零基础入门前端系列—表格的属性(十三)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—表格的属性(十三)相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—表格的属性(十三)
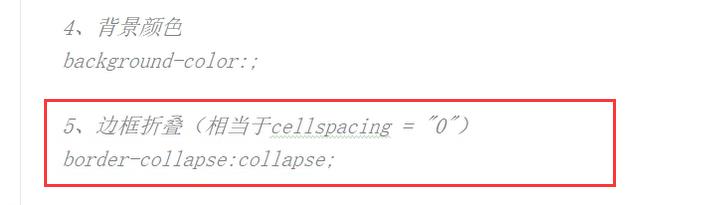
一、表格的基本属性


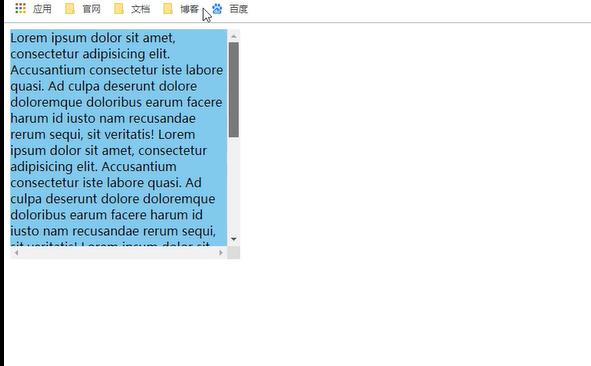
二、内容溢出
overflow:hidden/auto/scroll
默认内容多直接溢出
hidden:溢出部分隐藏(自动找高,自动找到原位置)


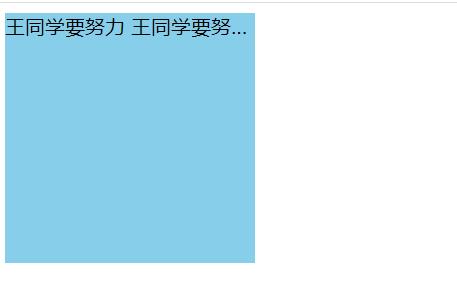
三、一行文字溢出省略号显示
/* 文字在同一行显示 */
white-space: nowrap;
/* 溢出部分隐藏 */
overflow: hidden;
/* 文字溢出 */
text-overflow: ellipsis;
<style>
.box
width: 200px;
height: 200px;
background-color: skyblue;
/* 文字在同一行显示 */
white-space: nowrap;
/* 溢出部分隐藏 */
overflow: hidden;
/* 文字溢出 */
text-overflow: ellipsis;
</style>
</head>
<body>
<div class="box">
王同学要努力 王同学要努力 王同学要努力 王同学要努力 王同学要努力 王同学要努力 王同学要努力 王同学要努力 王同学要努力
</div>
</body>

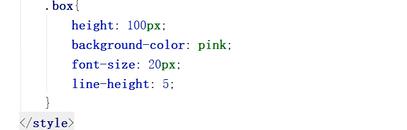
四、行高
line-height:设置一行的高度(一行文字垂直居中,行高等于高度);取值 px number(数字) 字体大小*number=line-height

五、透明度


以上是关于零基础入门前端系列—表格的属性(十三)的主要内容,如果未能解决你的问题,请参考以下文章