App开发有语音播报功能的摇号软件:演示视频开发历程
Posted Zhou_LC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App开发有语音播报功能的摇号软件:演示视频开发历程相关的知识,希望对你有一定的参考价值。
1 故事背景
昨晚网上有人找我制作一个自动随机数摇号并语音播报出来结果的App,具体播报要求为,摇号时的语音提示,摇出结果后,按“1号…,2号… …”这样读下去,可终止、暂停、继续。
考虑到这App的开发在我的能力范围内,便接了下来。由于这是我开发的第一个包含语音类型的软件,因此特意将此次经历记录下来。
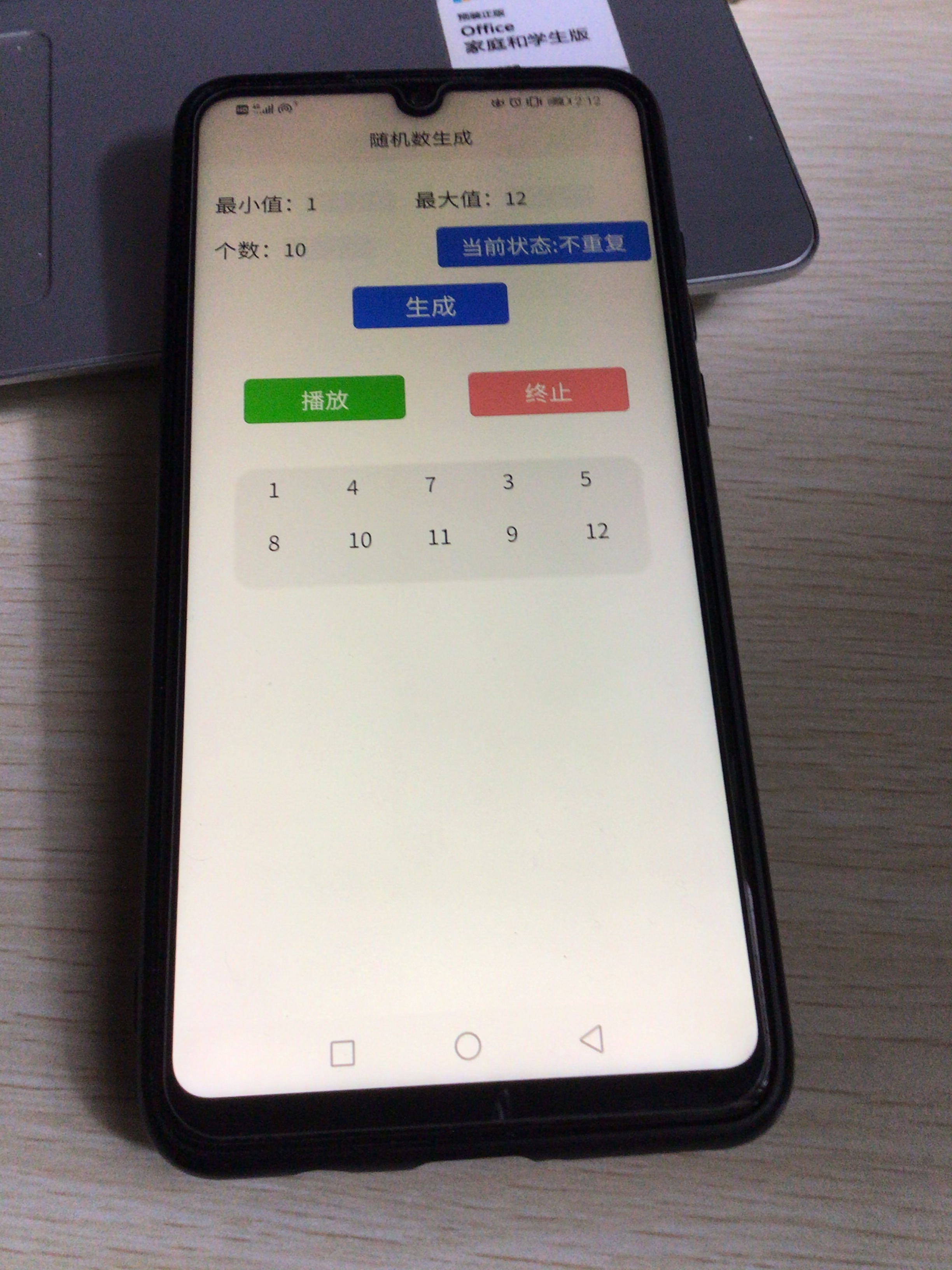
2 演示效果
重点是播报功能,但本站并不支持视频功能,因此放到了 blibli 上:B站演示视频链接



3 开发历程
3.1 技术选用
我选用的是 Uniapp 平台技术,可以将项目一键打包为多平台的软件,因客户机型为安卓系统,我平时也是擅长 PC 开发,因此这个技术再合适不过了。
语音播报技术采用百度的语音播报接口:
#tex:内容
#per:音色
#spi:语速
https://tts.baidu.com/text2audio.mp3?tex=内容&cuid=baike&&lan=ZH&&ctp=1&&pdt=301&&vol=100&&rate=32&&per=1&spd=3;
3.2 语音播报功能
(注:建议 uni.createInnerAudioContext() 音频对操作对象,在全文只创建一个)
(1)在全局创建音频对操作对象
// 在js中创建音频对象
var innerAudioContext = uni.createInnerAudioContext(); //uniapp中的音频操作对象
innerAudioContext.autoplay = false; //禁止自动播放
innerAudioContext.src = ''; //音频文件的请求地址
innerAudioContext.crossOrigin="anonymous"; //解决跨域问题
(2)音频播放、暂停、终止
playMusic(){ //播放音乐
var that =this;
if (this.tmp == 0) {
innerAudioContext.src = 'https://tts.baidu.com/text2audio.mp3?tex=' + '开始摇号,请稍等' +'&cuid=baike&&lan=ZH&&ctp=1&&pdt=301&&vol=100&&rate=32&&per=1&spd=3'; //this.per为音色:设置为1,2,3,有不同的音色,this.spd为朗读的速度 //将生成的mp3赋值给innerAudioContext
innerAudioContext.play();
} else {
innerAudioContext.src = 'https://tts.baidu.com/text2audio.mp3?tex=' + '继续摇号,请稍等' +'&cuid=baike&&lan=ZH&&ctp=1&&pdt=301&&vol=100&&rate=32&&per=1&spd=3'; //this.per为音色:设置为1,2,3,有不同的音色,this.spd为朗读的速度 //将生成的mp3赋值给innerAudioContext
innerAudioContext.play();
}
// --------setTimout方式
// for (let i = 0; i < this.content.length; i++) {
// timeClear = (function(j) {
// setTimeout( function timer() {
// innerAudioContext.src = 'https://tts.baidu.com/text2audio.mp3?tex=' + that.content[j] +'&cuid=baike&&lan=ZH&&ctp=1&&pdt=301&&vol=100&&rate=32&&per=1&spd=3'; //this.per为音色:设置为1,2,3,有不同的音色,this.spd为朗读的速度 //将生成的mp3赋值给innerAudioContext
// innerAudioContext.play();
// }, j*3000 );
// })(i);
// console.log(timeClear)
// }
// -----------setInterval方式
clearInterval(clearNum);
clearNum = setInterval(function() {
console.log(that.content[i])
innerAudioContext.src = 'https://tts.baidu.com/text2audio.mp3?tex=' + (that.tmp+1) +'号' + that.content[that.tmp] +'&cuid=baike&&lan=ZH&&ctp=1&&pdt=301&&vol=100&&rate=32&&per=1&spd=3'; //this.per为音色:设置为1,2,3,有不同的音色,this.spd为朗读的速度 //将生成的mp3赋值给innerAudioContext
innerAudioContext.play();
that.tmp++;
if (that.tmp == that.content.length) {
clearInterval(clearNum)
that.tmp = 0;
}
}, 5000)
},
pauseMusic() {
clearInterval(clearNum);
},
stopMusic() {
clearInterval(clearNum);
this.tmp = 0;
}
3.3 生成随机数
getRandomNums(minNum, maxNum, size) {
if (parseInt(minNum) > parseInt(maxNum)) {
uni.showToast({
title:'输入错误-1'
})
return;
}
console.log(minNum + " " + maxNum + " " + size)
let numArr = [];
if (this.repeat == '可重复') {
console.log("yes-rnd")
for (let i = 0; i < size; i++) {
// Math.random()*(maxNum-minNum)+minNum:[minNum, maxNum)
maxNum = parseInt(maxNum)
minNum = parseInt(minNum)
size = parseInt(size)
let rnd = parseInt(Math.floor(Math.random()*(maxNum-minNum+1)+minNum));
numArr.push(rnd);
}
// console.log(2222)
console.log(numArr)
// console.log(2222)
} else {
if ((parseInt(maxNum) - parseInt(minNum)) + 1 < parseInt(size)) {
uni.showToast({
title:'输入错误-2'
})
return;
}
let i = 0;
let numMap = {};
while (i < size) {
console.log("no-rnd")
let rnd = parseInt(Math.random()*(maxNum-minNum+1)+minNum, 10) + 1;
if (numMap[rnd] == undefined) {
numMap[rnd] = '1';
numArr.push(rnd);
i++;
}
}
}
return numArr;
},
generateNums() {
this.content = this.getRandomNums(this.minNum, this.maxNum, this.size);
// console.log(this.content)
}
3.4 前端页面编写

以上是关于App开发有语音播报功能的摇号软件:演示视频开发历程的主要内容,如果未能解决你的问题,请参考以下文章