Docker配置nginx文件(图片)访问代理
Posted 乄浮生幽梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker配置nginx文件(图片)访问代理相关的知识,希望对你有一定的参考价值。
背景:
最近搞了个项目,需要做文件上传。没用fastdfs,没用阿里oss,也没有在项目开静态资源访问目录。直接在系统上创建目录,文件上传到该目录,通过nginx代理,数据库保存文件存储路径,前端访问文件/图片资源时,后端拼接nginx地址+文件路径返回。
windows本地环境配置:
下载nginx软件包并解压,如:D:\\dev\\nginx-1.19.5

进入conf目录修改nginx.conf文件:
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8000;
server_name localhost;
location ~* \\.(gif|jpg|jpeg|png|css|js|ico|cur|eot|ttf|woff2|svg|woff|pdf|doc|docx|xls|xlsx|txt|json|otf|csv)$ {
expires 24h;
root /home/tool_market/;#指定图片存放路径
access_log /home/tool_market/log;#图片路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/tool_market/;#图片路径
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
#if ( !-e $request_filename)
#{
# proxy_pass http://127.0.0.1:8000; #代理访问地址
#}
}
location ~* \\.(htm|html)$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
root /home/tool_market/html/;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}配置了两个访问指定,一个处理图片和office文件等,访问图片时直接打开,访问文件则下载。
另一个处理html文件。
启动:
进入命令行,进入D:\\dev\\nginx-1.19.5目录,直接输入nginx.exe 回车即可
停止命令:
nginx.exe -s stop
浏览器访问测试:

 访问图片文件和html文件测试成功。
访问图片文件和html文件测试成功。
Linux使用docker配置:
先获取镜像:docker pull nginx
创建存储目录:
mkdir -p /home/tool_market/html
普通文件存到/home/tool_market,html文件存到/home/tool_market/html
docker中安装的nginx,使用的是嵌套式的nginx配置,即主配置在/etc/nginx/nginx.conf中,server配置在/etc/nginx/conf.d中。
创建nginx目录:
mkdir /home/docker_nginx
上传nginx.conf文件和server内容的nginx-file-server.conf文件(名字自定义,docker run时指定即可)
nginx.conf文件内容如下:
user root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
}nginx-file-server.conf文件内容如下:
server {
listen 80;
server_name localhost;
charset utf-8; # 避免中文乱码
location ~* \\.(gif|jpg|jpeg|png|css|js|ico|cur|eot|ttf|woff2|svg|woff|pdf|doc|docx|xls|xlsx|txt|json|otf|csv)$ {
expires 24h;
root /data/;#指定图片存放路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /datat/;#图片路径
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
#if ( !-e $request_filename)
#{
# proxy_pass http://127.0.0.1:8000; #代理访问地址
#}
}
location ~* \\.(htm|html)$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
root /data/html/;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}这里的存储路径配置的是docker容器里的,使用/data和/data/html(可自定义,docker run语句指定即可)
运行容器,语句如下:
docker run -d -p 8000:80 --name nginx \\
-v /home/tool_market:/data \\
-v /home/tool_market/html:/data/html \\
-v /home/docker_nginx/nginx.conf:/etc/nginx/nginx.conf \\
-v /home/docker_nginx/nginx-file-server.conf:/etc/nginx/conf.d/default.conf \\
docker.io/nginx:latest使用了8000端口映射容器内80端口
宿主机文件目录为/home/tool_market,映射容器内/data(和nginx-file-server.conf文件内容对应)
并指定刚才上传的两个配置文件映射
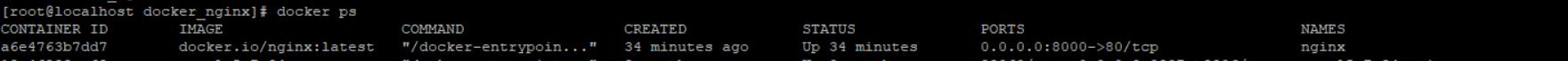
docker ps 查看容器是否拉起成功:

上传测试图片和html到宿主机存储目录进行测试,并访问浏览器:


访问测试成功。
以上是关于Docker配置nginx文件(图片)访问代理的主要内容,如果未能解决你的问题,请参考以下文章
Docker集群实验环境布署--swarm6 配置上层Nginx代理,让任意Docker client访问得到高可用的管理API