记一次vue2项目部署nginx静态文件404解决过程
Posted 瓜子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次vue2项目部署nginx静态文件404解决过程相关的知识,希望对你有一定的参考价值。
github上下的一个vue2的项目,运行可以的,webpack打包后,nginx请求报错:

发现路径很奇怪啊,所以果断来到build.js文件中看看是不是哪里不对。
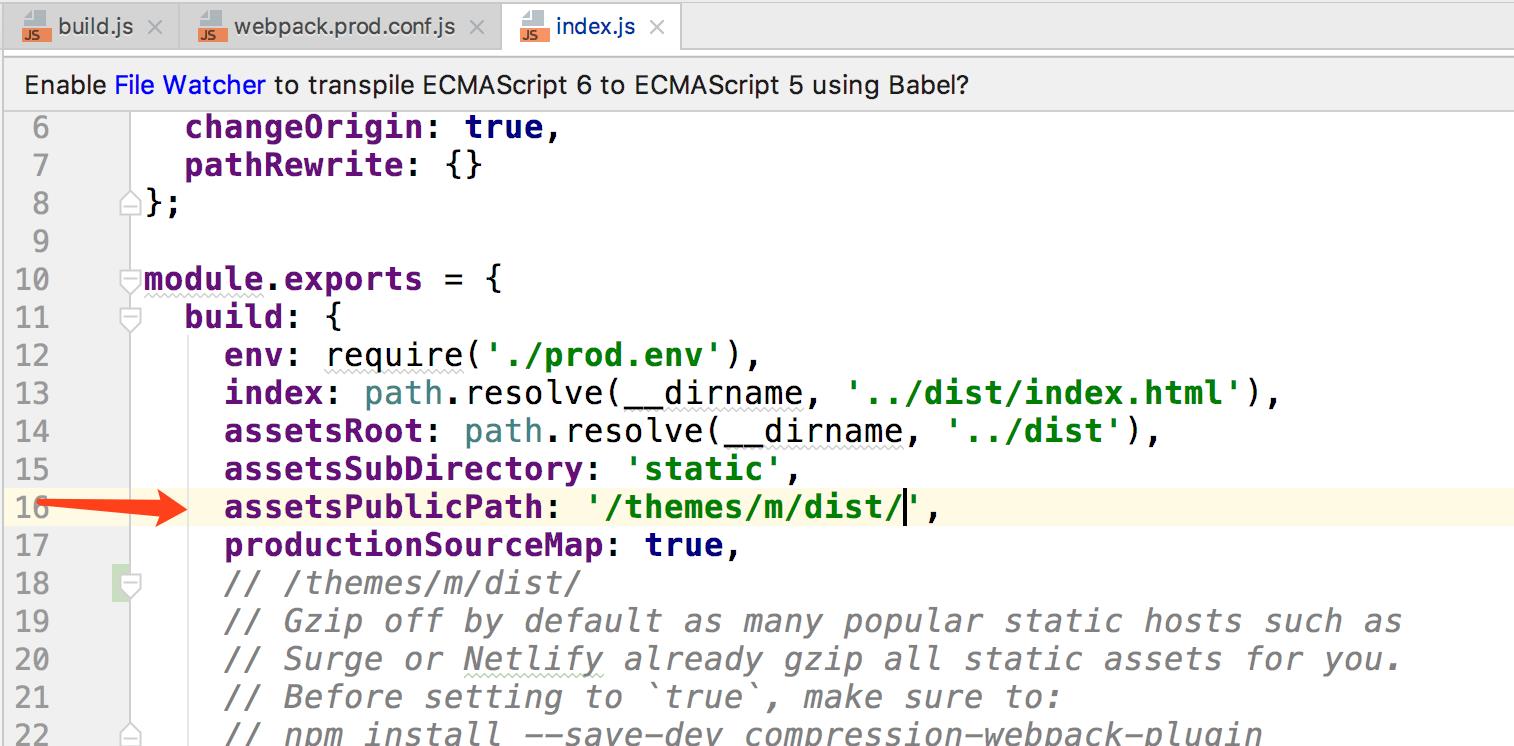
已经一番引用查找:

发现在这里配置了个属性值。assetsPublicPath这个名字看着就是静态文件的公共位置嘛,所以直接请求了这个地址下的css/js文件。
于是我到这个路径下找找看看,是不是有css/js文件:

发现打包文件很规范根本没有这些个东西。所以自然而然,我要把assetsPublicPath这个属性的值改为根目录试一下了:assetsPublicPath: \'/\',
重新build居然成功了。
好吧,菜鸟要会猜系列。
以上是关于记一次vue2项目部署nginx静态文件404解决过程的主要内容,如果未能解决你的问题,请参考以下文章