原生ajax的实现步骤
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生ajax的实现步骤相关的知识,希望对你有一定的参考价值。

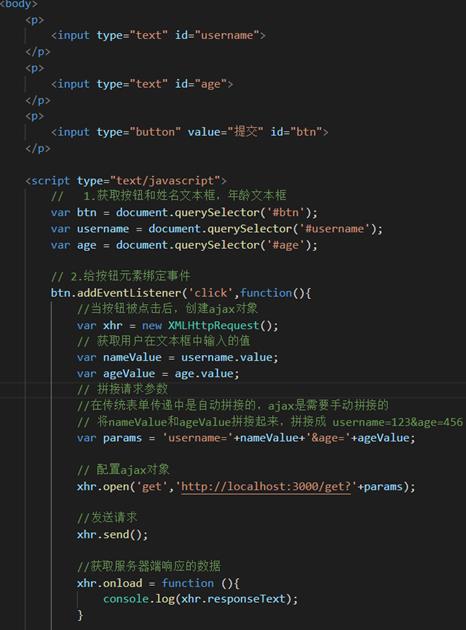
1.创建ajax对象
var xhr = new XMLHttpRequest();2. 告诉ajax请求地址以及请求方式(ajax下的open方法)
xhr.open(‘get’,’http://www.example.com’); //第一个参数为请求方式,第二个参数为请求地址/服务器端对应的路由请求地址3.发送请求
xhr.send();4.获取服务器端与客户端的响应数据
xhr.onload = function () {
console.log(xhr.responseText); xhr.responseText 获取服务器端的响应数据
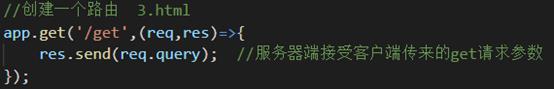
}get请求:

后台对应代码:

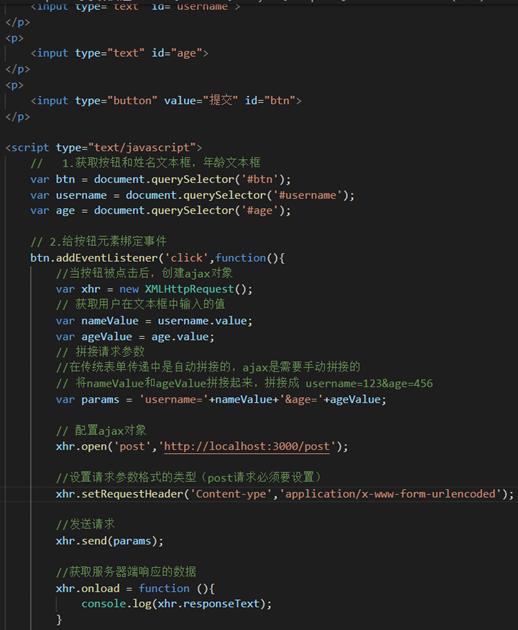
post请求:
xhr.setRequstHeader(‘Content-Type’,’application/x-www-form-urlencoded’);
固定写法,第一个参数报文属性名称,第二个参数报文属性对应的值

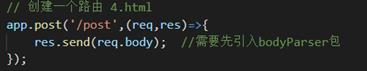
后台对应代码:(接受post请求要使用一个第三方模块 body-parser)



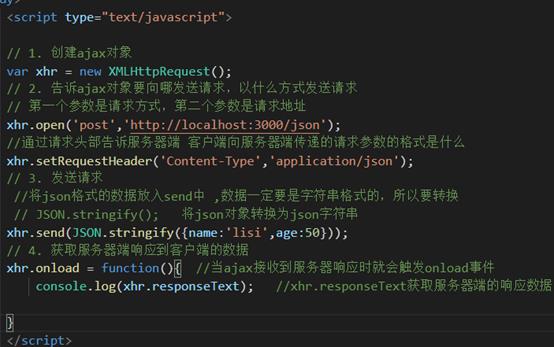
另外一种客户端向服务器端传递请求方式的格式 - json格式(post请求)
客户端通过ajax向服务端发送请求参数的格式,除了是属性名称+属性值的格式外,还可以是json格式。
传统的表单默认的是x-www-form-urlincoded格式不能更改
在请求中指定conten-tyoe属性的值是:application/json,告诉服务器端当前请求参数的格式是json

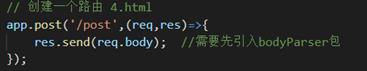
后台代码:(在后台中接受post请求要使用一个第三方模块 body-parser)



JSON.stringify(); 将json对象转换为json字符串
JSON.parse(); 将json字符串转换为json对象
以上是关于原生ajax的实现步骤的主要内容,如果未能解决你的问题,请参考以下文章