Vue -- 简介 & Vue官网使用指南
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 简介 & Vue官网使用指南相关的知识,希望对你有一定的参考价值。
1. 简介
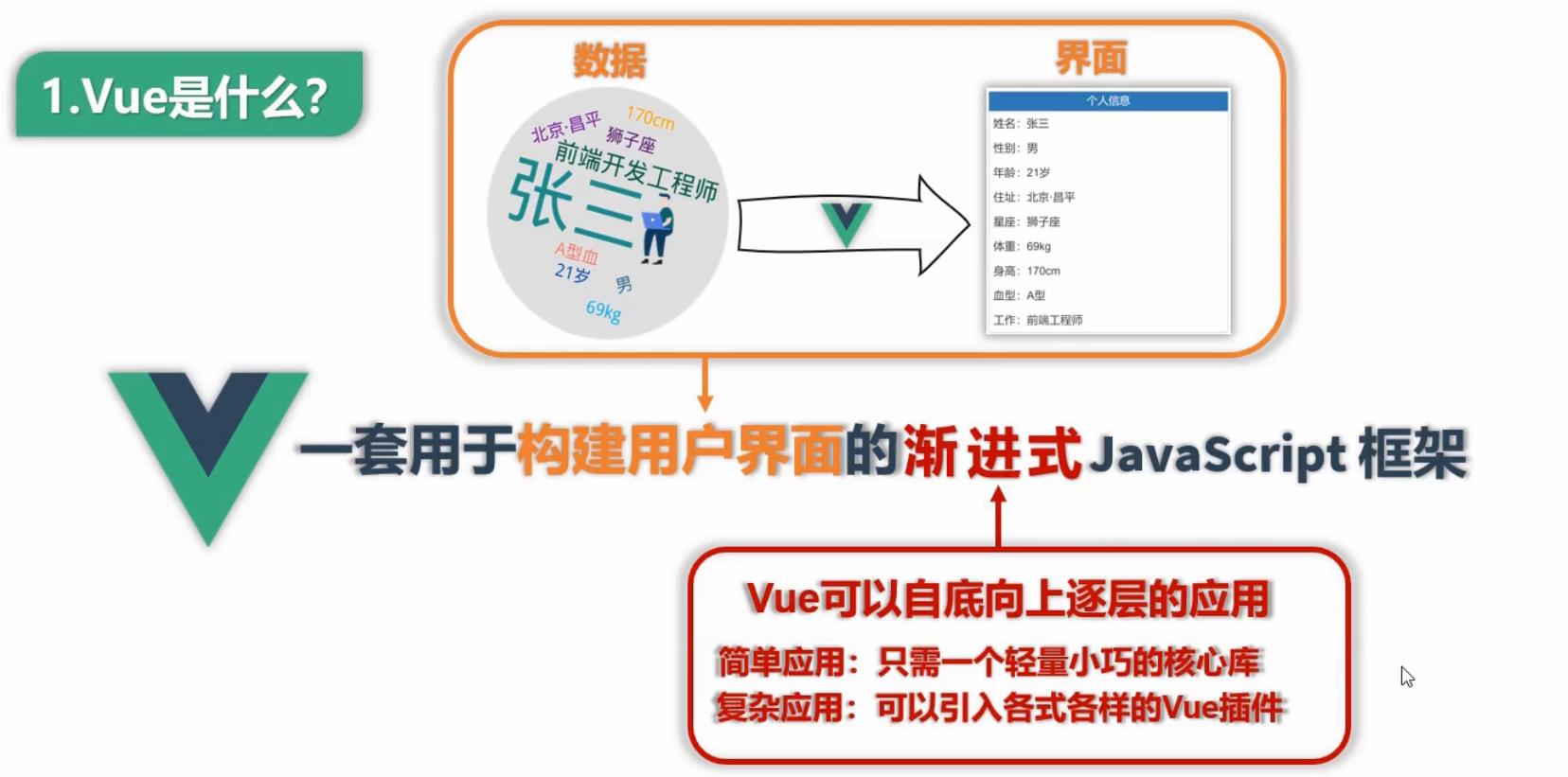
1.1 什么是Vue

1.2 谁开发的

1.3 Vue的特点
1.3.1 采用组件化模式,提高代码复用率、且让代码更好维护
1.3.2 声明式编码,让编码人员无需直接操作DOM,提高开发效
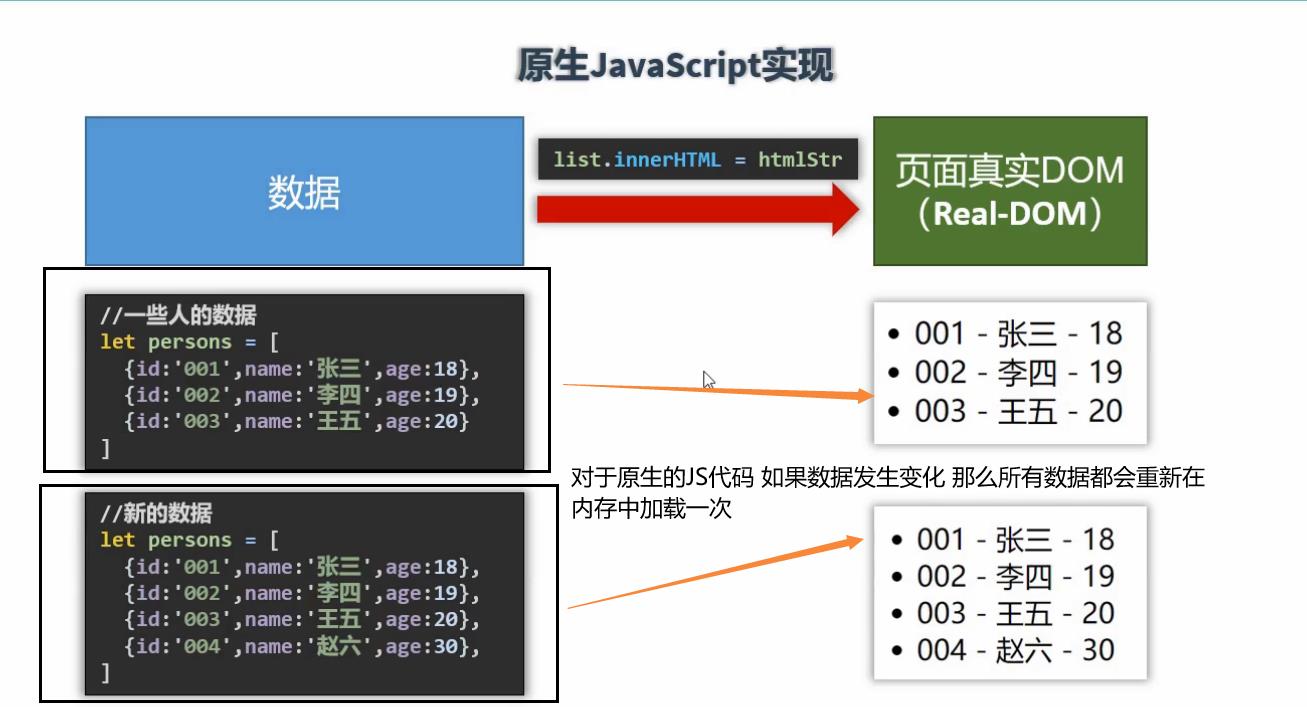
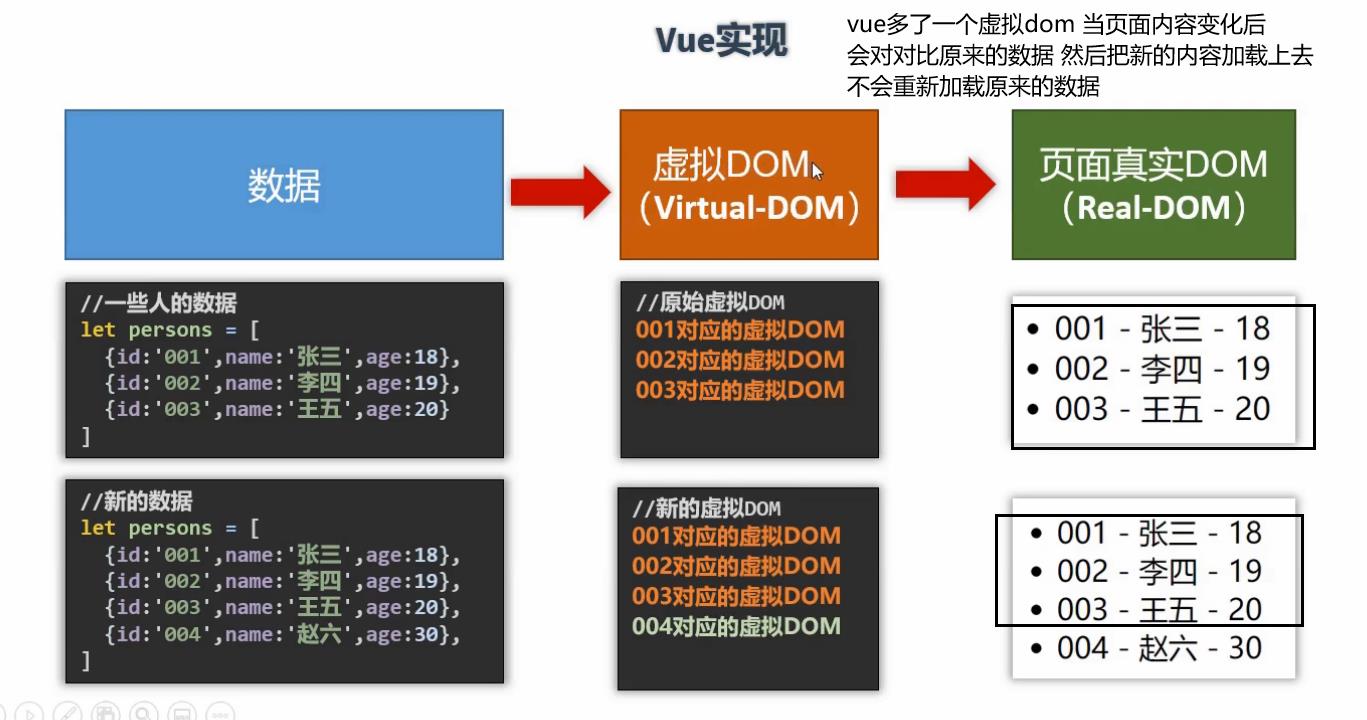
1.3.3 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点


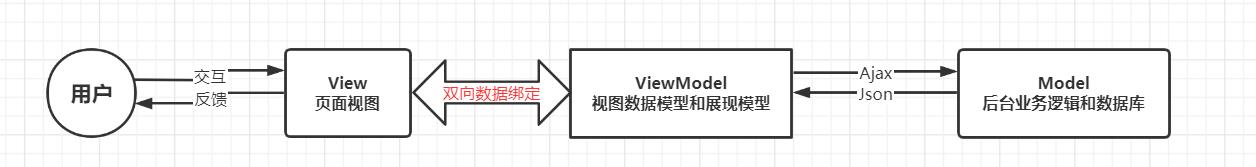
1.3.4 Vue 是 MVVM 模式的实现者
MVVM 源自于经典的 MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
1.3.5 学习Vue之前要掌握的javascript基础知识
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
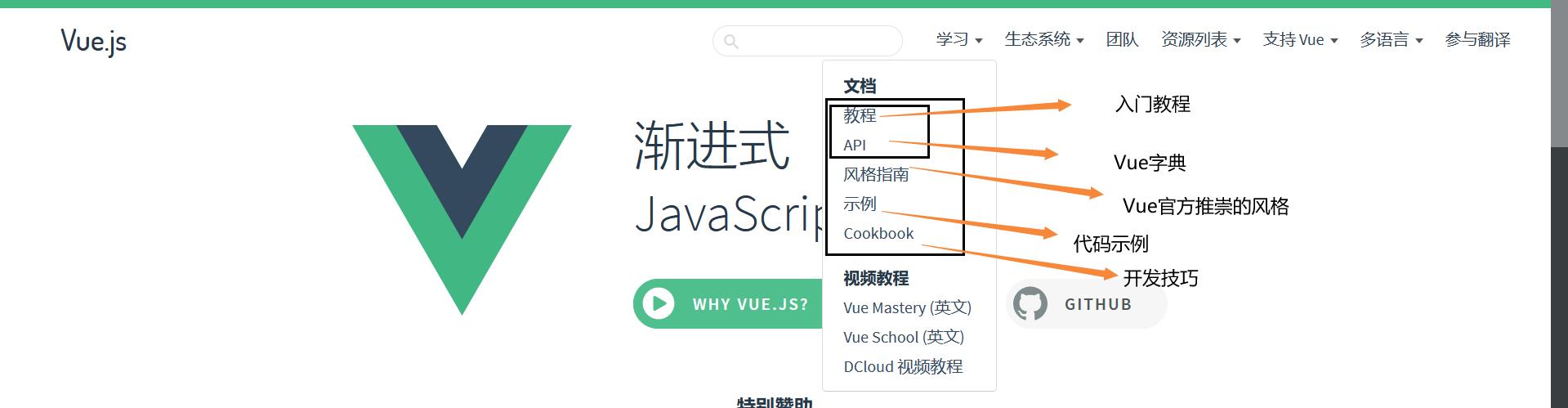
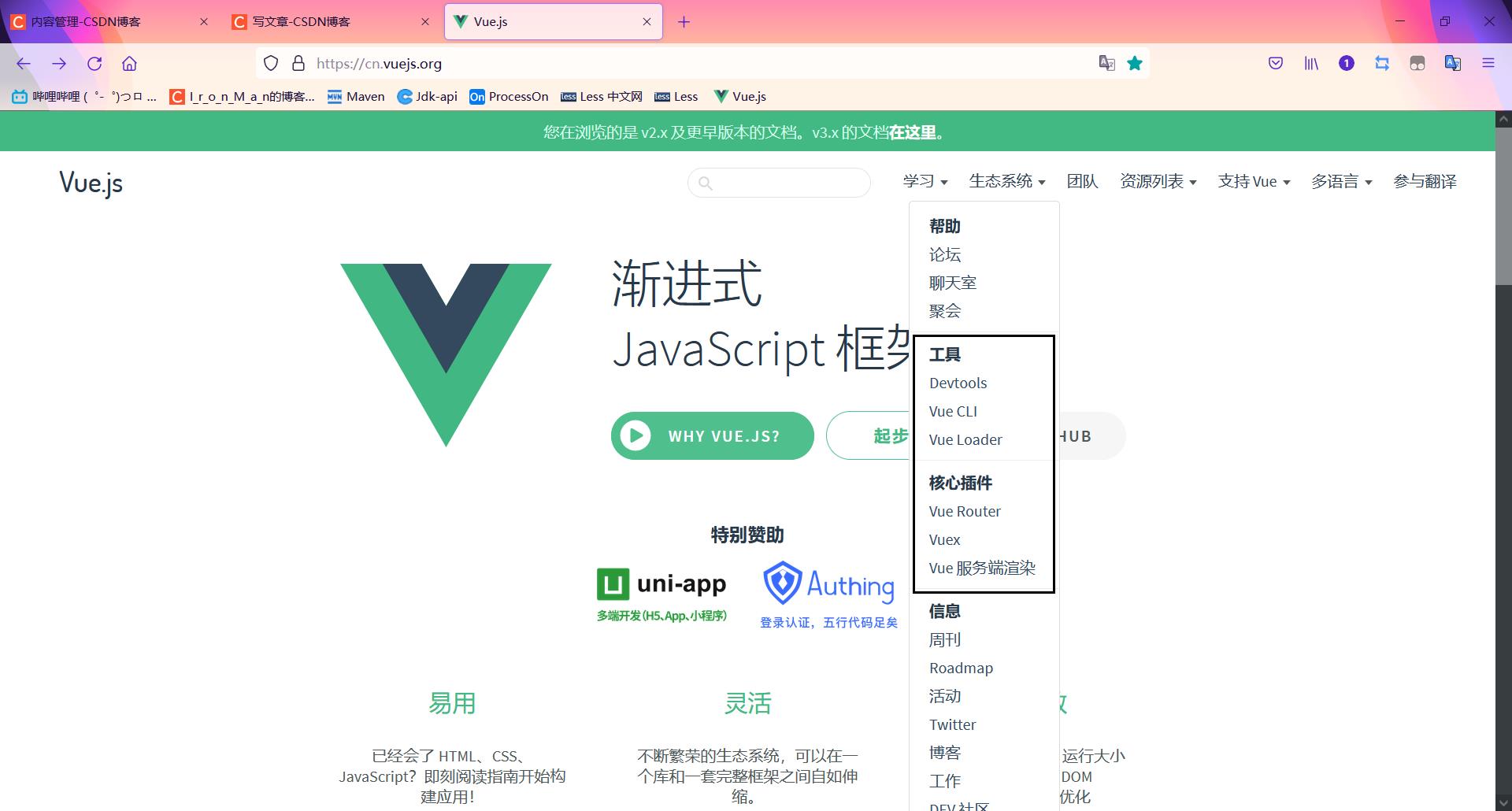
2. Vue官网使用指南
以上是关于Vue -- 简介 & Vue官网使用指南的主要内容,如果未能解决你的问题,请参考以下文章