跨域(怎么解决跨域问题)(跨域是什么)(为什么会有跨域)
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域(怎么解决跨域问题)(跨域是什么)(为什么会有跨域)相关的知识,希望对你有一定的参考价值。
跨域
1、Jsonp,只能使用get提交,传输数据量有限
2、CORS(Corss-origin resource sharing)跨域资源共享,支持post提交
CORS原理,只需要在响应头header中注入Access-Control-Allow-Origin,这样浏览器坚持到,就可以跨域
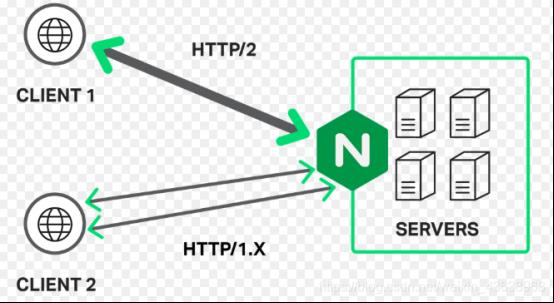
3、最方便的跨域方案nginx
在生产环境中建议用成熟的开源中间件解决问题。
nginx是一款极其强大的web服务器,其优点就是轻量级、启动快、高并发。
现在的新项目中nginx几乎是首选,我们用node或者java开发的服务通常都需要经过nginx的反向代理。

反向代理的原理很简单,即所有客户端的请求都必须先经过nginx的处理,nginx作为代理服务器再讲请求转发给node或者java服务,这样就规避了同源策略。
#进程, 可更具cpu数量调整
worker_processes 1;
events {
#连接数
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#连接超时时间,服务器会在这个时间过后关闭连接。
keepalive_timeout 10;
# gizp压缩
gzip on;
# 直接请求nginx也是会报跨域错误的这里设置允许跨域
# 如果代理地址已经允许跨域则不需要这些, 否则报错(虽然这样nginx跨域就没意义了)
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
# srever模块配置是http模块中的一个子模块,用来定义一个虚拟访问主机
server {
listen 80;
server_name localhost;
# 根路径指到index.html
location / {
root html;
index index.html index.htm;
}
# localhost/api 的请求会被转发到192.168.0.103:8080
location /api {
rewrite ^/b/(.*)$ /$1 break; # 去除本地接口/api前缀, 否则会出现404
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.0.103:8080; # 转发地址
}
# 重定向错误页面到/50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}其它跨域方案
HTML5 XMLHttpRequest 有一个API,postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了,因此可以跨域。
window.name + iframe:window.name属性值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值,我们可以利用这个特点进行跨域。
location.hash + iframe:a.html欲与c.html跨域相互通信,通过中间页b.html来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
document.domain + iframe: 该方式只能用于二级域名相同的情况下,比如 a.test.com 和 b.test.com 适用于该方式,我们只需要给页面添加 document.domain =‘test.com’ 表示二级域名都相同就可以实现跨域,两个页面都通过js强制设置document.domain为基础主域,就实现了同域
一、CORS跨域需要浏览器与服务端同时支持,目前所有浏览器都支持,IE不能低于IE10
整个CORS通信,浏览器自动完成,对于开发者来说,CORS通信和AJAX通信没有区别,浏览器一旦发现AJAX请求跨域,会自动添加一些附加的头信息。因此,实现CORS的关键是服务器,只要服务器实现CORS接口,就可以跨域通信。
二、两种请求
浏览器将CORS请求分为两类,简单请求,非简单请求
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
1、简单请求
浏览器会自动在头信息中添加一个Origin字段
origin字段用来说明,本次请求来至哪个服务器(协议+域名+端口)
如果指定的源,不在许可范围之内,会返回一个正常的http回应,浏览器发现这个响应头信息中不包含
Access-Control-Allow-Origin字段,就会抛出异常被onerror回调函数捕获,无法通过状态码判断,因为可能是200
如果指定的域名在许可的范围内,服务返回的响应的头信息就会多几个字段
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin:
该字段必须,它的值要么是请求时Origin自动的值,要么是*,代表接收所有域名的请求
Access-Control-Allow-Credentials:
可选,boolean值,代表是否允许发送cookie,这个值只能为true,不发送就删除该字段
在AJAX请求中打开withCredentials属性,否则浏览器可能不会发送,如果要发送,请求域名就不能为*
Access-Control-Expose-Headers:
XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:
Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。
如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。
2、非简单请求
非简单请求:是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,
或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。
只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
预检请求
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,
表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
如果浏览器否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。
这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://api.alice.com.
Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
三、spring 只需添加CorssOrgine注解实现跨域
corssOrgine注解,默认允许所有的域请求
以上是关于跨域(怎么解决跨域问题)(跨域是什么)(为什么会有跨域)的主要内容,如果未能解决你的问题,请参考以下文章