python测试开发django-121.bootstrap-table弹出模态框修表格数据提交
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-121.bootstrap-table弹出模态框修表格数据提交相关的知识,希望对你有一定的参考价值。
前言
bootstrap-table勾选需要修改的表格内容,点修改按钮

弹出模态框修改表格数据后ajax提交请求

模态框的html内容
整个body内容如下,模态框设置id属性id=“myModal”
修改按钮的id属性id=“btn_edit”
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<body>
<div class="container">
<h1>bootstrapTable实例</h1>
<hr/>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
{# //点编辑按钮,弹出模态框#}
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" id="myModal">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">编辑老师信息</h4>
</div>
<div class="modal-body">
<form action="" class="form-horizontal" id="model-form">
<div class="form-group">
<div class="col-sm-9">
<input type="hidden" name="id" class="form-control" id="modal_id" >
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-9">
<input type="text" name="name" class="form-control" id="modal_name">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-9">
<input type="text" name="age" class="form-control" id="modal_age">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label" >电话</label>
<div class="col-sm-9">
<input type="text" name="tel" class="form-control" id="modal_tel">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sava-edit-btn">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<table id="table" class="table table-striped" data-toolbar="#toolbar"></table>
</div>
</body>
点编辑弹出模态框
table表格处理
<script>
var url = '/teacher/info';
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄',
sortable: true
},
{
field: 'tel',
title: '电话'
},
{
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar', //自定义工具按钮
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
search: true, //是否显示表格搜索
{# singleSelect: true,#}
clickToSelect: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
page: (params.offset / params.limit) + 1, //页码, //页码
size: params.limit, //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return temp;
}
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += '<a href="javascript:;" class="btn btn-xs btn-success" style="margin:5px" onclick="EditViewById(\\'undefined\\', view=\\'view\\')" title="查看">';
result += '<span class="glyphicon glyphicon-search"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-info" style="margin:5px" onclick="EditViewById(\\'undefined\\')" title="编辑">';
result += '<span class="glyphicon glyphicon-pencil"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-danger" style="margin:5px" onclick="DeleteByIds(\\'undefined\\')" title="删除">';
result += '<span class="glyphicon glyphicon-remove"></span></a>';
return result;
}
</script>
js操作模态框代码如下
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
var $editbtn = $("#btn_edit");
$(function () {
$editbtn.click(function () {
var rows = $("#table").bootstrapTable('getSelections');
alert(JSON.stringify(rows));
if (rows.length == 2 || rows.length == 0 ) {
alert("请选择单个数据编辑修改!");
}
else {
$("#modal_id").val(rows[0].id);
$("#modal_name").val(rows[0].name);
$("#modal_age").val(rows[0].age);
$("#modal_tel").val(rows[0].tel);
$("#myModal").modal();
}
});
});
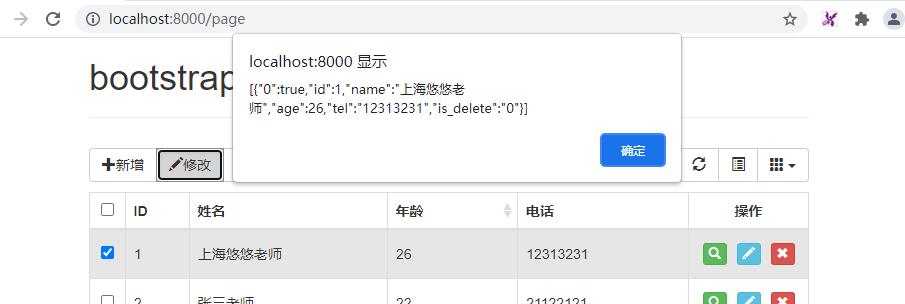
获取勾选表格的内容rows = $("#table").bootstrapTable('getSelections');
勾选一项后用alert弹出,看得到的选项数据:[{“0”:true,“id”:1,“name”:“上海悠悠老师”,“age”:26,“tel”:“12313231”,“is_delete”:“0”}]

通过判断list长度,修改只能单选,调用$("#myModal").modal()方法弹出模态框,效果如下

保存按钮
模态框上有2个button,保存和取消
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="sava-edit-btn">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
定义保存按钮,发post请求,接口地址:/teacher/info
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<script>
$("#sava-edit-btn").click(function(){
$.ajax({
cache: false,
type: "POST", //方法类型
dataType: "json", //预期服务器返回的数据类型
url: "/teacher/info", //url
data: $("#model-form").serialize(),
success: function (data) {
console.log(data);//打印服务端返回的数据(调试用)
if (data.msg == "success") {
{#关闭模态框并清除框内数据,否则下次打开还是上次的数据#}
$('#myModal').modal('hide');
{# 判断确实正确入库之后提示#}
console.log('提交数据成功');
{#刷新表格数据#}
$("#table").bootstrapTable('refresh');
}
},
error: function () {
alert('提交失败');
}
});
});
</script>
提交成功调用$("#table").bootstrapTable('refresh');方法,页面自动刷新
django视图
ajax提交数据是异步请求,可以看到头部请求参数:X-Requested-With:XMLHttpRequest
在视图函数中通过request.is_ajax()判断是不是ajax提交过来的请求
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
class TeahcherForm(forms.ModelForm):
class Meta:
model = Teacher
fields = "__all__"
def teacherInfo(request):
"""
查询结果必须是json格式:{"total": 2,"rows": [{},{}]
"""
if request.method == "GET":
# search_kw = request.GET.get('search_kw', None)
# 获取分页参数用于查询对应页面数据,page为第几页,size为每页数据条数
page_num = request.GET.get('page', 1)
size = request.GET.get('size', 10)
# 查询全部
teachers = Teacher.objects.all()
# 使用分页器返回查询的页数和size
paginator = Paginator(teachers, per_page=size)
page_object = paginator.page(page_num)
# 总数
total = teachers.count()
# 查询list of dict
rows = [model_to_dict(i) for i in page_object.object_list]
return JsonResponse({'total': total, 'rows': rows})
if request.method == "POST":
if request.is_ajax():
user_obj = Teacher.objects.filter(id=request.POST.get("id")).first()
if not user_obj:
return JsonResponse({"code": 1111, "msg": "id not found"})
form_obj = TeahcherForm(request.POST,instance=user_obj) # 指定哪个对象修改
if form_obj.is_valid():
form_obj.save()
return JsonResponse({"code": 0, "msg": "success"})
else:
# 全局钩子自定义错误提示获取
# print(form_obj.errors.get('__all__'))
error_msg = form_obj.errors.get('__all__')
return JsonResponse({"code": 0, "msg": error_msg})
这样整个流程就完整了,细节上关于异常数据的问题还得继续优化。
以上是关于python测试开发django-121.bootstrap-table弹出模态框修表格数据提交的主要内容,如果未能解决你的问题,请参考以下文章