《Python开发 - Python库》Dash安装与使用 (构建Web应用的 Python 库)
Posted Bruceoxl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Python开发 - Python库》Dash安装与使用 (构建Web应用的 Python 库)相关的知识,希望对你有一定的参考价值。
1 Dash简介
Dash 是一个用于构建Web应用程序的 Python 库,无需 JavaScript 。
Dash 建立在 Plotly.js、React 和 Flask 之上,将现代 UI 元素(如下拉列表、滑块和图形)与你的分析 Python 代码相结合。
Dash使用pip即可安装。用它可以启动一个http server, python调用它做图,而它内部将这些图置换成javascript显示,进行数据分析和展示。

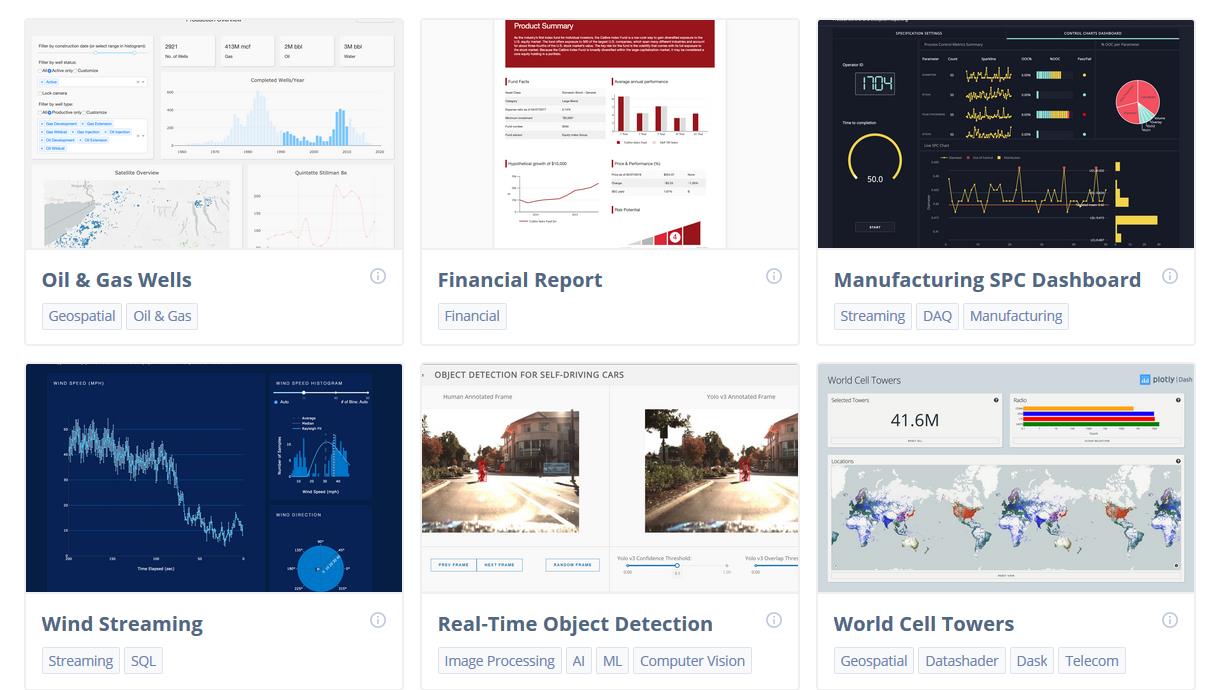
可以说非常漂亮,感兴趣可以点击以下链接去看看吧。
2 Dash安装
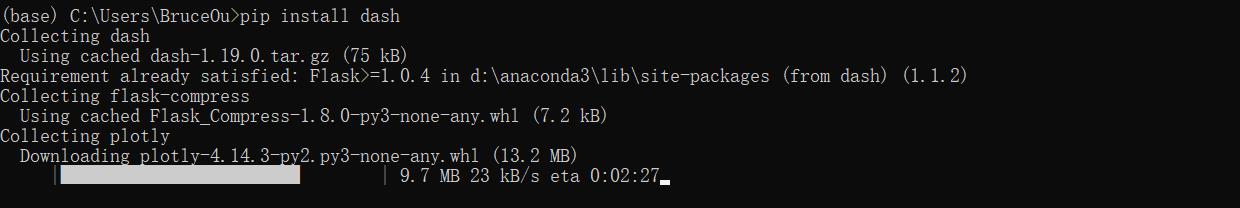
Dash最新的版本是1.19.0,使用以下命令即可安装:
#pip install dash

等待安装完成即可,如遇到安装失败,请再次安装。
#pip install --user -i https://pypi.tuna.tsinghua.edu.cn/simple dash
3 Dash使用
例子:
import dash
from dash.dependencies import Input, Output
import dash_core_components as dcc
import dash_html_components as html
from pandas_datareader import data as web
from datetime import datetime as dt
app = dash.Dash('Hello World')
app.layout = html.Div([
dcc.Dropdown(
id='my-dropdown',
options=[
{'label': 'Coke', 'value': 'COKE'},
{'label': 'Tesla', 'value': 'TSLA'},
{'label': 'Apple', 'value': 'AAPL'}
],
value='COKE'
),
dcc.Graph(id='my-graph')
], style={'width': '500'})
@app.callback(Output('my-graph', 'figure'), [Input('my-dropdown', 'value')])
def update_graph(selected_dropdown_value):
df = web.DataReader(
selected_dropdown_value,
'google',
dt(2021, 1, 1),
dt.now()
)
return {
'data': [{
'x': df.index,
'y': df.Close
}],
'layout': {'margin': {'l': 40, 'r': 0, 't': 20, 'b': 30}}
}
app.css.append_css({'external_url': 'https://codepen.io/chriddyp/pen/bWLwgP.css'})
if __name__ == '__main__':
app.run_server()
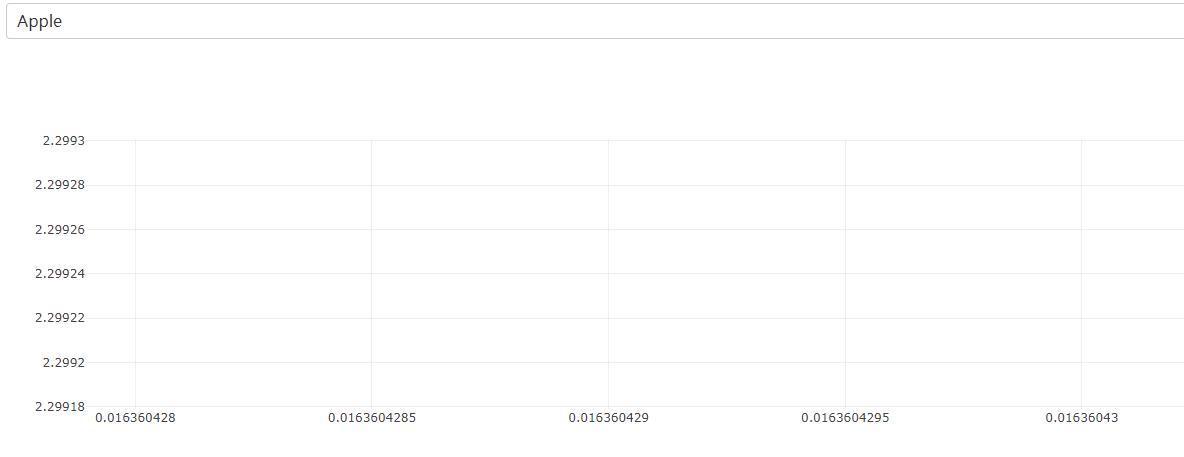
在浏览器中访问http://127.0.0.1:8050,第一个Dash应用就成功创建了。

【数据】
#pip install --user -i https://pypi.tuna.tsinghua.edu.cn/simple pandas_datareader
欢迎访问我的网站:
BruceOu的哔哩哔哩
BruceOu的主页
BruceOu的博客
BruceOu的CSDN博客
BruceOu的简书
接收更多精彩文章及资源推送,请订阅我的微信公众号:

以上是关于《Python开发 - Python库》Dash安装与使用 (构建Web应用的 Python 库)的主要内容,如果未能解决你的问题,请参考以下文章