30.博客小案例功能升级——分页功能的实现
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了30.博客小案例功能升级——分页功能的实现相关的知识,希望对你有一定的参考价值。
上一文中实现了一个简易版的博客小案例,但是后面有粉丝私信我说博客列表页如果数据多的话很不好看,问我能不能做个分页!
话不多说——安排~
拓展——分页功能的实现
Django提供了一个新的类来帮助你管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。
(1)简单讲解:
第一部分(导入&&实例化分页对象&&分页对象常用方法)
# 导入
from django.core.paginator import Paginator
# 模拟数据库中数据
li = ["数据一", "数据二", "数据三", "数据四", "数据五", "数据六", "数据七"]
# 实例化分页对象:3条数据为一页
paginator = Paginator(li, 3)
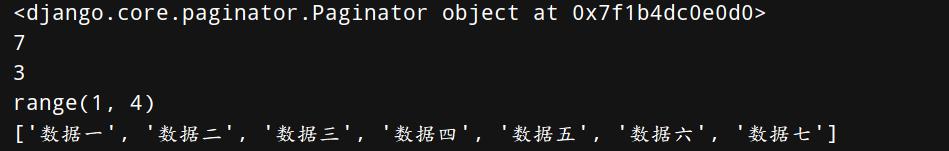
print(paginator)
# 分页对象的常用方法:
print(paginator.count) # 分页对象总共含有元素个数
print(paginator.num_pages) # 返回分页之后的总页数
print(paginator.page_range) # 分页对象的可迭代范围
print(paginator.object_list) # 分页对象的数据查询集(一个元素列表的形式)

第二部分(实例化第n页对象&&第n页对象常用方法)
# 实例化第n页对象
page = paginator.page(1) # 获取分页对象的第一页对象
print(page)
page2 = paginator.page(2)
# 第n页的实例对象常用方法:
print(page.object_list) # 当前页的数据查询集(一个元素列表的形式)
print(page.number) # 第n页对象的页码值
print(page.has_previous()) # 第一页对象是否有前一页
print(page.has_other_pages())# 第一页对象是否有其他页
print(page.has_next()) # 第一页对象是否有下一页
print(page.next_page_number())# 第一页对象的下一页页码值
print(page2.previous_page_number()) # 第二页对象的上一页页码值
print(page.start_index()) # 第一页对象含有数据元素的开始索引值
print(page.end_index()) # 第一页对象含有数据元素的结束索引值

第三部分(如何通过第n页对象获取其分页对象)
分页的实例对象paginator和第n页的实例对象page二者很多方法不互通。
那么有个问题就是——如果你当前操作的是第n页的实例对象page,但是需要使用分页的实例对象paginator的一些方法,该怎么办呢?
上面我们知道分页的实例对象paginator长如下模样:
<django.core.paginator.Paginator object at 0x7f1b4dc0e0d0>
第n页的实例对象长如下模样:
range(1, 4)
我们只需进行如下操作即可:
paginator = Paginator(li, 3)
page = paginator.page(1)
print(page.paginator)

(2)使用:
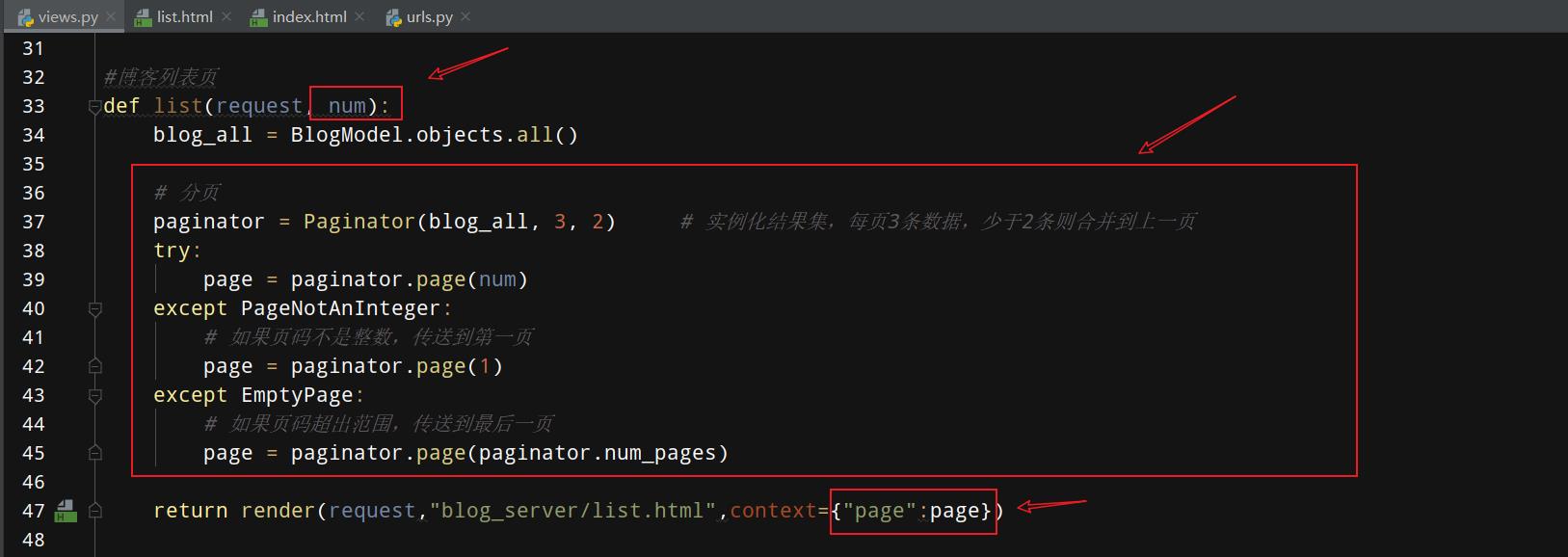
①视图函数的修改:

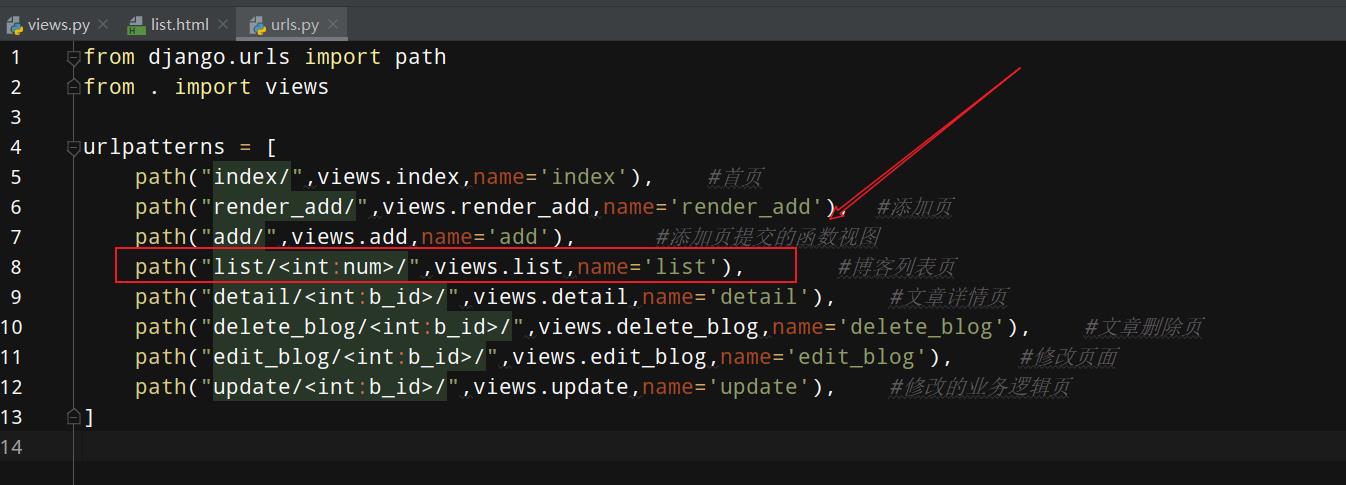
②对应路由的修改:

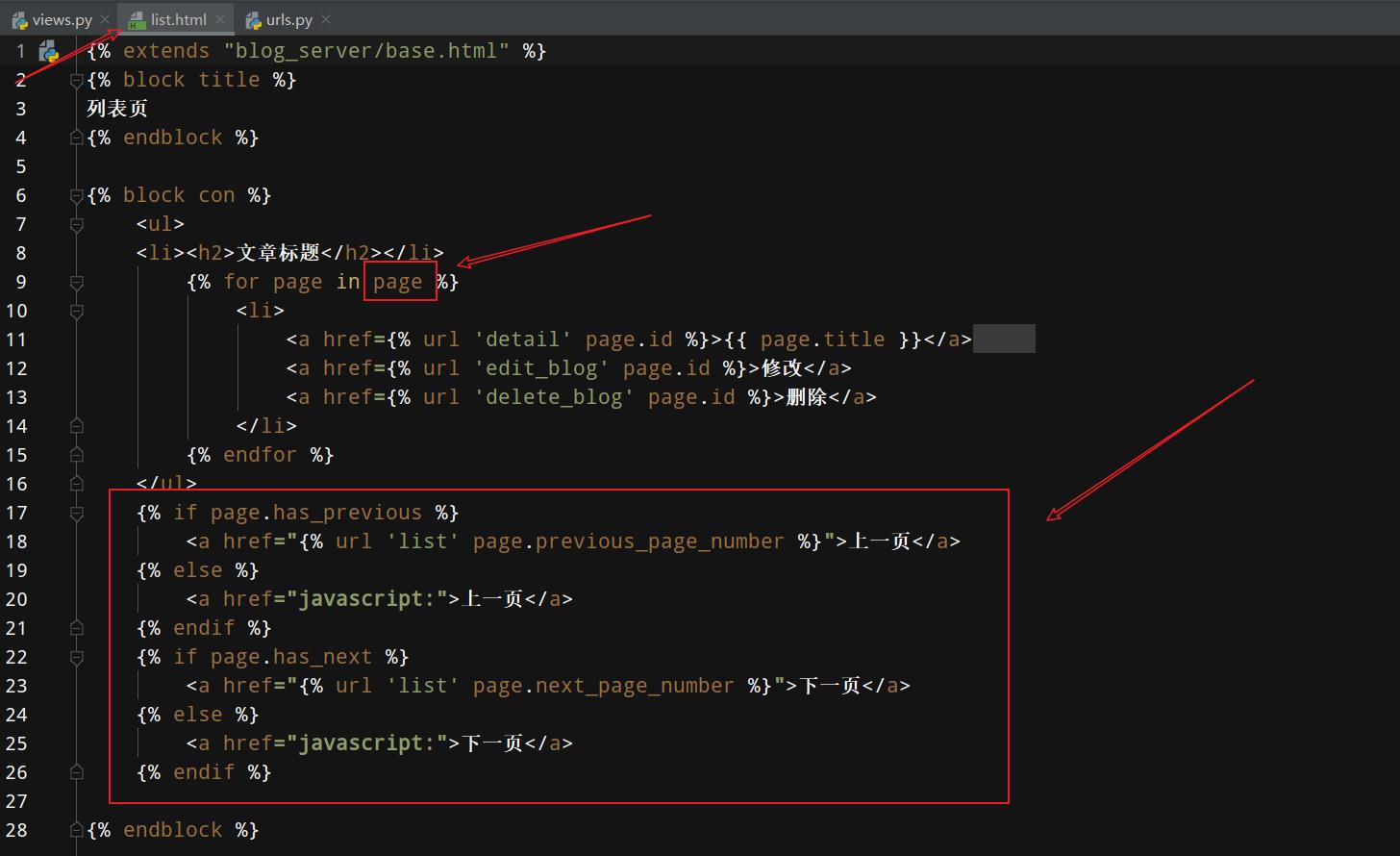
③前端页面的修改:

小注意:所有对于博客列表页的跳转都要相应修改哦~
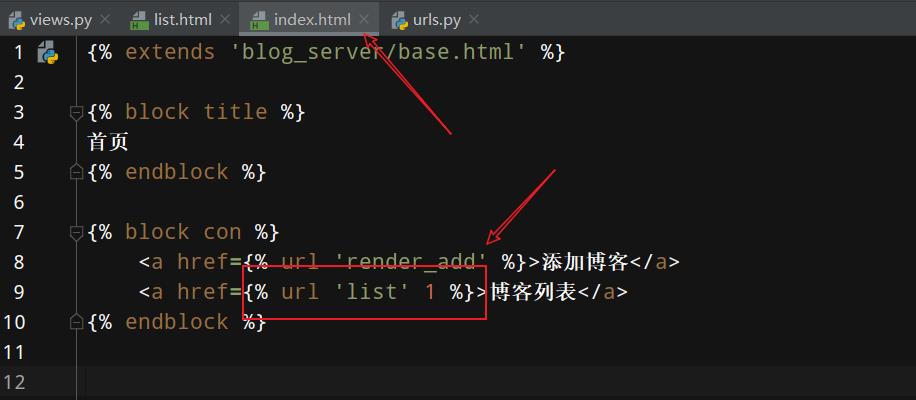
以修改首页中的博客列表页的跳转为例(别的坑自己填哦!):

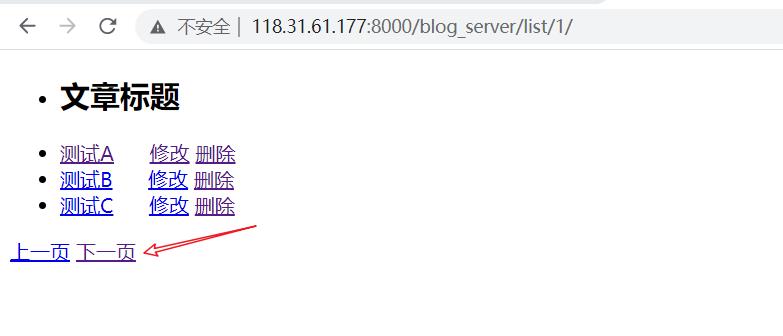
实现效果:

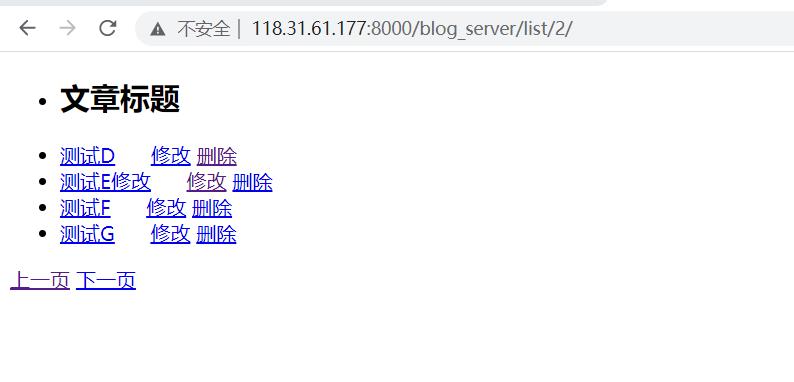
点击下一页:

以上是关于30.博客小案例功能升级——分页功能的实现的主要内容,如果未能解决你的问题,请参考以下文章