Unity 实用工具✨| Unity 十款 浏览器相关插件 整理(web view / browser)
Posted 呆呆敲代码的小Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 实用工具✨| Unity 十款 浏览器相关插件 整理(web view / browser)相关的知识,希望对你有一定的参考价值。
目录
- 🍉浏览器相关插件
- 🚩第一款:Embedded Browser (ZFBrowser)
- 🚩第二款:UniWebView
- 🚩第三款:Texture Web View (Android)
- 🚩第四款:Mobile Web View (Android, iOS)
- 🚩第五款:ULiteWebView Unity
- 🚩第六款:3D WebView for Windows and macOS
- 🚩第七款:3D WebView for Android
- 🚩第八款:3D WebView for Android with Gecko Engine
- 🚩第九款:3D WebView for iOS
- 🚩第十款:3D WebView for UWP / Hololens
- 👥总结
📢前言
本篇文章将会介绍一下在Unity中可以用的一些浏览器插件
有的是内嵌形式的,就是在Unity中显示浏览器的相关内容,有的则是会调用电脑本身的浏览器
插件有很多种,基本上都能实现一个浏览器最基本的功能,就是访问网页,然后可以点击进行跳转
下面一起来看一下都有哪些插件可以实现这些功能吧,方便以后在项目开发中遇到可以利用对应的工具!
🍉浏览器相关插件
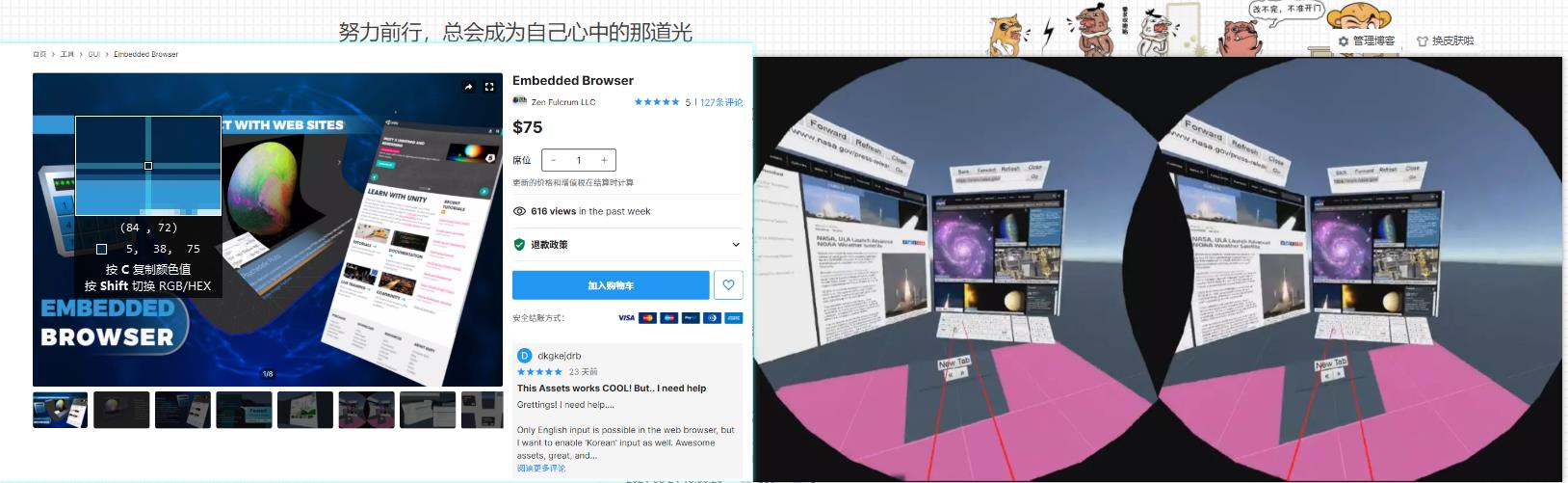
🚩第一款:Embedded Browser (ZFBrowser)
Embedded Browser 是一款内嵌式浏览器插件,只适用于PC端,并不适合安卓端
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/embedded-browser-55459

功能:
- 把场地渲染到 2D 或 3D 对象
- Chromium 后端支持;最好的内置类来支持:html、CSS 和 javascript
- 从 Unity 调用 JavaScript
- 从 JavaScript 调用 Unity
- 透明或不透明的页面背景
- 将 HTML + 资源嵌入游戏
- 3D UI/HUD 综合演示
- 场景菜单、警报/提示/确认/pw 提示
- 可自定义的设计,无OS 模块
- 控制:url、退后、重新加载、重缩放大小等等。
- Mipmap 模拟着色器:更快的纹理更新且无火花
- 拦截新窗口并为其创建场景内对象
- 极简 JSON 库
- 提供 Chromium 的公开编码支持(非实时的 YouTube 视频应能使用; Vimeo、Twitch 则不支持。为你的视频使用 WebM/VP9。
- 渲染 SVG
- 自定义鼠标
- 实验性支持 Adobe Flash
- 页面检查器
- 编辑/删除 cookie
- 可自定义的鼠标/键盘输入
- 包括:鼠标点击、FPS 或 GUI
- 包括:VR(在 Windows 上测试过 HTC Vive 和 Oculus Touch)
- 包括:VR 的世界太空键盘
- 自动包含建成文件
- 设置 Chromium CLI 标签
支持的平台:
- Windows 32 位独立平台(Mono)
- Windows 64 位独立平台(Mono、il2cpp)独立
- OS X 64位独立平台(Mono,il2cppp)
- Linux 64 位独立平台(实验性)(Mono)
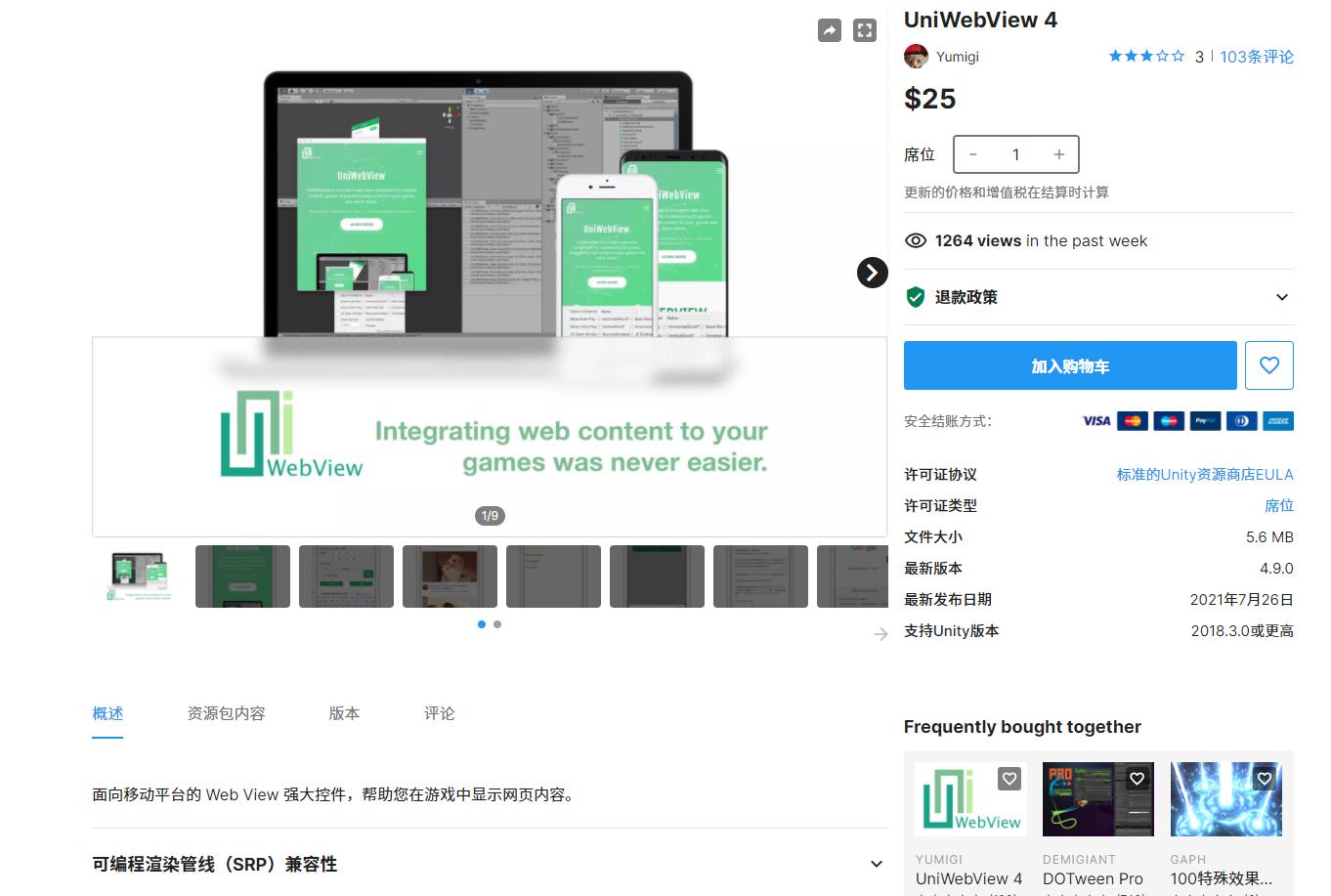
🚩第二款:UniWebView
UniWebView 是一款轻量型插件,支持PC端和移动端设备 ,现在已经更新到UniWebView 4版本了
但是只能贴屏显示,不能放到世界空间中形成一个3D效果 ,我上次测试还是贴屏显示,不知道后期会不会加功能
就跟我们手机上常用的浏览器一样,在移动端效果不错
官网地址:https://uniwebview.com/
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/network/uniwebview-4-175993

功能:
- 网络浏览
- 使用安全浏览进行 OAuth 验证,或与系统浏览器共享 Cookie
- 载入本地 HTML 文件
- JavaScript 完整支持
- 基于 url scheme 的消息系统
- 通过绝对值或引用 Unity UI 元素的相对值来设置位置和大小
- 播放 YouTube,Vimeo 或本地视频
- 获取照片和上传
- 网页透明部分穿透点击,使用网页制作游戏 UI
- 查看我们的网站获取更多信息
🚩第三款:Texture Web View (android)
Texture Web View (Android) 支持PC和移动端,也可以放置到世界空间中 具有3D效果
Texture Web View是一个Android Web View插件,它让你能够在2D/3D对象上渲染网站,并有可能使用基于本地Web View组件的交互功能。
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/texture-web-view-android-155318

功能:
- 快速灵活的web视图渲染,使用本地硬件canvas:只支持OpenGLES2/3图形API);
- 支持armeabi-v7a, x86, arm64-v8a-bit Android处理器(对于arm64-bit你需要直接在Unity引擎中启用库);
- 支持在2D或3D对象上渲染网页;
- 支持渲染需要硬件渲染支持的组件(仅适用于API级别23+)-如HTML5视频,YouTube等;
- 支持在当前显示页面的上下文中异步评估JavaScript;
- 支持渲染多个web视图实例的可能性;
- 支持使用当前网页框架像素的可能性(将被忽略使用硬件功能,工作不那么顺利);
- 支持主要交互功能,如:点击,滚动,文本选择,编辑;
- 实验性虚拟现实支持(Cardboard, Oculus)。
提示:
- 不能在Unity编辑器模式下工作;
- 对于arm64位处理器支持,直接在Unity引擎的“TextureWebView/Plugins/Android/libs/arm64-v8a”文件夹中启用库;
- 硬件渲染API等级23+要求API等级15;
- 当前版本不包括虚拟键盘,但包括所有需要的功能,使用您的自定义一个,如:显示/隐藏键盘回调,设置输入字段文本。
🚩第四款:Mobile Web View (Android, ios)
Mobile Web View 支持PC和移动端,可以在世界空间中显示3D效果
如果你曾经想将网站渲染到Unity纹理上,并在移动平台上与之互动,那么这个资产就是为你准备的。
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/mobile-web-view-android-ios-82142

特点:
- Android (x86和armeabi-v7a-bit友好);
- iOS(兼容arm64和armv7位);
- 快速和灵活的渲染(快速本地纹理更新:金属和OpenGL图形API);
- 支持虚拟现实(硬纸板,Oculus);
- 支持渲染网站到2D或3D对象的可能性;
- 支持在同一时间渲染多个网站的可能性;
- 支持的可能性,以获得像素的当前页框架;
- 支持主要的交互功能,如:点击,滚动,编辑。
提示:
- 开始使用MWV前请阅读用户手册;
- 当前版本不支持“自动旋转”
- 不能在Unity编辑器模式下工作
- 要求最低API等级15 (Android 4.0.3);
- 播放器设置中正确的工作开关—Internet接入:需要。
🚩第五款:ULiteWebView Unity
ULiteWebView Unity 也是一款轻量型插件(相比上面的这个要更轻量),只支持移动端,
但是不能实现世界空间的效果,贴屏显示
ULiteWebView是一个极度轻量化的Unity内嵌WebView插件。
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/network/ulitewebview-112841

功能:
- 网络浏览
- 支持Html5
- 支持Unity与JS自定义接口交互
- 支持URL SCHEME
- 可定制的显示窗体大小
特点:
- 接入简单,核心文件仅3个,且无需额外配置
- 轻量化,增加代码量仅20KB左右
- 使用简单,复杂的功能已封装为几个调用简单的API接口
🚩第六款:3D WebView for Windows and macOS
3D WebView for Windows 是一款很好用的浏览器插件,支持多个平台,有多种显示效果
这款插件分为五个版本,分别是Windows and macOS、Android、Android with Gecko Engine、IOS 和 UWP / Hololens
3D WebView for Windows and macOS版本 只支持PC端,也就是只支持Windows和Mac电脑
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/3d-webview-for-windows-and-macos-web-browser-154144
官网地址:https://store.vuplex.com/


插件中包含几个示例场景:
- SimpleWebViewDemo
- CanvasWebViewDemo
- AdvancedWebViewDemo
- CanvasWorldSpaceDemo
- PopupDemo
插件中还自带一个键盘,有空间键盘和画布键盘两种,支持英语、西班牙语、法语、德语、俄语、丹麦语、挪威语和瑞典语几种语言
键盘缺点就是不支持中文输入,这点很致命,不过可以利用第三方键盘来输入中文,在移动端也可以调用手机自带的键盘来进行中文输入
系统要求:
- Unity 2017.3 或更高版本(由于 Unity 错误,Windows 不支持 2017.3 - 2018.1 除外)
- 支持 Mono 和 IL2CPP
- 带有 D3D11 图形的 Windows 8+(x64、x86)
- 带有 Metal 图形的 macOS 10.10+(x64、arm64)
提示:
- 此软件包仅支持Windows 和 macOS 。要支持其他平台,您可以安装其他 3D WebView 包(Android、iOS、UWP或创建自定义包)。所有 3D WebView 包都可以无缝地协同工作,因此您只需将它们安装到同一个项目中,然后 3D WebView 就会在运行时和构建时自动检测并使用正确的插件。
- 3D WebView 的原生Windows 和 macOS插件作为预编译库提供,不提供它们的原生源代码。
- MP4 和流媒体的 H.264 视频编解码器默认禁用,但可以启用。
- 不支持为 Mac App Store 构建。
- 在 macOS 上,Unity 进程使用的动态库是一个通用库,同时支持 x64 和 arm64。Chromium 进程的可执行文件目前仅为 x64,但通过 Rosetta 在 M1 Mac 上成功运行。
- Windows 和 macOS 插件嵌入了 Chromium Embedded Framework,因此您必须在桌面应用程序的关于页面或积分中显示其包含的BSD 样式许可证的副本。
🚩第七款:3D WebView for Android
3D WebView for Android插件也是3D WebView的一种
只支持Android端,功能也是一应俱全,但是一样不能在编辑器中运行
值得一提的是这款类型的插件是3D WebView系列中内存空间最小的,可能是因为Android系统自带一些库不需要封装进去节省了内存
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/3d-webview-for-android-web-browser-137030

系统要求
- Unity 2017.3 或以上
- 支持 Mono 和 IL2CPP
- 带有 OpenGL 图形的 Android 5+(armv7、arm64、x86)
提示:
- 此软件包仅支持Android 。要支持其他平台,您可以安装其他 3D WebView 包(Windows 和 macOS、iOS、UWP或创建自定义包)。所有 3D WebView 包都可以无缝地协同工作,因此您只需将它们安装到同一个项目中,然后 3D WebView 就会在运行时和构建时自动检测并使用正确的插件。
- 3D WebView 的原生Android插件作为预编译库提供,并没有提供它们的原生源代码。
- 3D WebView 的原生Android插件无法在编辑器中运行,因此在编辑器中运行时默认使用模拟 webview 实现。但是,您实际上可以通过将适用于 Windows 和 macOS 的 3D WebView安装到项目中来在编辑器中加载和渲染真实的 Web 内容。
- 如果您的目标是 Oculus 耳机,则推荐使用带有 Gecko Engine包的Android 3D WebView。有关这两个包的比较,请参阅比较页面。
- 此包支持通用渲染管线 (URP),但 WebViewPrefab 当前不支持“SRP Batcher”选项。因此,在使用 URP 时,您必须在 URP 设置中禁用 SRP Batcher 或使用 CanvasWebViewPrefab 而不是 WebViewPrefab。
- Android 插件嵌入了来自 Mozilla 的 PDF.js,因此您必须在您的 Android 应用程序的关于页面或积分中显示其包含的Apache 2.0 许可证的副本。
🚩第八款:3D WebView for Android with Gecko Engine
3D WebView for Android with Gecko Engine这款插件其实和Android版本的用起来并没有什么太大的差异
但是这两个版本用的浏览器内核是不一样的,普通得Android版本的使用的Android自带的系统WebView作为浏览器引擎
而这款Gecko Engine则是嵌入了 Mozilla 的Gecko 浏览器引擎,它提供了更好的稳定性,并为 VR 耳机上的鼠标交互提供了更好的支持
总而言之这款Gecko Engine更适合VR设备开发,Android版本更适用于Android移动端开发
关于这两款的对比,可以查看官方给的说明自行选择!官方对比说明:https://support.vuplex.com/articles/android-comparison
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/3d-webview-for-android-with-gecko-engine-web-browser-158778

系统要求:
- Unity 2018.3 或以上
- 支持 Mono 和 IL2CPP
- 带有 OpenGL 图形的 Android 5+(armv7、arm64、x86)
提示:
- 此软件包仅支持Android 。要支持其他平台,您可以安装其他 3D WebView 包(Windows 和 macOS、iOS、UWP或创建自定义包)。所有 3D WebView 包都可以无缝地协同工作,因此您只需将它们安装到同一个项目中,然后 3D WebView 就会在运行时和构建时自动检测并使用正确的插件。
- 3D WebView 的原生Android插件作为预编译库提供,并没有提供它们的原生源代码。
- 3D WebView 的原生Android插件无法在编辑器中运行,因此在编辑器中运行时默认使用模拟 webview 实现。但是,您实际上可以通过将适用于 Windows 和 macOS 的 3D WebView安装到项目中来在编辑器中加载和渲染真实的 Web 内容。
- 与其他 3D WebView 包不同,这个包目前不支持透明的 webviews。
- 此包支持通用渲染管线 (URP),但 WebViewPrefab 当前不支持“SRP Batcher”选项。因此,在使用 URP 时,您必须在 URP 设置中禁用 SRP Batcher 或使用 CanvasWebViewPrefab 而不是 WebViewPrefab。
- Android Gecko 包目前不支持 Build App Bundle 构建选项(GeckoView 限制)。
- Android Gecko 插件嵌入了 Mozilla 的GeckoView 库的未修改副本,因此您必须在您的 Android 应用程序的关于页面或积分中显示其包含的Mozilla 公共许可证的副本。
- Android Gecko 插件嵌入了来自 Mozilla 的 PDF.js,因此您必须在您的 Android 应用程序的关于页面或积分中显示其包含的Apache 2.0 许可证的副本。
🚩第九款:3D WebView for iOS
这款则是针对IOS开发使用,没什么好说的,内容与上面几款都差不多
功能也是一应俱全,但是一样不能在编辑器中运行,所以明摆着想要在Unity编辑器中运行看效果就必须下载一个PC版本的!
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/3d-webview-for-ios-web-browser-137040

系统要求
- Unity 2017.3 或以上
- iOS 10+,同时支持 Metal 和 OpenGL
🚩第十款:3D WebView for UWP / Hololens
3D WebView for UWP / Hololens这款则是针对通用 Windows 平台 (UWP) 或 Hololens 上以 3D 形式渲染网页内容并与其进行互动
功能也是一应俱全,但是一样不能在编辑器中运行,所以明摆着想要在Unity编辑器中运行看效果就必须下载一个PC版本的!
Unity AssetsStore网址:https://assetstore.unity.com/packages/tools/gui/3d-webview-for-uwp-hololens-web-browser-166365

系统要求:
- Unity 2018.3 或以上
- IL2CPP(不支持已弃用的 .NET 运行时)
- 具有 D3D11 图形的 Windows 10(x64、x86、arm、arm64)上的通用 Windows 平台
- 需要XAML 项目的构建类型,因为 XAML WebView 组件用作浏览器引擎。
提示:
- 这个包只支持UWP 。要支持其他平台,您可以安装其他 3D WebView 包(Windows 和 macOS、Android、iOS或创建自定义包)。所有 3D WebView 包都可以无缝地协同工作,因此您只需将它们安装到同一个项目中,然后 3D WebView 就会在运行时和构建时自动检测并使用正确的插件。
- 3D WebView 的原生UWP插件作为预编译库提供,不提供它们的原生源代码。
- 3D WebView 的原生UWP插件无法在编辑器中运行,因此在编辑器中运行时默认使用模拟 webview 实现。但是,您实际上可以通过将适用于 Windows 和 macOS 的 3D WebView安装到项目中来在编辑器中加载和渲染真实的 Web 内容。
- 兼容 Hololens 1 和 2。
- 目前,当文本输入集中在 Hololens 上时,不会出现闪烁的文本插入符号。但是,在桌面上运行时会出现文本插入符号。
- 由于 UWP 的限制,UWP 插件的 Web 渲染帧率相对较慢(<10 FPS)。
- UWP 插件对悬停和拖动交互的支持有局限性。
- UWP 插件支持桌面上的透明 web 视图,但在 Hololens 上不支持。
- UWP 插件嵌入来自 Mozilla 的 PDF.js,因此您必须在 UWP 应用的关于页面或积分中显示其包含的Apache 2.0 许可证的副本。
👥总结
本文对Unity中一些可以使用的浏览器插件做了一个简单的系统描述
方便大家在使用Unity开发过程中遇到跟浏览器相关的内容时可以参考一下
后面我会针对后面这几种 3D WebView 系列插件进行一个具体的 综合系列性文章 进行学习
会详细介绍这款插件具体怎样使用,和一些重要的API方法,最后也会做一个案例来进行学习使用!
如果有时间的话也想对本文中所有出现的插件都进行一个测试体验并发布相应的文章
其实我已经测试过很多款了,3D WebView 系列效果最好,但是从官网买也确实贵,几个版本下来还要不少钱呢~

如果真的缺哪个插件可以在网上找找资源先用着,自己开发体验的话还是不推荐官网购买,正规项目当然就不用多说啦!
本篇文章也是参考了一位大佬的,并进行内容增加和丰富,在此感谢!前人种树后人乘凉~
参考链接:https://blog.csdn.net/u014361280/article/details/107034696
那本篇文章就到这里了,有用的话点赞支持一下吧!咱们下次再见!
🚀往期优质文章分享
- ❤️Unity零基础到入门 | 游戏引擎 Unity 从0到1的 系统学习 路线【全面总结-建议收藏】!
- 🧡花一天时间做一个高质量飞机大战游戏,过万字Unity完整教程!漂亮学妹看了直呼666!
- 💛回忆童年和小伙伴一起玩过的经典游戏【炸弹人小游戏】制作过程+解析
- 💚通宵一晚做出来的一款类似CS的第一人称射击游戏Demo!原来做游戏也不是很难
- 🤍爆肝整整一个周末写一款类似 皇室战争 的 即时战斗类 游戏Demo!两万多字游戏制作过程+解析!
- 💙一款类似“恐龙快打”的 横版街机格斗游戏 该如何制作?| 一起来学习 顺便送源码【码文不易,建议收藏学习】
- 💜【超实用技巧】| 提高写文的质量 和 速率必学技能: Typora 图床配置 详细说明
| 🚀 优质专栏分享 🚀 |
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Unity基础知识学习专栏、Unity游戏制作专栏、Unity实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于Unity引擎的相关内容哦!直接点击下面颜色字体就可以跳转啦!

以上是关于Unity 实用工具✨| Unity 十款 浏览器相关插件 整理(web view / browser)的主要内容,如果未能解决你的问题,请参考以下文章