python测试开发django-123.bootstrap模态框(modal)垂直居中显示
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-123.bootstrap模态框(modal)垂直居中显示相关的知识,希望对你有一定的参考价值。
前言
bootstrap 模态框默认会在屏幕顶端显示,跟我们的操作习惯不太符合,我们期望显示到屏幕垂直居中的位置。
在最新的 bootstrap4 版本中可以在<div class="modal-dialog"> 上加一个 modal-dialog-centered 属性,来垂直居中显示。
但是大部分用的是bootstrap3 版本,需要自己写javascript脚本来调整位置。
bootstrap3 版本
bootstrap模态框默认会在屏幕顶端显示,位置太靠上了。

bootstrap3 版本,需要自己写 javascript 脚本来调整位置。
- show.bs.modal 在调用 show 方法后触发。
- shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
- hide.bs.modal 当调用 hide 实例方法时触发。
- hidden.bs.modal 当模态框完全对用户隐藏时触发。
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
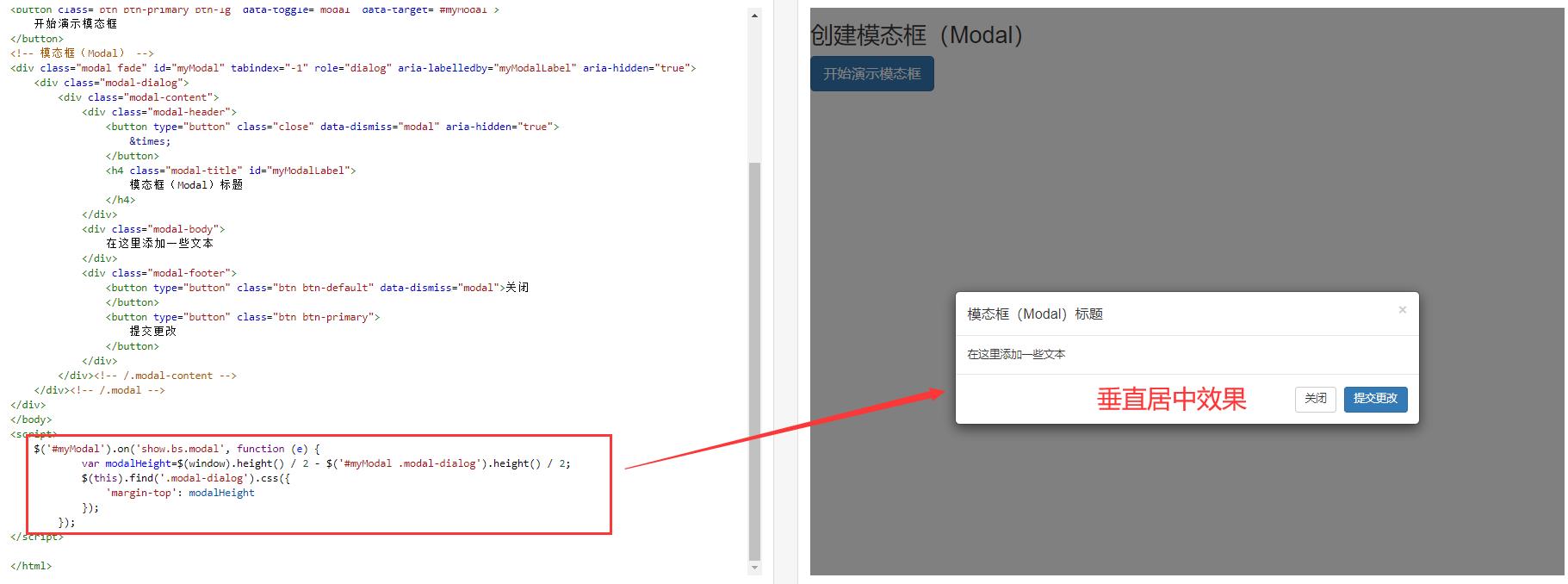
<script>
$('#myModal').on('show.bs.modal', function (e) {
var modalHeight=$(window).height() / 2 - $('#myModal .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
</script>
实现效果

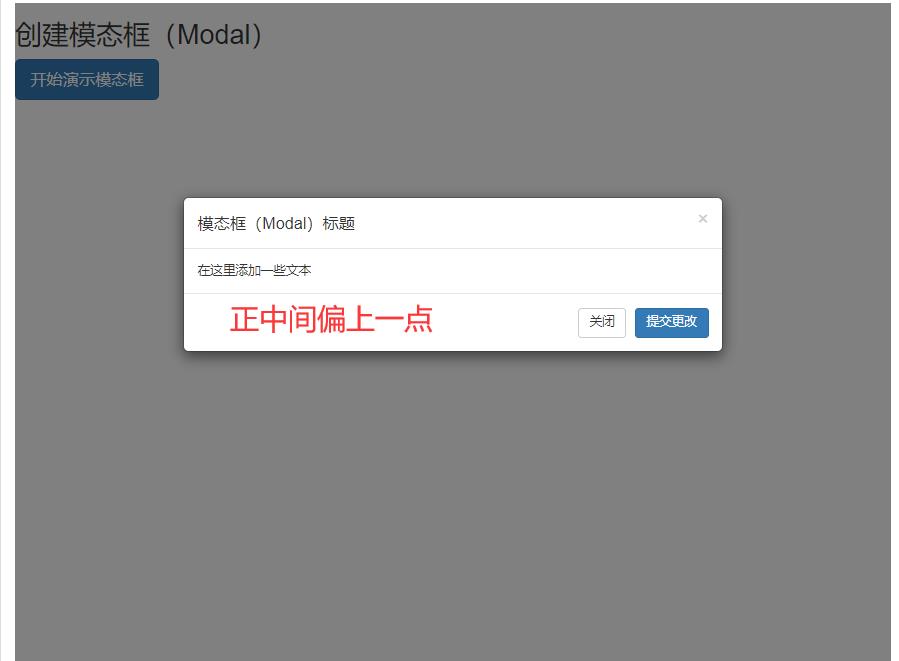
如果想显示在屏幕正中间往上一点的位置,可以通过modalHeight的值控制,比如正中间往上100个像素
var modalHeight=$(window).height() / 2 - $('#myModal .modal-dialog').height() / 2 - 100;

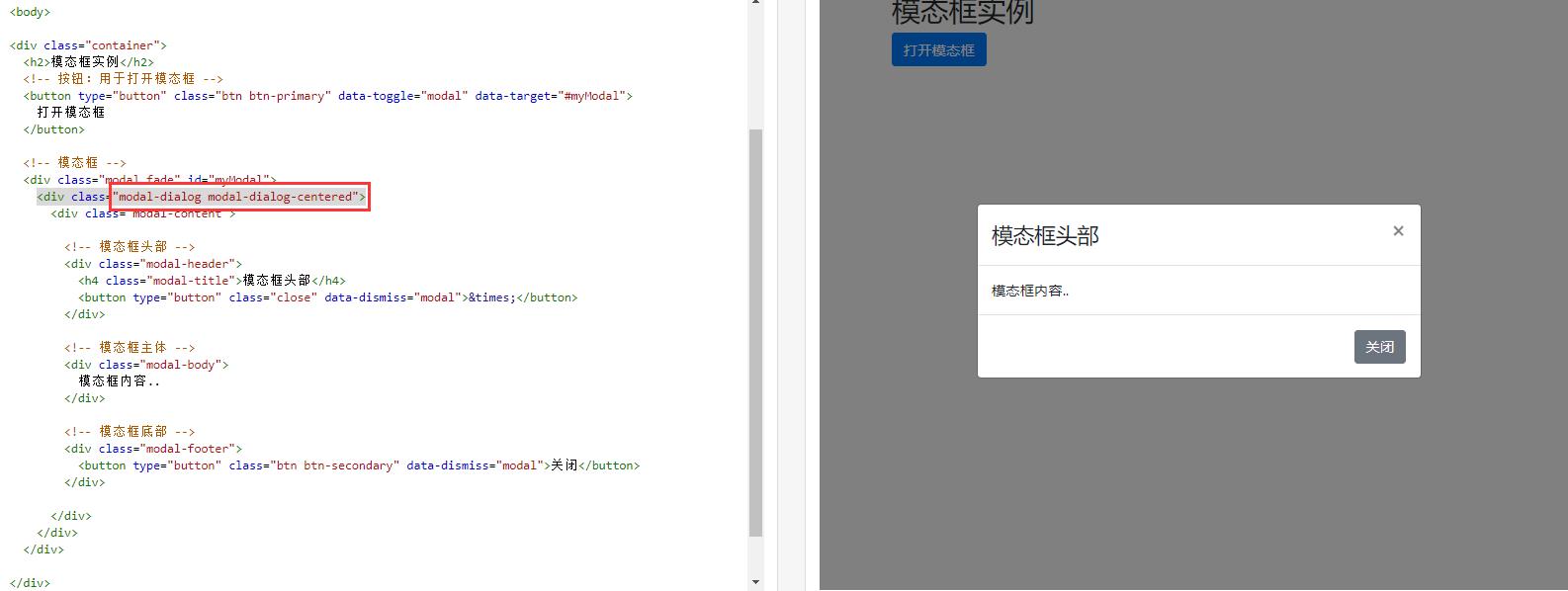
bootstrap4 版本
bootstrap4 版本可以在<div class="modal-dialog"> 上加一个 modal-dialog-centered 属性,来垂直居中显示。

以上是关于python测试开发django-123.bootstrap模态框(modal)垂直居中显示的主要内容,如果未能解决你的问题,请参考以下文章