Vue -- 解决favicon.ico:1 GET http://127.0.0.1:5500/favicon.ico 404 (Not Found)问题
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 解决favicon.ico:1 GET http://127.0.0.1:5500/favicon.ico 404 (Not Found)问题相关的知识,希望对你有一定的参考价值。
1. favicon.ico:1 GET http://127.0.0.1:5500/favicon.ico 404 (Not Found)
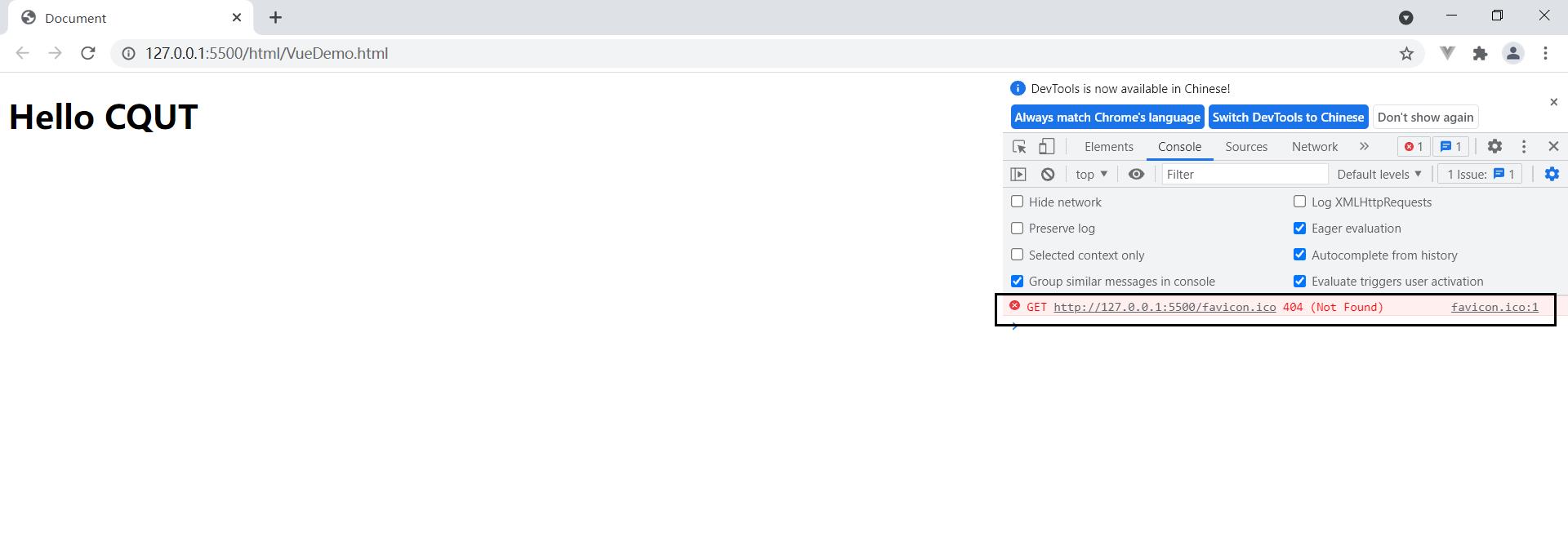
1.0 现象重现
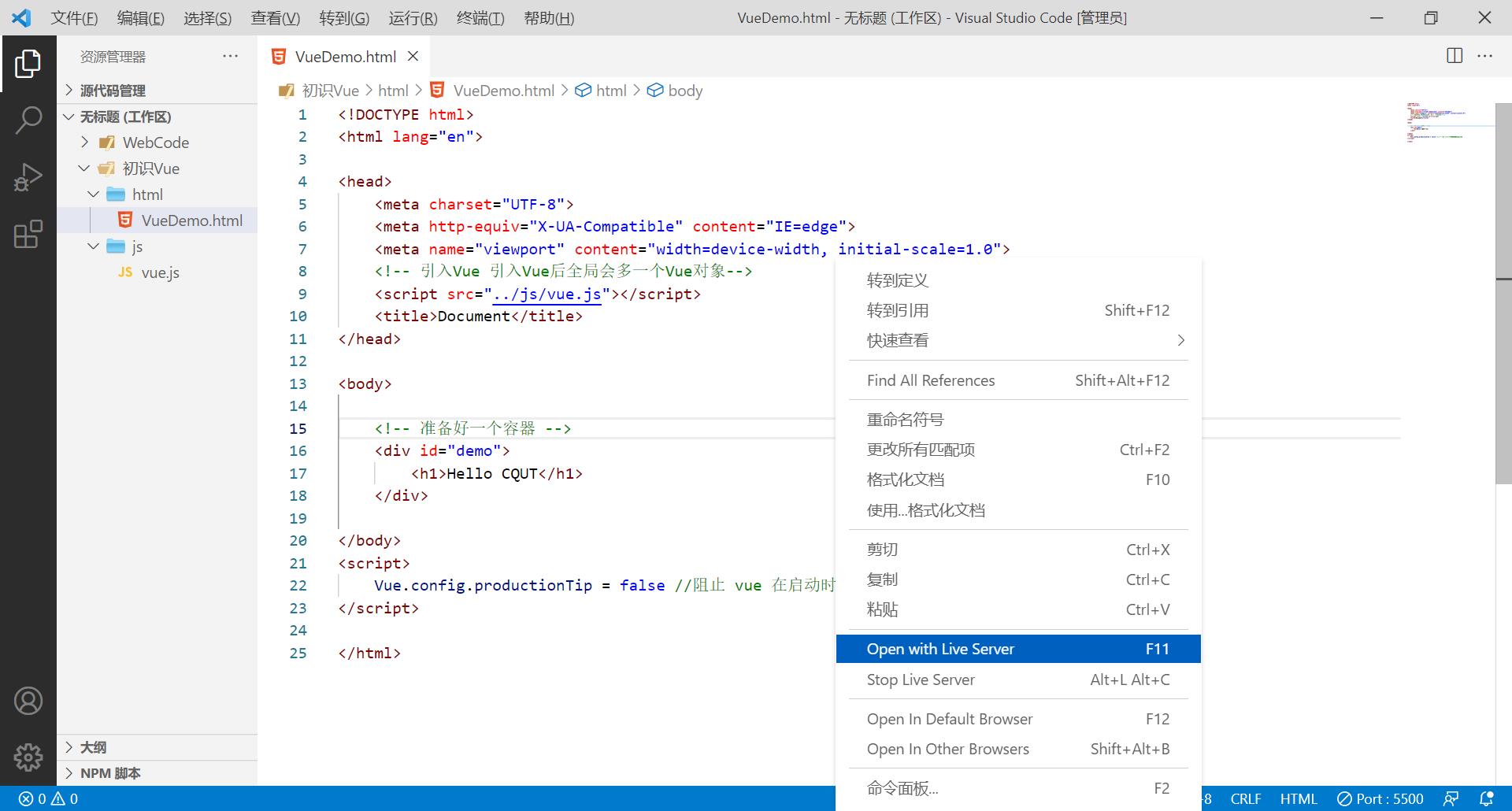
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入Vue 引入Vue后全局会多一个Vue对象-->
<script src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello CQUT</h1>
</div>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
</script>
</html>
选择Open with Live Server
 打开控制台
打开控制台

1.1 问题产生原因
本机5500端口的favicon.ico资源找不到
为什么我们没写过请求这个资源的代码,会产生这个请求呢?
这是游览器的一个默认的行为,游览器打开任意的网站,都会去请求网页的页签图标,你这里没有,就会404 Not Found 找不到资源:

为什么会有服务器呢?我没有开呀?
因为选择Open with Live Server,他会在当前文件夹的根目录 开一个小的服务器 端口号为5500,然后把根目录下面的所有文件和文件夹资源当作这个服务器的根资源去使用
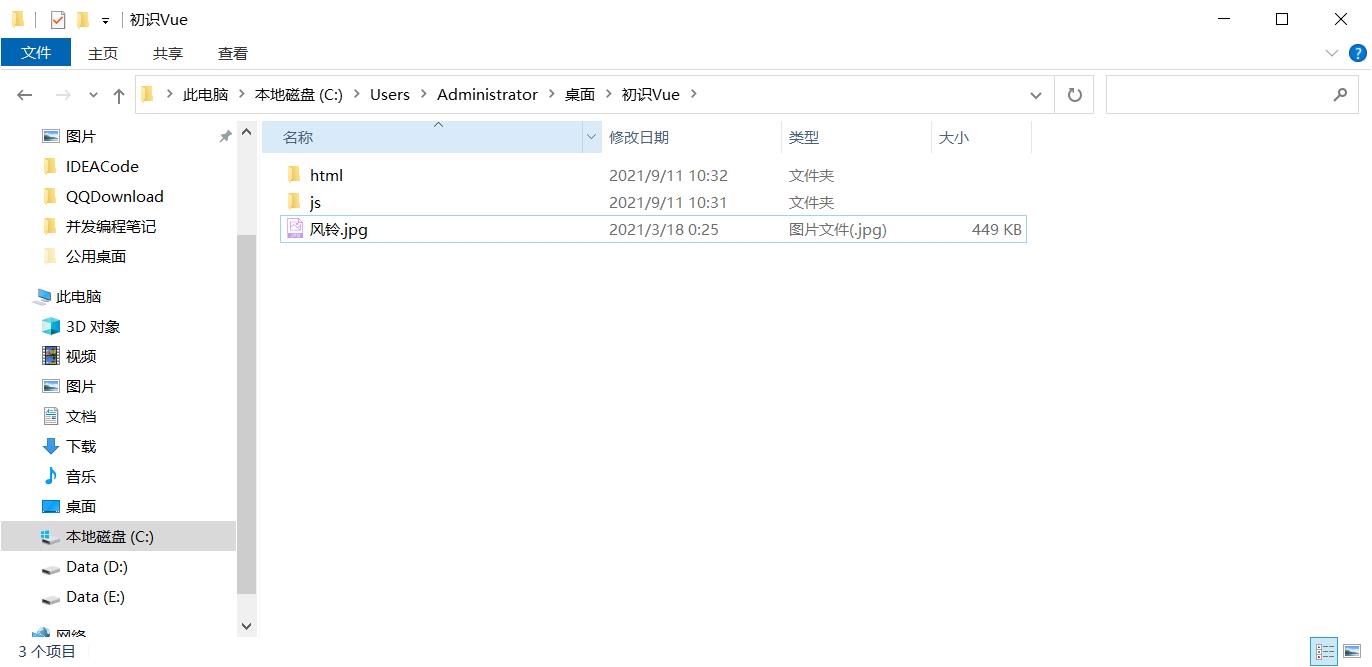
首先查看我的文件结构:

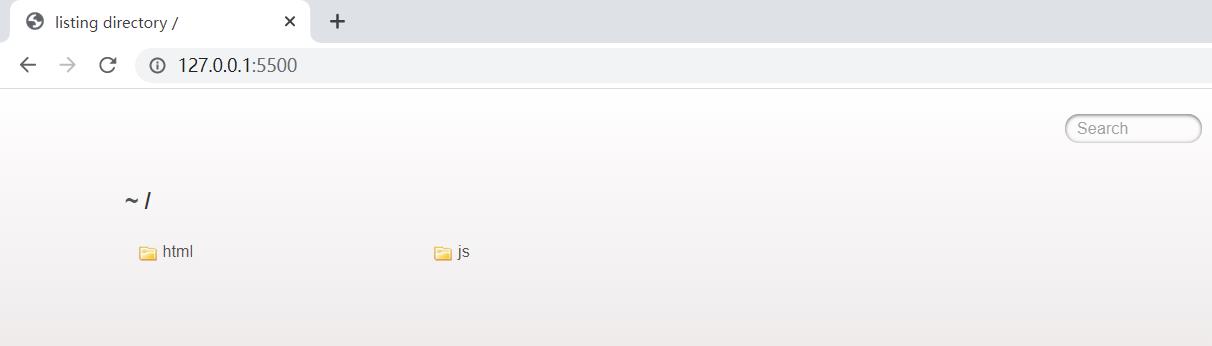
我们去请求5500端口,发现服务器的根资源目录和我的文件结构一模一样

游览器去5500端口找不到favicon.ico资源,原因很简单,服务器(我的文件结构)压根就没有这个资源
1.2 解决问题
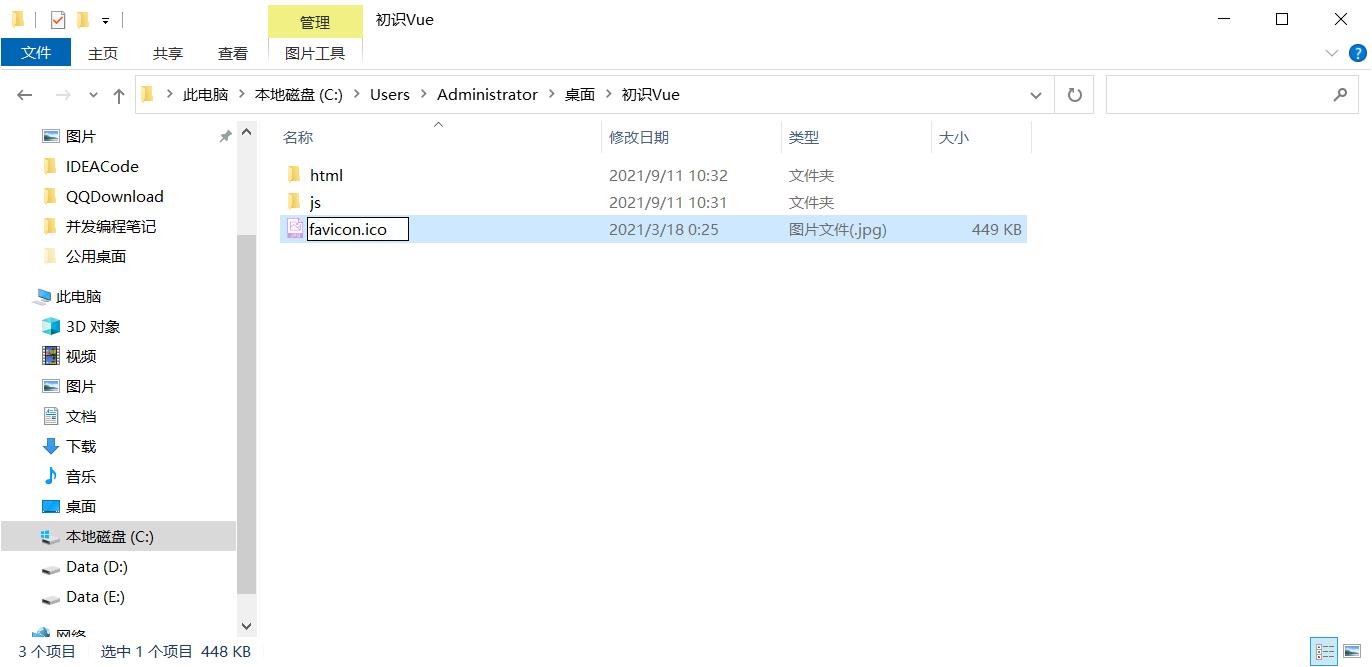
既然找不到这个资源,我们给他一个就好了,记得是在项目的根目录添加资源

现在的效果:

1.3 如果你不知道怎么弄favicon.ico 没关系 我教你鸭
首先复制一张你喜欢的图片

粘贴到项目的根目录

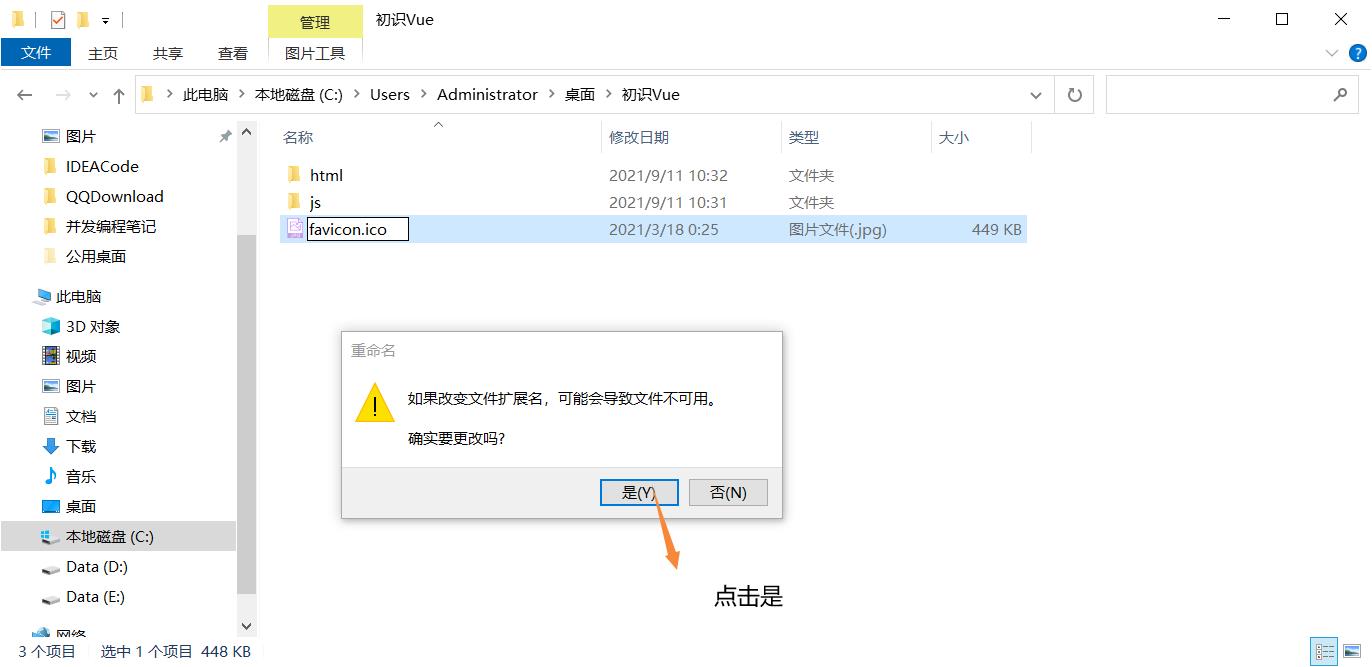
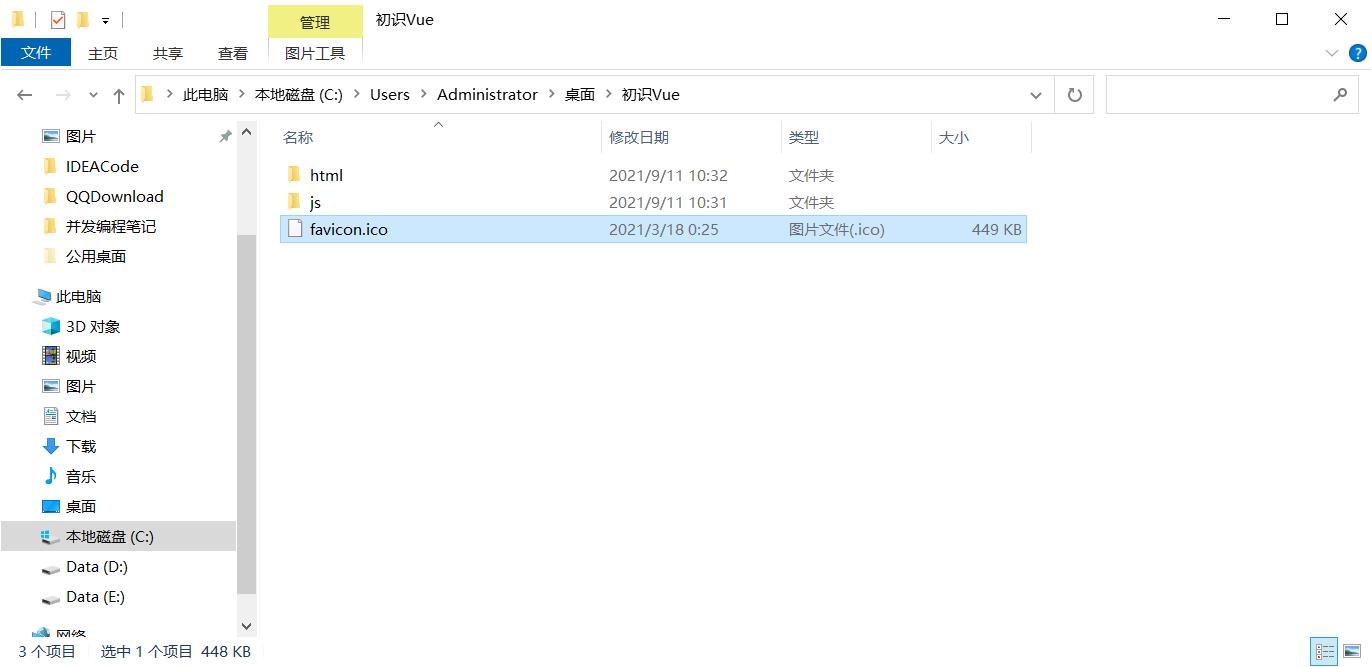
更改文件名和文件拓展名


大功告成

以上是关于Vue -- 解决favicon.ico:1 GET http://127.0.0.1:5500/favicon.ico 404 (Not Found)问题的主要内容,如果未能解决你的问题,请参考以下文章
如何从 Firebase 存储中删除 Vue.js 组件图像?