测开之CSS・第一篇《CSS语法基础》
Posted 七月的小尾巴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测开之CSS・第一篇《CSS语法基础》相关的知识,希望对你有一定的参考价值。
目录
css 介绍和引用
css概述
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 html 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
css的基础语法
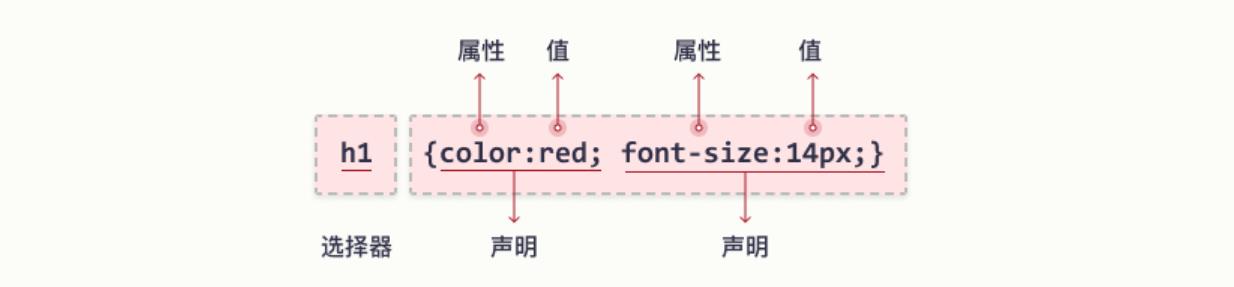
css规则由两个主要部分构成:选择器,以及一条或多条声明。选择器通常是你需要改变的HTML元素。每一条生命都是由一个属性或者一个值组成。
属性是你希望设置的样式属性,每个属性都有一个值。属性和值被冒号分开。

css引入方法
- 外联式:通过link标签,链接到外部样式表到页面中
<link rel=:"stylesheet" type="text/css" herf="css/main.css"
- 嵌入式:通过style标签,在网页创建嵌入式的样式表。
<style type="text/css">
div{
width: 100px;
height: 100px;
color: red
}
......
</style>
- 内联式:通过标签的style属性,在标签上直接些样式
<div style="width:100px; height:100px; color:red"> .... </div>
css背景
设置背景色
background-color 设置背景色。这个属性接受任何合法颜色值。
这条规则是把背景颜色设置为红色:
/*通过单词颜色*/
{background: red}
/*通过rgb方式定义颜色*/
{background: rgb(0,0,0)}
/*通过raga,第四位数可以设置透明度,0-1之间*/
{background: rgba(255, 122, 111, 0.5);}
/*通过二进制形式定义颜色*/
{background: #000}
设置背景图像
background-image:要把图像放入背景,属性的默认值是 none,表示背景上没有放任何图像。如果需要设置一个背景图,必须为这个属性设置一个 url 值:
body {background-image: url(C:\\Users\\hzxy\\PycharmProjects\\django_demo\\test\\43.jpeg);}
大多数背景都应用到body元素,不过并不仅限于此。
- 背景图平铺
如果需要在页面上对背景图像进行平铺,可以使用background-repeat属性。
属性值:
1、repeat:导致图像在水平垂直方向上都平铺,就行以往背景图像的通常做法一样
2、repeat-x:图像只在水平上重复
3、repeat-y: 图像在垂直方向上重复
4、no-repeat:不需要图像在任何地方重复
默认的,背景图将从一个元素的左上角开始。请看下面的例子:
body{
background-image: url(C:\\Users\\hzxy\\PycharmProjects\\django_demo\\test\\43.jpeg);
background-repeat: repeat-y;
}
背景定位
可以利用 background-position 属性改变图像在背景中的位置。
定位方式:位置关键字、百分比
下面的例子在body元素中将一个背景图象居中放置:
css文本样式
常用的应用文本css样式:
- color 设置文字的颜色
color: redl
- font-size 设置文字的大小
color-size: 12px;
- font-family 设置文字的字体
font-family: "微软雅黑";
- font-style 设置字体是否倾斜
/*不倾斜*/
font-size: 'normal';
/*倾斜*/
font-size: 'italic'
- font-weight 设置文字是否加粗
/*设置加粗*/
font-weight: bold;
/*设置不加粗*/
font-weight: normal;
- line-height设置文字的行高(行高相当于在每行文字的上下文同事加间距)
line-height: 30px
- 设置文字的几个属性,顺序如下:font:是否加粗 字号/行号 字体
font: normal 12px/36px "微软雅黑";
- text-indent 设置文字首航缩进
text-indent: 24px; 设置文字首行缩进 24px
- text-align 设置文字水平对其方式
text-align: center 设置文字水平居中
css选择器
标签选择器
最常见的css选择器就是元素选择器。换句话说,文档中的元素就是最基础的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
id选择器
首选,ID选择器前段有一个#号
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应的页面上一个元素,一个ID只能在文档中使用一次,id名一般都给程序使用,所以不推荐在css设置样式时使用id作为选择器。
<input type='test' name='uname' id='user'>
#user {font-weight: bold;}
类选择器
必须将class 指定为一个适当的值,类名前有一个点号(.),通过class类型来选择元素,一个类可应用于多个元素,一个元素上业可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
<div class='menu'></div>
.menu{color: red;}
属性选择器
通过元素的属性进行选择,选择带name属性的a标签,通常属性选择器使用比较少见。
<a href="" name="nmb"></a>
<a href=""></a>
<a href=""></a>
a[name] {color: red;}
包含选择器(层级选择器)
主要应用在选择父元素下的子元素,或者子元素下的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
<div class="menu">
<div>
<p>p标签</p>
</div>
</div>
.menu div p{color: cyan}
组选择器
多个选择器,每个选择器之间用逗号隔开,如果有同样样式的设置,可以使用组选择器。
.h1, .h2, .h3{color: red;}
以上是关于测开之CSS・第一篇《CSS语法基础》的主要内容,如果未能解决你的问题,请参考以下文章