Vue -- 第一个Vue程序 & Vue工作原理 & 验证data数据改变影响页面数据 & 开发环境版本和生产环境版本
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 第一个Vue程序 & Vue工作原理 & 验证data数据改变影响页面数据 & 开发环境版本和生产环境版本相关的知识,希望对你有一定的参考价值。
1. 第一个Vue程序
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue 这样全局就多了一个Vue构造函数-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
初识Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
-->
<!-- 准备好一个容器 -->
<div id="demo">
<!-- 插值语法 -->
<h1>Hello,{{name.toUpperCase()}},{{address}},{{1+1}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例 参数是一个对象 我们管这种对象叫做配置对象
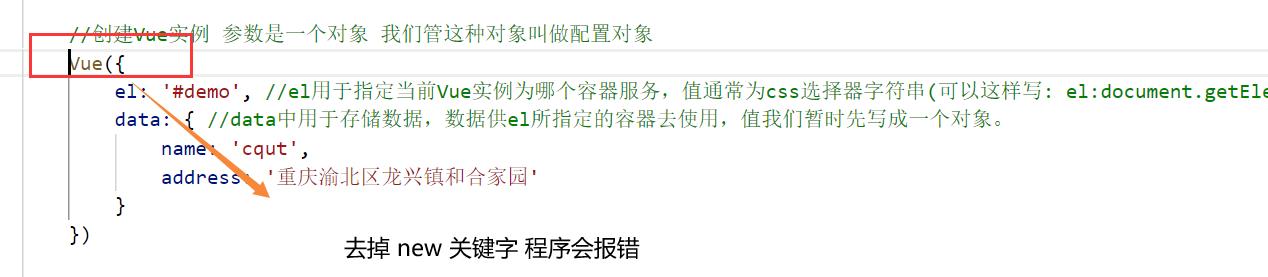
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串(可以这样写: el:document.getElementById('demo'))。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: 'cqut',
address: '重庆渝北区龙兴镇和合家园'
}
})
</script>
</body>
</html>
运行效果:

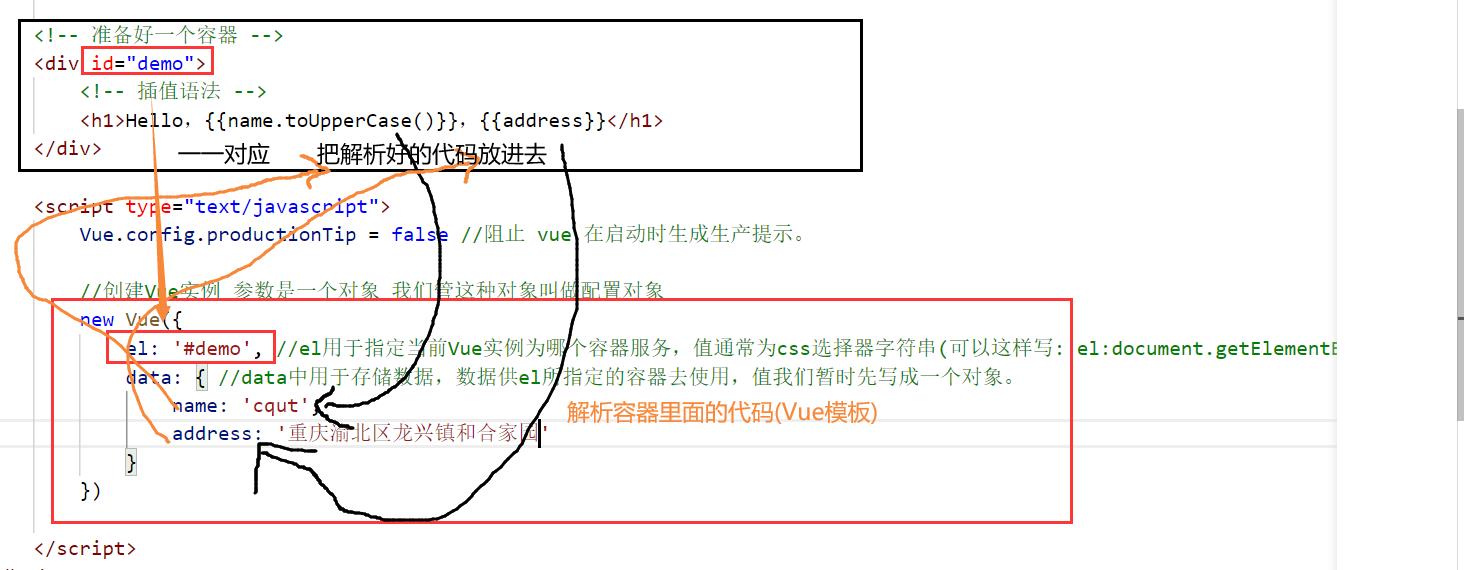
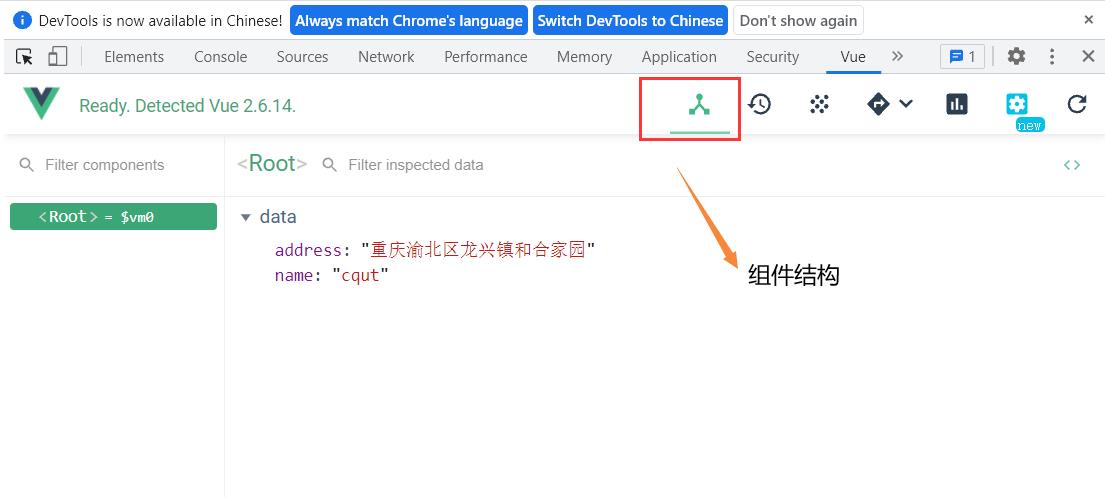
2. Vue工作原理:
容器被Vue实例接管

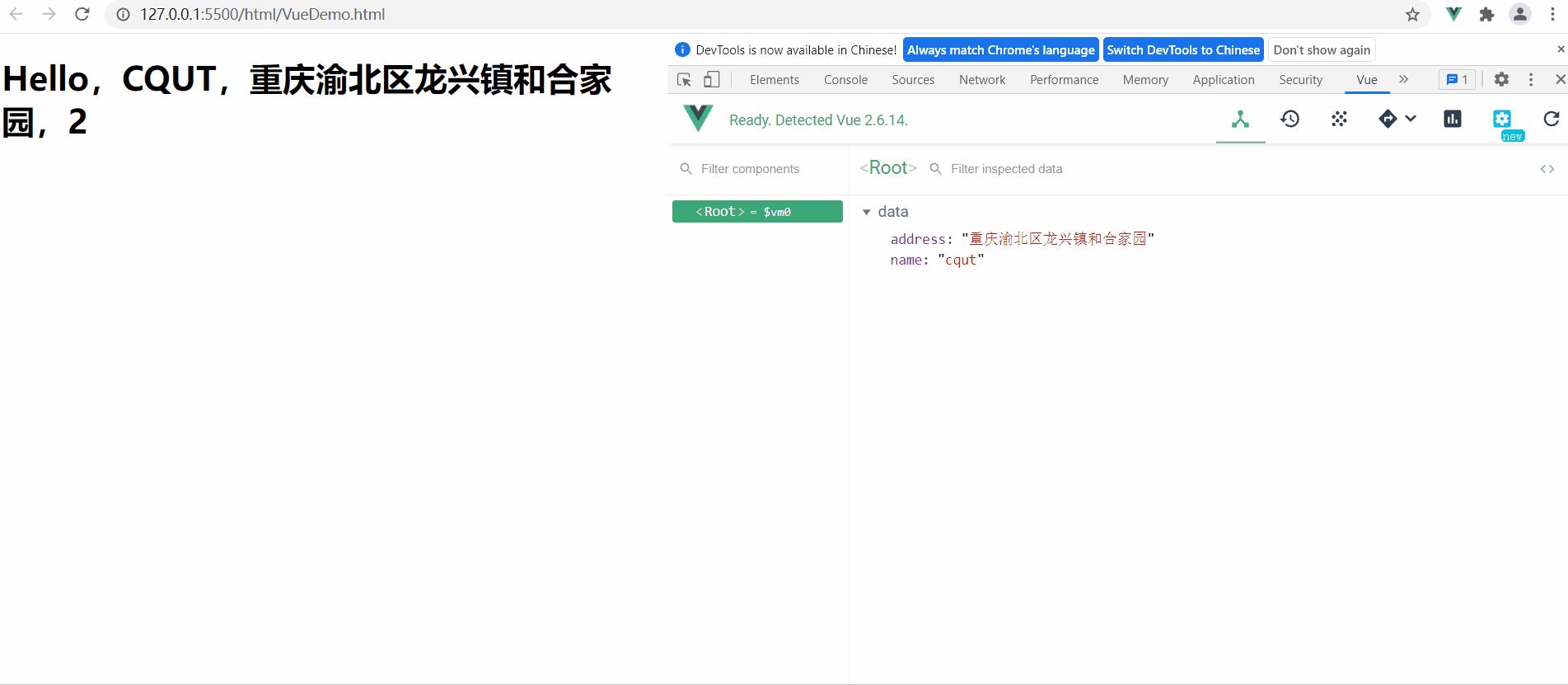
3. 验证data数据改变影响页面数据


4. Vue开发环境版本和生产环境版本对比
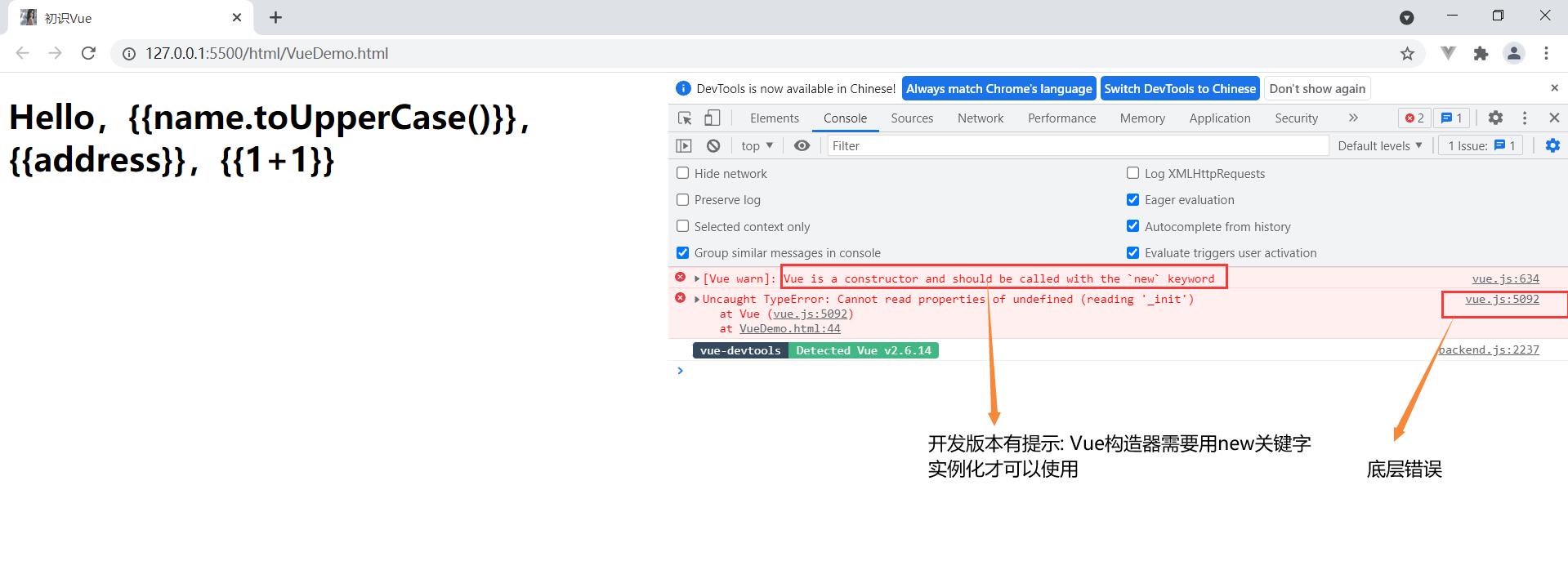
开发环境版本:

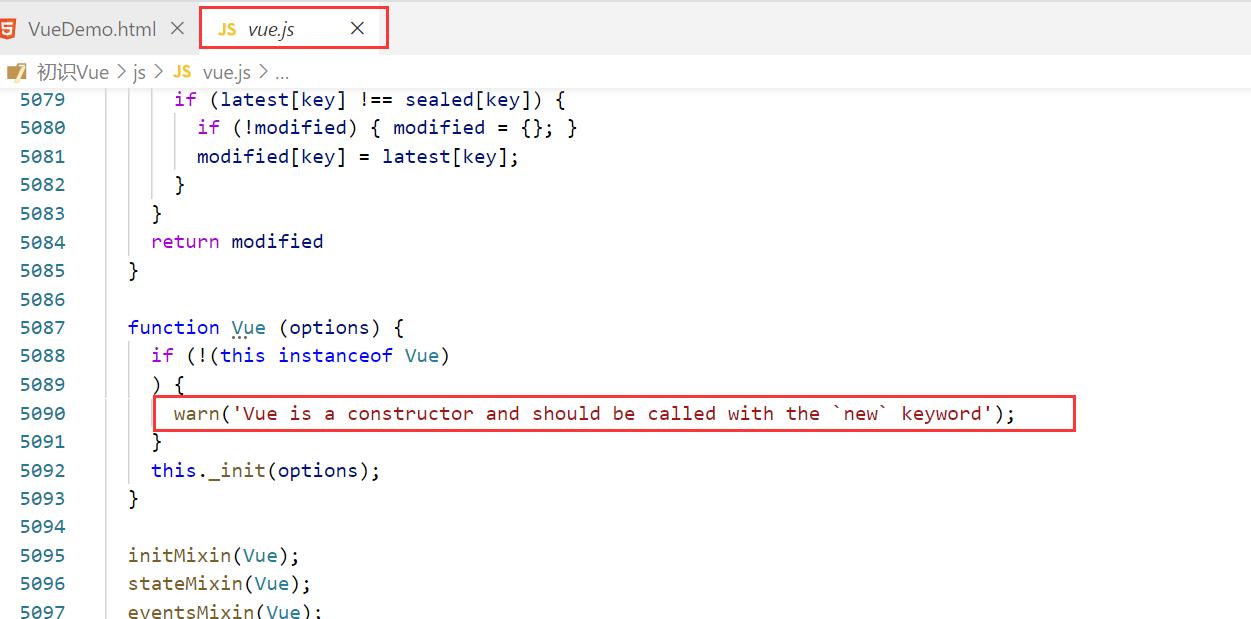
 源码查看:
源码查看:

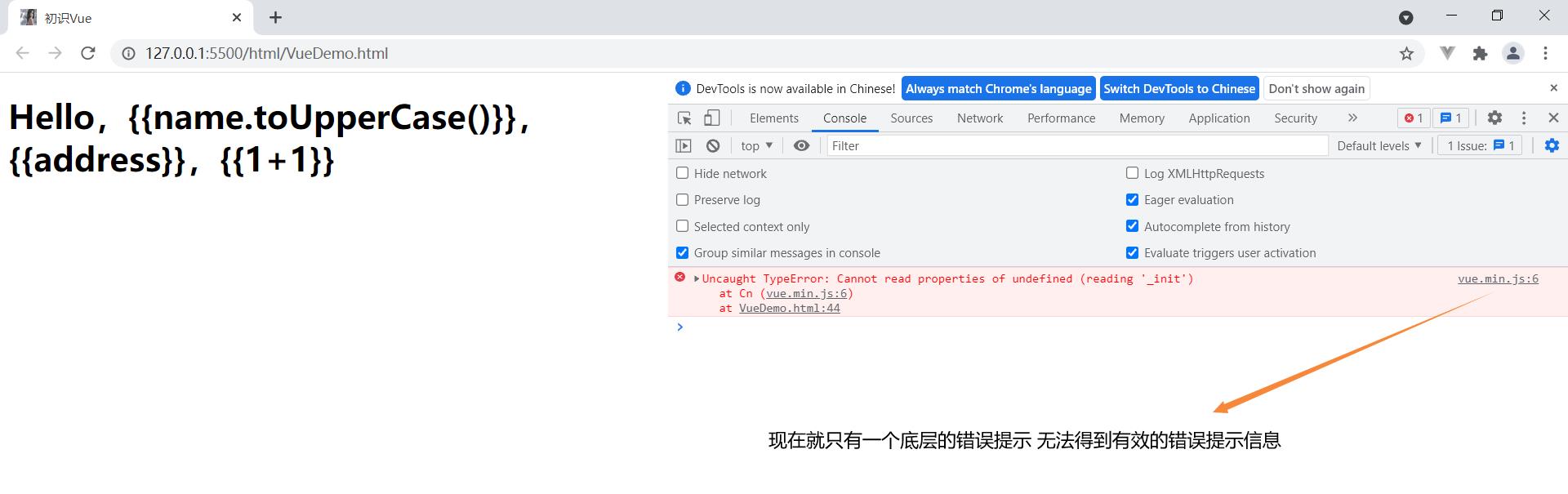
生产环境版本:


源码查看:

小结:
我们平时在开发Vue程序的时候,应该使用开发环境版本。等待程序上线发布了,在切换Vue生产环境版本。
以上是关于Vue -- 第一个Vue程序 & Vue工作原理 & 验证data数据改变影响页面数据 & 开发环境版本和生产环境版本的主要内容,如果未能解决你的问题,请参考以下文章