ASP.NET MVC
Posted 小企鹅推雪球!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC相关的知识,希望对你有一定的参考价值。
文章目录
ASP.NET MVC 验证
- 验证是ASP.NET MVC应用程序中的一个重要方面。 它用于检查用户输入是否有效’
- ASP.NET MVC提供了一组易于使用的验证,同时也是检查错误并在必要时向用户显示消息的强大方法。
DRY代表(Don’t Repeat Yourself )不要重复自己是ASP.NET MVC的核心设计原则之一,从开发的角度来看,鼓励只在一个地方指定功能或行为,然后在整个应用程序中使用它。
为模型添加验证
- 将数据注释添加到模型类,它提供了一些内置的验证属性集,可以直接在应用程序中应用到任何模型类或属性,例如:
Required,StringLength,RegularExpression和Range验证属性。它还包含格式化属性,如DataType帮助格式化,不提供任何验证。 验证属性指定要对其应用的模型属性强制执行的行为。 Required和MinimumLength属性指示属性必须具有值; 但是没有任何东西阻止用户输入空白格来满足这个验证。RegularExpression属性用于限制可输入的字符。- 可以通过添加不同的注释属性来更新 Employee 类,
- 在数据库上设置限制,将使用迁移来更新模式,
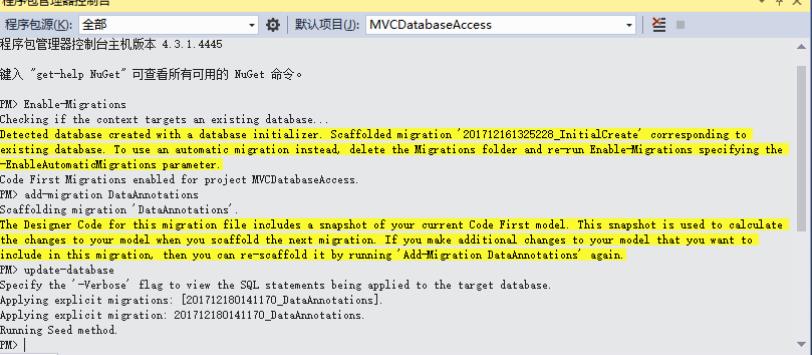
从 工具 -> NuGet程序包管理器 -> 程序包管理器控制台 打开程序包管理器控制台窗口。软件包管理器控制台窗口中逐个输入以下命令。
Enable-Migrations
add-migration DataAnnotations
update-database

打开从DbMIgration类派生的类,可以在其中看到更新Up方法中的模式约束的代码
namespace MVCSimpleApp.Migrations {
using System;
using System.Data.Entity.Migrations;
public partial class DataAnnotations : DbMigration{
public override void Up(){
AlterColumn("dbo.Employees", "Name", c => c.String(maxLength: 60));
}
public override void Down(){
AlterColumn("dbo.Employees", "Name", c => c.String());
}
}
}
name字段的最大长度为60,这是数据库中新的长度限制
运行此应用程序并通过指定以下URL转到创建视图:http://localhost:63004/Employee/Create

输入一些无效的数据,然后点击 创建 按钮,如下图所示 -

ASP.NET MVC安全
- ASP.NET MVC中可以通过云,sql 数据库,本地Windows活动目录管理用户身份
- 将介绍作为ASP.NET一部分的新身份组件,并了解如何自定义用户和角色的成员资格
认证
- 用户的认证意味着验证用户的身份,应用程序仅显示给经过身份验证的用户,创建
MVCSecurity应用程序, - 当启动一个新的ASP.NET应用程序时,这个过程中的一个步骤就是为应用程序需要配置身份验证服务。选择MVC模板,将看到现在启用了更改认证按钮。
- 这是通过出现在“新建项目”对话框中的“更改认证”按钮完成的。默认身份验证是个人用户帐户
有四种认证方式
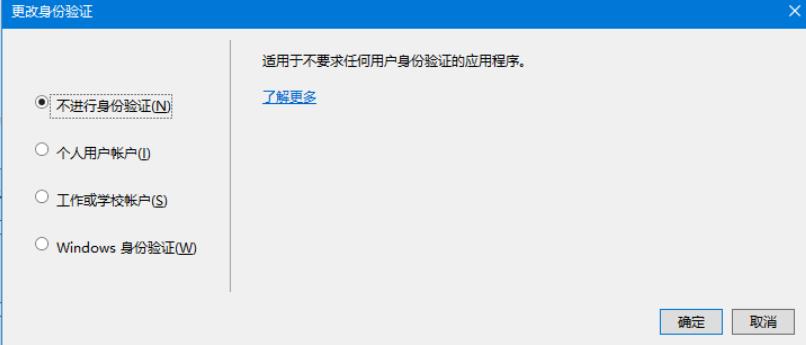
不认证
4. 第一个选项是不验证,当想建立一个不关心访问者是谁的网站时使用这个选项。开放给任何人和每个人连接为每一个页面。以后可以随时更改,但“不进行身份验证” 选项意味着不会有任何功能来识别访问该网站的用户。

个人用户帐户
- 个人用户帐户,这是用户可以访问网站的传统的基于表单的身份验证
- 可以注册,创建一个登录名,默认情况下,用户名是使用一些新的ASP.NET身份特性存储在SQL Server数据库中

- 密码也存储在数据库中,但首先被散列。由于密码是散列的,因此不必担心在数据库中的纯文本密码而被别人知道。
- 通常用于要建立用户身份的Internet站点。 除了允许用户使用网站的密码创建本地登录外,还可以启用来自Microsoft,Google,Facebook和Twitter等第三方的登录。
- 允许用户使用他们的真实帐户或他们的Twitter帐户登录到网站,但是不需要存储任何密码
工作和学校账户
- 选择是使用组织帐户,这通常用于使用活动目录联合服务的业务应用程序

- 需要提供应用程序ID,以便应用程序需要在Windows Azure管理门户(如果这是基于Azure的)上进行注册,并且应用程序ID将在所有可能注册的应用程序中唯一标识此应用程序。
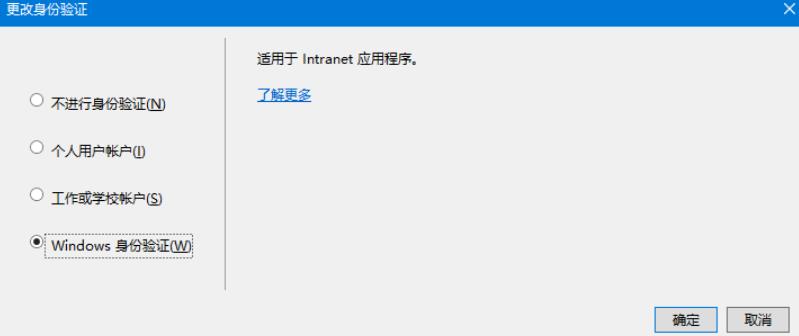
Windows身份验证
- Windows身份验证 ,适用于Intranet应用程序。

- 用户登录到Windows桌面,并可以将浏览器启动到位于同一防火墙内的应用程序
- ASP.NET可以自动获取用户的身份,即由活动目录建立的身份, 该选项不允许任何匿名访问该站点,但这也是一个可以更改的配置设置。
ASP.NET MVC缓存
- 缓存,以提高应用程序的性能。 在内存中存储经常使用的内容以提供更好的性能。我们将看到如何通过利用输出缓存来显着提高ASP.NET MVC应用程序的性能。
- ASP.NET MVC中,可以应用OutputCache筛选器属性,这与Web表单中输出缓存的概念相同。 输出缓存使您能够缓存控制器操作返回的内容。
- 输出缓存基本上允许您将特定控制器的输出存储在内存中。 因此,来自该控制器中的相同动作的未来请求将从缓存结果中返回,这样,每次调用相同的控制器操作时,都不需要生成相同的内容
为什么需要缓存
- 提高应用程序的性能, 例如,一个ASP.NET MVC应用程序,它显示一个雇员名单。 现在,当每次用户调用控制器动作时,通过执行数据库查询从数据库中检索这些记录时,它将返回显示到Index视图中。
- 可以利用输出缓存来避免每次调用相同的控制器操作时执行数据库查询。 在这种情况下,将从缓存中检索视图,而不是从控制器操作重新生成
- 缓存可以避免在服务器上执行冗余工作
using MVCCaching.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCCaching.Controllers
{
public class EmployeeController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employee 使用缓存
[OutputCache(Duration = 60)]
public ActionResult Index()
{
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
}
}
- 在EmployeeController的index动作上添加了OutputCache属性,在调试器模式下运行这个应用程序,并在Index操作方法中插入一个断点,按‘F5’按钮继续,将看到视图中有从数据库中检索到的员工列表

- 在60秒内再次刷新浏览器,会看到这个断点没有经过。 这是因为使用了输出缓存,持续时间为几秒,所以它会把这个结果缓存60秒,当刷新浏览器时,它会从缓存中读取得到结果,而不会从数据库服务器加载内容。
- 除了持续时间参数之外,还有其他一些设置选项,可以使用输出缓存。 这些设置不仅适用于MVC框架,而且是从ASP.Net缓存继承的。
改变输出缓存
- 在某些情况下,可能需要不同的缓存版本,例如,当创建详细信息页面时,当单击详细链接时,将获得所选员工的详细信息。
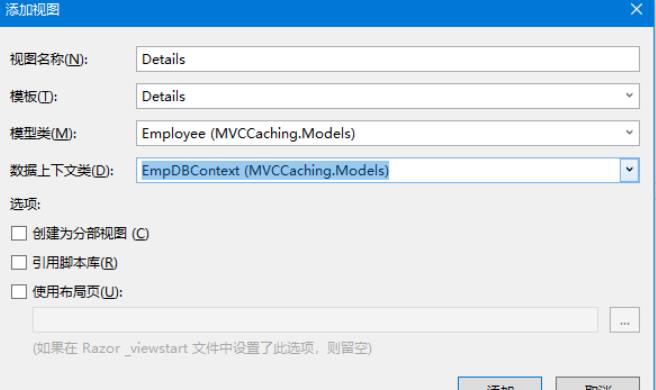
- 首先需要创建详细视图。右键单击EmployeeController中的Details操作方法,然后选择添加视图…
- 在默认情况下选择了详细信息名称。现在从“模板”下拉列表中选择Details,从“模型”下拉列表中选择Employee

- 点击“添加”继续,会看到生成了文件:Details.cshtml
@model MVCCaching.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>
- 可以利用[OutputCache]属性中的VaryByParam属性。这个属性能够在表单参数或查询字符串参数发生变化时创建不同的缓存版本
Details操作的实现
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
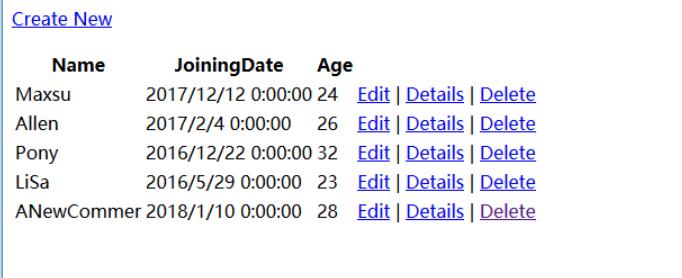
- 运行应用程序,点击访问
http://localhost:59893/employee应该会得到以下输出。

-
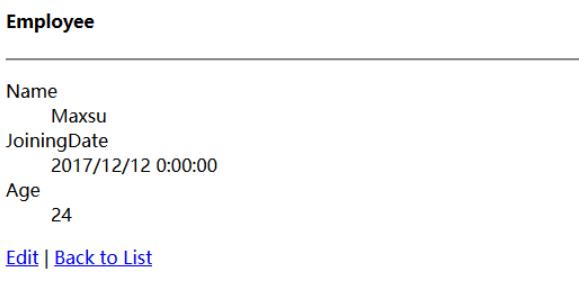
点击任何一个详细信息链接,将看到该特定员工的详细信息视图。

-
Details()操作包含值为“Id”的VaryByParam属性。 当Id参数的不同值传递给控制器操作时,会生成不同的缓存版本的Details视图。
-
使用VaryByParam属性导致更多缓存是非常重要的。 为每个不同版本的Id参数创建不同的缓存版本的Details视图
缓存配置文件
-
web.config文件中创建缓存配置文件。 可以通过修改
[OutputCache]属性来配置输出缓存属性 -
控制控制器如何在一个中心位置缓存内容。
-
创建一个缓存配置文件并将该配置文件应用于多个控制器或控制器操作。
-
修改网页配置文件,而不用重新编译应用程序。
-
为已经部署到生产环境的应用程序禁用缓存。
-
在web.config文件中创建缓存配置文件。
<caching>部分必须出现在<system.web>部分中。
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
- 使用[OutputCache]属性将Cache10Min配置文件应用于控制器操作
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
当编译并执行上述代码时,访问指定URL:http://localhost:63004/employee

如果调用Index()动作如上所示,那么同样也将是缓存10分钟。
ASP.NET MVC Razor
- ASP.NET MVC应用程序中的Razor视图引擎以及为什么使用Razor的一些原因
- Razor是一种标记语法,可以使用 C# 和VB.Net将基于服务器的代码嵌入到网页中。 这不是一种编程语言
- Razor是一个服务器端标记语言。
- Razor与ASP.NET MVC没有任何关系,因为Razor是一个通用的模板引擎。 您可以在任何地方使用它来生成像HTML一样的输出。 只是ASP.NET MVC实现了一个视图引擎,它允许在MVC应用程序内部使用Razor来生成HTML。

- 假设有一个模板文件,它是一些文字和一些代码块的混合体。可以将该模板与一些数据或模板指定数据应该出现的位置的特定模型相结合,然后执行模板以生成输出。
Razor Vs ASPX
- Razor与ASPX文件的工作方式非常相似。ASPX文件是模板,其中包含文本文本和一些 C# 代码,指定数据应该出现的位置。执行这些来为应用程序生成HTML。
- ASPX文件依赖ASP.NET运行时来解析和执行这些ASPX文件。Razor没有这样的依赖关系。
- 与ASPX文件不同,Razor有一些不同的设计目标
Razor的设计目标
- Razor易于使用,易于学习,并且可以在Visual Studio等工具中使用,因此IntelliSense 和调试器可用,但他们希望Razor与特定技术(如ASP.NET或 ASP.NET MVC)绑定关联
ASPX文件中的示例代码,它包含一些文本文本。这是HTML标记,包含一点 C# 代码
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> |
<%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>|
<%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%>
</td>
<td>
<%: item.Name %>
</td>
<td>
<%: String.Format("{0,g}", item.JoiningDate) %>
</td>
</tr>
<%}%>
- 这些Web表单基本上是由微软重新使用的,
- 当需要从 C# 代码转换回HTML代码,或者从HTML代码转换回 C# 代码时,很麻烦
- IntelliSense也会提示您执行一些在MVC项目中没有意义的事情,例如将输出缓存和用户控件的指令添加到ASPX视图中
与上面代码输出一致的代码入下
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
<td>
@item.Name
</td>
<td>
@String.Format("{0,g}", item.JoiningDate)
</td>
</tr>
}
- 使用Razor语法,可以使用’@'符号开始编写 C# 代码,Razor解析会自动切换到解析这个语句,这个foreach语句,解析作为 C# 代码。
- 当完成了foreach语句,并且使用大括号的时候,可以从 C# 代码转换成HTML,而不用在里面放置一个明确的标记,就像尖括号中的百分比。
- Razor解析器在 C# 代码和HTML之间进行切换,而当将大括号放在这里时,再次从HTML切换回 C# 代码。
- 比较这两个代码块,Razor版本更易于阅读和编写
ASP.NET MVC 使用Razor创建视图**
- 创建新的ASP.Net MVC项目
MVCRazor - 选择 空 选项并在为以下项添加文件夹和核心引用 部分选中MVC复选框

- 右键单击解决方案资源管理器 中的Controllers 文件夹,然后选择:添加 -> 控制器 ,它将显示“添加基架

- 选择MVC 5控制器 - 空 选项,然后单击添加
HomeController控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCRazor.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
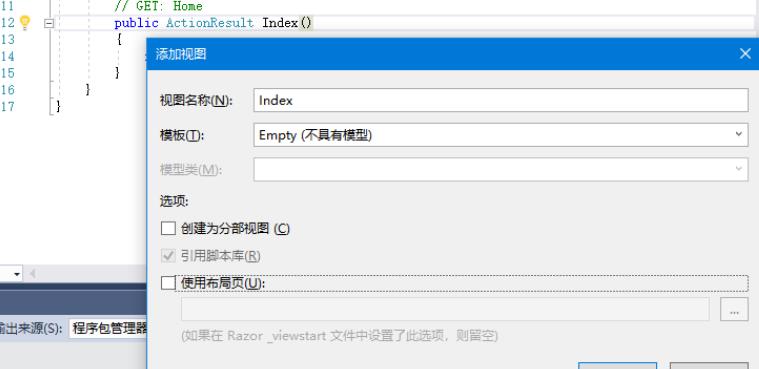
- 右键单击Index操作方法,然后选择添加视图

- 从模板下拉列表中选择Empty,然后点击添加 按钮。 Visual Studio将在View/Home文件夹中创建一个Index.cshtml文件
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
- 当运行这个应用程序,会看到空白的网页,因为我们已经创建了一个空模板的视图,
- 添加一些 C# 代码。要在Razor视图中编写一些 C# 代码,要做的第一件事就是输入"@"符号,告诉解析器它将在代码中执行某些操作。
- 创建一个FOR循环,在大括号内指定@index,这实质上是告诉 Razor 存储变量index的值
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width = device-width" />
<title>第一个Razor示例</title>
</head>
<body>
<div>
@for (int index = 0; index < 12; index++)
{
<div>@index </div>
}
</div>
</body>
</html>
运行这个应用程序,会看到下面的输出。

ASP.NET MVC NuGet包管理
- NuGet,它是.NET和Visual Studio的包管理器。 NuGet可以用来查找和安装软件包,也就是软件和程序集以及想在项目中使用的东西。
- NuGet不是一个特定于ASP.NET MVC项目的工具。 它是一个工具,可以在Visual Studio中使用控制台应用程序,WPF应用程序,Azure应用程序以及任何类型的应用程序。
- NuGet是一个软件包管理器,负责在系统中下载,安装,更新和配置软件。 从术语软件来说,我们并不是指像Microsoft Word或Notepad 2等最终用户软件,而是在项目中使用的软件,程序集引用
使用NuGet
- “添加软件包”。 NuGet知道如何下载最新版本,知道如何提取它,如何建立对该组件的引用,甚至配置它。 这让您有更多时间来构建和开发软件代码
第1步 - 安装实体框架(Entity Framework)。 右键单击该项目,然后选择管理NuGet程序包 -> NuGet包管理器 以获得解决方案…,它将打开NuGet包管理器。
第2步 - 在搜索框中搜索实体框架 - Entity Framework ,结果如下

第3步 - 选择实体框架(Entity Framework),然后点击“安装”按钮。

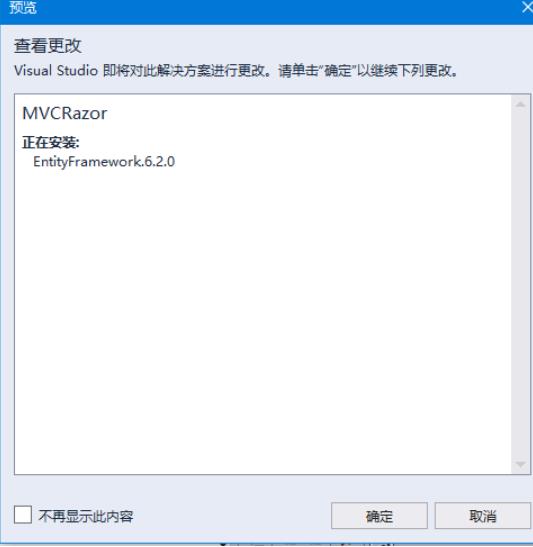
第4步 - 点击“我接受”按钮开始安装。
当安装了实体框架,将看到如上所示的消息
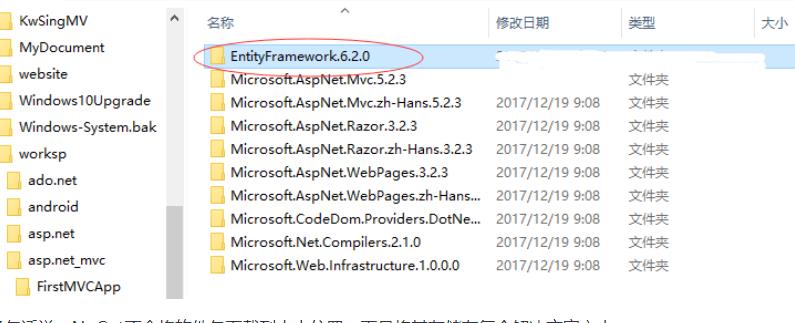
当使用NuGet安装软件包时,会在托管项目的解决方案文件所在的文件夹中看到新的软件包目录。此软件包目录包含为该解决方案中的任何项目安装的所有软件包。
ASP.NET MVC web API
- ASP.NET Web API是一个框架,可以轻松构建到达各种客户端(包括浏览器和移动设备)的HTTP服务。
- ASP.NET Web API是在.NET Framework上构建RESTful应用程序的理想平台。
- 当要Web上构建API时,可以通过多种方式在Web上构建API。 这些包括HTTP/RPC,这意味着在远程过程调用中使用HTTP来通过Web调用诸如方法之类的东西,例如:获取客户,插入发票,删除客户,并且每个这些端点最终都是一个单独的URI。
第1步 - 打开Visual Studio,然后单击:文件 -> 新建 -> 项目 菜单选项。

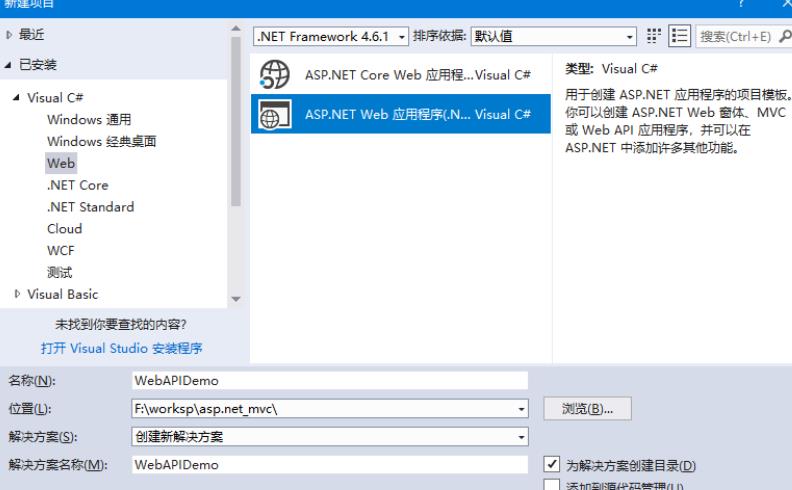
第2步 - 在左侧窗格中,选择:模板 -> Visual C# -> Web
第3步 - 在中间窗格中,选择“ASP.NET Web应用程序”,在名称字段中输入项目名称:WebAPIDemo ,然后单击确定 以继续。将看到以下对话框,要求为ASP.NET项目设置初始内容
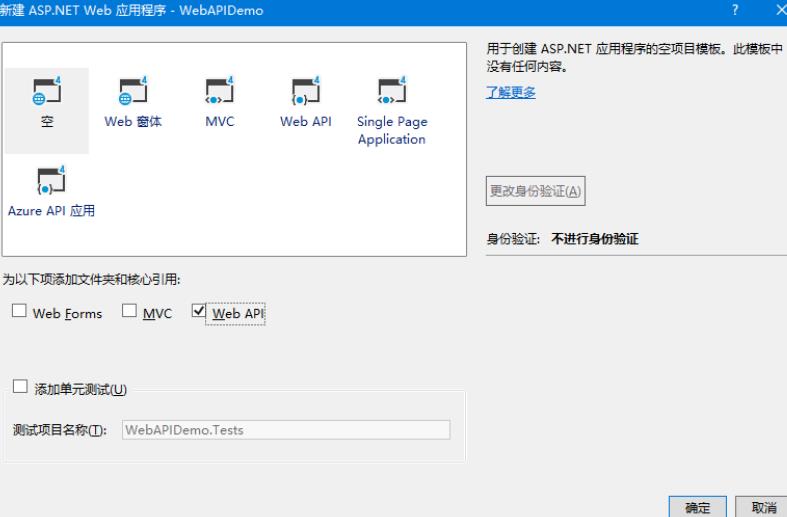
第4步 - 为了简单起见,请选择: 空 选项,并在“为以下项添加文件夹和核心引用” 部分中选中Web API 复选框,然后单击 确定
第5步 - 它将创建一个基本的MVC项目与最小的预定义的内容。项目由Visual Studio创建后,在“解决方案资源管理器”窗口中看到许多文件和文件夹。
第6步 - 现在需要添加一个模型。右键单击解决方案资源管理器 中的Models 文件夹,然后选择:添加 -> 类。将看到添加新项目对话框。
第7步 - 选择中间平台的类,并在名称字段中输入Employee.cs。

第8步 - 使用下面的代码将一些属性添加到Employee类

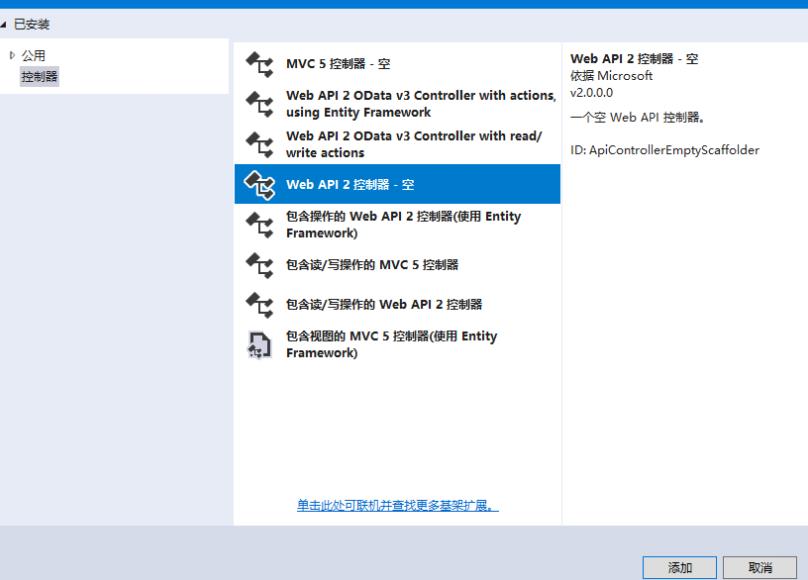
第9步 - 添加控制器。右键单击解决方案资源管理器 中的Controllers 文件夹,然后选择:添加 -> 控制器 。它将显示“添加基架”对话框 -

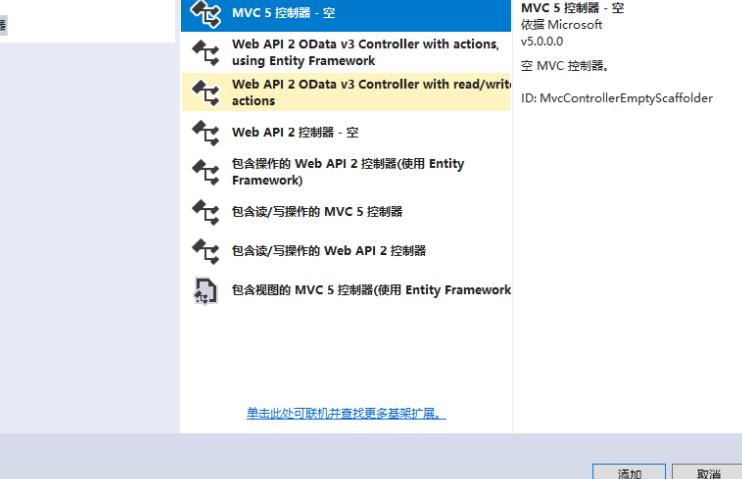
第10步 - 选择:Web API 2控制器 - 空 选项。该模板将为控制器创建一个具有默认操作的Index方法
第11步 - 点击“添加”按钮,添加控制器对话框将出现
第12步 - 将名称设置为:EmployeesController,然后单击“添加” 按钮。

在Controllers文件夹中看到一个新的 C# 文件 - EmployeeController.cs,该文件夹在Visual Studio中打开,并进行操作
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPIDemo.Models;
namespace WebAPIDemo.Controllers
{
public class EmployeesController : ApiController
{
Employee[] employees = new Employee[]{
new Employee { ID = 1, Name = "Maxsu", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 30 },
new Employee { ID = 2, Name = "Allan", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 35 },
new Employee { ID = 3, Name = "AvgWong", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 21 }
};
public IEnumerable<Employee> GetAllEmployees()
{
return employees;
}
public IHttpActionResult GetEmployee(int id)
{
var employee = employees.FirstOrDefault((p) => p.ID == id);
if (employee == null)
{
return NotFound();
}
return Ok(employee);
}
}
}
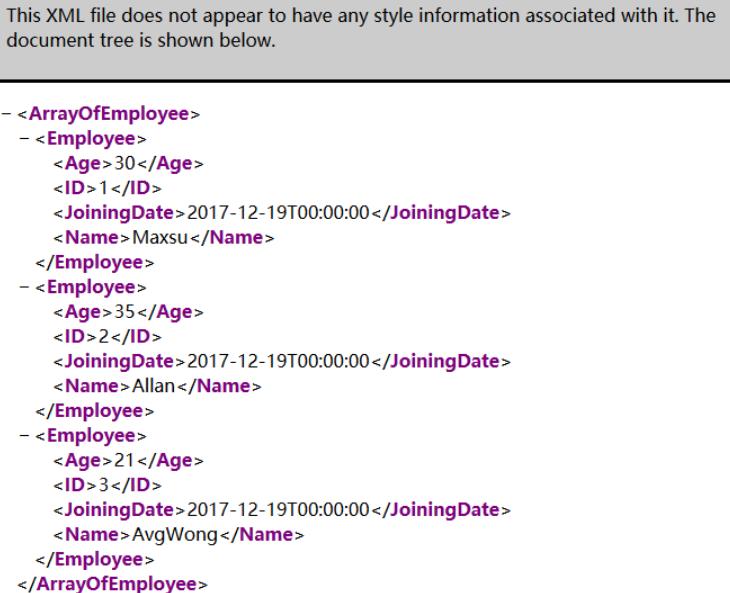
第13步 - 运行这个应用程序,并在浏览器中访问URL:http://localhost:58150/api/employees/,然后按“Enter”。

第14步 - 再次访问URL:http://localhost:58150/api/employees/1 ,将看到以下输出

ASP.NET MVC 脚手架
- ASP.NET脚手架是ASP.NET Web应用程序的代码生成框架
- MVC和Web API项目的预安装代码生成器。当想快速添加与数据模型交互的代码时,可以将脚手架添加到项目中。使用脚手架可以减少在项目中开发标准数据操作的时间。
样例
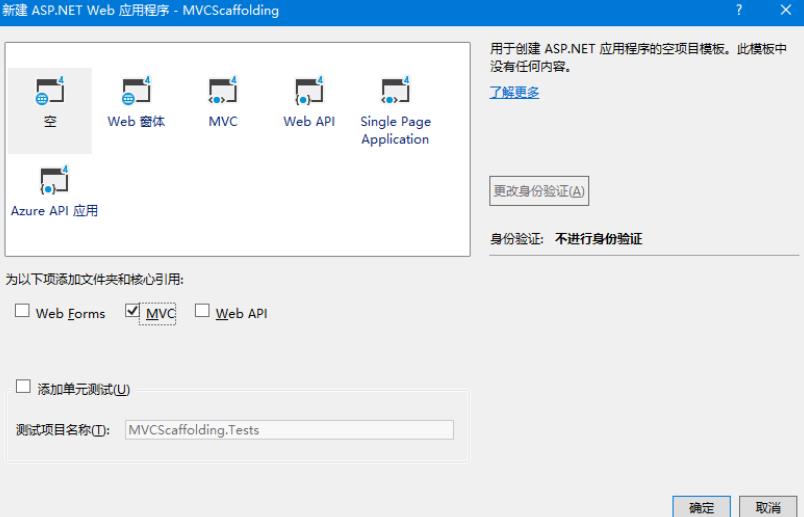
第1步 - 打开Visual Studio,然后单击:文件 -> 新建 -> 项目 菜单选项。一个新的项目对话框打开。
第2步 - 在左侧窗格中,选择:模板 -> Visual C# -> Web 。
第3步 - 在中间窗格中,选择“ASP.NET Web应用程序”。
第4步 - 在名称字段中输入项目名称:MVCScaffolding ,然后单击确定 继续。

第5步 - 为了简单起见,选择:空 选项,并在为以下项添加文件夹和核心引用’ 中选中MVC 复选框

添加模型
- Models 文件夹,然后选择:添加 -> 类 ,会看到添加新项目 对话框。输入:
Employee.cs,并将以下代码添加到其中
using System;
namespace MVCScaffolding.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
添加DBContext
已经创建了一个Employee模型,现在需要在这个模型类上添加另一个类,它将与实体框架(Entity Framework)进行通信来检索和保存数据。 以下是Employee.cs文件中的完整代码
using System;
using System.Data.Entity;
namespace MVCScaffolding.Models{
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
public class EmpDBContext : DbContext{
public DbSet<Employee> Employees { get; set; }
}
}
EmpDBContext是从一个名为DbContext的EF类派生的。 在这个类中,有一个名为DbSet的属性,它基本上代表了要查询和保存的实体
添加脚手架项目
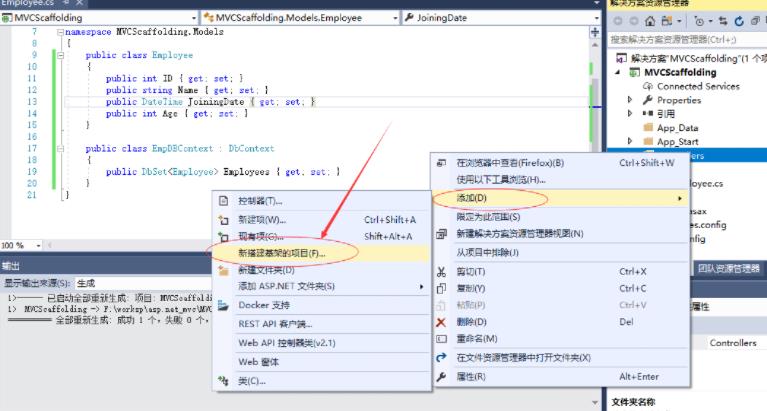
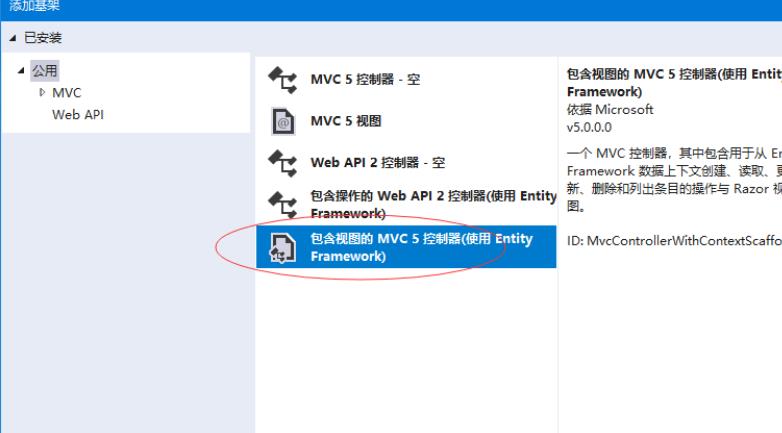
- 键单击解决方案管理器中的Controllers文件夹,然后选择:添加 -> 新建搭建基架项目 ,如下图所示 -

将显示“添加脚手架”对话框 -
选择:包含视图MVC 5控制器(使用Entity Framework) 项,然后单击“添加” 按钮,这将显示添加控制器对话框。
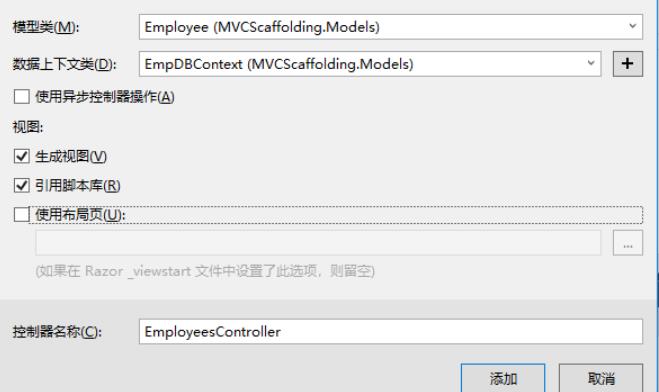
模型类 下拉列表中选择:Employee,并从数据上下文类 下拉列表中选择EmpDBContext。还将看到默认情况下选择了控制器名称。
添加”按钮继续,在由Visual Studio使用脚手架创建的EmployeesController中看到以下代码
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using MVCScaffolding.Models;
namespace MVCScaffolding.Controllers
{
public class EmployeesController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employees
public ActionResult Index()
{
return View(db.Employees.ToList());
}
// GET: Employees/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// GET: Employees/Create
public ActionResult Create()
{
return View();
}
// POST: Employees/Create
// 为了防止“过多发布”攻击,请启用要绑定到的特定属性,有关
// 详细信息,请参阅 http://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee)
{
if (ModelState.IsValid)
{
db.Employees.Add(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Edit/5
// 为了防止“过多发布”攻击,请启用要绑定到的特定属性,有关
// 详细信息,请参阅 http://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee)
{
if (ModelState.IsValid)
{
db.Entry(employee).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Employee employee = db.Employees.Find(id);
db.Employees.Remove(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
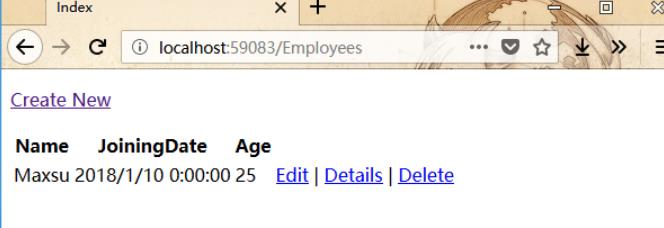
运行应用程序并使用浏览器打开URLhttp://localhost:59083/Employees

视图中并没有数据,因为我们还没有向 Visual Studio 创建的数据库添加任何记录。
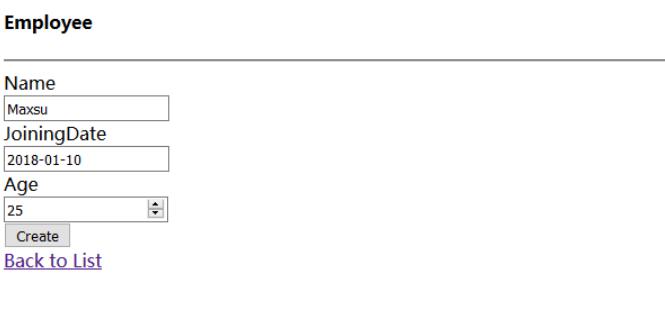
点击添加(Create New)链接来一个记录,它将显示创建视图,填入相关信息 创建”按钮,它将更新Index 视图,看到有一条记录。如下
创建”按钮,它将更新Index 视图,看到有一条记录。如下
以上是关于ASP.NET MVC的主要内容,如果未能解决你的问题,请参考以下文章