Vue -- 搭建Vue环境 & 安装Vue开发者工具
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 搭建Vue环境 & 安装Vue开发者工具相关的知识,希望对你有一定的参考价值。
1. 搭建Vue环境
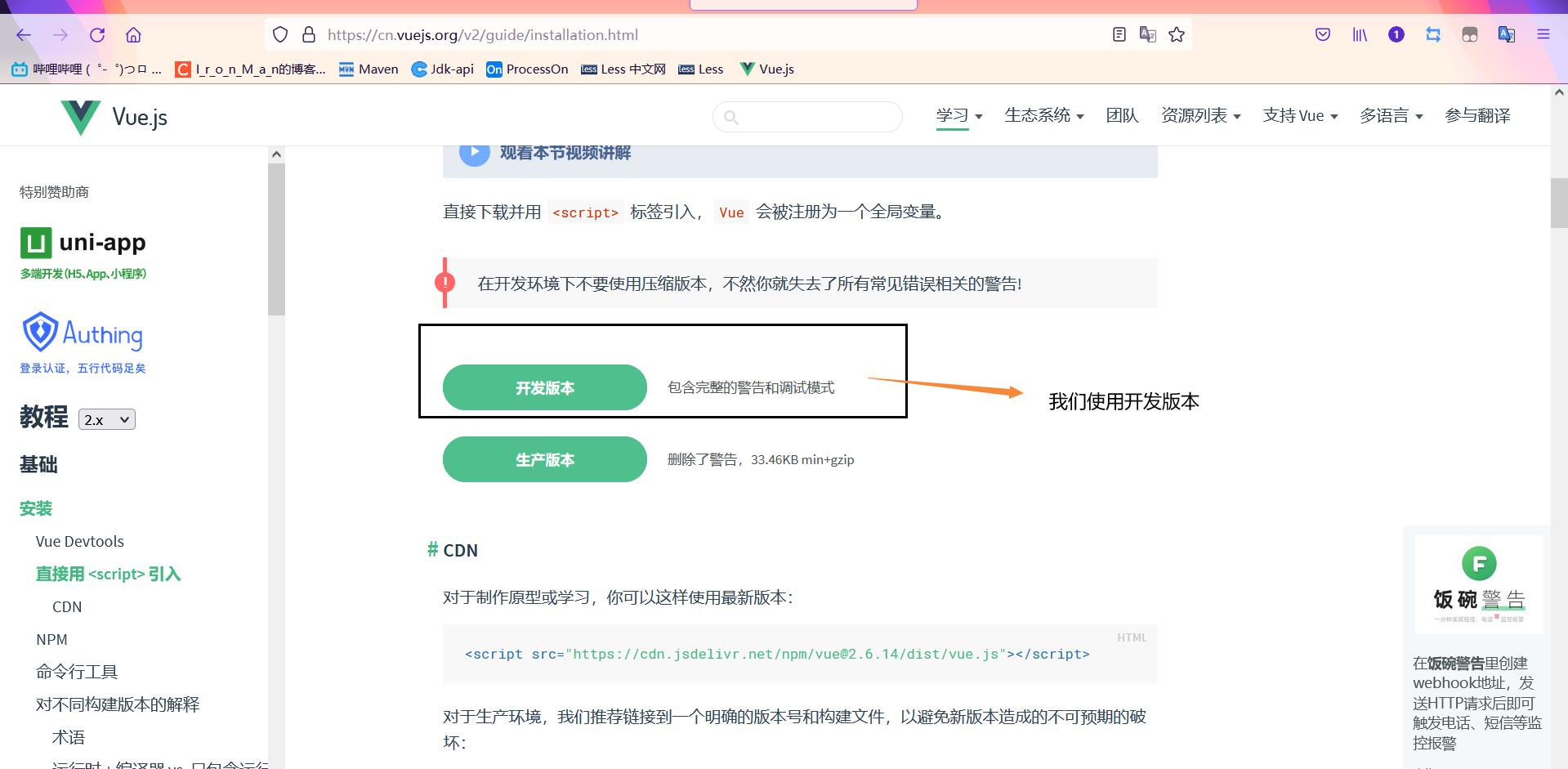
1.1 引入Vue
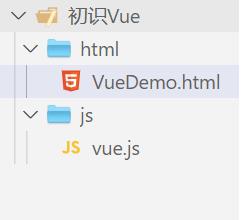
VueDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入Vue 引入Vue后全局会多一个Vue对象-->
<script src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>
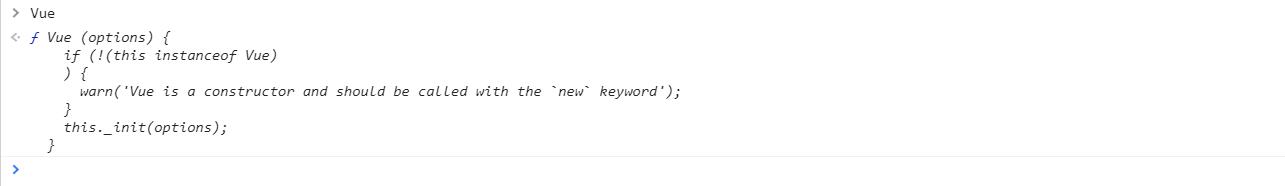
引入Vue后全局会多一个Vue对象:

1.2 安装Vue开发者工具
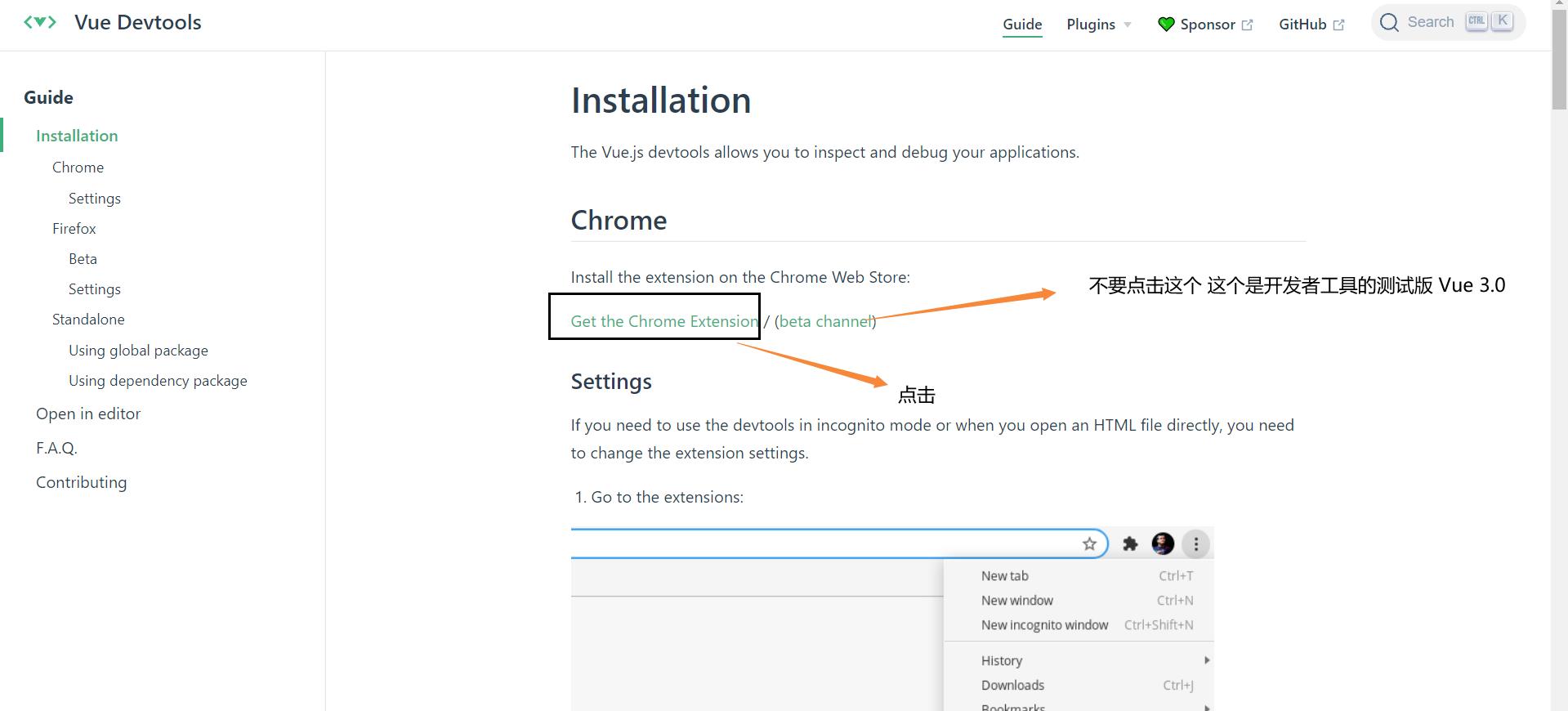
1.2.1 第一种安装方式 在线安装
1.2.2 第二种安装方式
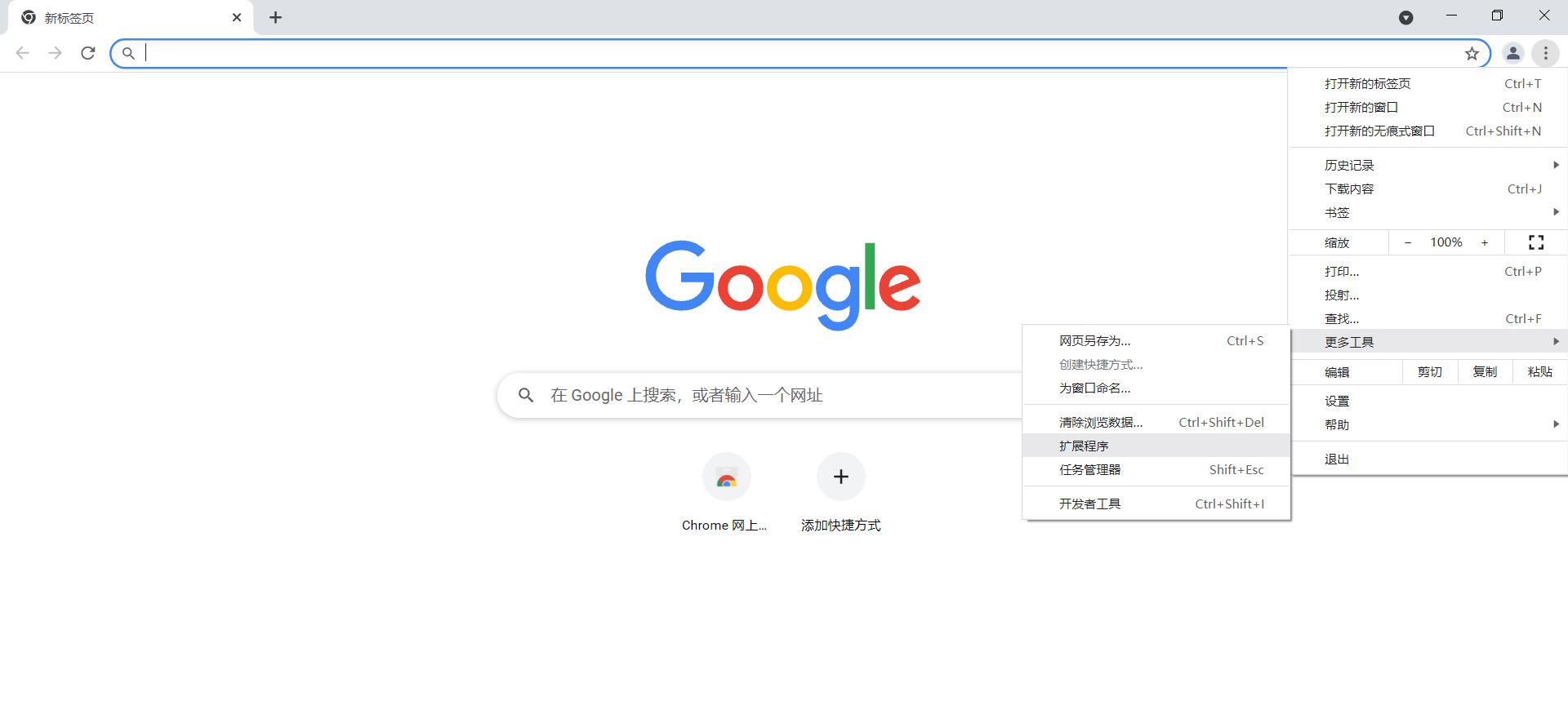
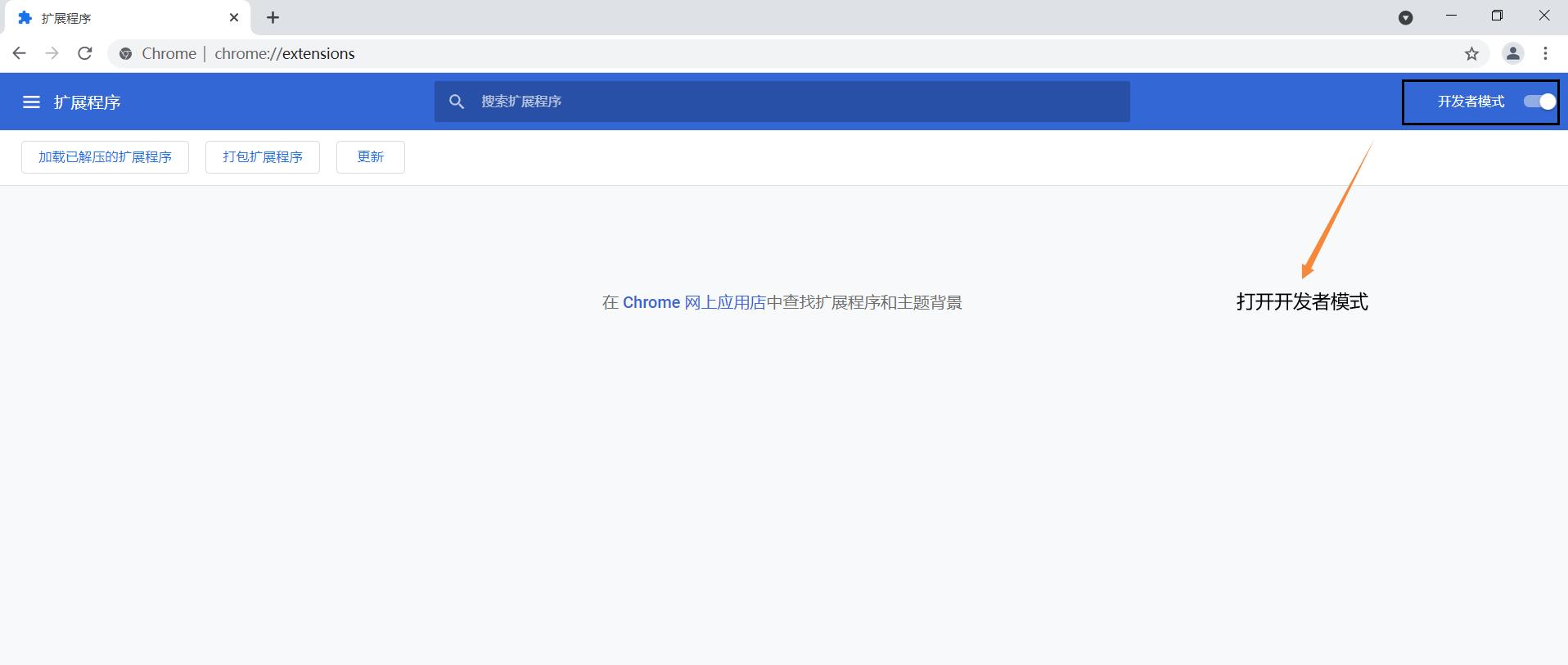
- 找到扩展程序



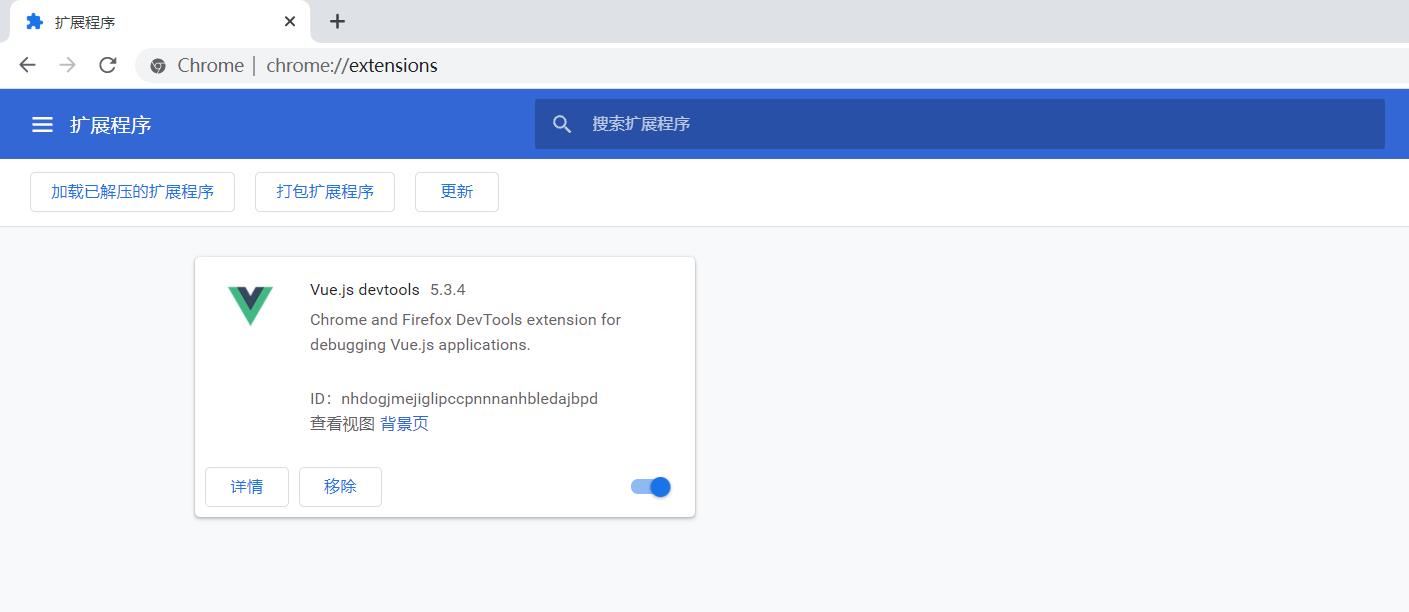
添加成功:

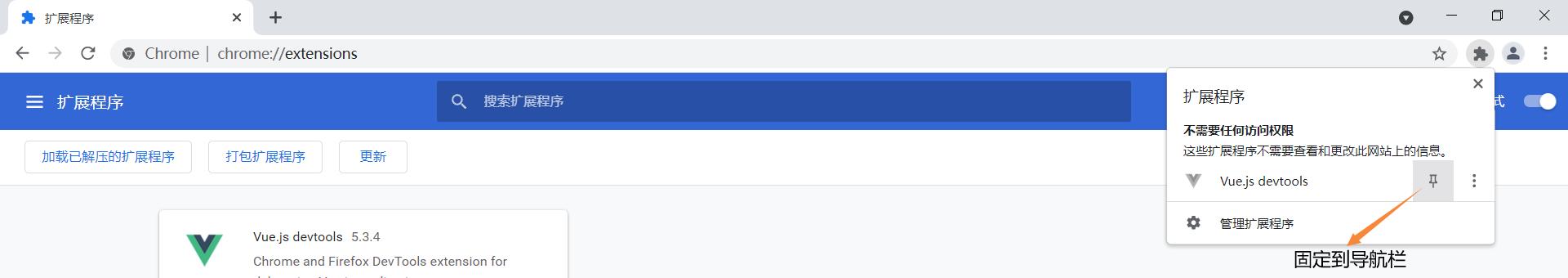
固定到导航栏:


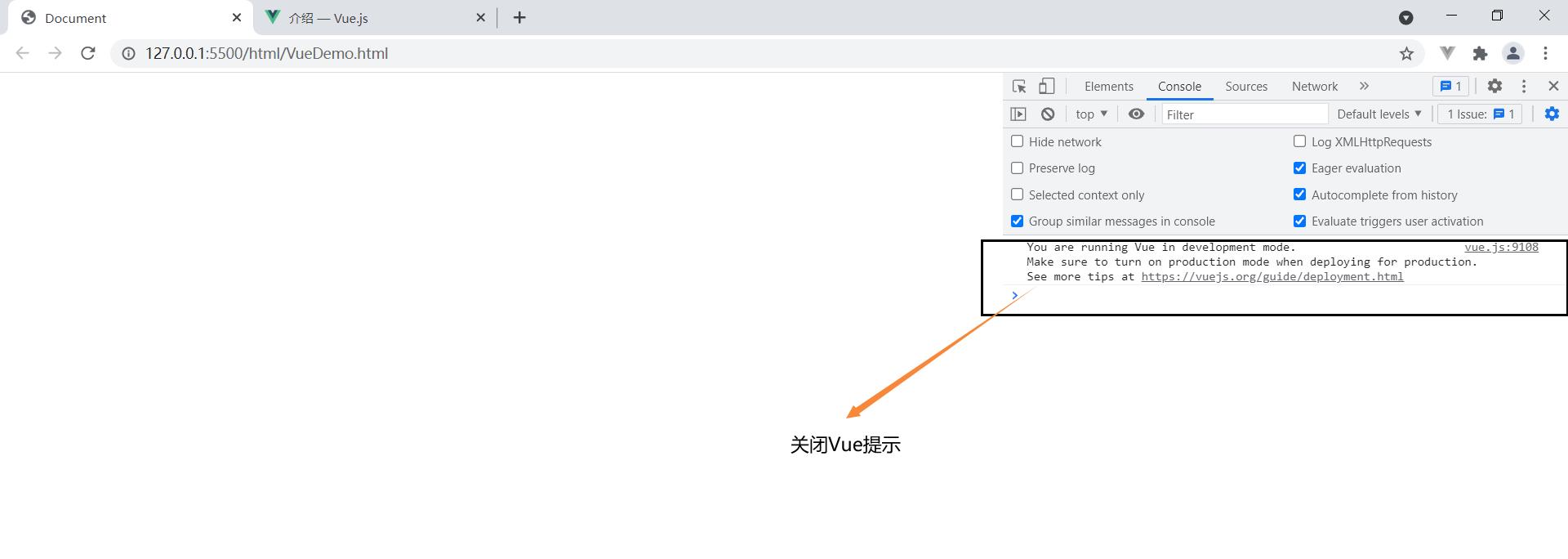
1.2.3 关闭Vue提示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入Vue 引入Vue后全局会多一个Vue对象-->
<script src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
</script>
</html>

以上是关于Vue -- 搭建Vue环境 & 安装Vue开发者工具的主要内容,如果未能解决你的问题,请参考以下文章