前端web-flex布局
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端web-flex布局相关的知识,希望对你有一定的参考价值。
百分比布局
特点
- 流式布局;
- 宽度自适应,高度固定
布局方式
宽度为半分比写法FLex布局
Flex的优势和特点
- 浏览器提倡的布局模型,页面渲染性能高
- 布局简单、方便
- 避免浮动脱标的问题
- 兼容性较高(不兼容低版本浏览器)
组成部分
- 弹性容器(父级, 添加display:flex的盒子)
- 弹性盒子(子级)
- 主轴(默认水平)
- 侧轴(默认垂直)
主侧轴对齐方式
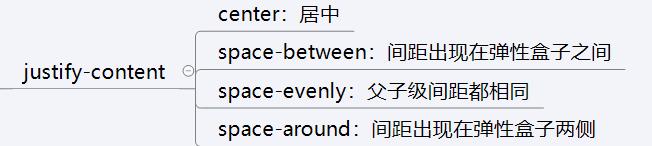
- 主轴

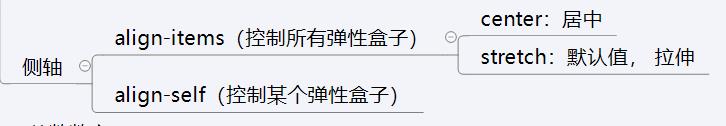
- 侧轴

弹性伸缩比
- flex: 整数数字;
- 占用父级剩余尺寸的份数
修改主轴方向
flex-direction:column;(垂直方向)弹性盒子换行
- 弹性盒子换行 flex-wrap: wrap;
- 调整行对齐方式:align-content(取值与主轴对齐方式基本相同)
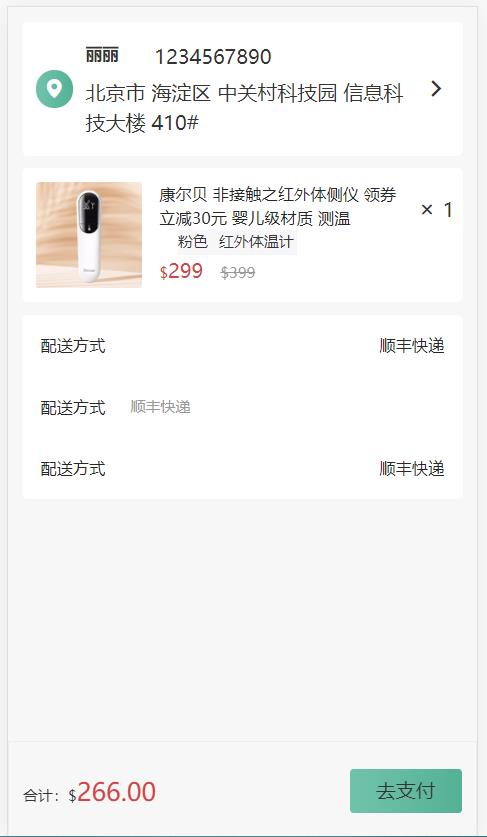
案例

主体框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确认订单</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/order.css">
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
</head>
<body>
<!-- 主体内容:滑动查看 start-->
<div class="main">
<!-- 用户信息start -->
<div class="pannel user_massage">
<div class="location">
<div class="iconfont icon-location"></div>
</div>
<div class="user">
<div class="top">
<h5>丽丽</h5>
<p>1234567890</p>
</div>
<div class="bottom">
北京市 海淀区 中关村科技园 信息科技大楼 410#
</div>
</div>
<div class="more">
<div class="iconfont icon-more"></div>
</div>
</div>
<!-- 用户信息end -->
<!-- 商品区域start -->
<div class="pannel goods">
<div class="pic">
<a href="">
<img src="./uploads/pic.png" alt="">
</a>
</div>
<div class="info">
<h5>康尔贝 非接触之红外体侧仪
领券立减30元 婴儿级材质 测温
</h5>
<p><span>粉色</span> <span>红外体温计</span></p>
<div class="price">
<span class="red">$<i>299</i></span>
<span><i>$399</i> </span>
</div>
</div>
<div class="count">
<i class="iconfont icon-x"></i>
<span>1</span>
</div>
</div>
<!-- 商品区域end -->
<!-- 其他信息 -->
<section class="pannel rest">
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
<div>
<h5>配送方式</h5>
<p>顺丰快递</p>
</div>
</section>
</div>
<!-- 主体内容:滑动查看 end-->
<!-- 底部支付:固定定位start -->
<footer>
<div class="left">
合计:<span>$<i class="red">266.00</i></span>
</div>
<div class="right">
<a href="#">去支付</a>
</div>
</footer>
<!-- 底部支付:固定定位end -->
</body>
</html>
以上是关于前端web-flex布局的主要内容,如果未能解决你的问题,请参考以下文章