离散数学CAI软件-2.第一个界面
Posted 宏远小七
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离散数学CAI软件-2.第一个界面相关的知识,希望对你有一定的参考价值。
离散数学CAI软件-2.第一个界面
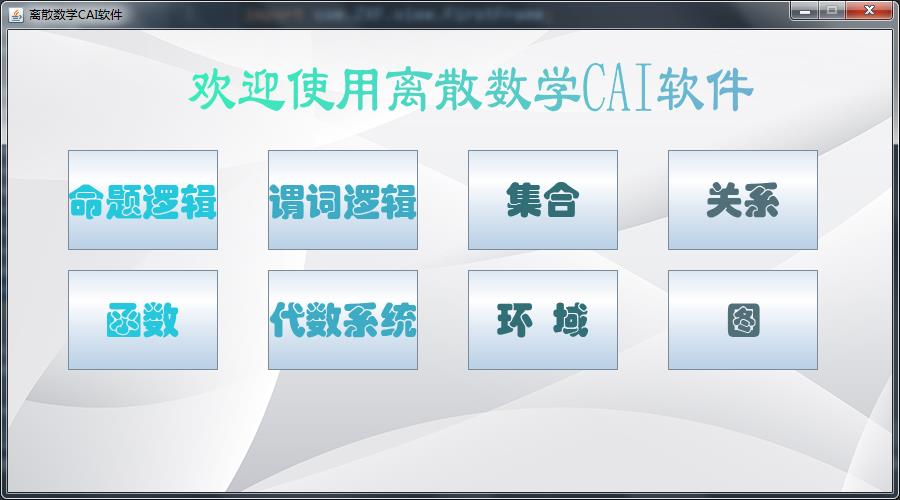
第一个界面
这个项目的上一篇写的是如何给GUI界面加上背景图,现在就用上一篇的背景做出项目的第一个界面。并且我还在界面的按钮添加了各种监听器功能。
开发工具:ideaIU-2021.1.2
开发环境:jdk15.0.2
开发框架:SpringMVC
图片
这是第一个界面的运行图↓

里面添加了8个按钮及按钮的监听器功能。按钮的图片都是我自己做的,有需要的朋友可以私信我。
代码
话不多说,直接上代码

util类——创建页面类
就如我在上一篇文章说的,这个项目会创建很多界面所以我把创建界面的代码封装成一个工具类,有需要直接调用就行了。
package com.ZXF.util;
import javax.swing.*;
//创建页面类
public class FrameOpen extends JFrame {
public FrameOpen(JFrame frame) {
frame.setVisible(true);
frame.setResizable(false);
frame.setSize(900, 500);
//设置窗口出现的位置
frame.setLocation(30, 15);
//设置点击窗口右上角的关闭按钮关闭程序
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
}
代码注释
代码的setLocation位置和setSize大小都是我调试好的,项目后面的位置和大小都是按照现在的比例调试好的,如果没什么必要就不要去改动了,但如果您有更好的想法也可以自己调试。
view类——界面类
package com.ZXF.view;
import com.ZXF.util.Background;
import com.ZXF.util.FrameOpen;
import javax.swing.*;
import java.awt.*;
public class FirstFrame extends JFrame {
//添加按钮组件
//命题逻辑按钮
JButton j1=new JButton();
//谓词逻辑按钮
JButton j2=new JButton();
//集合
JButton j3=new JButton();
//关系
JButton j4=new JButton();
//函数
JButton j5=new JButton();
//代数
JButton j6=new JButton();
//环、域
JButton j7=new JButton();
//图
JButton j8=new JButton();
public FirstFrame(){
//构造一个初始不可见、指定标题的窗口
JFrame frame = new JFrame("离散数学CAI软件");
Container container = frame.getContentPane();
setJ1(frame);
setJ2(frame);
setJ3(frame);
setJ4(frame);
setJ5(frame);
setJ6(frame);
setJ7(frame);
setJ8(frame);
container.add(j1);
container.add(j2);
container.add(j3);
container.add(j4);
container.add(j5);
container.add(j6);
container.add(j7);
container.add(j8);
//容器不设置布局管理器
container.setLayout(null);
// 设置背景图片
new Background(frame, container, "主页面背景.jpg");
new FrameOpen(frame);
}
public void setJ1(JFrame frame) {
j1.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\命题逻辑.png"));
j1.setBounds(60,120,150,100);
j1.addActionListener(e -> {
if (e.getSource()==j1){
// frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Propositional();
}
});
}
public void setJ2(JFrame frame) {
j2.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\谓词逻辑.png"));
j2.setBounds(260,120,150,100);
j2.addActionListener(e -> {
if (e.getSource()==j2){
// frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Predicate();
}
});
}
public void setJ3(JFrame frame) {
j3.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\集合.png"));
j3.setBounds(460,120,150,100);
j3.addActionListener(e -> {
if (e.getSource()==j3){
// frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Assemble();
}
});
}
public void setJ4(JFrame frame) {
j4.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\关系.png"));
j4.setBounds(660,120,150,100);
j4.addActionListener(e -> {
if (e.getSource()==j4){
// frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Relation();
}
});
}
public void setJ5(JFrame frame) {
j5.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\函数.png"));
j5.setBounds(60,240,150,100);
j5.addActionListener(e -> {
if (e.getSource()==j5){
//frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Function();
}
});
}
public void setJ6(JFrame frame) {
j6.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\代数系统.png"));
j6.setBounds(260,240,150,100);
j6.addActionListener(e -> {
if (e.getSource()==j6){
//frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Algebraic();
}
});
}
public void setJ7(JFrame frame) {
j7.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\环 域.png"));
j7.setBounds(460,240,150,100);
j7.addActionListener(e -> {
if (e.getSource()==j7){
//frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Loop();
}
});
}
public void setJ8(JFrame frame) {
j8.setIcon(new ImageIcon("src\\\\com\\\\ZXF\\\\picture\\\\图.png"));
j8.setBounds(660,240,150,100);
j8.addActionListener(e -> {
if (e.getSource()==j8){
//frame.setVisible(false);和dispose都可以一起用
frame.dispose();
new Map();
}
});
}
}
代码注释
代码里面的setBounds和工具类的setLocation、setSize一样,都是调试好的,没必要的话就不要去改动了。
new Background(frame, container, “主页面背景.jpg”);
这一个就是调用了上一篇的写的设置背景工具类,如果没看过,链接在这:离散数学CAI软件-1.GUI界面背景设置
// frame.setVisible(false);和dispose都可以一起用
frame.dispose();
这一块是当你通过点击按钮要创建一个新界面时,setVisible() 可以设置界面可见性,dispose() 是销毁函数,将当前界面销毁。使用setVisible(false) 界面还在,只是不可见,这样会占据内存,所以我选择使用dispose() 。
总结
这是项目的首界面,按钮和监听器都是为了下一步准备,后续我会继续更新,想要第一收到后续更新的朋友可以动动小手手,点个关注给个赞。如果有什么问题可以在评论区提出来或者私信我,这篇文章有可以优化的地方希望大佬指教指教。
以上是关于离散数学CAI软件-2.第一个界面的主要内容,如果未能解决你的问题,请参考以下文章