基于阿里云ESC服务器(ubuntu 18.04.5系统)利用Nginx + Gunicorn 部署的django项目流程
Posted G.O.Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于阿里云ESC服务器(ubuntu 18.04.5系统)利用Nginx + Gunicorn 部署的django项目流程相关的知识,希望对你有一定的参考价值。
一、前言
之前在本地主机上写了一个django项目,最近又买了阿里云的学生服务器,就想着把这个django项目部署到服务器上。如今完成部署,发现自己踩过好多坑,就写了这篇文章来记录一下自己踩的坑,希望对你有帮助。第一次写文章,如有出错,请多多包涵与指正。
二、部署前的准备
- 有一台可以连接公网的服务器(我的系统是ubuntu 18.04.5)
- 可以运行的django项目
- 了解git与github(用于给服务器上传django项目)
- 了解一些基础的linux操作指令
- 一个可用的域名(如果没有也没关系,服务器公网ip也可以登录网站)
- 新手最好有一个可视化的SFTP工具(如WinSCP,可以方便操作)
三、开始部署
3.1搭建环境
如果你的服务器是“崭新出厂”的,请创建一个普通用户并赋予他超级权限。因为在root下部署代码不是很安全,且有可能出错。
创建一个拥有超级权限的用户步骤如下:
#创建新用户wss
root@VM-0-7-ubuntu:~# useradd -m -s /bin/bash wss
#新创建的用户加入超级权限组
root@VM-0-7-ubuntu:~# usermod -a -G sudo wss
#为新用户设置密码
root@VM-0-7-ubuntu:~# passwd wss
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
#切换到创建的新用户
root@VM-0-7-ubuntu:~# su - wss
#切换成功,@符号前面已经是新用户名而不是 root 了
wss@VM-0-7-ubuntu:~#
同时,记得更新一下系统,避免版本太老带来的一些困惑。(因为某些原因,我下面使用的还是root,没有用wss用户)
root@VM-0-7-ubuntu:~# sudo apt-get update
root@VM-0-7-ubuntu:~# sudo apt-get upgrade
安装一些必备的软件(挨个复制)
root@VM-0-7-ubuntu:~# sudo apt-get install nginx
root@VM-0-7-ubuntu:~# sudo apt-get install git python3 python3-pip
root@VM-0-7-ubuntu:~# sudo pip3 install virtualenv
#安装mysql
root@VM-0-7-ubuntu:~# sudo apt-get install mysql-server
root@VM-0-7-ubuntu:~# apt-get isntall mysql-client
#安装过程中会提示设置密码什么的,注意设置了不要忘了,安装完成之后可以使用如下命令来检查是否安装成功:
root@VM-0-7-ubuntu:~# sudo netstat -tap | grep mysql
(No info could be read for "-p": geteuid()=1000 but you should be root.)
tcp 0 0 localhost:mysql *:* LISTEN
#登陆mysql数据库可以通过如下命令
root@VM-0-7-ubuntu:~# mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \\g.
Your MySQL connection id is 22
Server version: 5.7.27-0ubuntu0.16.04.1 (Ubuntu)
Copyright (c) 2000, 2019, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\\h' for help. Type '\\c' to clear the current input statement.
#查看当前的数据库
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| blog |
| mysql |
| performance_schema |
| sys |
+--------------------+
5 rows in set (0.00 sec)
3.2项目的部署
首先是要将项目的代码复制到服务器中,这里用到了git与github网站,git可以到官网下载安装,github需要注册,因为我django项目的编写是用pycharm完成的,它自身可以和github连接,所以很方便。如果没有pycharm可以去其他文章,学习如何将代码用git传到github上,由于github有时(大部分时候)连接不上去,我这里推荐一个加速器(DevSidecar),具体使用与下载如下。
为了方便项目的管理,以及服务器的充分使用,我们需要手动设置云服务器的目录结构。我的项目部署目录一般如下(推荐新手用Winscp完成目录结构的设置,简单明了):
root@VM-0-7-ubuntu:~# tree -L 3
.
└── sites
└── shuangblog.com
├── env
└── myblog
- sites用于放置网站源码(django项目)的(因为有时服务器会部署多个网站源码(django项目),为了方便管理,将他们放置在sites文件夹下)。
- shuangblog.com文件夹则是一个以一个域名命名的文件夹,这个文件夹代表了一个名为‘shuangblog.com’的网站,包含网站运行的虚拟环境与django源码。
- env文件夹是放置的是虚拟环境
- myblog文件夹放置的是django项目源码
以上目录,你可以用Winscp创建,也可以用下面的命令创建
#这里 ~ 代表当前用户的 home 目录,即 /home/wss/
root@VM-0-7-ubuntu:~# mkdir -p ~/sites/shuangblog.com
#创建虚拟环境,先进入到 shuangblog.com 目录下,然后运行 virtualenv 命令创建虚拟环境
root@VM-0-7-ubuntu:~# cd ~/sites/shuangblog.com
root@VM-0-7-ubuntu:~/sites/shuangblog.com# virtualenv --python=python3 env
注意这里使用 --python=python3 来指定克隆 Python3 的环境。因为 ubuntu 系统默认安装了 Python2,如果不特别指定的话 Virtualenv 默认克隆的是 Python2 的环境。
下一步就是项目的克隆,把从本地上传到github上的项目代码拉取到与服务器的指定目录下:
#克隆代码,先进入到 shuangblog.com 目录下
root@VM-0-7-ubuntu:~# cd ~/sites/shuangblog.com
#将创建一个名为myblog的文件夹,并把github的代码克隆到其中
root@VM-0-7-ubuntu:~/sites/shuangblog.com# git@github.com:11cookies11/zero.git myblog
完成上面的步骤后,我的整个目录如下:
.
└── shuangblog.com
├── env
│ ├── bin
│ ├── lib
│ └── pyvenv.cfg
└── myblog
├── access.log
├── db.sqlite3
├── djangoProject1
├── manage.py
├── myapps
├── nohup.out
├── __pycache__
├── requirements.txt
├── static
├── static_all
├── templates
└── test
3.3让项目在服务器运行起来
虚拟环境虽然已经创建,项目也已经拉到服务器。但是环境中还没有安装项目的依赖,所以现在要根据项目的依赖文件去安装依赖。这样项目才能够运行。
- 进入虚拟环境
- 目录切换到requirements.txt所在的目录
- 安装依赖
root@VM-0-7-ubuntu:~# cd ~/sites/shuangblog.com
root@VM-0-7-ubuntu:~/sites/shuangblog.com# source env/bin/activate
(env) root@VM-0-7-ubuntu:~/sites/shuangblog.com# cd myblog
(env) root@VM-0-7-ubuntu:~/sites/shuangblog.com/myblog# ls
apps blog manage.py media README.md requirements.txt settings.py static templates tendcode.sock
(env)root@VM-0-7-ubuntu:~/sites/shuangblog.com/myblog# pip install -r requirements.txt
其中的requirements.txt记录这django项目运行所需要的各种库,它一般是由本地主机生成的,可以参考如下。
3.4、迁移,项目运行(按照本地运行Django项目的流程进行)
下面的一些步骤在这里不在详细讲解,主要包括:
- 创建数据迁移
root@VM-0-7-ubuntu:~# python manage.py makemigrations
root@VM-0-7-ubuntu:~# python manage.py migrate
- 创建管理员账号
root@VM-0-7-ubuntu:~# python manage.py createsuperuser
- 静态文件收集(这比较重要,会影响到之后配置Gunicorn以及Nginx,可以看一下文章
主要是设置setting.py:
1.DEBUG改成False,只有关闭了调试模式,后面才能让nginx来寻找静态文件。
2.ALLOW_HOSTS,加入你的域名,(或,和)服务器ip。我还加了127.0.0.1方便本地观察。
3.设置STATIC_ROOT,建议可以直接设为os.path.join(BASE_DIR, ‘static_allc/’),也就把文件夹在manage.py的根目录里。
root@VM-0-7-ubuntu:~# python manage.py collectstatic
- 项目启动
root@VM-0-7-ubuntu:~# python manage.py runserver 0.0.0.0:8000
运行成功后,可以通过公网ip访问到网站。不过记住将服务器的公网ip放在django项目的setting.py文件中的设置里在可以,比如你的服务器ip为23.345.234.123:
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1', 'localhost', '.gaojiawen.top','23.345.234.123']
四、配置Gunicorn以及Nginx
4.1、安装配置Gunicorn
- 在虚拟环境中安装 Gunicorn;
(env) root@VM-0-7-ubuntu:~/sites/shuangblog.com/myblog# pip install gunicorn
Requirement already satisfied: gunicorn in /home/wss/sites/shuangblog.com/env/lib/python3.5/site-packages (19.9.0)
- 创建项目的 Gunicorn 配置文件(退出虚拟环境):
#配置文件名为gunicorn_tendcode.service
root@VM-0-7-ubuntu:~/sites/shuangblog.com/myblog# sudo vim /etc/systemd/system/gunicorn_tendcode.service
- 具体的配置信息如下
打开配置文件
root@VM-0-7-ubuntu:/etc/systemd/system# vi gunicorn_tendcode.service
配置内容如下
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=root
Group=root
WorkingDirectory=/root/sites/shuangblog.com/myblog
ExecStart=/root/sites/shuangblog.com/env/bin/gunicorn --access-logfile - --workers 2 --bind 127.0.0.1:8001 djangoProject1.wsgi:application
[Install]
WantedBy=multi-user.target
User 填写自己当前用户名称
WorkingDirectory 填写项目的地址
ExecStart 中第一个地址是虚拟环境中 gunicorn 的目录,所以只需要改前半部分虚拟环境的地址即可
workers 2 这里是表示2个进程,可以自己改
unix 这里的地址是用于监听的地址,作用相当于桥梁,连接Gunicorn以及Nginx的通讯。
blog.wsgi 表示的是项目中 wsgi.py 的地址,我的项目中就是在 djangoProject1文件夹下,所以写成:djangoProject1.wsgi:之后的application不要改变。
- 启动配置文件
root@VM-0-7-ubuntu:~# sudo systemctl start gunicorn_tendcode
root@VM-0-7-ubuntu:~# sudo systemctl enable gunicorn_tendcode
查看服务的状态可以使用命令:
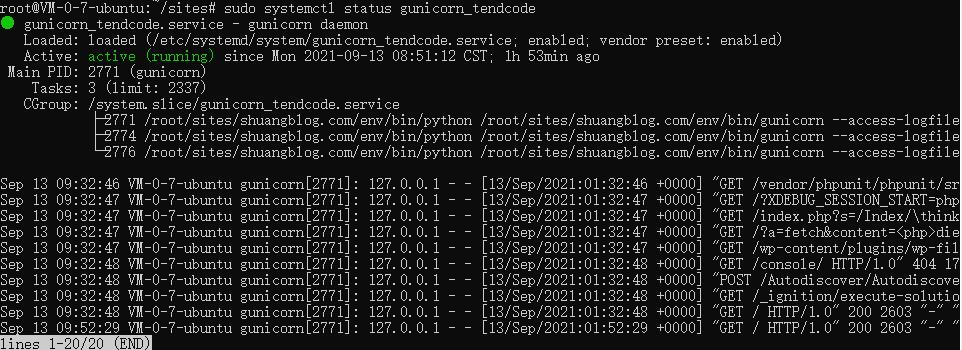
root@VM-0-7-ubuntu:~# sudo systemctl status gunicorn_tendcode
正常运作如下:
 上面的命令启动没有问题可以看看自己的项目的跟目录下面,应该会多一个 tendcod.sock 文件的。
上面的命令启动没有问题可以看看自己的项目的跟目录下面,应该会多一个 tendcod.sock 文件的。
后续如果对 gunicorn 配置文件做了修改:
#那么应该先使用这个命令之后重启
root@VM-0-7-ubuntu:~# sudo systemctl daemon-reload
#再重启
root@VM-0-7-ubuntu:~# sudo systemctl restart gunicorn_tendcode
4.2、配置Nginx
接下是配置 Nginx 来处理用户请求。
root@VM-0-7-ubuntu:~# sudo vi /etc/nginx/sites-available/mynginx
先在服务器的 /etc/nginx/sites-available/ 目录下新建一个配置文件,文件名为mynginx,并且写入配置信息
#配置文件如下
server {
# 端口和域名
listen 80;
server_name 23.345.234.123;
# 日志
# static 和 media 的地址
location /static/ {
alias /root/sites/shuangblog.com/myblog/static_all/;
}
# gunicorn 中生成的文件的地址
location / {
include proxy_params;
proxy_pass http://127.0.0.1:8001/;
}
}
服务的公网ip为 23.345.234.123。
所有URL 带有 /static 的请求均由 Nginx 处理,alias 指明了静态文件的存放目录。(加快静态文件的访问速度,提高用户使用观感,提高网站静态文件处理能力)
其它请求转发给 Gunicorn处理。(提高网站处理能力)
由上可知 Nginx 与 Gunicorn的作用
我们在 /etc/nginx/sites-available/ 放置了配置文件,接下来需要创建一个符号链接,把这个配置文件加入到启用的网站列表中去,被启用网站的目录在 /etc/nginx/sites-enabled/,你可以理解为从 sites-available/ 目录下发送了一个配置文件的快捷方式到 sites-enabled/ 目录。具体命令如下:
root@VM-0-7-ubuntu:~# sudo ln -s /etc/nginx/sites-available/mynginx /etc/nginx/sites-enabled
运行完毕之后可以查看一下 Nginx 的运营情况,看看会不会报错:
(env) root@VM-0-7-ubuntu:/etc/nginx/sites-available# sudo nginx -t
[sudo] password for wss:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
如果上面这句没有报错,那么恭喜你,你的配置文件没有问题,可以继续下一步,如果报错了,需要按照报错的信息去更改配置文件中对应行的代码,好好检查一下吧!
重启一下 Nginx:
root@VM-0-7-ubuntu:~# sudo systemctl restart nginx
五、后续的维护
之后的项目维护中,如果更改了 gunicorn 的配置文件,那么需要依次执行下面两条语句去重启服务,如果只是修改了 Django 项目的内容,只需要单独执行第二条重启命令即可:
root@VM-0-7-ubuntu:~# sudo systemctl daemon-reload
root@VM-0-7-ubuntu:~# sudo systemctl restart gunicorn_tendcode
如果修改了 Nginx 的配置文件,那么需要依次执行下面两条语句去重启服务:
root@VM-0-7-ubuntu:~# sudo nginx -t
root@VM-0-7-ubuntu:~# sudo systemctl restart nginx
六、参考文章内容链接
以上是关于基于阿里云ESC服务器(ubuntu 18.04.5系统)利用Nginx + Gunicorn 部署的django项目流程的主要内容,如果未能解决你的问题,请参考以下文章