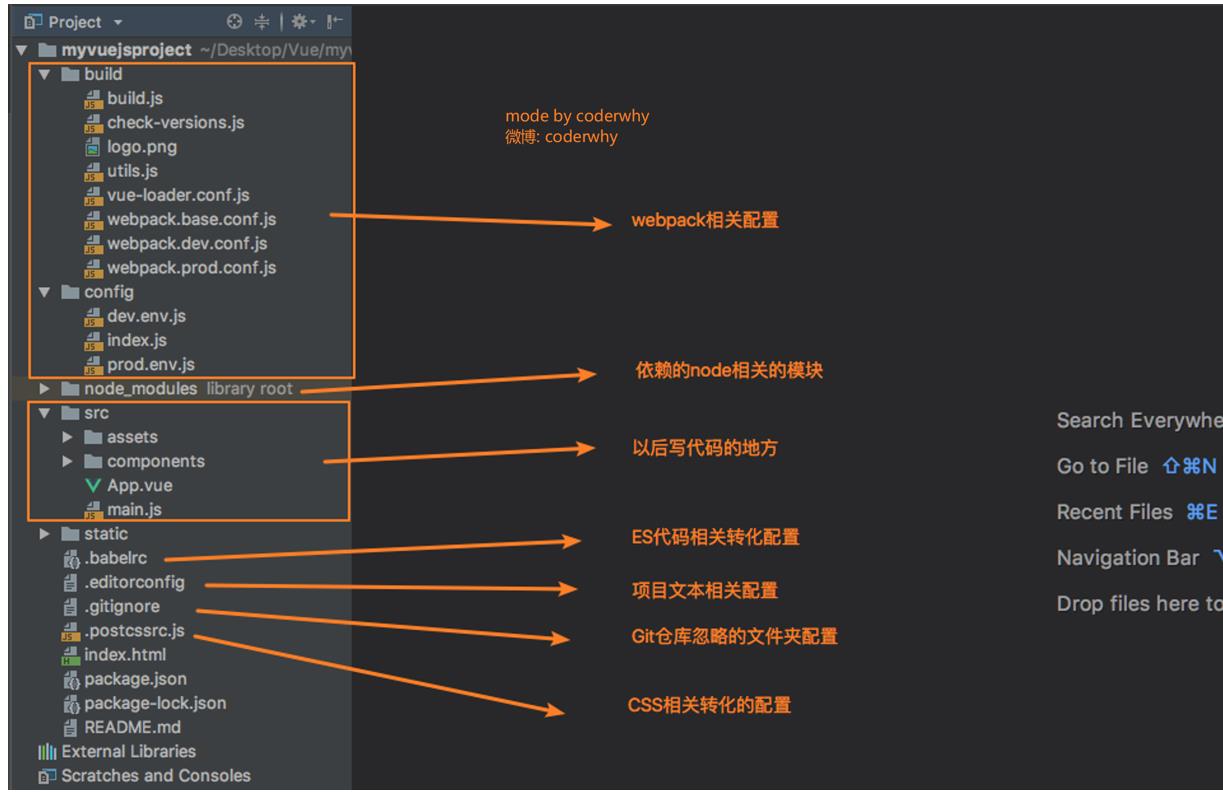
2.2.1、目录结构详解

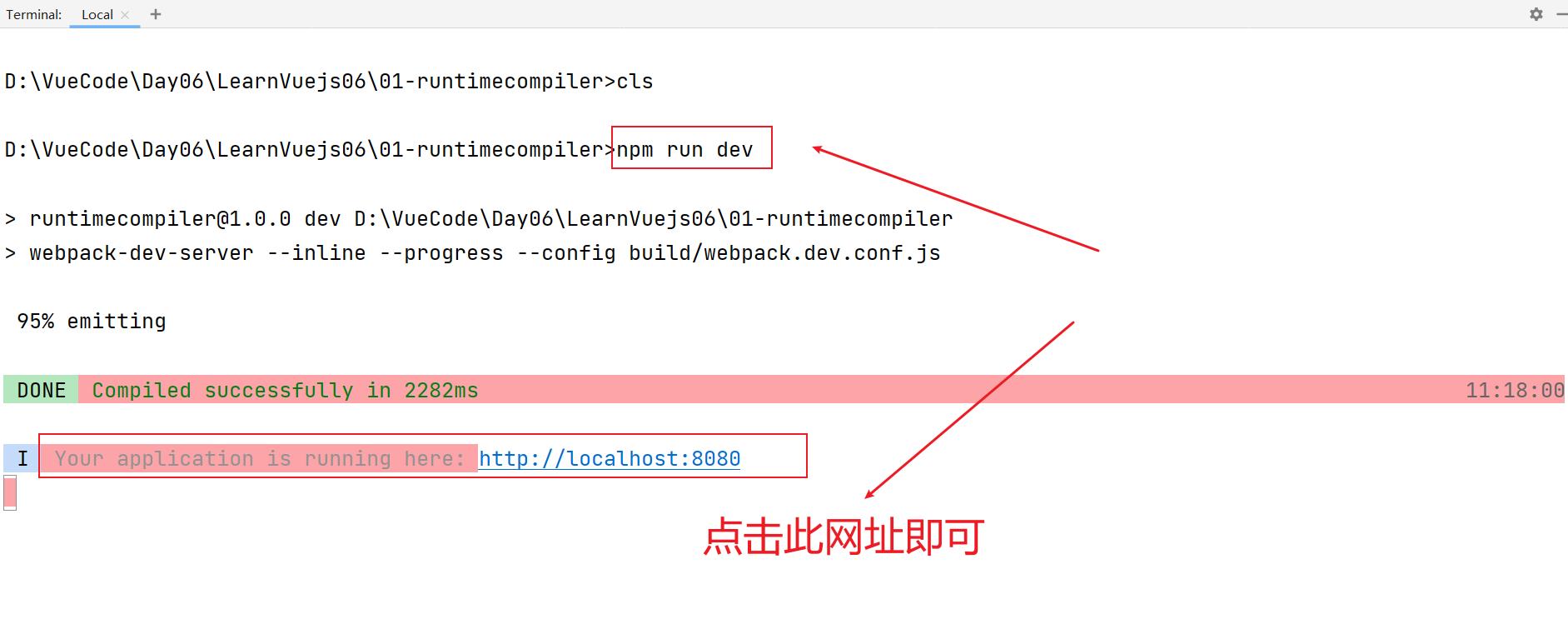
2.2.2、运行项目
我们使用脚手架初始化项目之后如何运行呢?
cd 到对应目录,在终端输入 npm run dev 就可以运行了


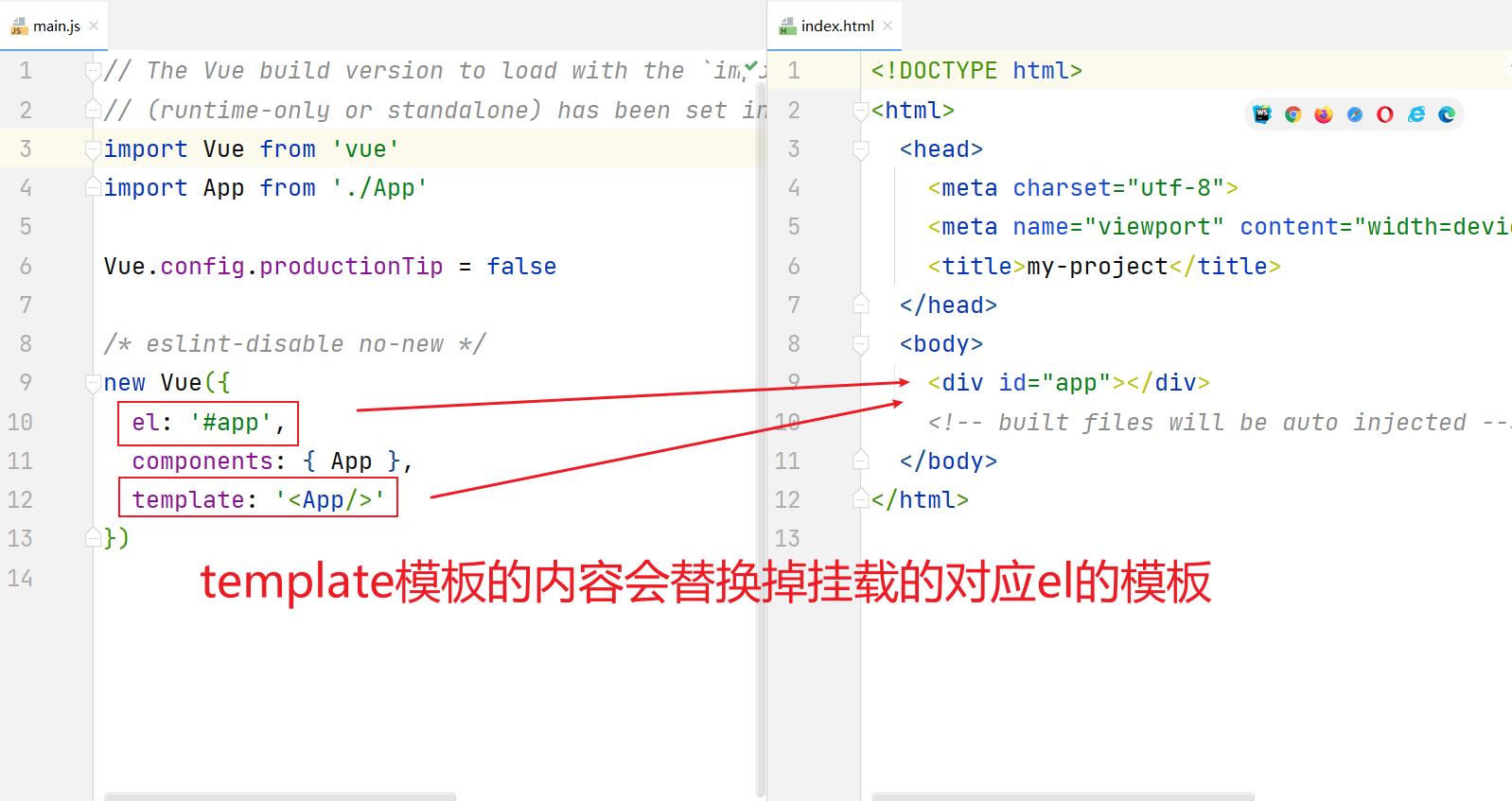
2.2.3、解释
我们来看 main.js
-
Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容
-
而如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板
-
template 模板也就是 App.vue 里面的内容

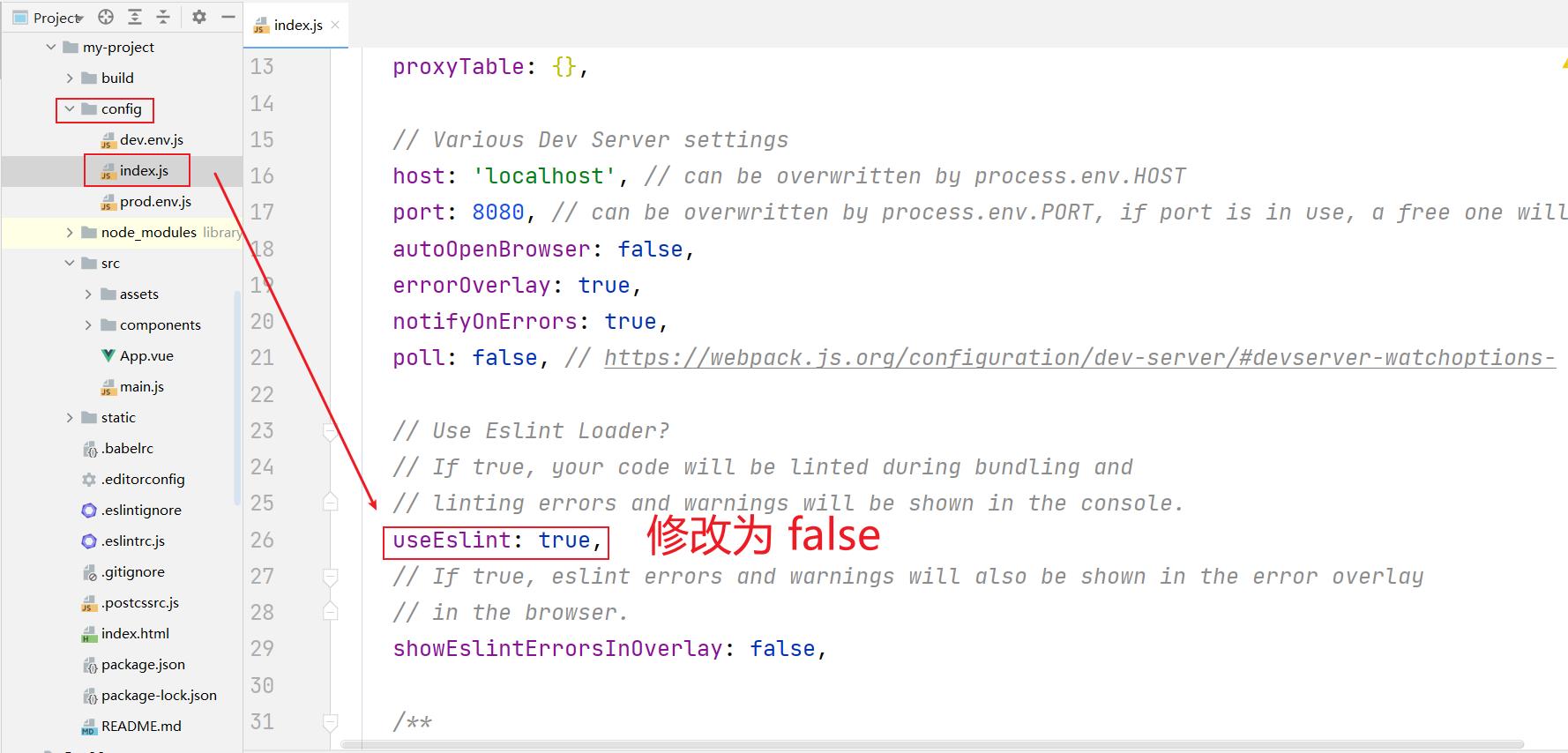
2.2.4、关闭Eslint
若我们在初始化项目时候开启了 ESlint 代码检测,我们不想用的时候方法如下:

3、Vue CLI3
Vue-cli 3 与 2 版本有很大区别
-
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
-
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
-
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
-
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
Vue CLI 3 初始化项目命令:
vue create my-project

3.1、目录结构详解

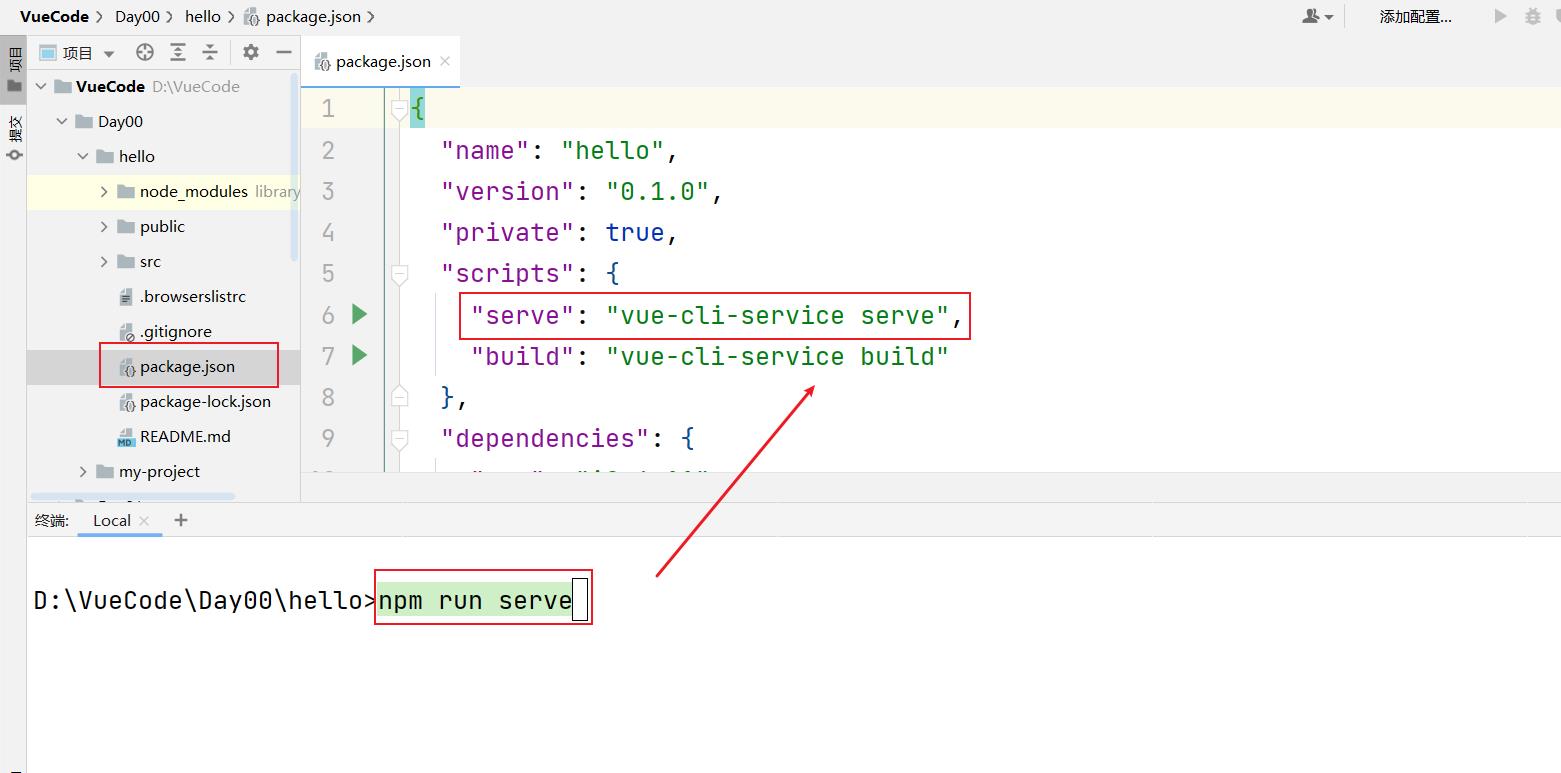
3.2、运行项目
使用 Vue CLI3 初始化项目之后,运行项目。只需要看 package.json 下的 scripts 就知道运行命令

3.3、配置
- 方式一:启动图形化界面
Vue ui - 方式二:自定义配置 vue.config.js
module.exports = {
}
4、Vue CLI4
4.1、单页面应用程序SPA
单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义,指的是一个Web 网站中只有唯一的一个HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
我们现在的开发模式就是单页面,一次将所有的资源请求完,这样我们点击此单页面的功能,就不会再去请求资源,极大的节约了我们的带宽。
4.2、Vue项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
- App.vue 用来编写待渲染的模板结构
- index.html 中需要预留一个el 区域
- main.js 把App.vue 渲染到了index.html 所预留的区域中
4.3、安装VueCLI4
npm install -g @vue/cli
查看版本
vue --version
4.4、创建项目
- 在控制台输入如下命令会创建 hello-world 项目
vue create hello-world
-
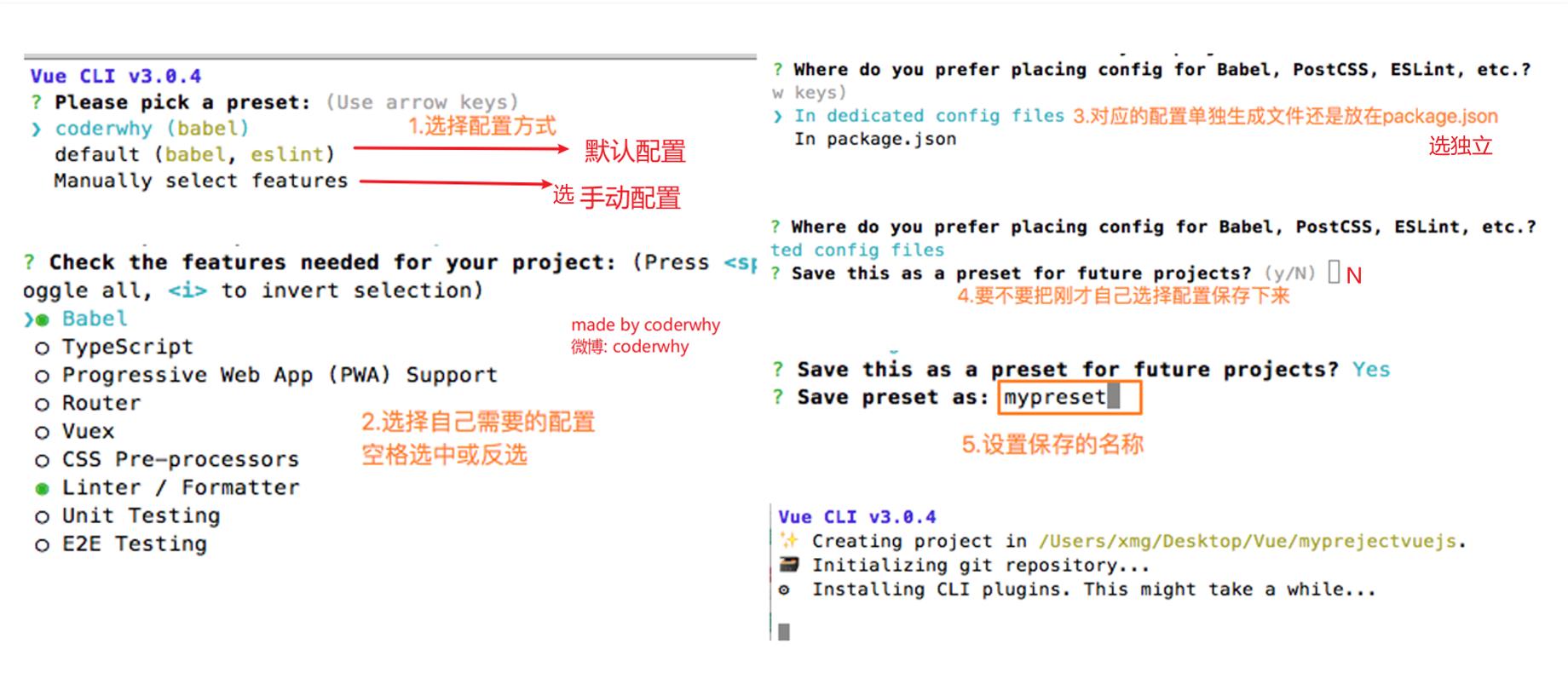
会弹出如下选择预设
箭头上下键控制选择,选择 Manually select features 手动配置
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
-
手动配置如下
箭头上下键控制选择,空格进行选中
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
| 选项 | 描述 |
|---|---|
| Choose Vue version | 选择Vue版本 |
| Babel | vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5 |
| TypeScript | TypeScript通过添加类型来扩展JavaScript。通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行JavaScript的地方。 完全开源 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 |
| Router | 路由 |
| Vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 |
| CSS Pre-processors | CSS预处理器,预处理器:比如要用sass或者cssNext就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成css。 |
| Linter / Formatter | 格式化程序 |
| Unit Testing | 单元测试 |
| E2E Testing | 端到端(end-to-end) |
- 配置放在一个文件里面还是分不同的文件配置
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
-
配置项是否要保存
如果保存,我们上面所选择的配置会作为以后项目的预置,我们不保存
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? (y/N)
- 这样就会进行安装了
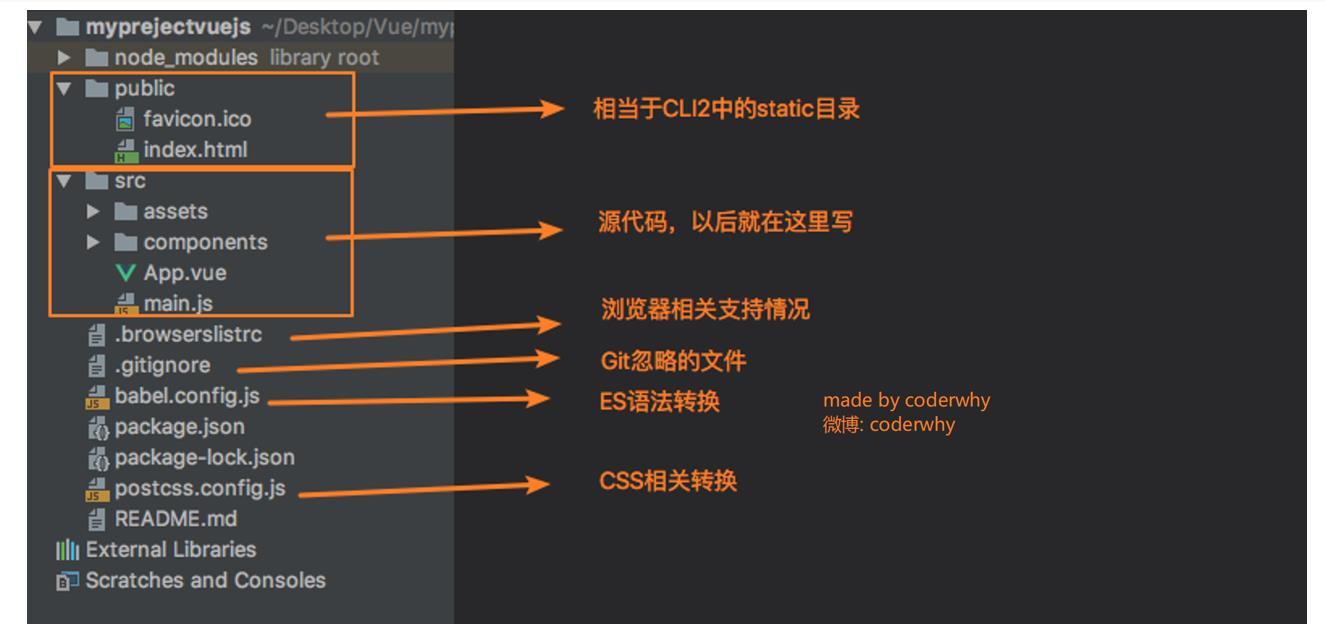
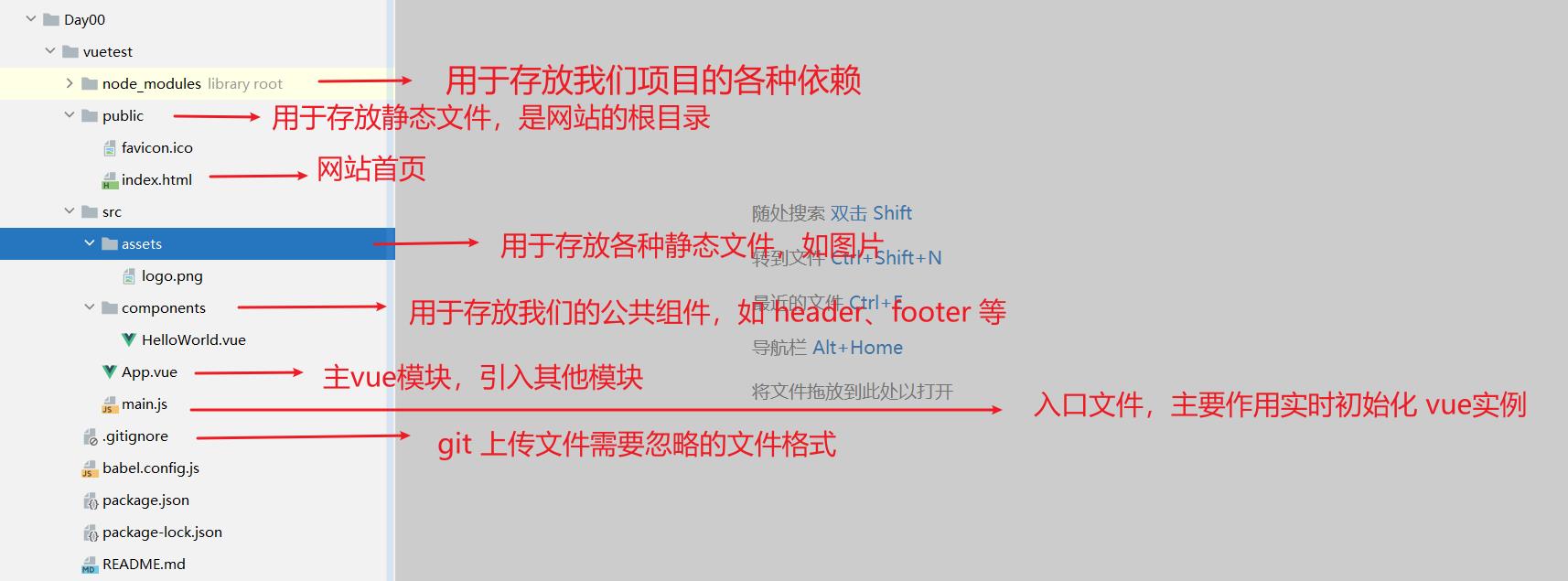
4.5、项目目录介绍
- node_module:用于存放我们项目的各种依赖
- public:用于存放静态文件,是网站的根目录
- favicon.ico:网站的小图标
- index.html:网站的首页,是一个模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
- src:src下就是我们写代码的地方
- assets:用于存放各种静态文件,如图片
- components:用于存放我们的公共组件,如 header、footer等
- App.vue:主vue模块,引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的
- main.js:入口文件,主要作用是初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂在一些变量
- router.js:路由文件,这个里边可以理解为各个页面的地址路径,用于我们访问,同时可以直接在里边编写路由守卫
- store.js:主要用于项目里边的一些状态的保存
- gitignore:git上传需要忽略的文件格式
- babel.config.js:是一个工具链,主要用于在当前和较旧的浏览器或环境中将ECMAScript 2015+代码转换为JavaScript的向后兼容版本
- package.json:模块基本信息项目开发所需要模块,版本,项目名称
- package-lock.json:是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号
- vue.config.js:保存vue配置的文件,可以用于设置代理,打包配置等

4.6、运行项目
- 运行项目
npm run serve
- 打包项目
npm run build
4.7、Runtime-Compiler和Runtime-only的区别
运行时 + 编译器(Runtime + Compiler) 版本 和 只含有运行时版本(Runtime-only)

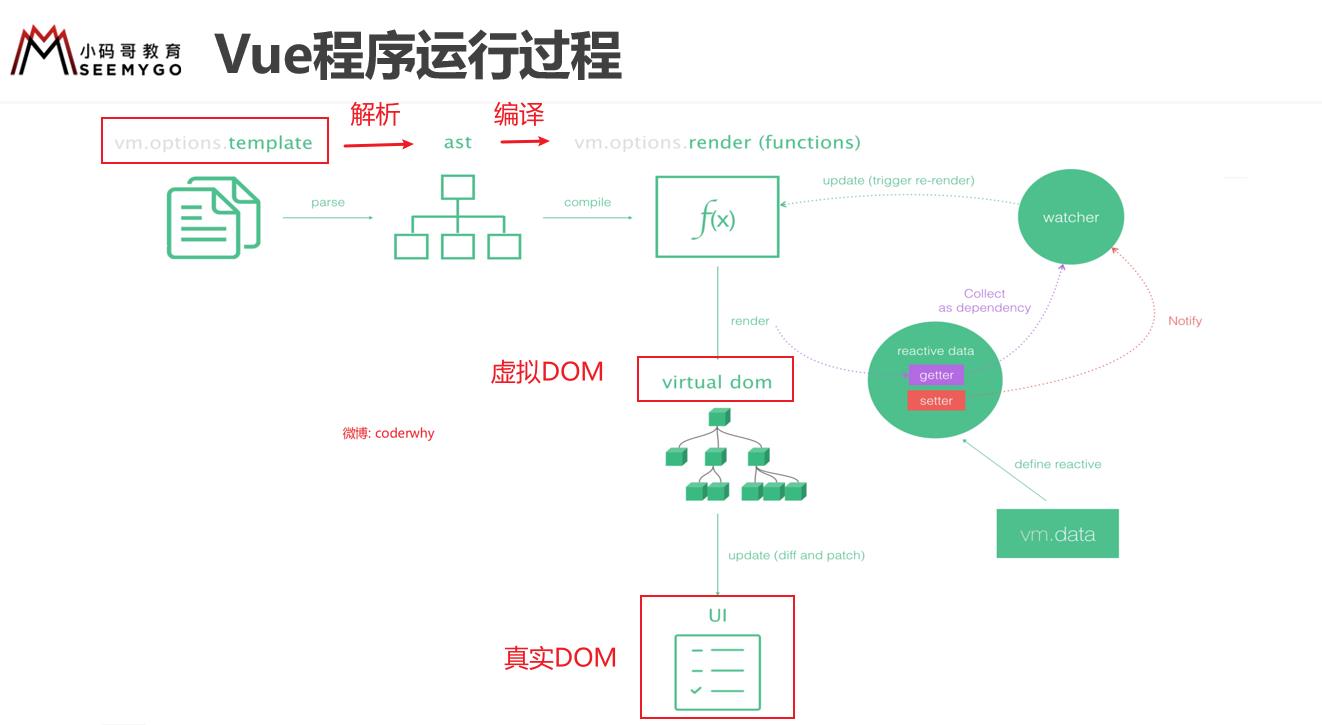
为什么存在这样的差异呢,我们先来看一下 Vue 程序运行过程,Vue中的模板如何最终渲染成真实DOM

我们的 template 被 Vue 解析成 ast,ast 经过编译再通过 render 函数转成虚拟DOM,之后再转成我们的真实DOM
运行时 + 编译器(Runtime + Compiler) 版本:
-
template -> ast -> render -> vdom -> UI
只含有运行时版本(Runtime-only)版本:性能更高,且代码量更少
-
render -> vdom -> UI
简要总结:
- 如果之后的开发中,你依然使用 template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only (推荐)
以上是关于Vue全家桶之VueCLI 脚手架V2→V4版本的主要内容,如果未能解决你的问题,请参考以下文章