常用web页面书写技巧有哪些?
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用web页面书写技巧有哪些?相关的知识,希望对你有一定的参考价值。

一:静态页面和动态页面的区别
1.静态页面:
(1)客户端使用浏览器发送请求,告诉服务器我需要访问哪一个页面,然后服务器根据用户的需要从文件中取出内容, 然后返回给客户端
(2)无法连接数据库, 每次改变内容都要去操作文件。
2.动态页面
(1)还是直接请求, 但是会经过web server判断, 如果是静态资源就直接请求, 如果是动态, 就动态拼接, 然后再返回。
二:如何搭建静态网站
购买服务->安装jdk和tomcat以及配置好环境变量->把web文件放到指定的文件夹下即可

然后直接访问域名加上tomcat的端口号即可。
三:如何搭建动态网站
路线不一样,方法可能也不一样, 如果是spring框架, 就打包运行即可
补:技术实现
前端: html + css + js + jquery + bootstrap(图标) + less(优化写css) + ajax(数据交互)
后端:SpringBoot(框架) + myBatis(或者JDBC操作数据库) + Thymeleaf模板引擎
四:前端页面的基础知识
(1)一个页面的内容都不是写死的, 而是通过ajax动态请求过来的,以淘宝首页为例,淘宝首页的源代码去掉只有1000多行的代码,而淘宝页面的数据全是动态请求得到的,这样做在以后需要修改数据时, 只需要通过管理系统去修改数据库就行, 对前端的页面几乎不用操作。(动态页面)
补: 定位的相关解释
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
1.CSS position 属性
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
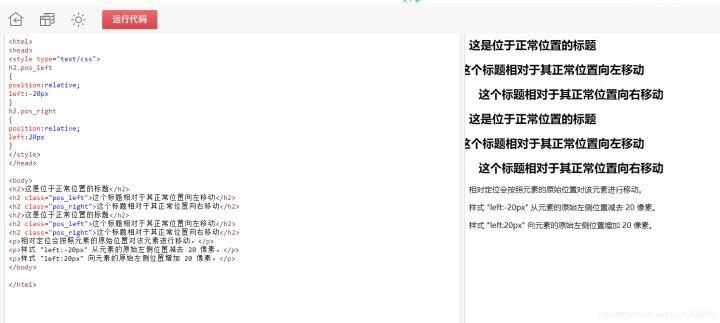
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。(相对于上一个没有定位的元素进行定位)

absolute
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
(脱离文本流) 用如果重叠用z-index来设置z轴方向上的显示优先级
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。(也是脱离文本流, 但是他是对于窗口定位, 就是一直固定在某个位置)
浮动
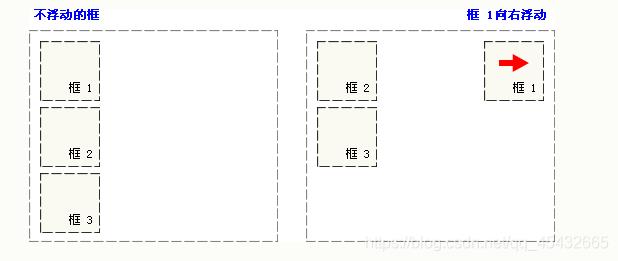
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

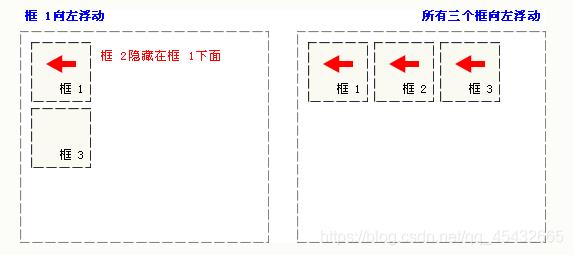
当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
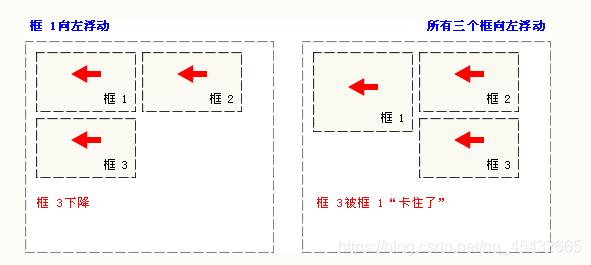
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

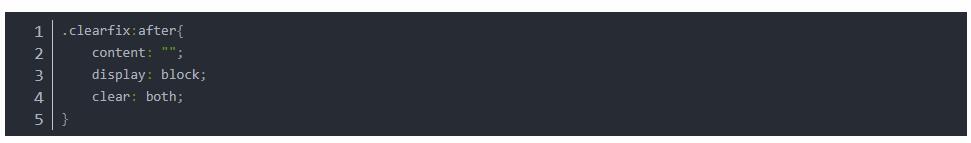
子元素浮动, 父元素清除浮动

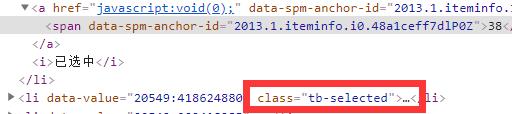
(2)通过添加一个class来实现特定的效果,


这是淘宝的商品类型选着实现,就是通过点击事件,给点击的当前这个节点添加一个tb-selected类实现的。
在比如淘宝的商品详情模块

上面是通过添加selected类实现, 下面是通过display:none实现。

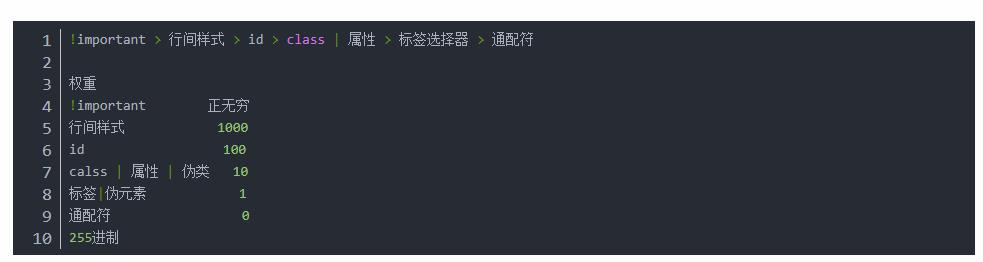
五:权值问题
(1)demo演示
(2)权值表

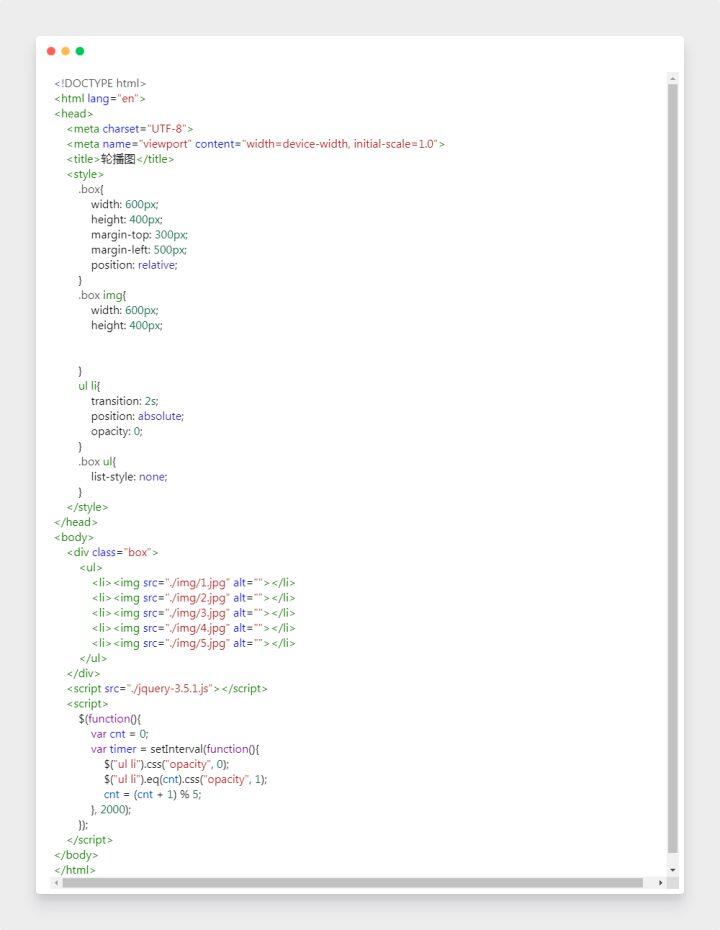
六:简单轮播图实现


以上是关于常用web页面书写技巧有哪些?的主要内容,如果未能解决你的问题,请参考以下文章