element-ui自定义表单校验规则及常用表单校验
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui自定义表单校验规则及常用表单校验相关的知识,希望对你有一定的参考价值。
前言
表单校验是注册环节中必不可少的操作,表单校验可以提醒用户填写数据规则以确保用户提交数据的效性,也可以防止用户因误操作、填写错误数据或者恶意提交数据而占用服务器资源。
ElementUI校验规则
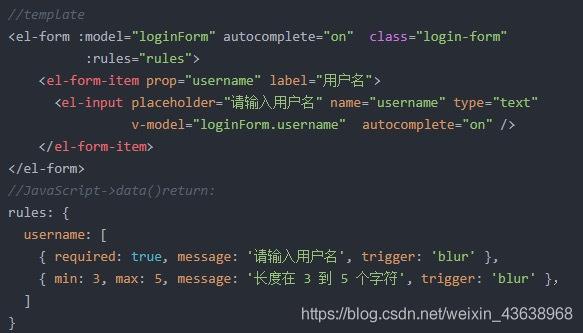
ElementUI封装了组件el-form来收集、校验和提交数据,其中的rules属性就是用来做数据校验的。ElementUI提供了一些常用的表单验证规则,我们可以直接使用该规则来实现数据校验。rules根据rules给出的规则会对prop中的值进行校验,当不满足要求时会弹出message相应的提示信息。

自定义规则调用
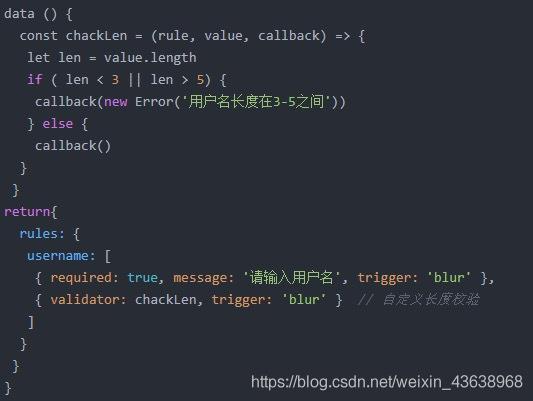
ElementUI提供的表单验证规则是有限的,可能无法满足我们项目的需求这时候就需要我们来自定义验证规则。我们在在data() {}中添加自定义的校验规则,然后在在data的return中通过validator引用校验规则。data() {return{}}中定义的rules要 中的 :rules 属性值相同,rules中的对象userName要与与 中的prop属性值相同。

在这里插入图片描述
自定义校验规则
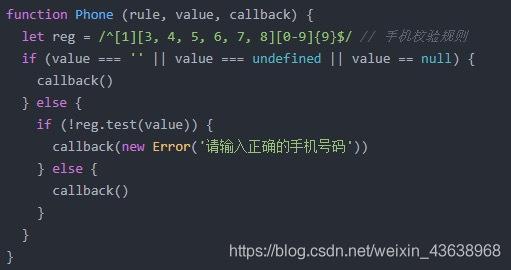
validate是ElementUI封装用于对整个表单进行验证的,参数是一个回调函数。该回调函数在校验结束后被调用,是否校验成功和未通过校验的字段。这个回调函数的原型为:function fun(rule, value, callback, source, options){},其中rule指向当前的规则对象,value是需要进行校验的值,callback是验证之后的执行回调,source是跟value的值一致的键值对象(可以忽略),options是个额外的配置选项(可选)。所以常见的函数定义如下,校验手机号码是否正确。

validate校验
自定义校验方法是一个在校验结束后才会被调用回调函数,所以在提交表单的时候我们需要通过$refs来调用validate来继续自定义校验。自定义校验规则时必须保证每个分支都调用了callback方法,否则会导致el-form组件在使用validate方法时无法进入回调函数。调用validate()校验时需要prop属性绑定校验的字段名,否则无法校验v-model中绑定的值。

常用校验规则
为了方便我们还是定义一个validation.js文件来专门定义常用的校验方法,然后导入validation.js进而使用。这里注意自定义rules时外层的message高于callback中的错误提示,所以自定义规则时建议外层勿定义message,可以用两个规则来校验内容。定义好之后在需要用到的地方直接 import 引入,然后在 rules 校验中加入即可。

以上是关于element-ui自定义表单校验规则及常用表单校验的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui中 表单(Form)校验的几种形式 及 表单嵌套表格含上传(Upload)组件的