❤️使用 HTMLCSS 和 JS 创建在线音乐播放器(含免费完整源码)❤️
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️使用 HTMLCSS 和 JS 创建在线音乐播放器(含免费完整源码)❤️相关的知识,希望对你有一定的参考价值。

直接跳到末尾 获取完整源码
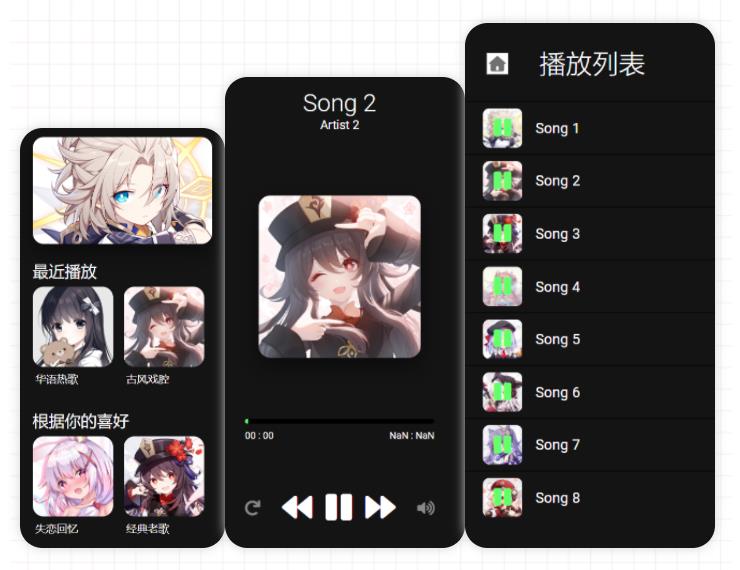
今天我将带着大家使用 html、CSS 和 JS创建 音乐播放器,没有使用任何其他库。我们的音乐播放器具有三个部分。主屏幕、播放器部分和播放列表部分。我们的主页部分有一个平滑的工作滑块,也有水平滚动。这个音乐播放器最好的部分是它最小化了音乐播放器。是的,您可以最小化和最大化播放器本身。使这个项目成为一个很棒的音乐播放器。
❤️使用 HTML、CSS 和 JS 创建在线音乐播放器❤️
🎪 在线演示地址
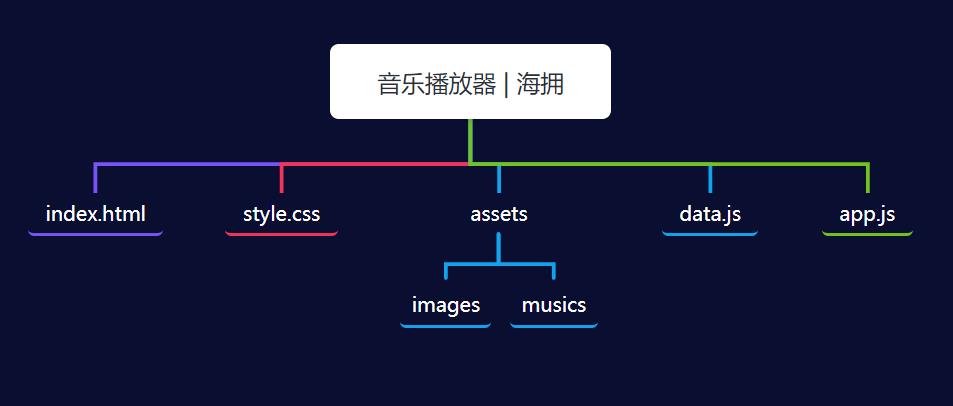
🥇 完整代码结构
在我们开始编写代码之前。虽然它不是 Nodejs 应用程序,但我们至少应该看到它的文件夹结构。

你可以看到我们有一个data.js文件,该文件包含我们的音乐相关数据。你可以在下面看到。
let songs = [
{
name: 'song 1',
path: 'assets/musics/Song 1.mp3',
artist: 'artist 1',
cover: 'assets/images/cover 1.png'
},
{
name: 'song 2',
path: 'assets/musics/Song 2.mp3',
artist: 'artist 2',
cover: 'assets/images/cover 2.png'
},
// 剩下8首歌曲格式同上
]
我们在这里存储了音乐相关数据。
然后现在让我们对主页部分进行编码。
🎯 home-section 首页部分
打开index.html和内部从编写基本的 HTML 结构开始。还链接style.css和两个 JS 文件。记得data.js在app.js. 否则我们将无法访问数据。
完成链接所有文件后,让我们创建第一件事。图像轮播。内部身体标签代码这个。
<section class="home-section">
<div class="carousel">
<img src="assets/images/cover 1.png" class="active" alt="">
<img src="assets/images/cover 2.png" alt="">
<img src="assets/images/cover 3.png" alt="">
<img src="assets/images/cover 4.png" alt="">
<img src="assets/images/cover 5.png" alt="">
</div>
</section>
注意 - 将旋转木马包裹在home-section元素内。
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--background: #141414;
--text-color: #fff;
--primary-color: #63ff69;
--secondary-color: #000;
--alpha-color: rgba(0, 0, 0, 0.5);
--shadow: 0 15px 40px var(--alpha-color);
}
html{
background: var(--background);
display: flex;
justify-content: center;
}
body{
width: 100%;
height: 100vh;
max-width: 375px;
position: relative;
background: var(--background);
font-family: 'roboto', sans-serif;
color: var(--text-color);
}
::-webkit-scrollbar{
display: none;
}
.home-section{
width: 100%;
padding: 20px;
height: 100%;
padding-bottom: 100px;
overflow-y: auto;
}
/* carousel */
.carousel{
width: 100%;
height: 200px;
overflow: hidden;
border-radius: 20px;
box-shadow: var(--shadow);
position: relative;
}
.carousel img{
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0;
transition: 1s;
}
.carousel img.active{
opacity: 1;
}
您可以看到我们在这里使用了 CSS 变量,因此我们将来可以轻松更改此音乐播放器主题。
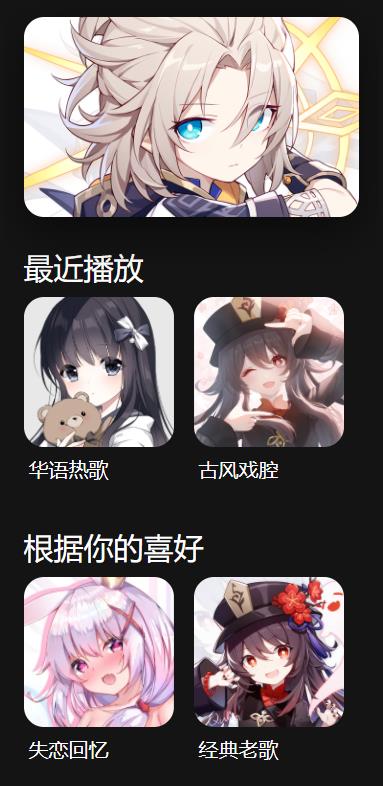
输出

请注意,这是为移动视图设计的,这就是为什么我使用 chrome 检查器以移动尺寸查看它的原因。
现在创建水平滚动播放列表。放在home-section里面
HTML
<h1 class="heading">最近播放</h1>
<div class="playlists-group">
<div class="playlist-card">
<img src="assets/images/cover 9.png" class="playlist-card-img" alt="">
<p class="playlist-card-name">华语热歌</p>
</div>
<div class="playlist-card">
<img src="assets/images/cover 2.png" class="playlist-card-img" alt="">
<p class="playlist-card-name">古风戏腔</p>
</div>
//+3
</div>
<h1 class="heading">根据你的喜好</h1>
<div class="playlists-group">
<div class="playlist-card">
<img src="assets/images/cover 12.png" class="playlist-card-img" alt="">
<p class="playlist-card-name">失恋回忆</p>
</div>
<div class="playlist-card">
<img src="assets/images/cover 12.png" class="playlist-card-img" alt="">
<p class="playlist-card-name">经典老歌</p>
</div>
//+3
</div>
CSS
.heading{
margin: 30px 0 10px;
text-transform: capitalize;
font-weight: 400;
font-size: 30px;
}
/* playlists card */
.playlists-group{
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.playlist-card{
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.playlist-card-img{
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}
.playlist-card-name{
width: 100%;
text-align: justify;
font-size: 20px;
text-transform: capitalize;
padding: 5px;
}
输出

我们完成了home section。但是我们的旋转木马还不起作用,所以让我们使用 js 让它工作。打开app.js文件并开始编码。
const carousel = [...document.querySelectorAll('.carousel img')];
let carouselImageIndex = 0;
const changeCarousel = () => {
carousel[carouselImageIndex].classList.toggle('active');
if(carouselImageIndex >= carousel.length - 1){
carouselImageIndex = 0;
} else{
carouselImageIndex++;
}
carousel[carouselImageIndex].classList.toggle('active');
}
setInterval(() => {
changeCarousel();
}, 3000);
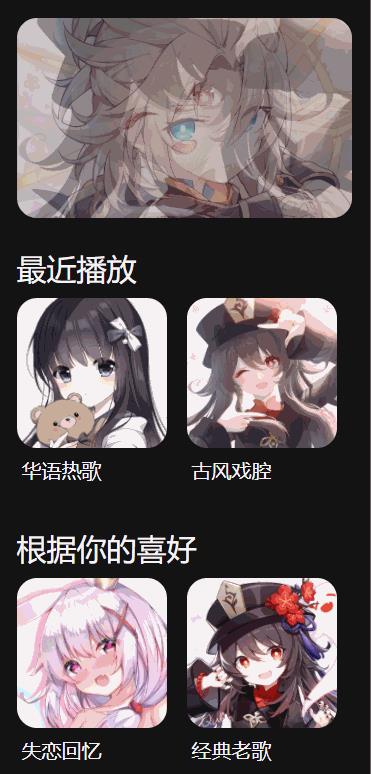
您可以看到我们的轮播元素,每 3 秒切换一次图像active类。

现在让我们制作我们的播放器部分。
🍖 player-section 播放器部分
首先使其最小化视图。
<section class="music-player-section">
<img src="assets/images/back.png" class="back-btn icon hide" alt="">
<img src="assets/images/nav.png" class="nav-btn icon hide" alt="">
<h1 class="current-song-name">song 1</h1>
<p class="artist-name hide">artist 1</p>
<img src="assets/images/cover 1.png" class="cover hide" alt="">
<div class="seek-bar-container">
<input type="range" class="music-seek-bar" value="0">
<p class="current-time hide">00 : 00</p>
<p class="duration hide">00 : 00</p>
</div>
<div class="controls">
<span class="fas fa-redo"></span>
<div class="main">
<i class="fas fa-backward active"></i>
<i class="fas fa-play active"></i>
<i class="fas fa-pause"></i>
<i class="fas fa-forward active"></i>
</div>
<input type="range" class="volume-slider" max="1" value="1" step="0.1">
<span class="fas fa-volume-up"></span>
</div>
</section>
如果你看到我们的播放器结构,你会注意到我们有很多hide元素的类。此类hide指示元素将在最小化视图中隐藏。我们为所有元素提供了相同的类,因此我们可以轻松地在 CSS 中设置它们的样式。
.music-player-section{
width: 100%;
height: 100px;
position: fixed;
bottom: 0;
left: 0;
background: var(--alpha-color);
backdrop-filter: blur(50px);
transition: 1s;
}
.music-seek-bar{
-webkit-appearance: none;
width: 100%;
position: absolute;
top: -4px;
height: 8px;
background: var(--secondary-color);
overflow: hidden;
}
.music-seek-bar::-webkit-slider-thumb{
-webkit-appearance: none;
height: 10px;
width: 5px;
background: var(--primary-color);
cursor: pointer;
box-shadow: -400px 0 0 400px var(--primary-color);
}
.current-song-name{
font-weight: 300;
font-size: 20px;
text-align: center;
margin-top: 5px;
text-transform: capitalize;
}
.controls{
position: relative;
width: 80%;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
height: 60px;
font-size: 30px;
}
.controls span{
display: none;
opacity: 0;
transition: 1s;
}
.music-player-section.active .controls{
justify-content: space-between;
}
.music-player-section.active .controls span{
font-size: 25px;
display: block;
opacity: 0.5;
}
.music-player-section.active .controls span.active{
color: var(--primary-color);
opacity: 1;
}
.controls .main i{
margin: 0 5px;
display: none;
}
.controls .main i.active{
display: inline;
}
现在让我们创建最大化视图的样式。
.music-player-section .hide{
display: none;
opacity: 0;
transition: 1s;
}
.music-player-section.active .hide{
display: block;
opacity: 1;
}
.music-player-section.active{
width: 100%;
height: 100%;
padding: 30px;
display: flex;
flex-direction: column;
}
.music-player-section.active .music-seek-bar{
position: relative;
display: block;
border-radius: 50px;
margin: auto;
}
.music-player-section.active .current-song-name{
font-size: 40px;
}
.music-player-section.active .controls{
width: 100%;
font-size: 50px;
}
.artist-name{
text-align: center;
font-size: 20px;
text-transform: capitalize;
}
.cover{
width: 30vh;
height: 30vh;
object-fit: cover;
margin: auto;
border-radius: 20px;
box-shadow: var(--shadow);
}
.current-time{
position: absolute;
margin-top: 5px;
left: 30px;
}
.duration{
position: absolute;
margin-top: 5px;
right: 30px;
}
.icon{
position: absolute;
top: 60px;
transform: scale(1.3);
}
.back-btn{
left: 40px;
}
.nav-btn{
right: 40px;
}
/* volume button */
.volume-slider{
-webkit-appearance: none;
width: 100px;
height以上是关于❤️使用 HTMLCSS 和 JS 创建在线音乐播放器(含免费完整源码)❤️的主要内容,如果未能解决你的问题,请参考以下文章