Ant-vue 树形组件a-tree勾选时只能单选
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant-vue 树形组件a-tree勾选时只能单选相关的知识,希望对你有一定的参考价值。
template:
<a-tree
v-if="treeData.length"
:checkable="true"
v-model="checkedSiteId"
:checkStrictly="true"
:tree-data="treeData"
defaultExpandAll
ref="treeForm"
:replaceFields="{ children: 'children', title: 'title', key: 'id' }"
@check="handleNodeClick">
</a-tree>js:
data(){
return:{
//树结构:和上面的replaceFields变量内容大致对应
treeData: [
{
children: [
{
id: "1198908685567560144"
statu: undefined
title: "A站"
},
{
id: "11984789756097817201"
statu: undefined
title: "123"
}
],
disabled: true
id: -1
title: "所有站点"
}
],
checkedSiteId: [],
}
}
methods: {
//a-tree 单选模式
handleNodeClick(checkedKeys) {
console.log(checkedKeys);
this.checkedSiteId = [].concat(checkedKeys.checked[checkedKeys.checked.length - 1]);
// this.checkedSiteId = [];
// this.checkedSiteId.push(checkedKeys.checked[checkedKeys.checked.length - 1]);
this.$nextTick(() => {
if (this.checkedSiteId.length > 0) {
this.siteActiveName = 'first';
this.getPlantInfo(this.checkedSiteId.join(',')); //查询站点信息
} else {
return this.$message.info('请选择项目进行查询');
}
});
},
},
mounted(){
_this.checkedSiteId = [];
_this.checkedSiteId.push(1198908685567560144);//默认选中A站
}效果:
图(1)

图(2)

注意:
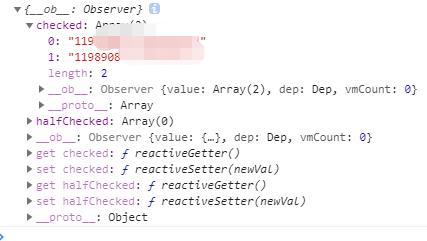
1.在vue中,针对于组件的操作定义方法时候,不需要带方法后面带();而针对于Ant-vue这类的组件所定义的方法不传参数不需要在方法名后面带(),他们默认是带参数的。比如本实例中的handleNodeClick(checkedKeys),打印如下:

以上是关于Ant-vue 树形组件a-tree勾选时只能单选的主要内容,如果未能解决你的问题,请参考以下文章
【ant design vue】a-tree树形组件获取数据及回显
[antd of vue] a-tree组件子节点不完全勾选获取父节点的值
iview tree 组件如何初始化选中一个,单选不是多选的