python测试开发django-122.bootstrap模态框(modal)学习
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-122.bootstrap模态框(modal)学习相关的知识,希望对你有一定的参考价值。
前言
模态框(Modal)是覆盖在父窗体上的子窗体,使用场景比如:在页面上编辑内容的时候经常需要弹出一个框框,可以编辑字段提交。
点删除按钮的时候,需要弹出二次确认框,这种现页面上的框框就是模态框
模态框(modal)
调用模态框有2种方法:
第一种方法:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",
同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")
第二种方法:
通过 javascript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:$('#identifier').modal(options)
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<!-- 按钮触发模态框 -->
<button id="myBtn" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点我弹出模态框</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
删除后不可恢复,确定删除?
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">这是close模糊
</button>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">确定删除</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
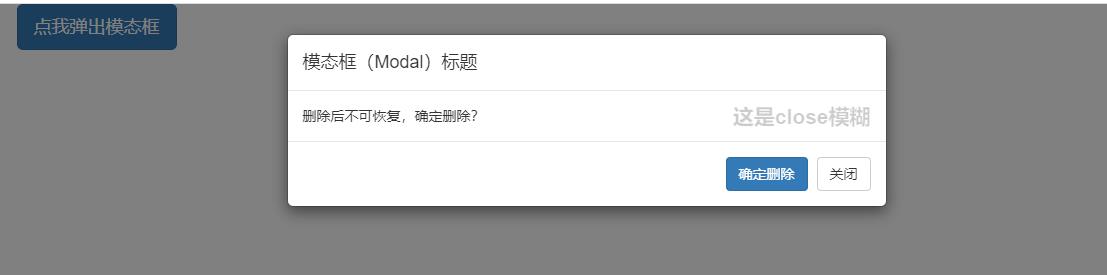
弹出效果

代码讲解:
<!-- 按钮触发模态框 -->
<button id="myBtn" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点我弹出模态框</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
使用模态窗口,您需要有某种触发器,可以使用按钮或链接。
这里我们使用的是按钮<button>:
- 在
<button>标签中,data-target="#myModal"是想要在页面上加载的模态框的目标,把模态框绑定到此按钮上。 - 在
<button>标签中,data-toggle="modal"用于点击 button 后打开模态窗口,如果没这个属性点击后不会出现模态框
模态框中class属性:
.modal,用来把<div>的内容识别为模态框,这个属性是必须的。.fade当模态框被切换时,它会引起内容淡入淡出,这个是fade属性可以是加载模态框的效果,也可以去掉,模态框就直接弹出来(没有淡入淡出)。
模态框的标题modal-header
aria-labelledby="myModalLabel",该属性引用模态框的标题。在<div class="modal-header">这一层中可以找到<h4>的属性id="myModalLabel"
模态窗默认不可见
aria-hidden="true"用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
关闭模态框(一般是取消按钮)
data-dismiss="modal",是一个自定义的 html5 data 属性。在这里它被用于关闭模态窗口。
模态框分3个部分:头部,body,底部按钮
<div class="modal-header">,modal-header是为模态窗口的头部定义样式的类。class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
class="close",close 是一个 CSS class,用于为模态窗口的按钮设置样式。
JavaScript 调用模态框
前面讲的是第一种实现方式:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal"。
接着看第二种实现,先去掉 <button> 按钮的属性 data-toggle="modal"
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点我弹出模态框</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
使用 JavaScript 脚本触发弹窗:$("#myModal").modal();
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<script type="text/javascript">
$("#myBtn").click(function () {
// 显示modal
$("#myModal").modal();
});
</script>
点确定删除按钮后,可以只需一些对应的事情,任何收回模态框:$("#myModal").modal('hide')
<script type="text/javascript">
//点按钮显示modal
$("#myBtn").click(function () {
// 显示modal
$("#myModal").modal();
});
// 点确定删除按钮,隐藏modal
$(".modal-footer>.btn-primary").click(function () {
// 执行一些事情
// 模态框modal 收回去
$("#myModal").modal('hide');
});
</script>
模态框中用到的事件
常用的几个事件
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $(’#identifier’).on(‘show.bs.modal’, function () {// 执行一些动作…}) |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $(’#identifier’).on(‘shown.bs.modal’, function () {// 执行一些动作…}) |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $(’#identifier’).on(‘hide.bs.modal’, function () { // 执行一些动作…}) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $(’#identifier’).on(‘hidden.bs.modal’, function () {// 执行一些动作…}) |
这些事件可在函数中当钩子使用。
参考菜鸟教程https://www.runoob.com/bootstrap/bootstrap-modal-plugin.html
以上是关于python测试开发django-122.bootstrap模态框(modal)学习的主要内容,如果未能解决你的问题,请参考以下文章