Vue -- 数据代理(Object.defineproperty方法 & 什么是数据代理 & Vue中的数据代理)
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 数据代理(Object.defineproperty方法 & 什么是数据代理 & Vue中的数据代理)相关的知识,希望对你有一定的参考价值。
1. Object.defineproperty方法
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法</title>
</head>
<body>
<script type="text/javascript">
// 让number和person的age属性关联 取值和设置值全看getter和setter方法
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
</script>
</body>
</html>
运行结果:

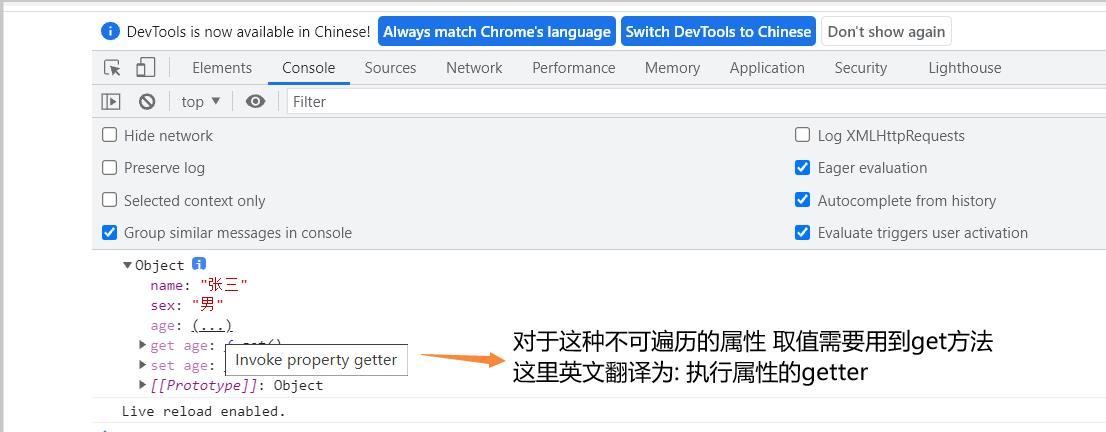
打印person
console.log(person)
运行结果:

2. 什么是数据代理
什么是数据代理 ?
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何为数据代理</title>
</head>
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/javascript">
let obj = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
</script>
</body>
</html>
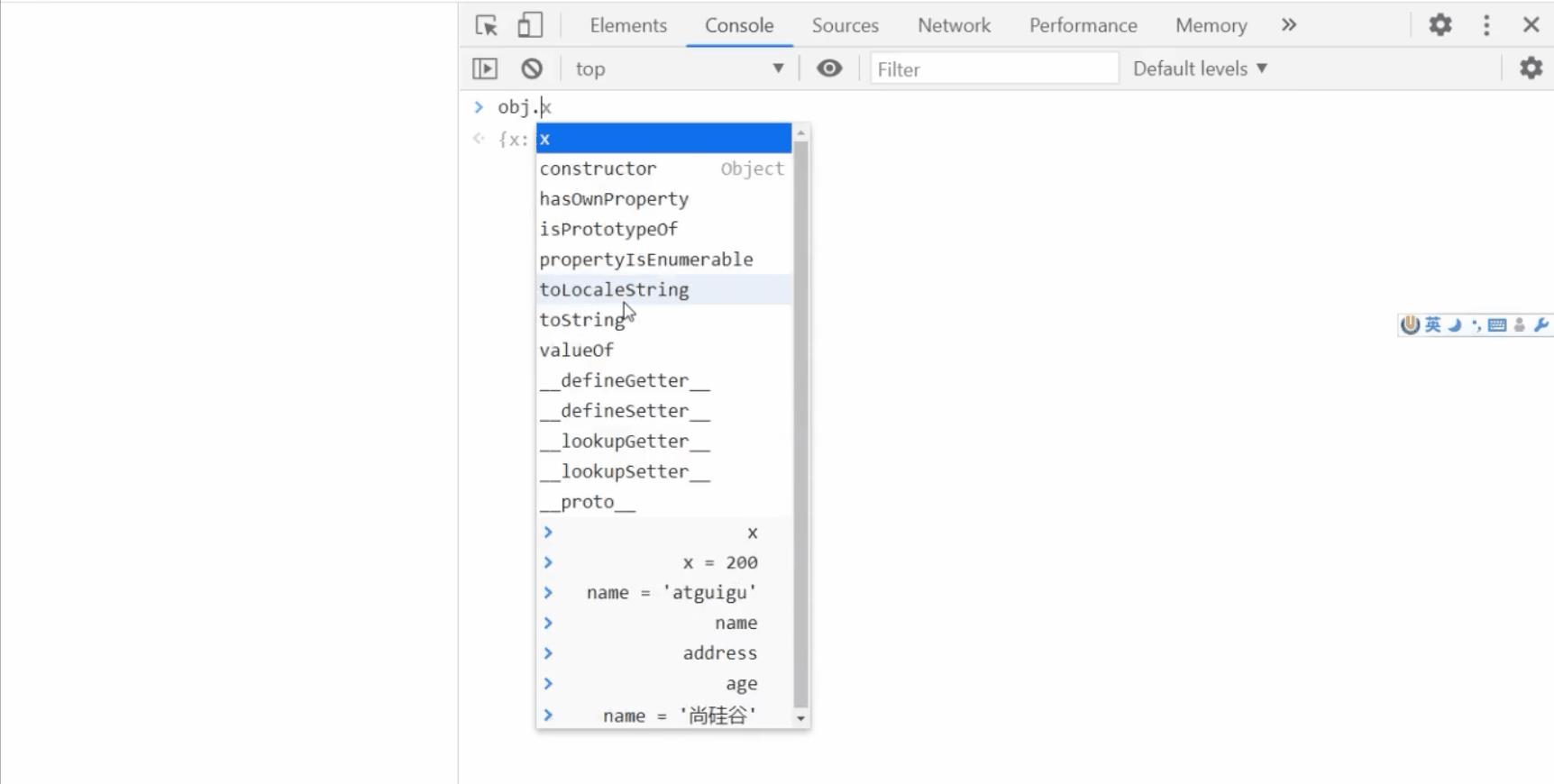
运行结果:

3. Vue中的数据代理
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 调用vm的_data对象 -->
<h2>学校名称:{{_data.name}}</h2>
<h2>学校地址:{{_data.address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '重庆理工大学',
address: '和合家园'
}
})
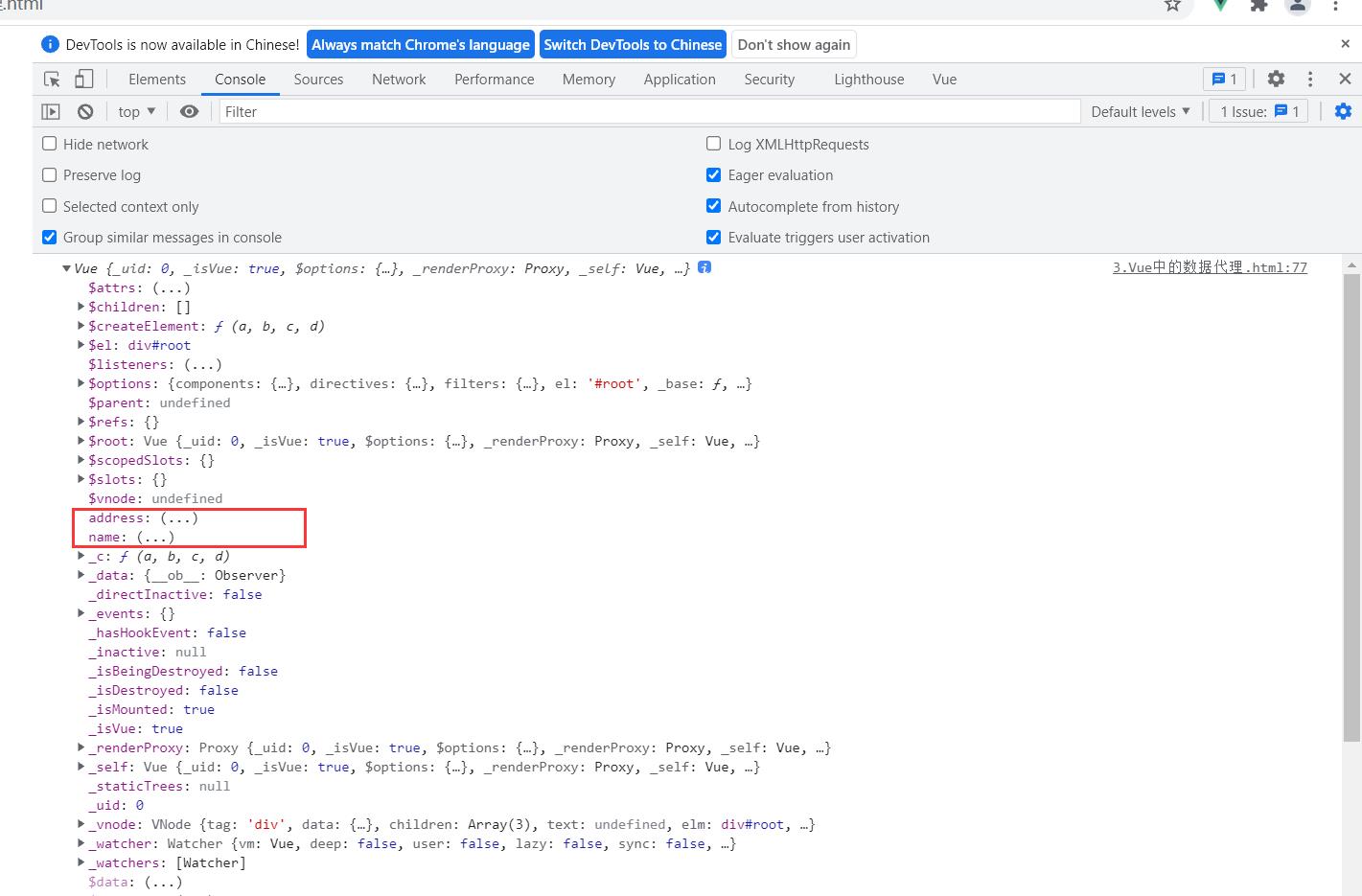
console.log(vm);
</script>
</html>
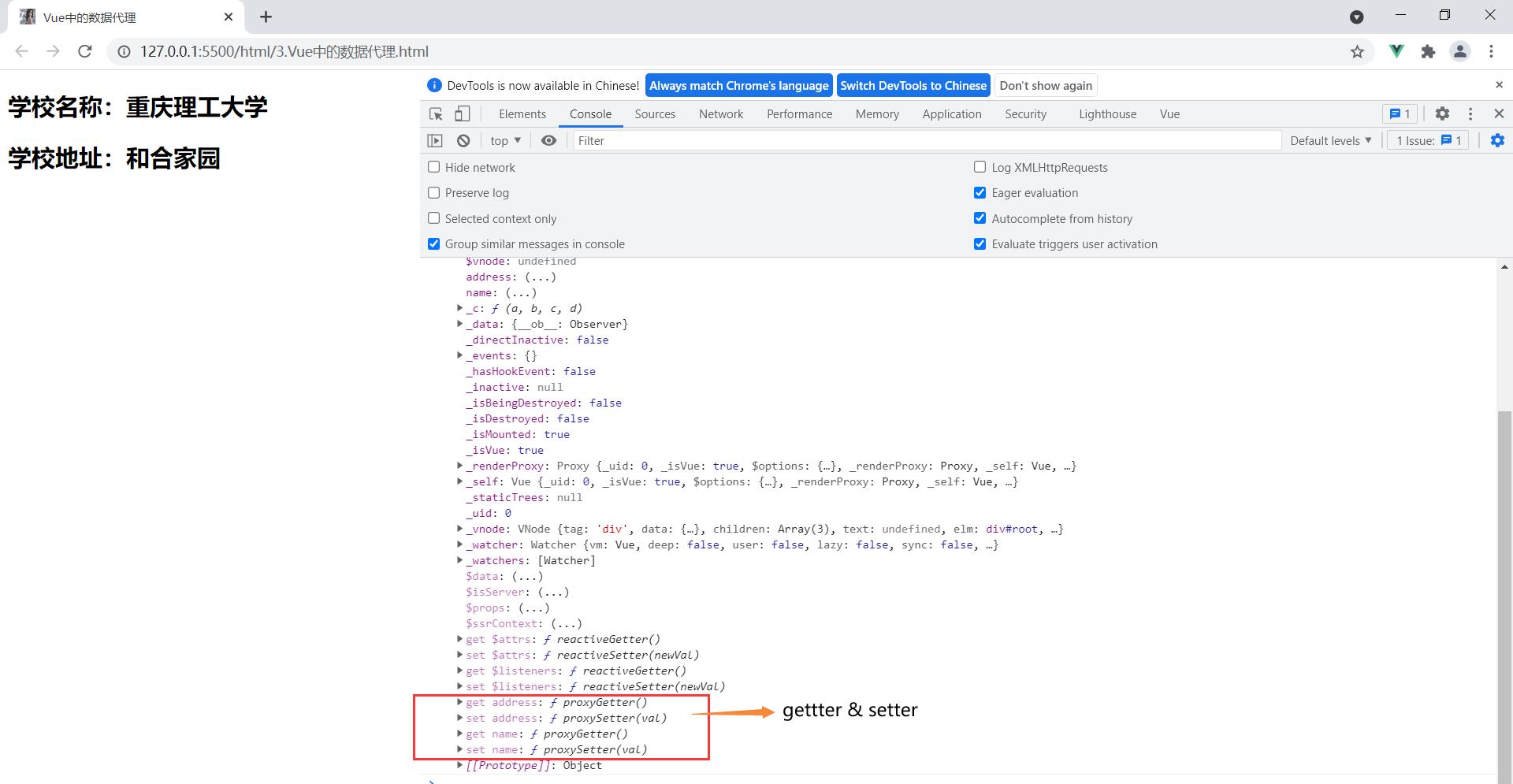
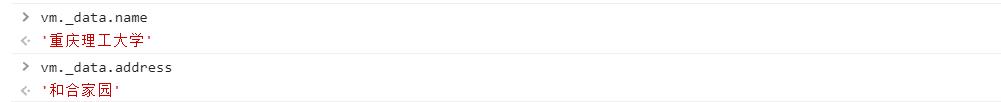
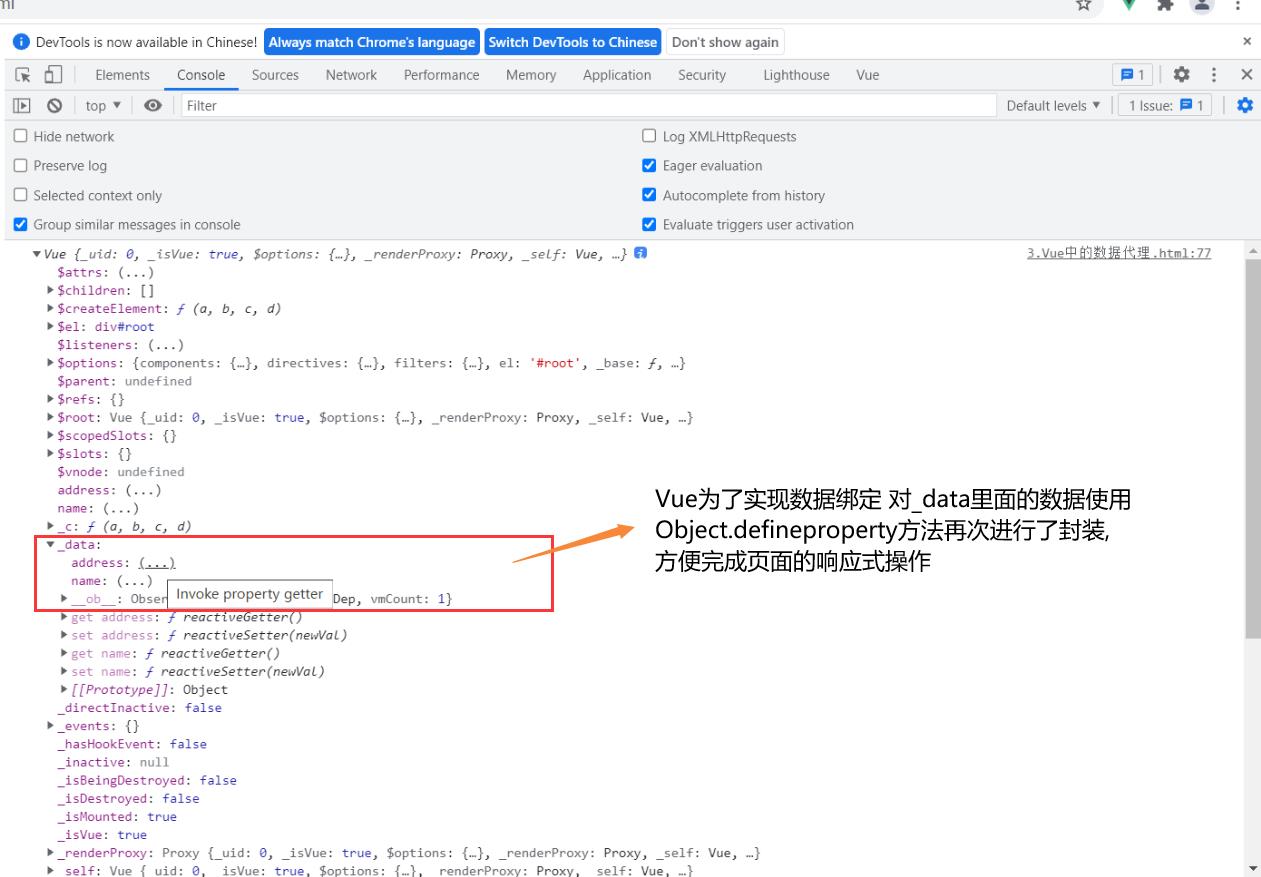
运行结果:

vm会把data里面的数据域设置为自身的属性,方便读写


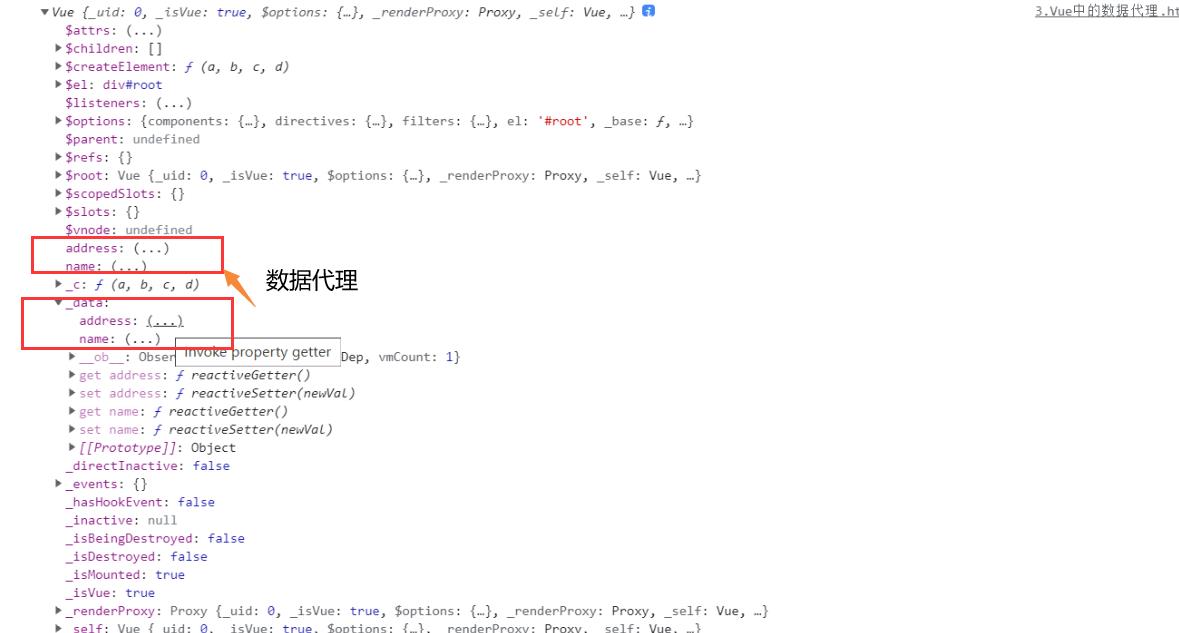
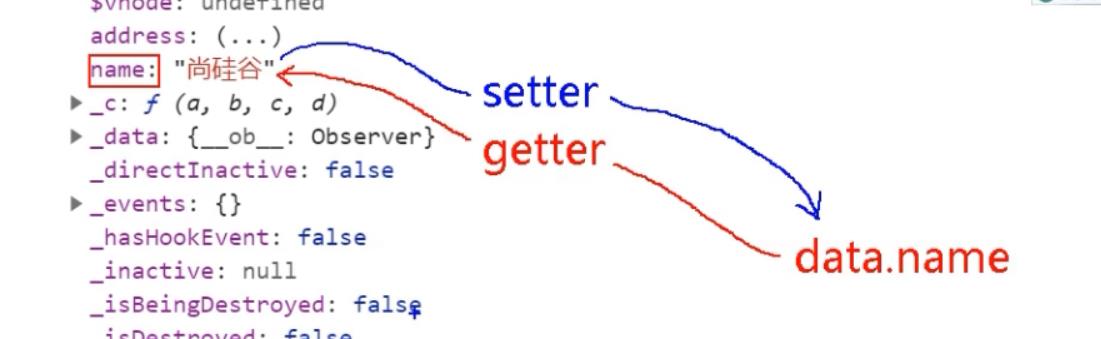
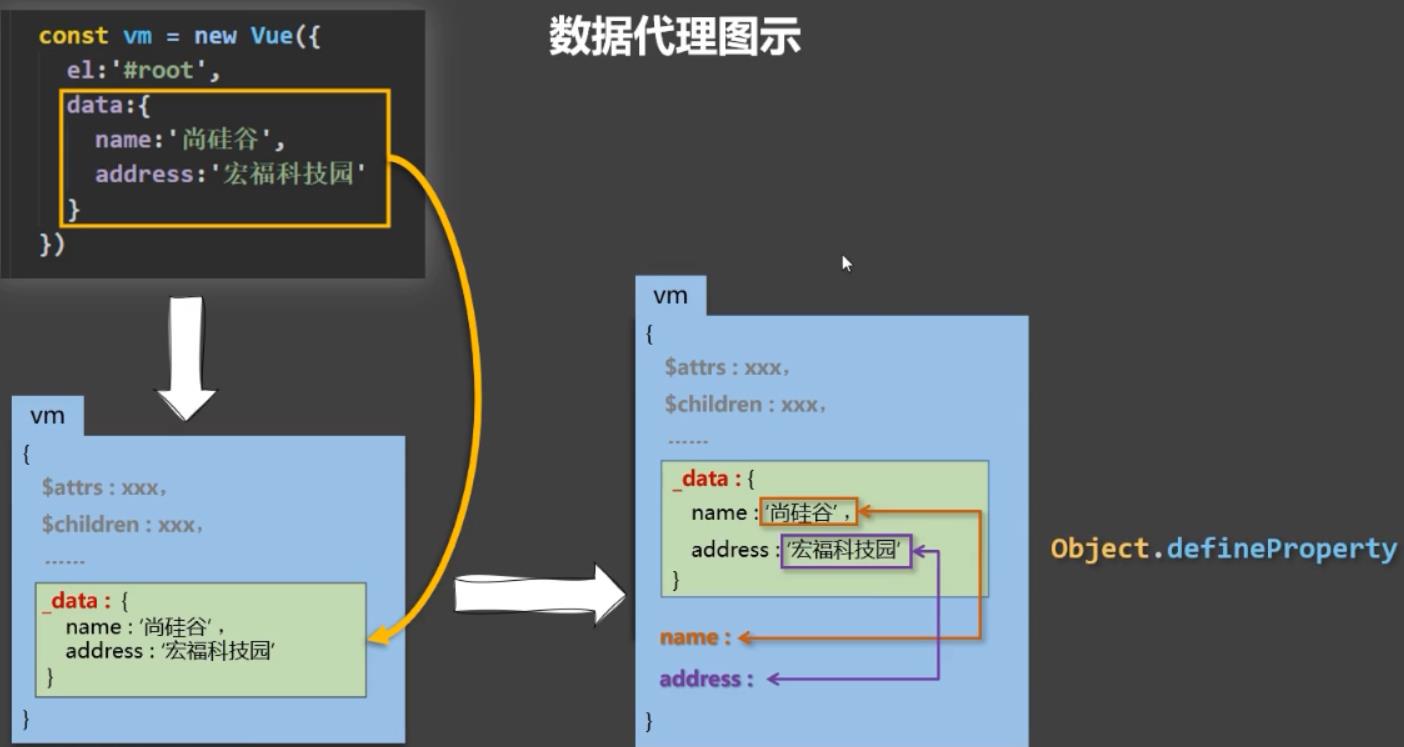
Vue中的数据代理原理分析:



说明:


Vue如何实现数据绑定:

以上是关于Vue -- 数据代理(Object.defineproperty方法 & 什么是数据代理 & Vue中的数据代理)的主要内容,如果未能解决你的问题,请参考以下文章