医学四视图-009-保证病人信息一直显示在左上角
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医学四视图-009-保证病人信息一直显示在左上角相关的知识,希望对你有一定的参考价值。

本文主要使用resizeEvent来实现病人信息实时显示在窗口左上角,主要就是利用Qt程序尺寸发生变化时会调用resizeEvent函数,所以就在resizeEvent函数里面实时改变病人信息的文本位置即可。
这应该是这个系列的最后一篇了,最新的文章准备封装Qt控件了!!!
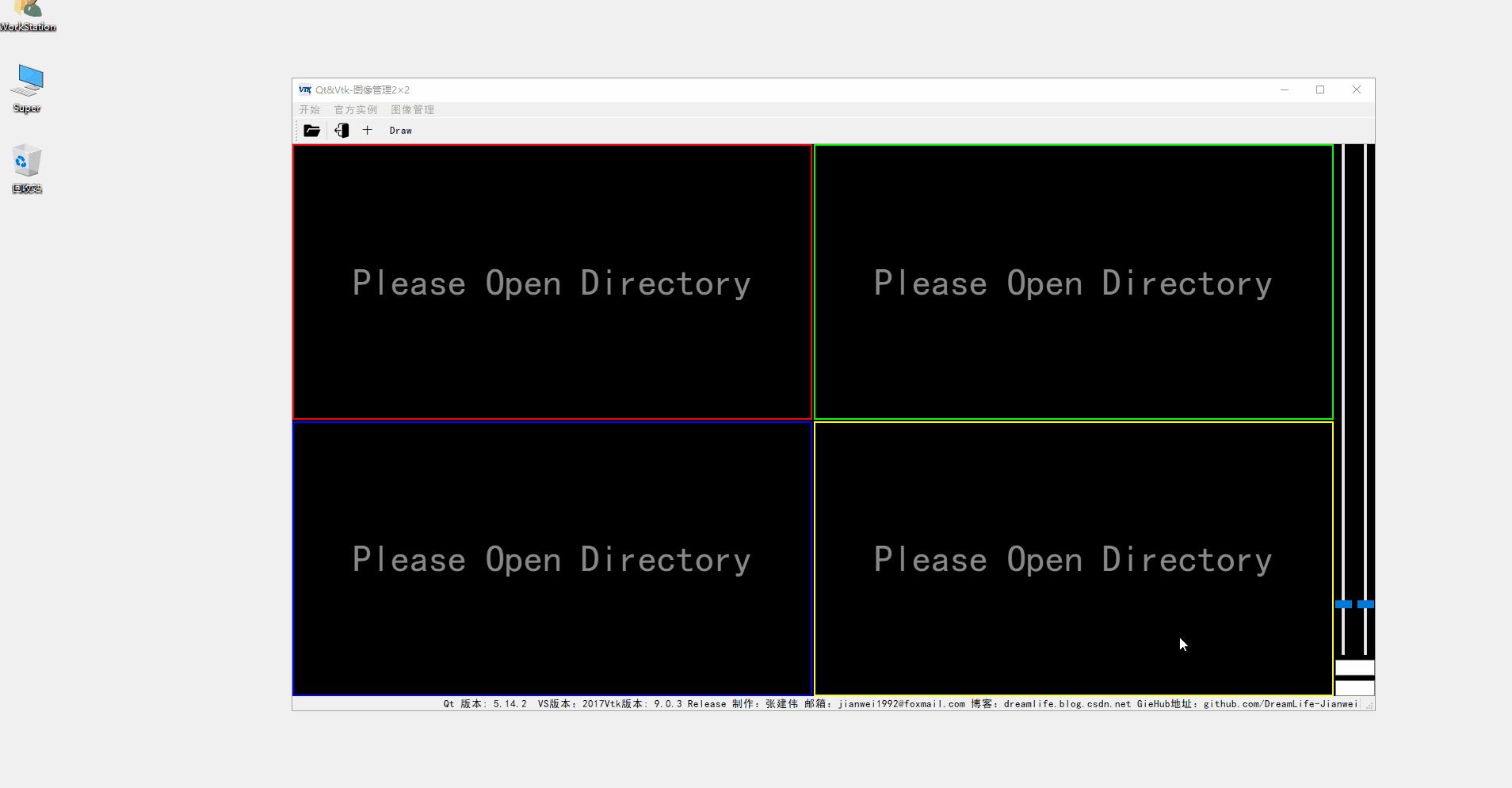
1 原有状态显示
这个是原有的状态,可以看到每当我改变窗口大小的时候,病人的信息使不会跟着变化的,显示位置就不正确了,正确的应该还是随着我的窗口尺寸变换,依旧显示在窗口左上角。

2 代码
可以看下代码,这里使用了Qt的resizeEvent,在这里每次都把病人信息的位置做一个更改。但是一定要注意,在更改完成后,需要重新渲染一下。
void ImageManage::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
mSplitterMain->resize(this->size());
if(peopleInforTextActor[0])
peopleInforTextActor[0]->SetDisplayPosition(5,ui->widget_1->height()-40);
if(peopleInforTextActor[1])
peopleInforTextActor[1]->SetDisplayPosition(5,ui->widget_2->height()-40);
if(peopleInforTextActor[2])
peopleInforTextActor[2]->SetDisplayPosition(5,ui->widget_3->height()-40);
if(peopleInforTextActor[3])
peopleInforTextActor[3]->SetDisplayPosition(5,ui->widget_4->height()-40);
ui->widget_1->renderWindow()->Render(); //重新渲染
ui->widget_2->renderWindow()->Render(); //重新渲染
ui->widget_3->renderWindow()->Render(); //重新渲染
ui->widget_4->renderWindow()->Render(); //重新渲染
}
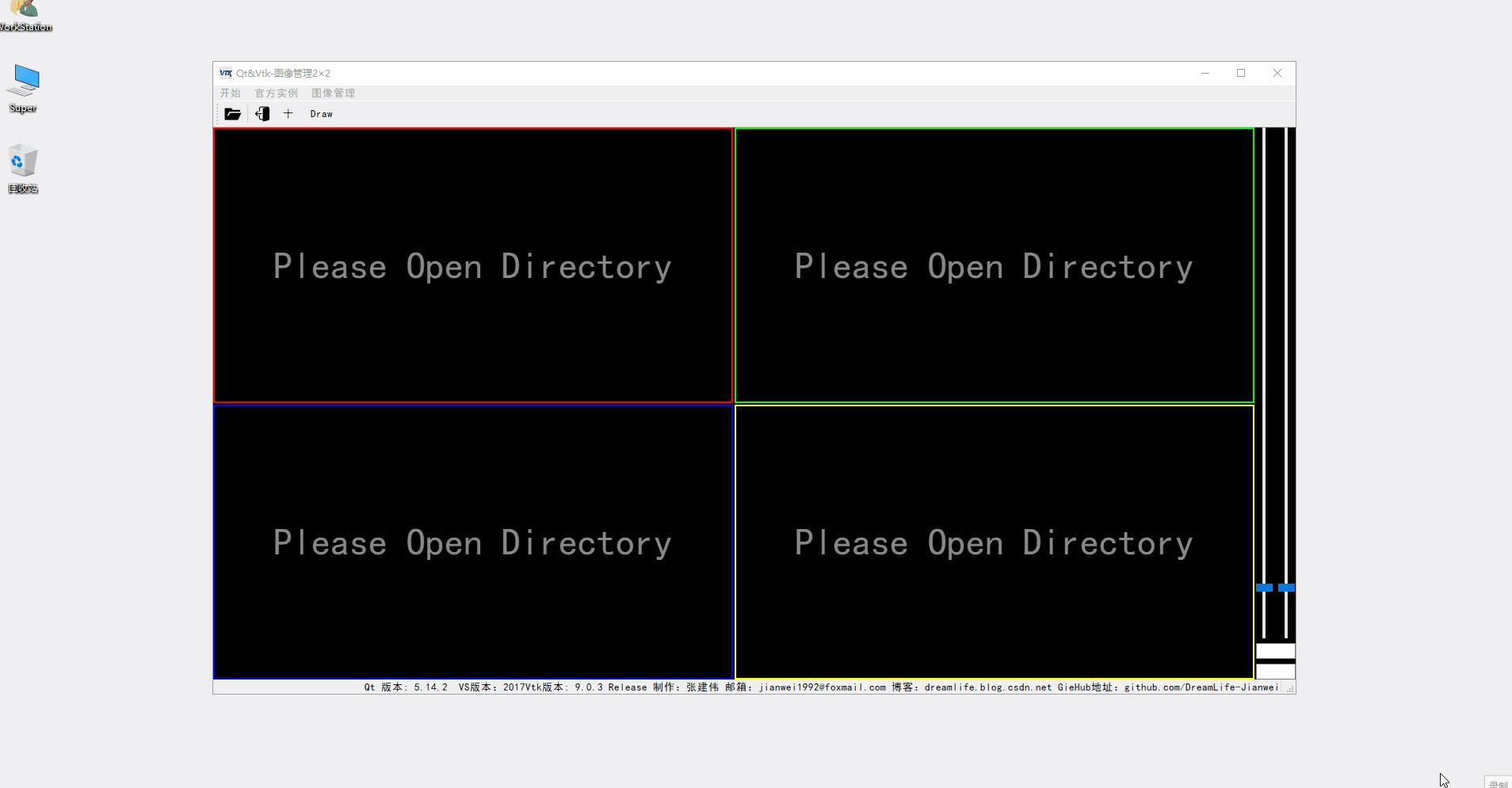
3 修改后效果
修改后的效果如下图所示:

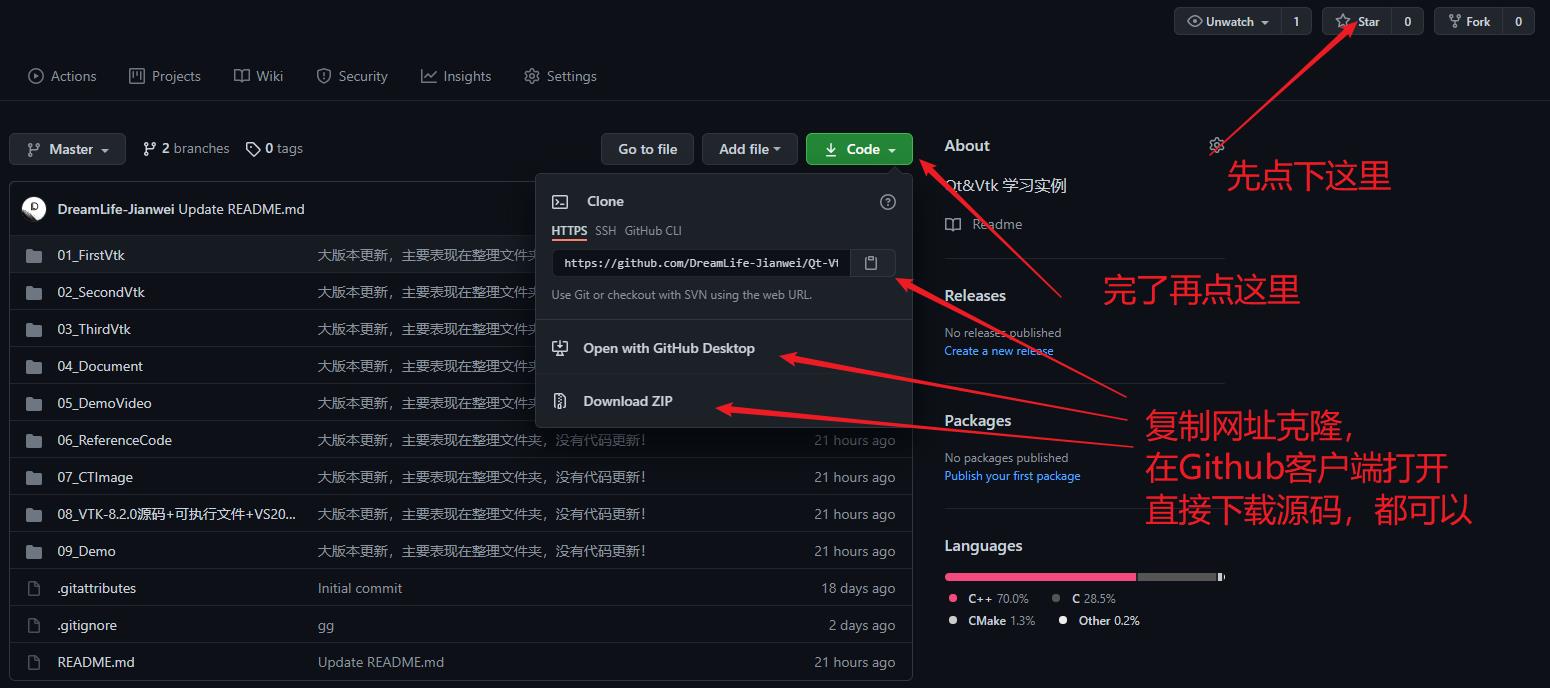
☞ 源码
源码链接:https://github.com/DreamLife-Jianwei/Qt-Vtk
使用方法:☟☟☟


以上是关于医学四视图-009-保证病人信息一直显示在左上角的主要内容,如果未能解决你的问题,请参考以下文章