交互式推荐在外卖场景的探索与应用
Posted 美团技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交互式推荐在外卖场景的探索与应用相关的知识,希望对你有一定的参考价值。
外卖场景的用户停留时长低于传统电商,对用户实时需求的理解和反馈有更高的要求。针对业务问题,外卖推荐团队从2021年起开始持续投入,最终摸索出了一套适用于外卖场景的交互式推荐架构和策略,并取得了较好的收益。下文将详细介绍外卖首页Feed在搭建交互式推荐时遇到的挑战和解决思路。
-
1. 背景
-
1.1 什么是交互式推荐?
-
1.2 为什么需要交互式推荐?
-
-
2. 问题与挑战
-
3. 主要工作
-
3.1 交互式推荐框架
-
3.2 评估方式和评估指标
-
3.3 用户意图理解
-
3.4 推荐排序策略
-
-
4. 总结与展望
-
5. 本文作者
-
6. 参考文献
-
7. 招聘信息
1. 背景
1.1 什么是交互式推荐?
交互式推荐是一种互动式实时推荐产品模块,主要通过理解用户需求、以互动的方式进行推荐。交互式推荐由Youtube在2018年提出[1],主要用于解决推荐系统的延迟[2]和与用户互动偏弱的问题。
从2021年下半年开始,美团外卖推荐技术团队在外卖首页Feed上持续进行探索,2022上半年完成全量。具体流程如视频1所示:用户从首页Feed进入商家详情页并退出之后,动态地插入新的推荐内容到用户推荐列表中。其主要优势是根据用户的实时需求动态插入卡片进行反馈,进而增强用户的使用体验。
视频1 外卖首页Feed中的交互式推荐形态
1.2 为什么需要交互式推荐?
我们发现,外卖首页Feed在用户即时兴趣的捕捉和反馈上存在痛点,“对比型”用户的选购效率和体验不佳。外卖首页Feed作为泛意图用户主要选购场景之一,用户在浏览到成单过程中通常需要进行一番对比、才能逐步收敛意图,然后做出最终决策。
但受限于长列表的翻页模式,首页Feed根据用户需求实时调整推荐结果的能力不足。具体表现在,一部分用户的浏览深度不足一页,推荐系统没有额外的机会根据用户兴趣调整推荐结果。另一部分用户虽然有较深的浏览深度,但需要等到翻页时推荐系统才能重新理解用户意图,实时性不足。
业界优化这类问题的主要产品形态有交互式推荐、动态翻页、端上重排这三种。交互式推荐由于是在用户可视范围内插入,用户感知较强;后两种的主流形态是在用户不可见区域更新推荐,用户感知相对较弱。其实,这三种形态在美团外卖均有尝试,本文重点聚焦于交互式推荐的介绍。
2. 问题与挑战
我们在外卖场景搭建交互式推荐时,主要面临以下难点和挑战:
-
不同于传统的推荐系统,交互式推荐是由用户触发的推荐,外卖场景下,如何更好的匹配用户实时需求,搭建出一套适用于外卖的、基于端智能框架的推荐系统是我们首要解决的问题。
-
作为首页Feed内部的个性化模块,交互式推荐只做单一模块的优化是不够的,还要考虑首页Feed整体的访购效率。那么,如何选择优化目标,以及如何衡量效果和收益,是摆在我们面前的第二个问题。
-
主流的Feed形态是双列商品瀑布流,但外卖首页Feed是以商家为主的单列列表,如何避免交互在用户的选择路径上带来的“干扰感”,在合适的时机触发交互式推荐,是我们面临的第三个问题。
-
交互式推荐具有动态插入效果,用户对于推荐结果好与坏的感受会更加明显。如何更好理解用户即时意图,如何利用首页Feed列表推荐结果优化交互式推荐的单商家卡片,是我们面临的第四个问题。
本文将从以上四个方面,详细介绍外卖首页Feed交互式推荐从0到1搭建的全过程,以及针对以上问题的解决思路。
3. 主要工作
3.1 交互式推荐框架
3.1.1 整体链路
上文提到,要实现交互式推荐,搭建出一套适用于外卖的、基于端智能框架的推荐系统非常重要。搭建思路可以用“4W1H”来总结:
-
Where/How:交互式推荐卡片展示在哪?交互式推荐卡片的展现形式是什么?涉及产品形态。
-
Who/When:交互式推荐需要对什么样的用户触发?在什么时机下触发?涉及用户意图理解。
-
What:交互式推荐卡片需要展示什么?涉及推荐策略。
基于对上述问题的思考和多方探讨,我们最终和产品、端智能、客户端、应用服务和推荐工程等多个相关团队一起,搭建了这套适用于外卖首页Feed的交互式推荐链路。

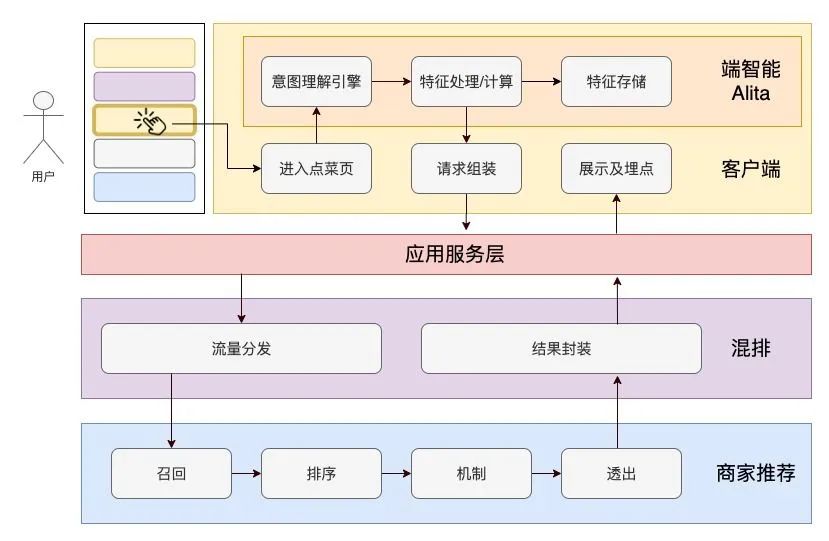
图1 交互式推荐整体链路
上图1展示了从“用户点击首页Feed商家卡片”开始,到交互式推荐卡片展现”的全流程。用户进入点菜页后,由客户端调用端智能的意图理解引擎;满足交互式推荐的触发条件后,进行特征处理、计算和存储,并将计算好的将特征传递给客户端组装推荐请求;推荐请求由应用服务层透传给混排服务,再由混排调用商家推荐模块,经过召回、排序、机制、透出阶段,最终返回结果到客户端进行展示。
3.1.2 产品形态
文章开头部分的视频1是我们线上的最终形态(在用户点击商家下方插入单个商家卡片),但在此之前,我们对交互式推荐的卡片形态和交互逻辑进行了多轮尝试。
-
在卡片形态上,我们先后探索、上线了搜索词卡片、多商家聚合卡片(如视频2所示)、单商家卡片(如视频1所示)等多种形态,测试不同卡片类型对用户选购的影响。
-
在交互逻辑上,为了避免插入动画对用户选购的“干扰感”,也对比了“在点击卡片上覆盖”和“在点击卡片下方插入”两种交互,测试对于用户选购的影响。
视频2 交互式推荐双商家卡片展示样式
在观测不同产品形态的效果差异时,我们重点关注插入的交互式卡片对于首页Feed的千人成交额的影响,实验数据见下表:


其中,UV_CXR = 交易用户数/曝光人数。
在探索过程中,我们也迭代了以下3点认知:
-
首先,单列列表中,越原生的卡片(和主流卡片相似度高),对于用户的干扰越小,也更容易被用户接受,从而产生点击、成单等行为。
-
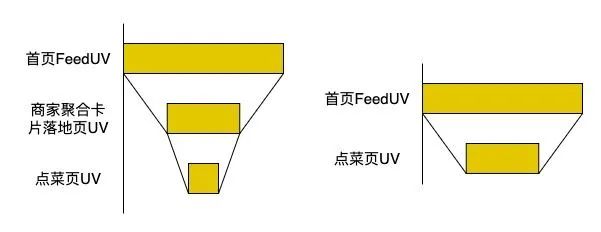
其次,不论是搜索词推荐,还是多商家聚合推荐,尽管看上去外露供给更多,但在转化链路中增加了落地页环节,实际带来的折损会更高(如下图2所示);同时,由于交互式推荐要保证一定的相关性,落地页形态对于供给丰富度的要求更高,但是LBS(基于位置)推荐中供给相对更少,因而难度也更大。
-
另外,在用户选购过程中,“多店对比”是非常常见的场景,因此,将点击商家覆盖住尽管节约了一个坑位,但带来的负向影响要大于其正向收益。

3.2 评估方式和评估指标
交互式推荐的目标是提升首页Feed整体访购效率,进而提升用户体验。评估其收益的核心指标,落脚到首页Feed整体转化效率。然而,交互式推荐有触发策略约束条件(详见3.3节),流量占比也较低,同时和首页Feed在用户成单上存在“挤占”效应。当交互式卡片的访购效率有较大幅度提升时,才能撬动首页Feed的整体效率。因此,只观测首页Feed整体效率,无法指导交互式推荐的日常策略的迭代和效果的分析,需要更直接、置信的指标衡量“什么是好的交互式推荐算法”。
我们评估交互式推荐算法,主要考虑两个维度:
-
插入卡片的覆盖面
-
插入卡片的匹配度
为了应对以上两个维度的评估,我们分别引入“曝光页面Page占比”、“同位置订单增量”来衡量交互式推荐对首页Feed曝光的影响。
评估覆盖面,常见指标是曝光量、曝光占比。但交互式推荐卡片插入后会改变首页Feed曝光量,直接计算其在首页Feed的曝光占比不合理。因此,我们将统计曝光的维度从“量”改为“页面”,通过计算交互式卡片曝光Page数在首页曝光Page数的占比来评估卡片覆盖面。
观测Page占比(下文简称“曝光页面Page占比”)便于评估交互式推荐的覆盖面和其理论上限的差异,如果用户在首页Feed的每次点击商家都触发并展示交互式商家卡片,曝光Page占比和首页Feed的Page CTR(曝光点击率)等同。因此,结合首页Feed的Page CTR,我们就可以观察到交互式推荐覆盖面和其理论上限的差距,便于继续优化逼近上限。曝光页面page占比对同一页面多次触发不敏感,因此,我们引入了交互式卡片曝光PV占比(交互式卡片曝光量占首页Feed曝光量的比值)、曝光UV(曝光交互式卡片的用户占首页Feed曝光用户的比值)占比辅助观测对首页Feed的影响。
评估匹配度,常见指标是曝光到成单的转化率。我们认为,交互式推荐插入的商家应该比上下文中的其他商家更符合用户当前的兴趣。因此,最直观的指标就是对比交互式卡片和首页Feed其他卡片的转化率,但这两类卡片对比,会存在三种偏差:
-
人群偏差:交互式推荐曝光人群是产生过点击的用户,这部分用户群体的转化率天然高于“大盘”。
-
位置偏差:交互式推荐卡片由用户点击触发,由于排在前面的商家往往更容易被点击,因此交互式卡片的曝光位置相对更加靠前。
-
资源类型偏差:首页Feed列表涉及较多主题、广告等异构流量,大部分异构流量往往并不是从转化率出发进行排序。
上述3个偏差,使得交互式卡片转化率天然比首页Feed其他卡片转化率高,因此简单比较交互式卡片和首页Feed正常卡片之间的差异并不能正确评估交互式推荐本身的价值。而交互式推荐的产品特性是将原来曝光在首页Feed的卡片依次往后挤压,因此只有当交互式推荐卡片的转化率高于原本该位置的卡片(也就是后来被挤压到交互式卡片的下一位的卡片)的时候,交互式推荐才能产生正面效果。
基于此,我们使用“对比同一次请求内,与下一位自然商家预估转化率的相对差异”(下文简称相对下一位差异)来衡量推荐卡片的匹配度,“同请求”解决了人群偏差问题,“下一位”缓解位置偏差问题,“自然商家”解决了资源类型偏差问题。
此外,扩大覆盖面通常会引起匹配度的下降,为了平衡这两个指标,我们引入“相对下一位差异乘以交互式卡片曝光量”作为策略迭代的辅助观测指标,其物理意义是插入交互式卡片并将原来的卡片往下挤压之后,在该位置产生的预期订单数的增量(下文简称“同位置订单增量”)。
3.3 用户意图理解
交互式推荐,由推荐系统感知到用户的“交互”触发。其理解用户意图的流程主要包含两个阶段:1)用户对推荐系统的哪些行为可以触发交互式推荐;2)触发交互式推荐时用户的即时意图是什么样的。下文将会围绕这两部分展开说明。

3.3.1 首次触发策略
为了探索不同触发时机对交互式卡片“相对下一位差异”、“曝光页面Page占比”等指标的影响,我们根据用户的不同需求,尝试了加购物车、点击菜品、停留时长(10s/5s/2s/进店立即)触发等时机。实验证明,放宽触发条件会增大交互式推荐不置信触发的风险,导致交互式卡片效率下降,但会带来交互式卡片曝光量的提升,覆盖更多的用户,有利于后续策略迭代。最终,我们采用“用户从首页Feed进店后立即触发”的首次触发策略。
3.3.2 连续触发策略
由于用户在商家详情页的停留时长无法确定,且工程上无法实现在用户返回列表的瞬间请求推荐服务并展示结果,因此,在用户浏览商家详情页期间,系统需要连续多次向服务端请求推荐结果,用户在商家详情页的停留时长越长、需求越明确,服务端的推荐结果也就越精准。所以,我们采用“连续触发策略”,即随着用户在店内停留时间的增加,或者用户产生新的菜品点击、加购特征后,客户端会连续多次向后端服务发起请求,更新推荐结果。
3.3.3 用户实时需求理解
如何通过端智能[3-4]更好理解用户意图是我们关注的重点,相比服务端,用户在端上的特征主要有以下2个特点:
-
实时性更好:从“准实时”到“超实时”的交互。
-
维度更细:从“交互Item”进化到“Item交互的Micro-粒度”。
因此,借助端智能的能力,我们不再受限于首页Feed的分页请求更新机制,能够根据用户行为,更好理解用户需求,实时智能决策更新推荐结果,缓解反馈信号感知延迟问题。
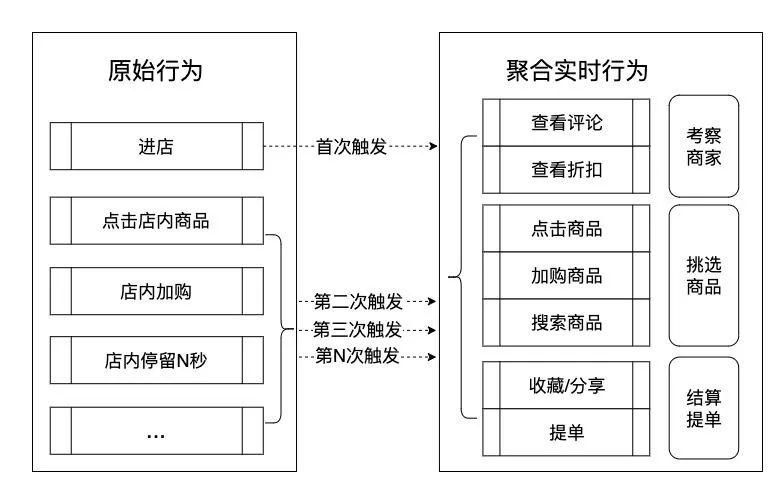
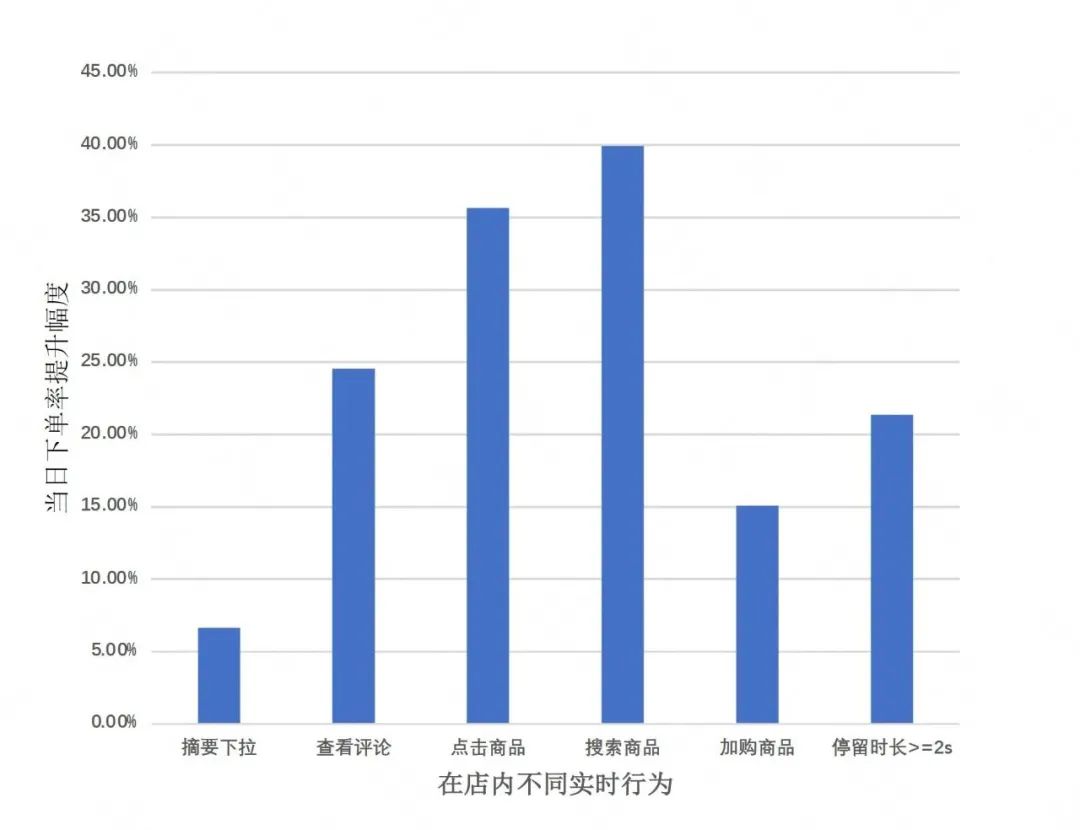
用户点击商家卡片后在店内的主要行为可以帮助我们更好理解用户实时需求。图4(a)展示了部分店内行为,图4(b)分析了部分不同的行为对比查看商家介绍行为,在用户当日完单率(当日完单率定义:当日用户在商家内发生某一行为,并在该自然日内外卖有成单)上的差异,说明不同行为下用户的需求有明显差异。
 图4(a) 用户店内主要行为
图4(a) 用户店内主要行为
 图4(b) 用户店内主要行为对比“查看评论”当日下单率差异
图4(b) 用户店内主要行为对比“查看评论”当日下单率差异
3.4 推荐排序策略
首页Feed一次展示整个列表,而交互式推荐一次仅展示1个商家卡片。为了推荐更精准的结果,就需要交互式推荐更准确的理解用户实时的外卖需求。因此,我们在首页Feed的推荐链路的基础上,通过优化“召回->排序->机制->透出”链路,覆盖更多用户的同时,不断提升交互式推荐和用户兴趣的匹配度。
3.4.1 召回
召回阶段分为两步(如下图5所示):
-
利用多个召回算法策略从用户附近召回数百个候选POI商家。
-
利用相似品类过滤方案来过滤和当前用户意图明显不同的商家,并将生成的候选结果传给排序阶段。为更好理解用户即时意图,我们提出了Item2Item Multi-Trigger召回和相似品类过滤方案。
 图5 召回阶段流程图
图5 召回阶段流程图
首先,一方面,我们直接复用了首页Feed推荐的召回链路,融合了双塔召回[5]、User2Item召回[6]、热销召回等多个召回算法。另一方面,为了加强对用户即时意图的理解和关注,我们新增了一路Item2Item Multi-Trigger旁路召回。
具体做法是:我们将用户在首页Feed点击、加购的POI,作为Item2Item召回的Trigger,召回更多符合用户即时意图的商家。其中每个用户的Trigger数是不同的,每个Trigger召回的商家数量也是不同的,其数量满足N/M(N是I2I Multi-Trigger召回的POI总数,M是Trigger数量)。
其次,用户最近点击的商家能够帮我们更好理解用户即时意图。我们考虑到外卖场景“对比型”用户居多的特点,为了给用户带来更好的体验,提出了“同叶子品类”策略:约束了曝光的交互式卡片商家,必须和触发商家的叶子品类(体现的是商家口味,和主营菜品有关,比如串串香、鸡肉卷)相同。但是该方案会带来2个问题:
-
LBS约束下同叶子品类商家较少,导致交互式卡片曝光量少。
-
外卖场景下商家品类定义的粗细(每个商家包含由粗到细的多个级别的品类)粒度不同,交互式推荐需要一套统一的品类定义方式,既要保证推荐商家品类与用户兴趣的高相关性,又需要推荐结果有一定的多样性。
因此,我们参考了现有商家品类定义,考虑了商家口味、消费者相似性以及商家包含的商品品类分布等维度,通过聚类的方法重新定义了交互式推荐的相似品类。具体来说,我们将200个左右的细粒度的品类,定义为70个左右的粗粒度品类,在满足“对比型”用户诉求的同时,也为更多用户带来了新颖性、多样性的体验。
我们提出的策略,在明显提升交互式卡片曝光页面Page占比的同时,对比下一位差异明显提升,具体效果可以见下表:

3.4.2 排序
排序阶段,模型的主要任务是预测CTR、CXR(曝光转化率),并将预估结果传给机制阶段。
优化交互式推荐的排序模型,我们主要面临样本分布差异、训练样本少的问题。交互式推荐的单商家卡片形态和首页Feed的列表形态天然有差异,导致其样本分布上(如点击率、转化率、人群分布上)明显不一致,直接使用首页Feed的推荐模型缺少对交互式推荐场景个性化的关注,效果会有明显衰减。简单的做法是直接使用交互式推荐的样本训练模型,但是交互式推荐单场景样本较少,会导致模型鲁棒性不足。
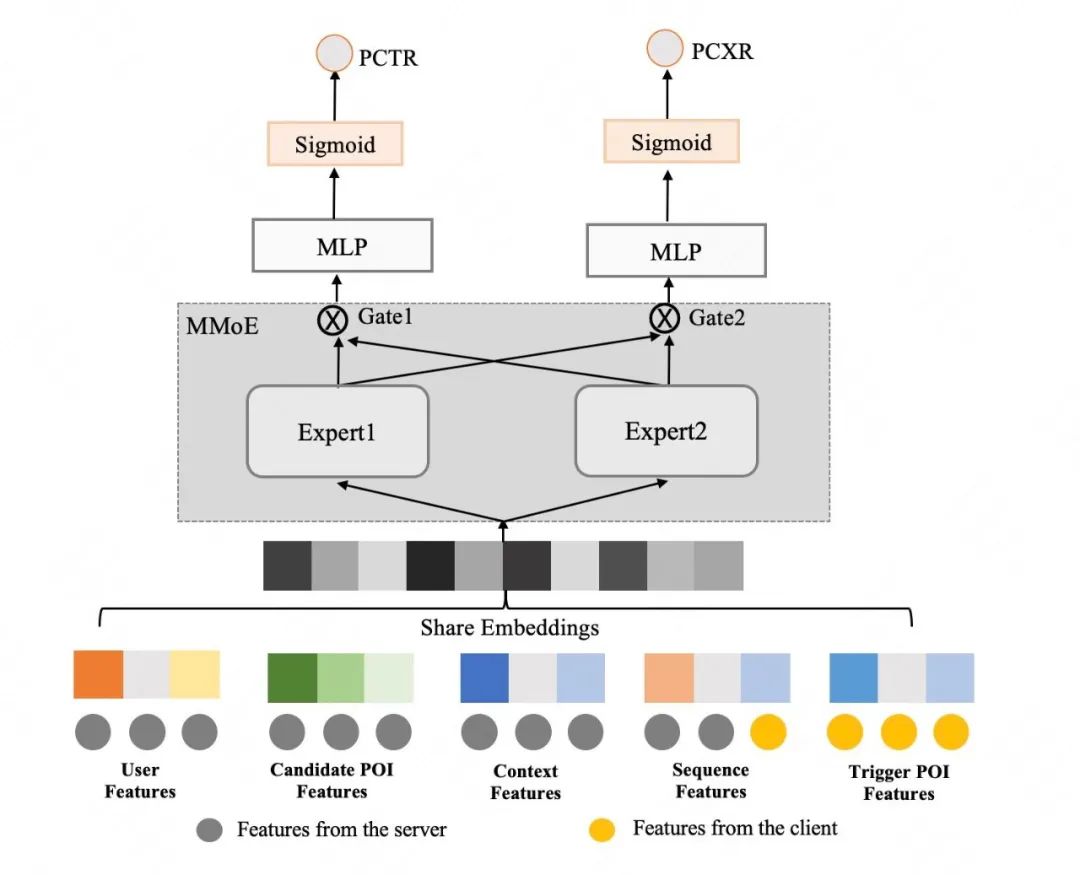
因此,我们选择了业界通用的Fine-tune的方法,在首页Feed排序模型的基础上,利用交互式推荐的样本Fine-tune排序模型。同时,我们充分利用了3.3.3节构建的用户实时需求理解模块,优化模型效果。当然,我们也探索了不同网络结构对于模型效果的提升,但是限于算力资源等约束,我们并没有上线更为复杂的交互式推荐排序模型,具体的模型结构如下图6所示。

输入模型的Embdding数据,经过MMoE[7]层和3层的MLP网络,得到预测的pCTR、pCXR结果。其中,模型的输入特征分为5种类型:1)用户特征;2)商家特征;3)上下文特征;4)序列特征;5)触发交互式推荐的商家特征。序列特征,包含了实时曝光、点击等序列,并且使用了Micro-Behavior[8]详细信息。
触发交互式推荐的商家特征,包含商家的embdding表示、配送信息、优惠信息等,排序模型离/在线效果如下表所示。可以看出,对比首页Feed排序模型,优化后的交互式推荐排序在卡片效率上显著优于直接使用首页Feed排序模型的效果。

3.4.3 机制
为了更为灵活的承载业务目标,我们引入了机制模块,目标是对排序阶段传过来的候选商家,根据不同业务目标进行顺序调整(如CTR、CXR、新颖性等)。最终,在兼顾新颖性的目标下,交互式推荐按照预估CXR排序,以最大化卡片和列表转化率。与此同时,我们还从解决负面反馈、优化体验两方面进行了体验优化:
-
通过业务规则约束来解决负面反馈,主要包括:重复曝光商家过滤、预下单商家过滤、同品牌商家过滤、用户不喜欢&黑名单商家过滤,以及避免插入配送费过高、配送距离过远的商家。
-
在交互体验方面:1)通过在新颖性等目标上的探索,给用户更丰富的推荐体验;2)通过推荐理由的优化,为用户解释推荐原因。
3.4.4 透出
透出阶段,主要判断机制阶段传过来的Top 1的商家是否展示给用户。理论上,用户每次“触发”交互式推荐,系统都有可能推荐一个新的商家进行展示。但是,不考虑商家质量的推荐策略对用户体验和首页Feed效果都有很大损伤。因此,我们探索了卡片的透出策略,即机制阶段透传的Top 1卡片是否展示。
如下图7所示,商家展示区域划分为ABCD四个区域:交互式推荐插卡位置(A)、触发商家(B)、触发商家上文(C)、触发商家下文(D)。交互式卡片插入后,D区域第一位商家下滑,动画效果会将用户的注意力吸引到交互式卡片A上。但是,用户是否在交互式推荐的商家A中成单,不仅和它是否满足用户偏好相关,还离不开和上下文商家C、B、D的对比效果——至少,A应该比C、B、D区域的商家更符合用户当前意图。

我们更关注首页Feed的转化率,因此,当交互式推荐商家比同上下文的其他商家的pCXR更高时,这个商家才应该被曝光,其形式是:
交互式推荐商家下一位商家
随后,有几个问题:对比B、C、D区域哪些商家?交互式推荐商家A的pCXR要比对比商家高多少(通过公式1比例系数α控制)才应该被展示?对于后者,我们通过实验得出;对于前者,我们分析如下:
-
C区域:用户已经浏览过,点击/成单的可能性更低。显然,对比该区域商家意义不大。
-
B区域:用户“最近一次点击”&&“触发交互式推荐”的商家,用户对该商家很感兴趣。与其比较看似有明确意义,但该商家能曝光,说明是同类/相似商家中的佼佼者,在排序模型/特征不做改动的前提下,难以找到pCXR更好的商家。
-
D区域:用户未浏览到,交互式商家卡片A一旦展示,其插卡的动态效果同时会使得用户更注意该区域。因此,与这部分商家做对比更符合直觉。
由于限制了卡片的透出条件,交互式卡片曝光量明显下降。实验证明,当交互式推荐卡片对比下1位商家卡片的pCXR更高时,其同位置订单增量最高,曝光页面Page占比损失最少,策略最优。我们采用该方案。从实验数据看出,对比下N位pCXR均值时,随着N取值的变化,会影响交互式卡片的曝光量和效率,其效果与直接调整pCXR的过滤阈值α等同。在实际生产环境中,选取“交互式推荐同位置订单增量”较高时的参数α即可,这里我们取1。

4. 总结与展望
本文介绍了我们在首页Feed交互式推荐探索尝试,其中主要包括:
-
依托端智能的能力,结合外卖场景下的用户“多店对比”的选购特点,搭建了“动态插入单卡商家”的交互式推荐系统。
-
充分考虑插入卡片对首页Feed上下文的影响,提出了“同位置订单增量”等指标,从匹配度、覆盖面两方面构建了“什么是好的交互式推荐系统”的评估方式。
-
从业务理解、用户需求建模等方面出发,通过优化“触发->召回->排序->机制->透出”链路,提升系统对用户意图理解的准度,优化用户体验。
目前,交互式推荐已在首页Feed全量,我们也收获了如下的业务收益:
-
首页Feed千人成交额+0.43%,首页Feed曝光新颖性+1.16%。
-
交互式卡片相对下一位自然商家的转化率+132%。
未来,我们将从以下方向进行探索优化:
-
优化产品形态:从定制推荐理由、触发时机等多个角度继续优化交互式推荐的产品功能,并将动态化推荐能力扩展到外卖其他场景。
-
承载更多业务目标:在满足用户精准推荐的前提下,综合新颖性、多样性等多种差异化的业务目标,进行建模优化。
-
扩大端智能优势:现有的交互式推荐系统将特征处理、召回、排序、机制等流程都放在服务端完成,但是服务端<->云端的性能限制了更多信息的加工利用,未来可以放到端上完成训练、预估,在实现“千人千模”的极致个性化体验的同时,有效保护用户的隐私。与此同时,我们可以借助端智能的优势,探索端上重排序的方案。
5. 本文作者
| 姬晨、亚成、王炜、成龙、姜飞、王聪、北海等,来自到家事业群/到家研发平台/搜索推荐技术部。
| 姝阳、张婧等,来自到家事业群/外卖事业部/产品部。
6. 参考文献
-
[1] Christakopoulou K, Beutel A, Li R, et al. Q&R: A two-stage approach toward interactive recommendation[C]//Proceedings of the 24th ACM SIGKDD International Conference on Knowledge Discovery & Data Mining. 2018: 139-148.
-
[2] Xinran He, Junfeng Pan, et al. Practical lessons from predicting clicks on ads at facebook. In Proceedings of the Eighth International Workshop on Data Mining for Online Advertising. ACM, 1–9, 2014.
-
[3] Gong Y, Jiang Z, Feng Y, et al. EdgeRec: recommender system on edge in Mobile Taobao[C]//Proceedings of the 29th ACM International Conference on Information & Knowledge Management. 2020: 2477-2484.
-
[4] 端智能在大众点评搜索重排序的应用实践.
-
[5] Po-Sen Huang, Xiaodong He, Jianfeng Gao, Li Deng, Alex Acero, and Larry Heck. 2013. Learning Deep Structured Semantic Models for Web Search Using Clickthrough Data (CIKM ’13). Association for Computing Machinery, New York, NY, USA, 2333–2338.
-
[6] Yue Shi, Martha Larson, and Alan Hanjalic. 2014. Collaborative Filtering beyond the User-Item Matrix: A Survey of the State of the Art and Future Challenges. ACM Comput. Surv. 47, 1, Article 3 (may 2014), 45 pages.
-
[7] Jiaqi Ma, Zhe Zhao, Xinyang Yi, Jilin Chen, Lichan Hong, and Ed H Chi. 2018. Modeling task relationships in multi-task learning with multi-gate mixture-of-experts. In Proceedings of the 24th ACM SIGKDD international conference on knowledge discovery & data mining. 1930–1939.
-
[9] Zhou G, Zhu X, Song C, et al. Deep interest network for click-through rate prediction[C]//Proceedings of the 24th ACM SIGKDD international conference on knowledge discovery & data mining. 2018: 1059-1068.
---------- END ----------
招聘信息
搜索推荐算法工程师
-
发展大规模深度学习、图学习等技术,利用注意力机制、记忆网络、关系网络等模块,从跨多个时空场景的海量数据中理解用户需求、发掘用户兴趣,优化点击率、转化率模型,为用户展示更合适、更感兴趣的美食和商品。
-
发展强化学习、可解释深度学习、多模态学习、多目标优化等技术,优化重排、混排模型,智能调控流量分发,优化平台生态,实现消费者和商家共赢。
-
使用知识图谱、计算视觉、自然语言生成等技术,面向用户兴趣,帮助商家自动化智能生成展示内容和文案,提升推广效率。
-
追踪并研究人工智能前沿技术,探索技术在零售、医疗电商场景的应用。
感兴趣的同学可以将简历发送至:libeihai02@meituan.com。期待与大家一起共事,共创未来。
推荐阅读
| TensorFlow在美团外卖推荐场景的GPU训练优化实践
以上是关于交互式推荐在外卖场景的探索与应用的主要内容,如果未能解决你的问题,请参考以下文章