Vue + Element UI:国际化实现
Posted 经理,天台风好大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + Element UI:国际化实现相关的知识,希望对你有一定的参考价值。
国际化支持
1、安装依赖
执行以下命令,安装 i18n 依赖。
npm install vue-i18n --save
或者
yarn add vue-i18n

2、添加配置
(1)在 src 下新建 i18n 目录,并创建一个 index.js

index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh_cn',
messages: {
'zh_cn': require('@/assets/languages/zh_cn.json'),
'en_us': require('@/assets/languages/en_us.json')
}
})
export default i18n
(2)在assets目录下面创建多个多语言文件

zh.json
{
"common": {
"home": "首页",
"login": "登录",
"exit": "退出"
},
"sys": {
"userMng": "用户管理",
"deptMng": "机构管理",
"roleMng": "角色管理",
"menuMng": "菜单管理",
"logMng": "日志管理"
}
}
es.json
{
"common": {
"home": "Home",
"login": "Login",
"exit": "Exit"
},
"sys": {
"userMng": "User Manage",
"deptMng": "Dept Manage",
"roleMng": "Role Manage",
"menuMng": "Menu Manage",
"logMng": "Log Manage"
}
}
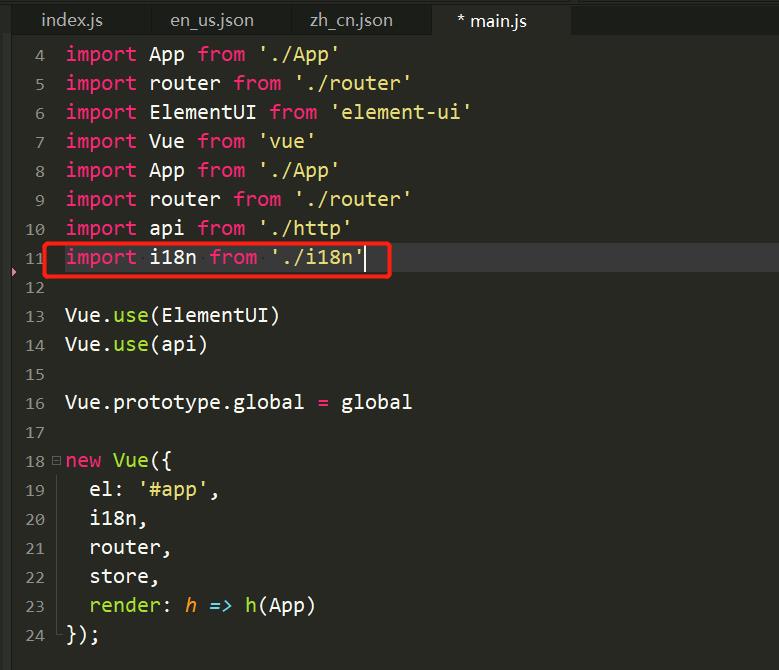
(3)在 main.js 中引入 i18n 并注入到 vue 对象中。

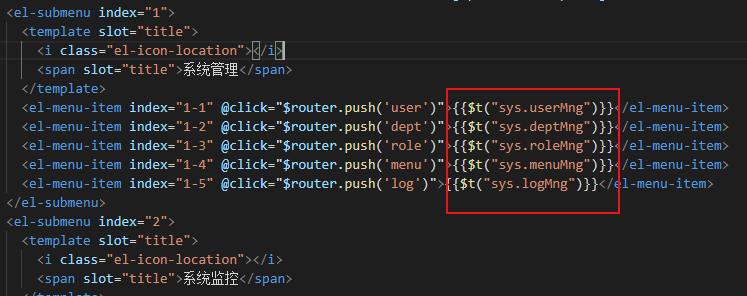
3、字符引用
在原本使用字符串的地方,引入国际化字符串。
把原本的“用户管理”、“菜单管理”等字符串换成如下格式引入。

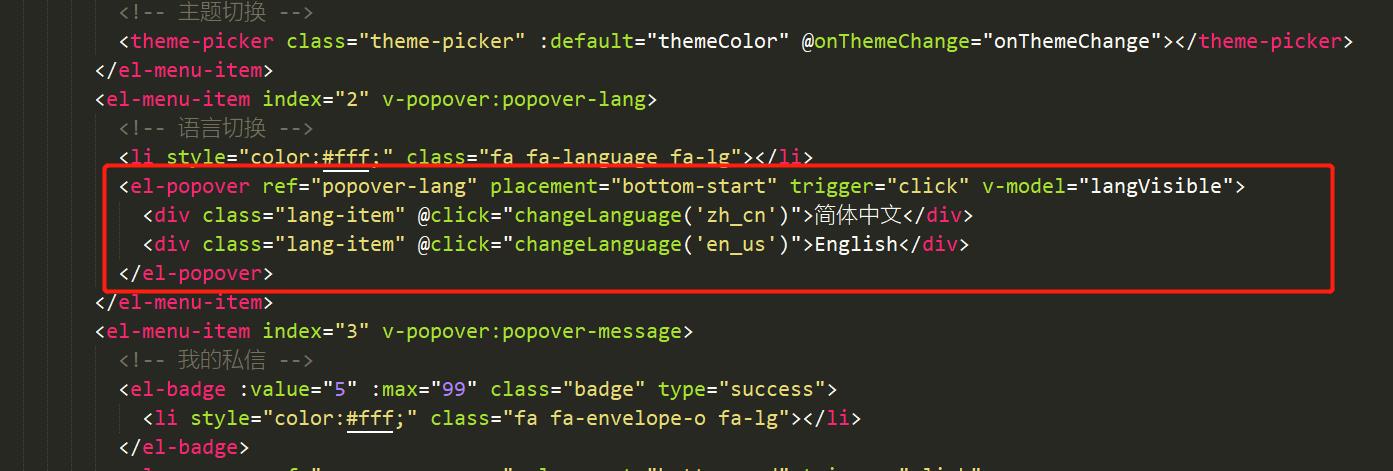
4、切换菜单
在用户信息前边添加一个用于语言切换的菜单,用于切换不同的语言。

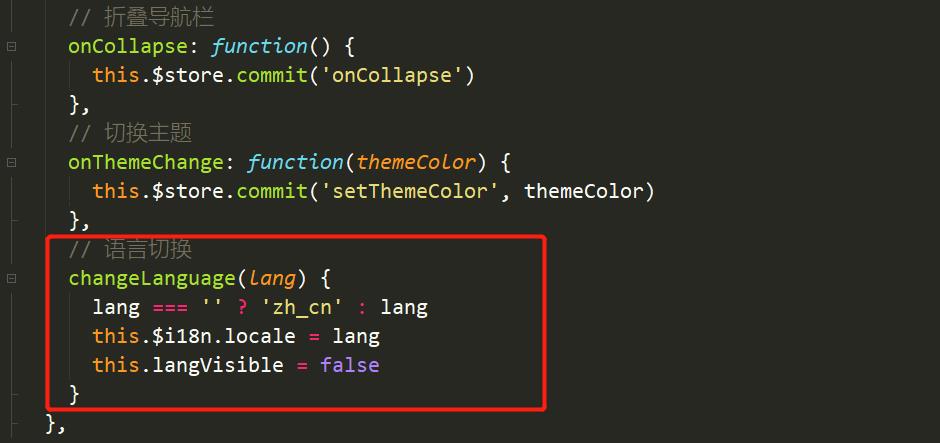
菜单语言切换的时候,修改国际化的设置

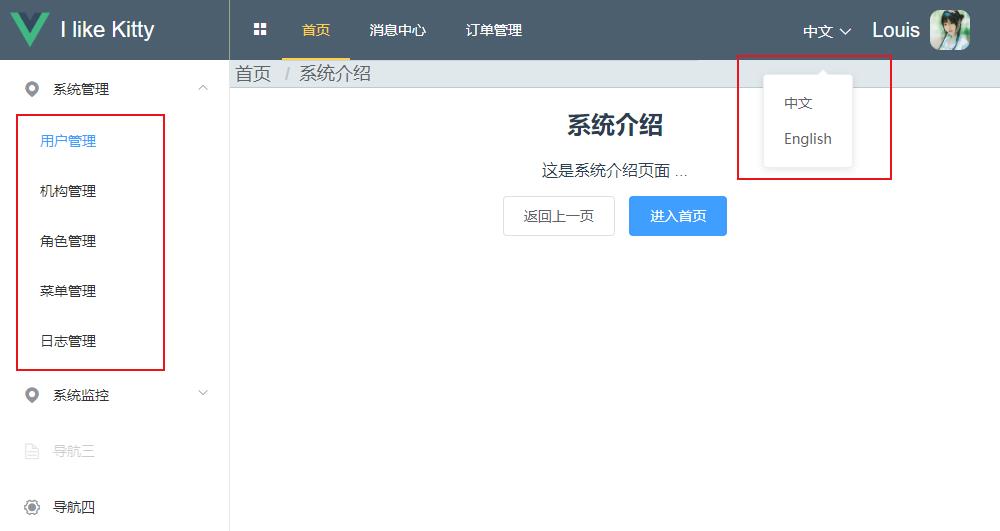
(4)启动测试

选择点击切换英文,导航菜单成功切换到英文。

以上是关于Vue + Element UI:国际化实现的主要内容,如果未能解决你的问题,请参考以下文章