来啊,来魔改啊,人生重开模拟器一键托管上线
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了来啊,来魔改啊,人生重开模拟器一键托管上线相关的知识,希望对你有一定的参考价值。
简介: 云开发平台将“人生重开模拟器”fork到了云开发的仓库了,用户只需要直接fork到自己的仓库以后就可以在云开发平台上进行快速魔改和一键部署,绑定自己的域名就能够让小伙伴们一起来感受你的魔改创意哦。
人生无法重来,游戏可以重开!
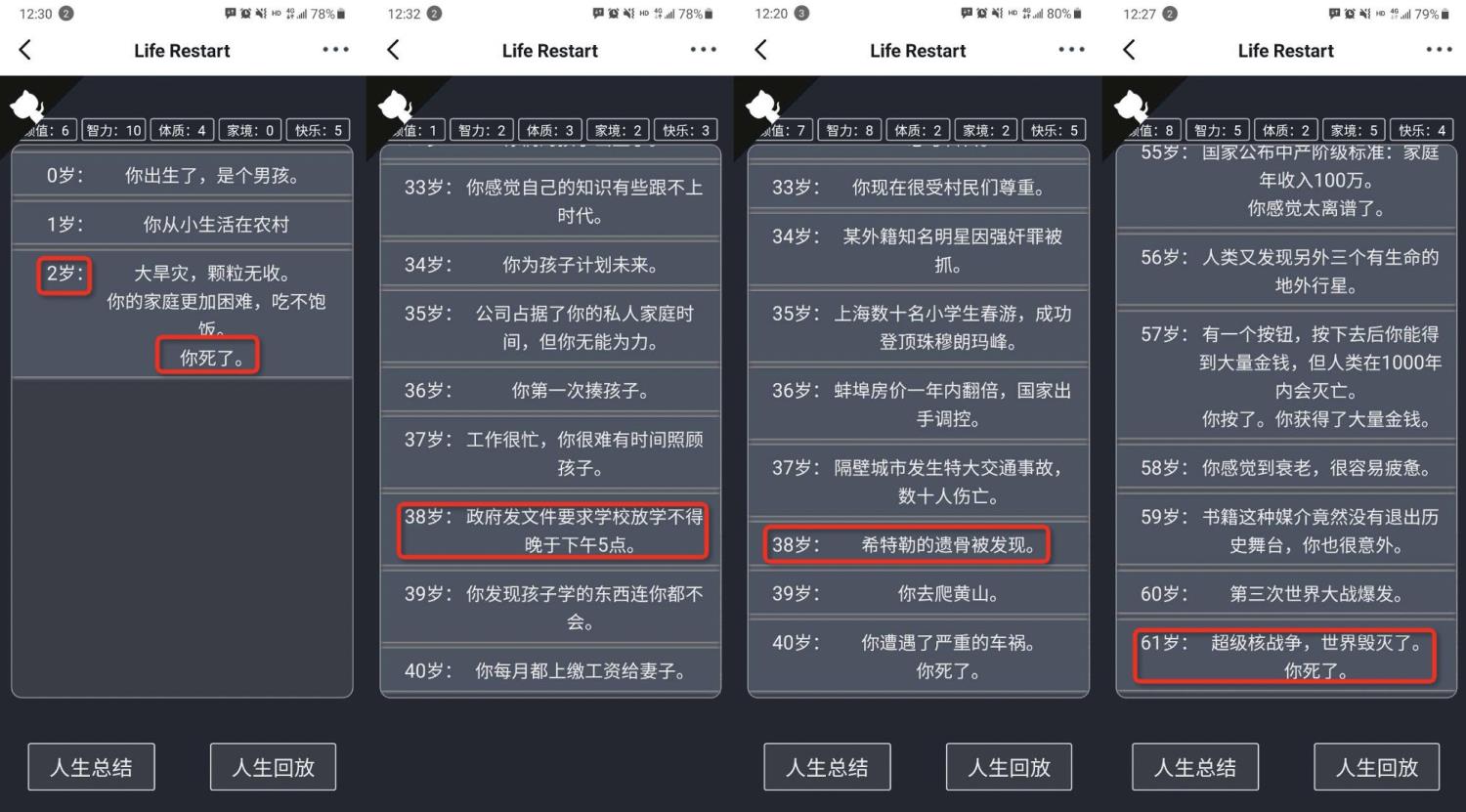
人生重开模拟器莫名其妙就火了,这是款纯文字MUD游戏。玩家开局可以从10个各具特色的天赋里选中3个,并为自己的4项属性(颜值、智力、体质、家境)分配点值就能够重开你的人生。你完全无法预料自己会有怎么样的经历,比如2岁吃不饱饭死了、政府要求5点放学、家庭困难、吃不饱饭、进入监狱、一会有女朋友、一会交一个男朋友等等,这款游戏还有很多非常厉害的隐藏结局!

这个游戏的全貌就是全程点点点,如播放 PPT 一般从诞生到死亡,没有美术、没有音效、甚至没有广告。但它魔性的随机文本词条混搭着平平淡淡的日常,偶尔还会存在奇奇怪怪的展开,让我一心想探索一下人生的边界,反复重开,反复筛选天赋、配置属性,总想体验不一样的人生,一不小心就轮回了几百次。一玩就上瘾,重开了快 300 次人生,也逃不过终究平凡的命运,还是没有体验到开挂的人生。那来啊,来魔改啊,长生不老版、升仙版、音效版,你都可以拥有。
云开发平台将原项目fork到了云开发的仓库了,用户只需要直接fork到自己的仓库以后就可以在云开发平台上进行快速魔改和一键部署,绑定自己的域名就能够让小伙伴们一起来感受你的魔改创意哦。
人生重开模拟器的实现逻辑分析
这个游戏的repo里一共就不超过10个js文件,没有使用任何复杂的库,只是用jQuery和css简单的拼了一个前端而已,唯一复杂一点的地方是游戏逻辑处理。
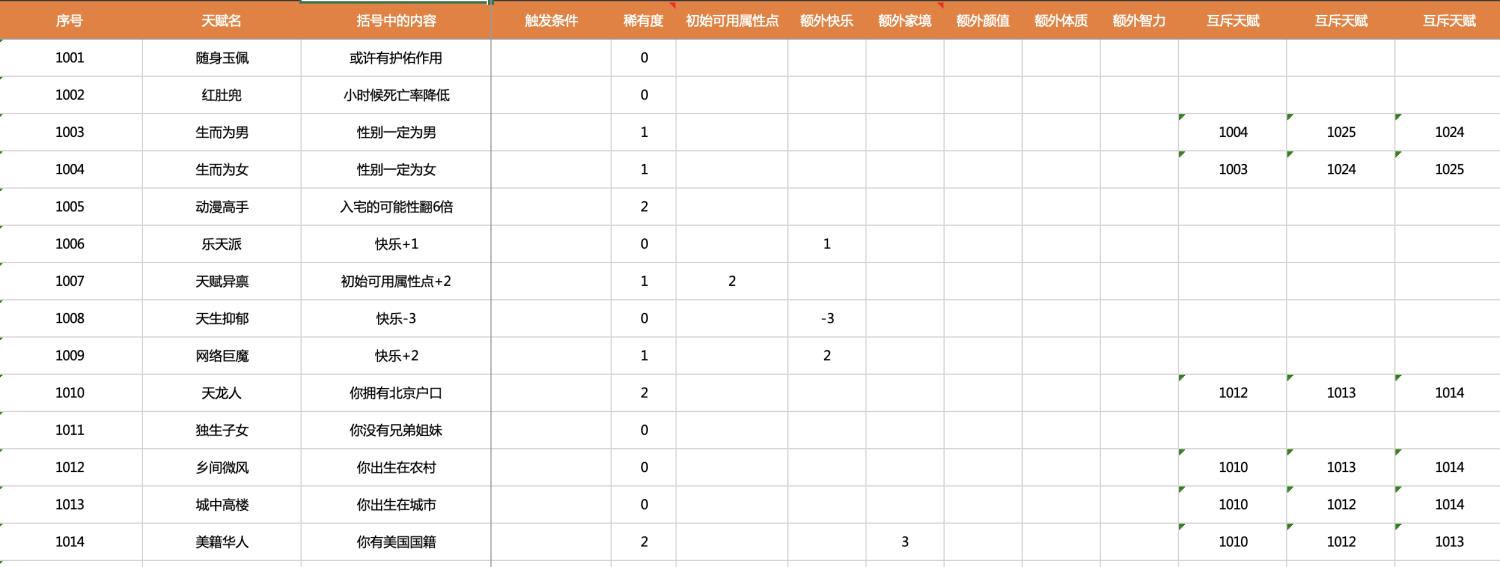
首先,游戏数据,如天赋和事件等,是存放在data目录下:里面有游戏数据相关的xlsx与json文件,如每个年龄可能发生的事件、各个事件发生的条件、天赋等等。作者还写了一个脚本文件utils/xlsxTransform.js用于将xlsx文件转化为json,方便读取。

研究一下这个表格,我们可以发现,人物的基础属性有这么几种:
- CHR(Charm): 颜值
- INT(Intelligence): 智力
- STR(Strong): 体质
- MNY(Money): 家境
- SPR(Spirit): 快乐
- LIF(Life): 生命
事件的发生可能会带来颜值、智力、体质、家境的变化。
- 生命的变化只有“-1”。包括“你死了”和“飞升天界”两种情况。所以修仙成功的朋友们不要太得意。你以为的位列仙班,没准就是被天道采摘成熟果实呢?
- “有某事件时才能被随机到”和“有某事件时一定随机不到”造就了命运迥异的农村线、城市线、美籍华人线。天赋(TLT, talent)对于事件的发生也有影响,如城间高楼必定出生在城市。
- 发生事件后,可能会根据前置事件和人物属性走向不同的分支。例如“你遭到了一位老师的猥亵”事件在人物 INT>7 时会走向“你报了警,老师被刑拘”反之则是“你逐渐消沉,但不敢和其他人说。”
其次游戏的主要代码都是在src目录下:
你可以先从 src/index.js 开始理解,这个文件就干了两件事:
- 读取刚才提到的 data 下的 json 游戏数据,绑定为全局变量;绑定一个全局的 banner handler。
- 初始化 app。
import App from '../src/app.js';
window.json = async fileName => await (await fetch(`../data/${fileName}.json`)).json();
// Pssst, I've created a github package - https://github.com/brookesb91/dismissible
window.hideBanners = (e) => {
document
.querySelectorAll(".banner.visible")
.forEach((b) => b.classList.remove("visible"));
};
const app = new App();
app.initial();
然后你可以顺着去读 src/app.js 的代码,里面就是主要的前端 jQuery 部分,负责生成视图并绑定函数,基本上大部分前端的逻辑都在这里。举个例子,下面这段代码:
const indexPage = $(`
<div id="main">
<div id="cnt" class="head">已重开1次</div>
<button id="rank">排行榜</button>
<button id="themeToggleBtn">黑</button>
<div id="title">
人生重开模拟器<br>
<div style="font-size:1.5rem; font-weight:normal;">这垃圾人生一秒也不想呆了</div>
</div>
<button id="restart" class="mainbtn"><span class="iconfont"></span>立即重开</button>
</div>
`);
indexPage
.find('#restart')
.click(()=>this.switch('talent'));
这段代码就是首先手写一个 html 组件 indexPage,然后找到一个 id 为 restart 的按钮,为其绑定一个函数 ()=>this.switch('talent')。this.switch 应该用于切换不同 screen 的。这里的逻辑就是“点击重开按钮后,切换到天赋选择页面” 。
然后src剩下的三个文件就是游戏逻辑相关:
event.js负责随机事件相关逻辑,
property.js负责角色属性相关逻辑,
talent.js负责天赋相关逻辑,
life.js就是人生推进的逻辑。
src/function底下是一些 helper function,包括对于事件condition的parsing,人生总结等。
魔改版人生重开模拟器一键托管
1. 环境准备
- 登陆云开发平台。打开网址阿里云-云开发平台,使用阿里云账号登录,按照提示创建团队,点击同意协议。没有阿里云账号的用户,在登录页面注册后进行登录即可。为了保证最好的使用体验,请使用Chrome浏览器。

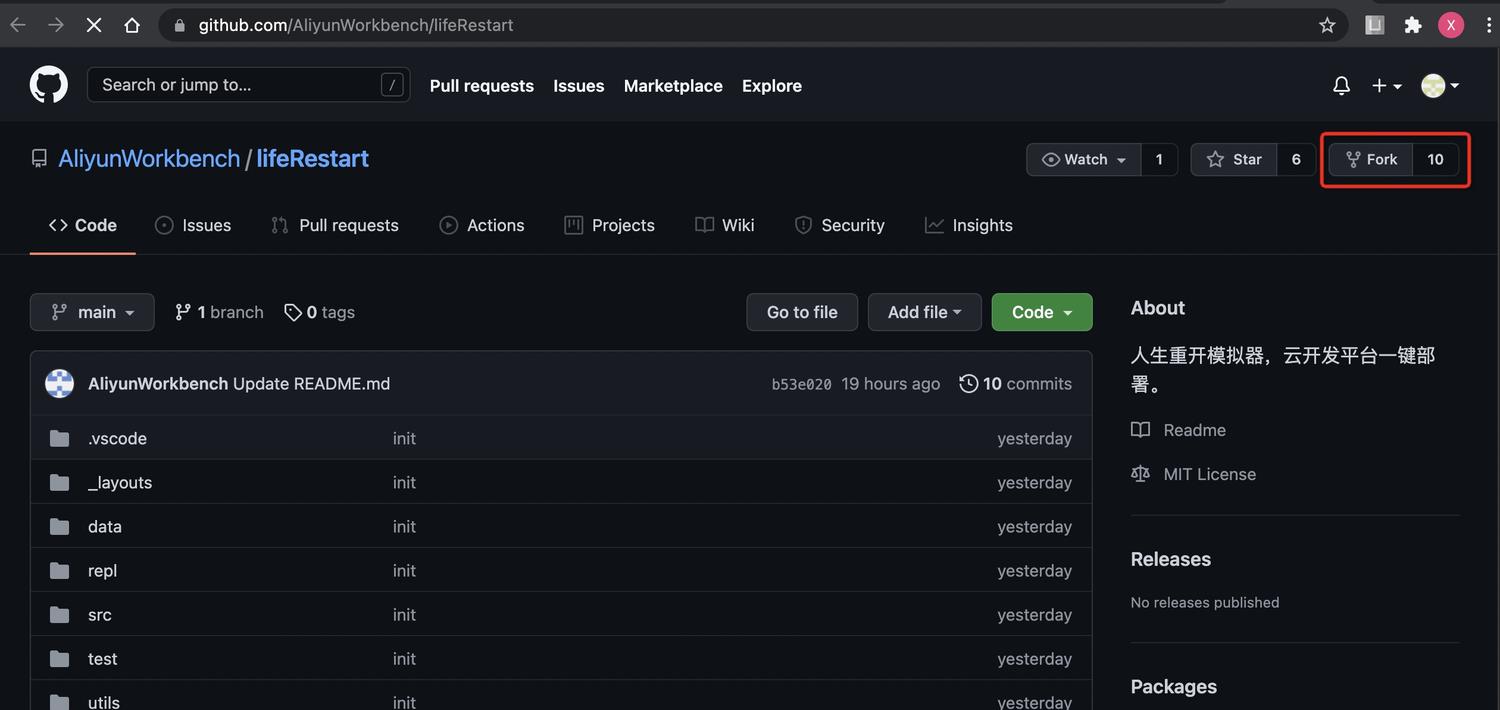
- 创建项目所需代码仓库。访问GitHub - AliyunWorkbench/lifeRestart: 人生重开模拟器,云开发平台一键部署。。点击fork后使用github账号登录,将本项目代码仓库直接fork到自己的GitHub账号下。本仓库内代码与hexo init生成的默认模版内容一致。

2. 创建人生模拟器应用
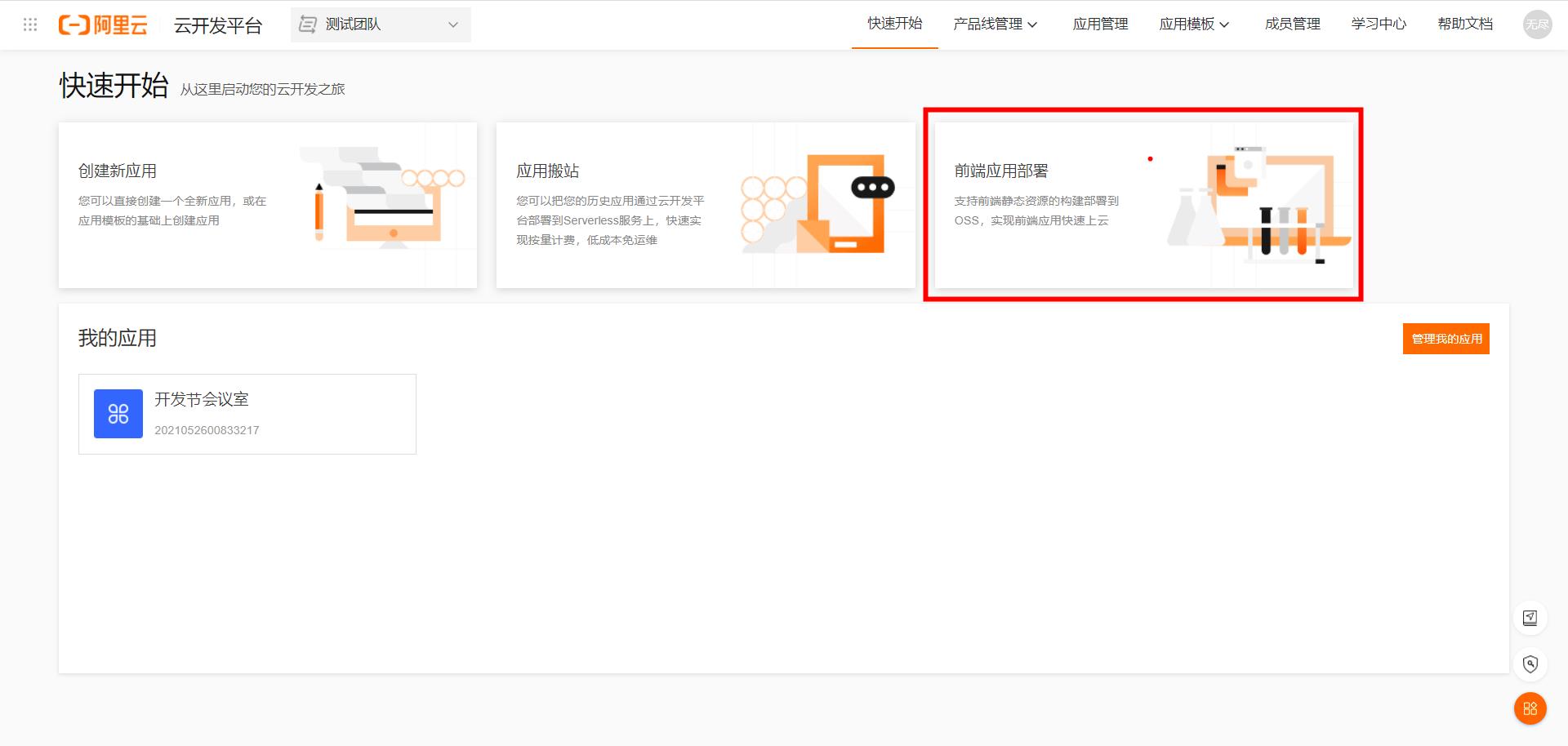
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/page/quickstart,点击创建「前端应用」按钮。

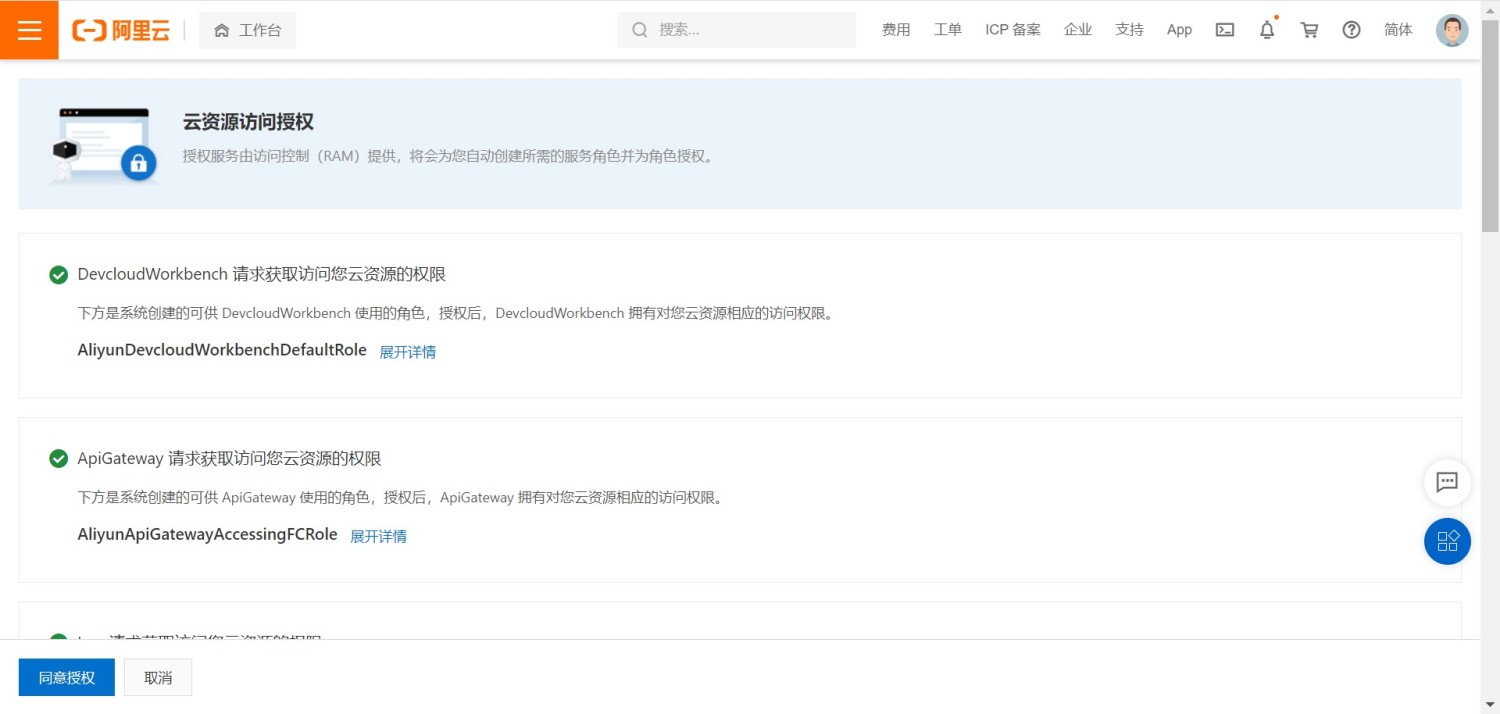
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

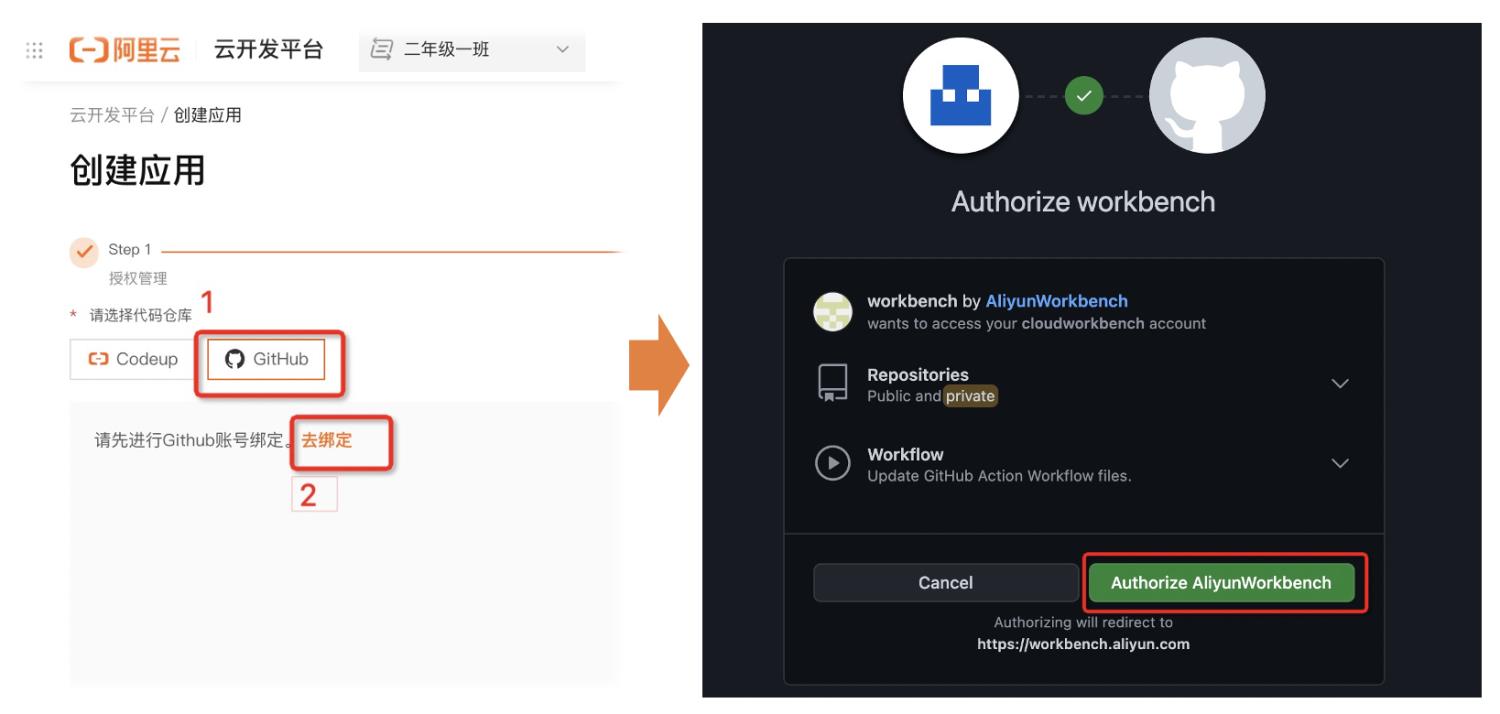
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

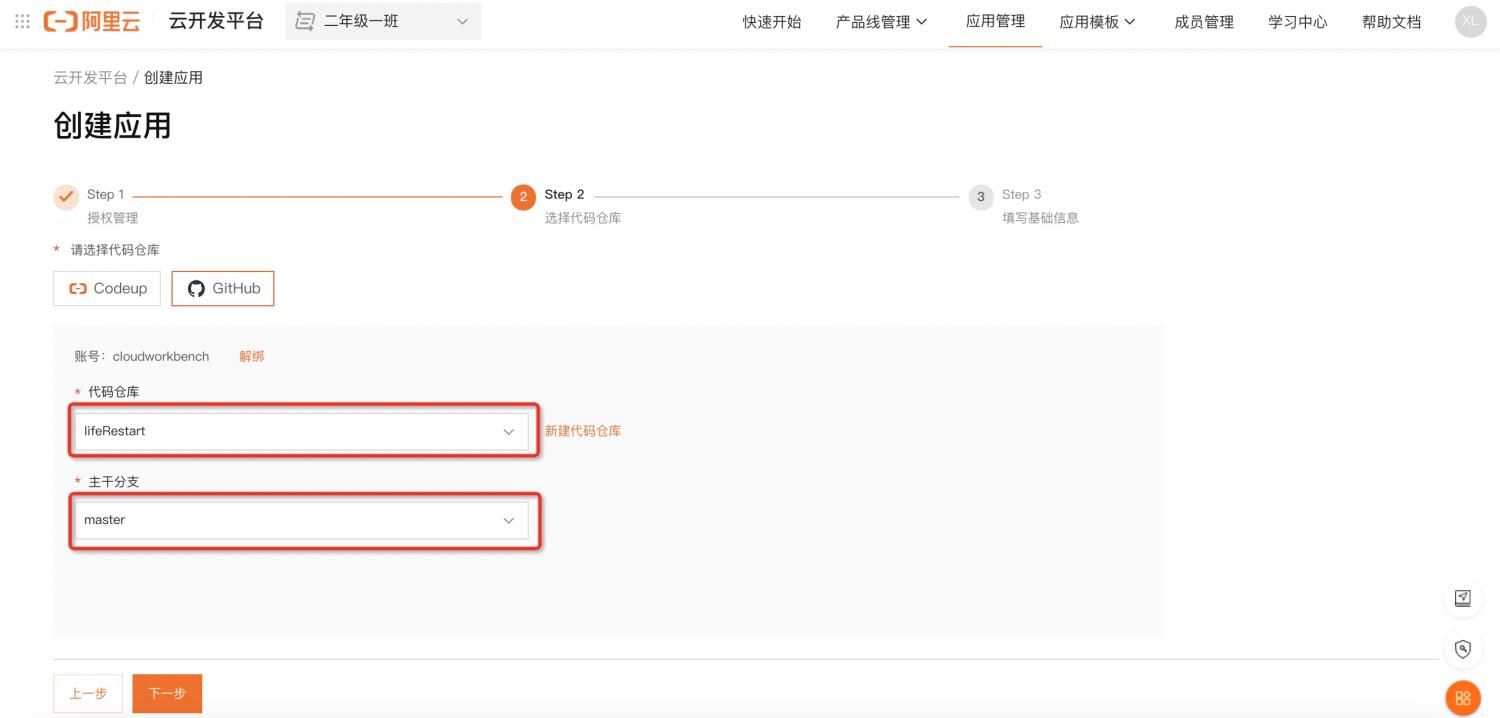
- 选择fork好的代码仓库。选择第一步中的代码仓库、主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

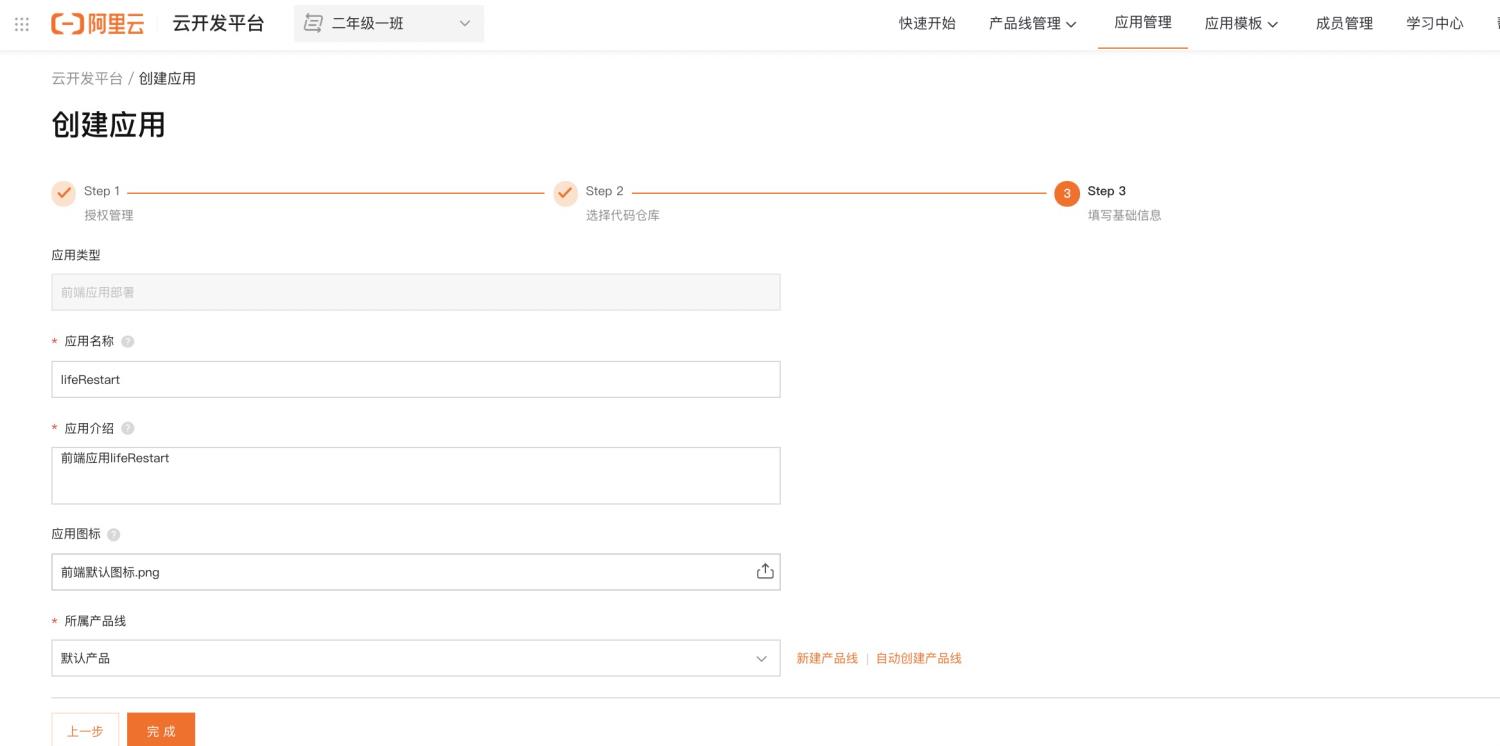
- 填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

3. 配置和在日常环境上线应用
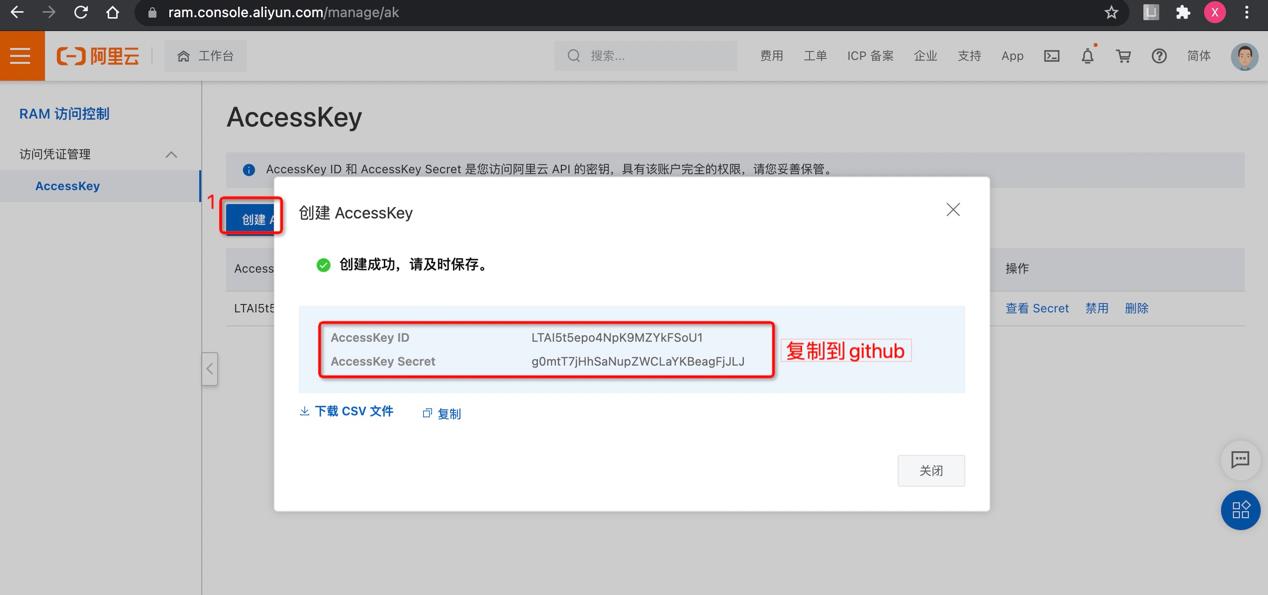
- 获取阿里云账户的AK/SK。点击 阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台 ,创建Accesskey,成功后会生成AccesskeyID(AK)和 AccessKey Secret (SK)

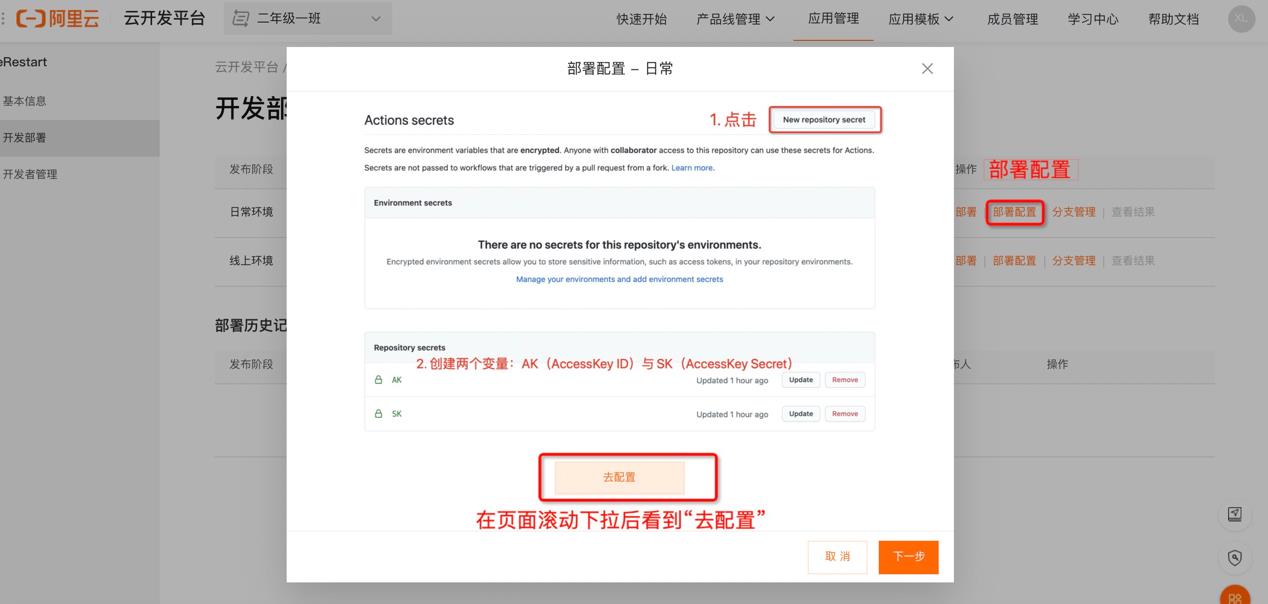
- 部署配置。应用创建完成后会跳转到应用详情页面,点击日常环境那一行的部署配置,然后在弹出窗口有配置的说明,页面滚动下拉可以看到去配置的按钮。

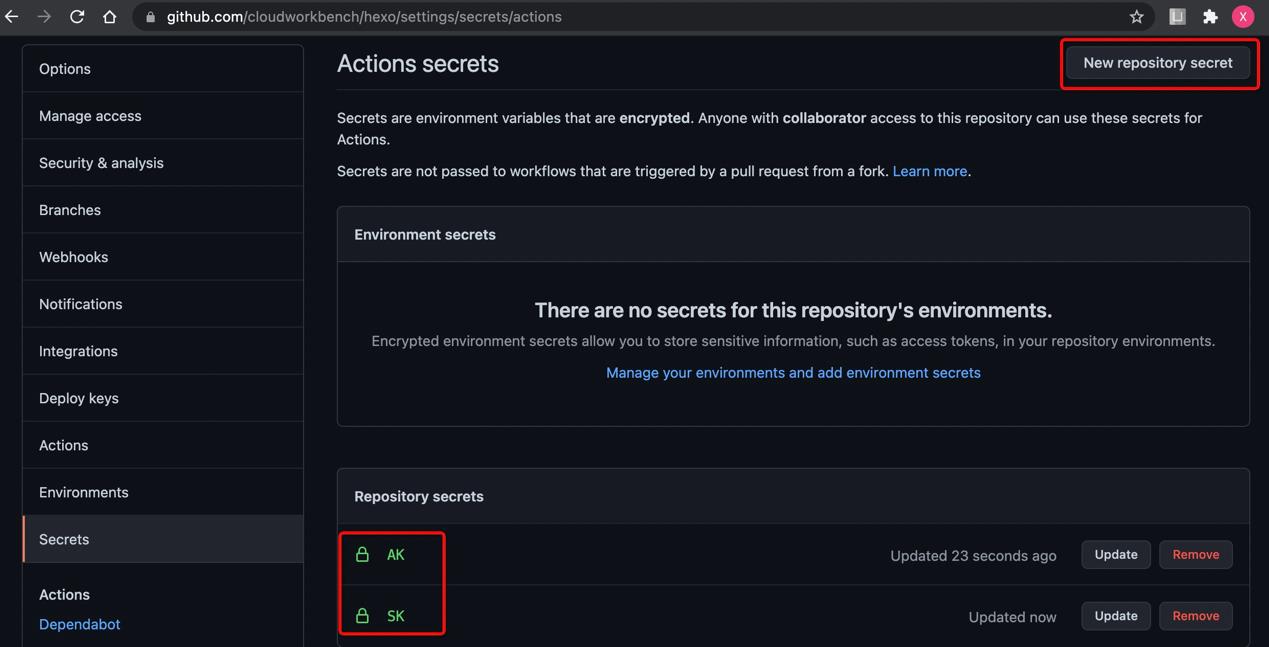
- 配置Github。点击上方的「去配置」按钮前往Github,点击new reposority secret,分别以AK和SK为Name名称创建两个secret,具体的Value使用上方获取到的AccessKey ID和AccessKey Secret的值,创建完成后可以看到有AK和SK两个secret。

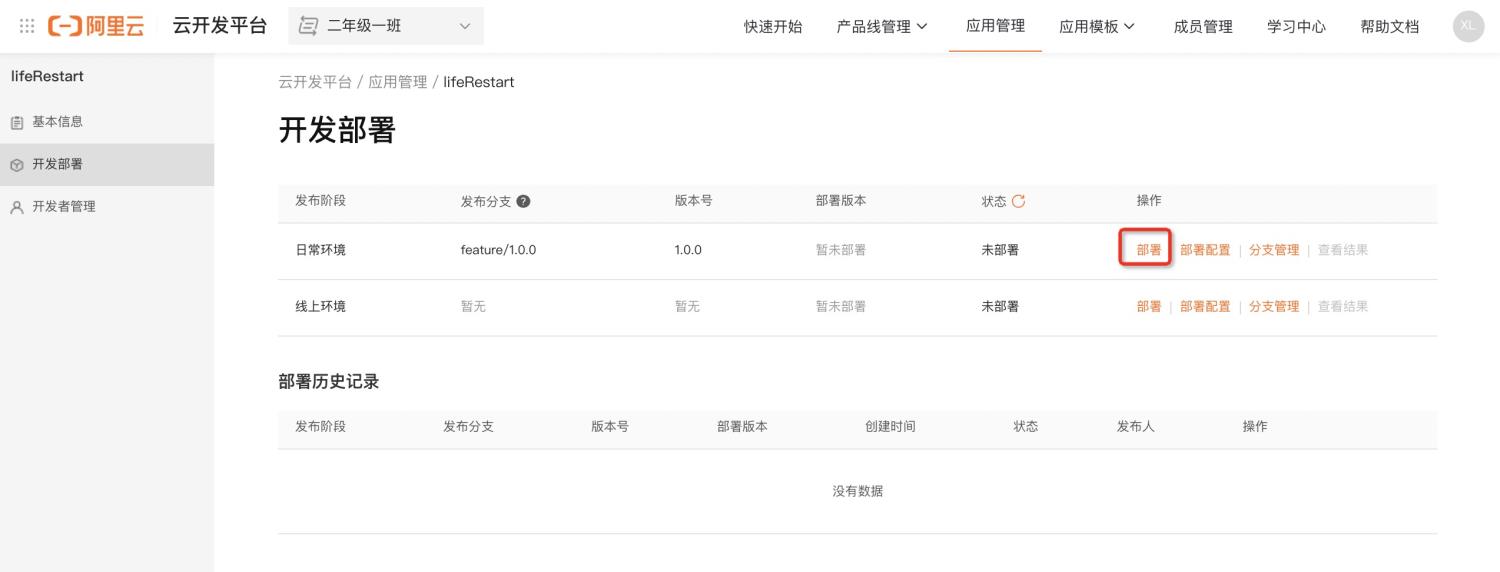
- 一键部署。配置完成点击日常环境的「部署」按钮进行一键部署

4. 部署成功后访问
- 部署成功后,再次点击「部署配置」,并点击弹出窗口上的「测试域名」,即可访问您的应用。临时域名30分钟有效,请注意测试域名的过期时间,过期后刷新可以继续使用,链接支持分享给朋友们访问。如果魔改已经修改好,并且想要长期上线,供大家玩耍,可以按照下面的步骤绑定到自己的个人域名上。

- 绑定个人域名。添加自己的自定义域名, 在线上环境的「部署配置」「自定义域名」中,添加您自己名下的域名,重新点击部署。再按照提示,将您名下的域名CNAME到指定的OSS域名下,即可使用自己的域名,持续访问该应用。

- 使用CDN加速域名访问,节约流量费用 (可选)。当网站流量巨大时,可点击「部署配置」中的「如何配置CDN加速」,将自己的域名与CDN加速绑定,从而加速网站访问,节约流量费用。
- 访问线上部署的网站。CNAME 生效之后,我们就可以在浏览器中输入刚刚绑定的域名访问部署到线上环境的应用了。至此,如何部署一个应用到线上环境,如何绑定自己的域名来访问一个线上的应用就完成了,赶紧部署自己的应用到线上环境,用自己的域名玩起来吧 ;)
游戏人生,活在当下
在线地址:Life Restart
如果你把它看成是游戏,不停重开就是想尽可能打出更多分支结局;
如果你把它当成是人生,不停重开就是想尽可能体验不一样的人生;
近期上映的《失控玩家》,看完之后突然觉得:
那个在游戏里一次次重复循环人生的 NPC,不也是厌倦了千篇一律的无聊人生,渴望想体验不一样的人生吗?
可转念一想,其实我们每个人,又何尝不是别人世界里的 NPC 呢?
所以,不必纠结,活好当下,活好自己,这就够了。
当然在闲暇之余也可以重开一下人生模拟器,感受开挂的人生和游戏的脑洞!

原文链接
本文为阿里云原创内容,未经允许不得转载。
以上是关于来啊,来魔改啊,人生重开模拟器一键托管上线的主要内容,如果未能解决你的问题,请参考以下文章