Vue教程(四十六)keep-alive快速实现页面缓存
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十六)keep-alive快速实现页面缓存相关的知识,希望对你有一定的参考价值。
Vue教程(四十六)keep-alive快速实现页面缓存
什么是keep-alive
默认情况组件被重新渲染影响使用体验,或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就可以用到 keep-alive 组件。
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
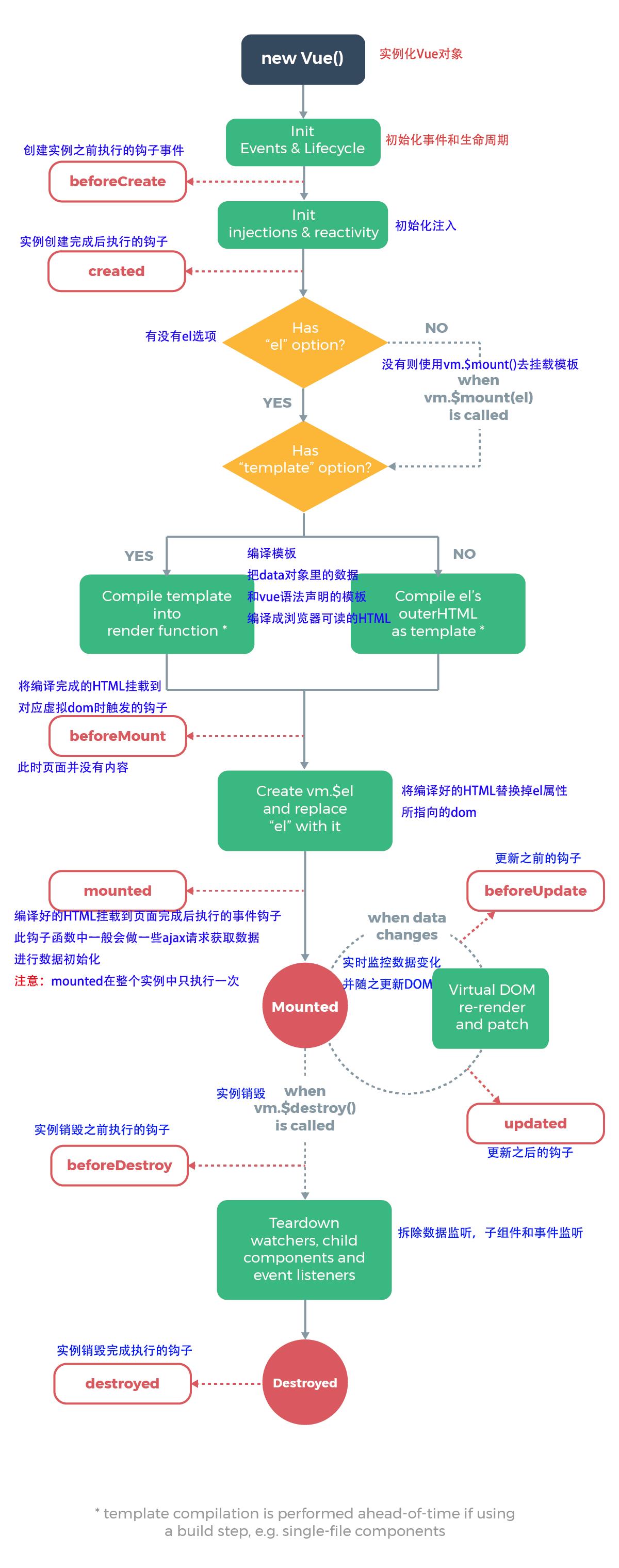
keep-alive 的生命周期
初次进入时:created > mounted > activated;退出后触发 deactivated 钩子函数。
再次进入:会触发 activated;事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中。

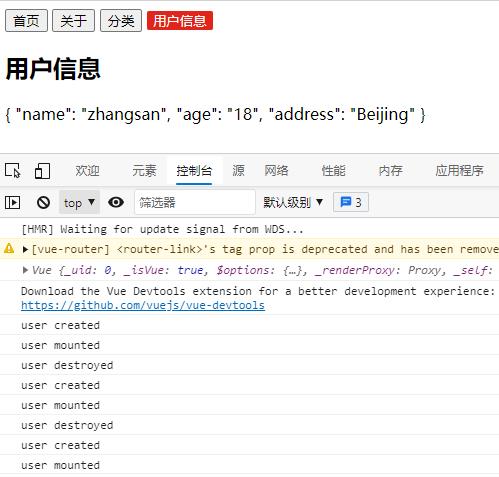
在vuecli2\\src\\components\\User.vue中验证执行过程
<template>
<div>
<h2>用户信息</h2>
<span>{{$route.query}}</span>
</div>
</template>
<script>
export default {
name: 'User',
created () {
console.log('user created')
},
mounted () {
console.log('user mounted')
},
destroyed () {
console.log('user destroyed')
},
activated () {
console.log('user activated')
},
deactivated () {
console.log('user deactivated')
}
}
</script>
执行结果:

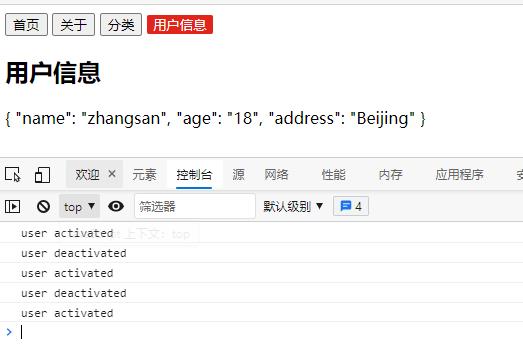
使用 keep-alive 组件
- 修改【vuecli2\\src\\App.vue】文件
<!-- 缓存页面数据 -->
<keep-alive>
<!-- < router-view>:该标签会根据当前的路径,动态渲染出不同的组件-->
<router-view />
</keep-alive>

keep-alive 组件提供了以下几个重要的属性:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存。exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存。max- 数字。最多可以缓存多少组件实例。
<!-- 多个用逗号分隔字符串 -->
<keep-alive include="home,about">
<router-view />
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/home|about/">
<router-view />
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['home', 'about']">
<router-view />
</keep-alive>
max 最多可以缓存多少组件实例。一旦这个数字达到了,在新实例被创建之前,已缓存组件中最久没有被访问的实例会被销毁掉。
<keep-alive :max="5">
<router-view />
</keep-alive>
– 以上为《Vue教程(四十六)keep-alive快速实现页面缓存》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十六)keep-alive快速实现页面缓存的主要内容,如果未能解决你的问题,请参考以下文章