Vue -- 模板语法 & 数据绑定
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue -- 模板语法 & 数据绑定相关的知识,希望对你有一定的参考价值。
1. 模板语法
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以 v-开头)
1.1 插值语法(放在标签体里面)
功能:
用于解析标签体内容
语法:
{{xxx}} ,xxxx 会作为 js 表达式解析
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="demo">
<!-- 插值语法 -->
<h1>插值语法</h1>
<h3>hello {{name}}</h3>
<br>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#demo',
data: {
name: 'Java'
}
})
</script>
</body>
</html>
运行结果:

1.2 指令(以 v-开头 用于解析标签)
功能:
解析标签属性、解析标签体内容、绑定事件
举例:
v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
说明:
Vue 中有有很多的指令,此处只是用 v-bind 举个例子
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
-->
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr />
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()">点我去{{school.name}}学习1</a>
<!-- v-bind: 可以简写为 : -->
<a :href="school.url">点我去{{school.name}}学习2</a>
<!-- 使用指令语法后 会把属性的内容当作表达式去解析执行 -->
<a :href="Date.now()">点我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: 'jack',
// data里面的内容要分好层级 避免出现命名重复的问题
school: {
name: '尚硅谷',
url: 'http://www.atguigu.com',
}
}
})
</script>
</html>
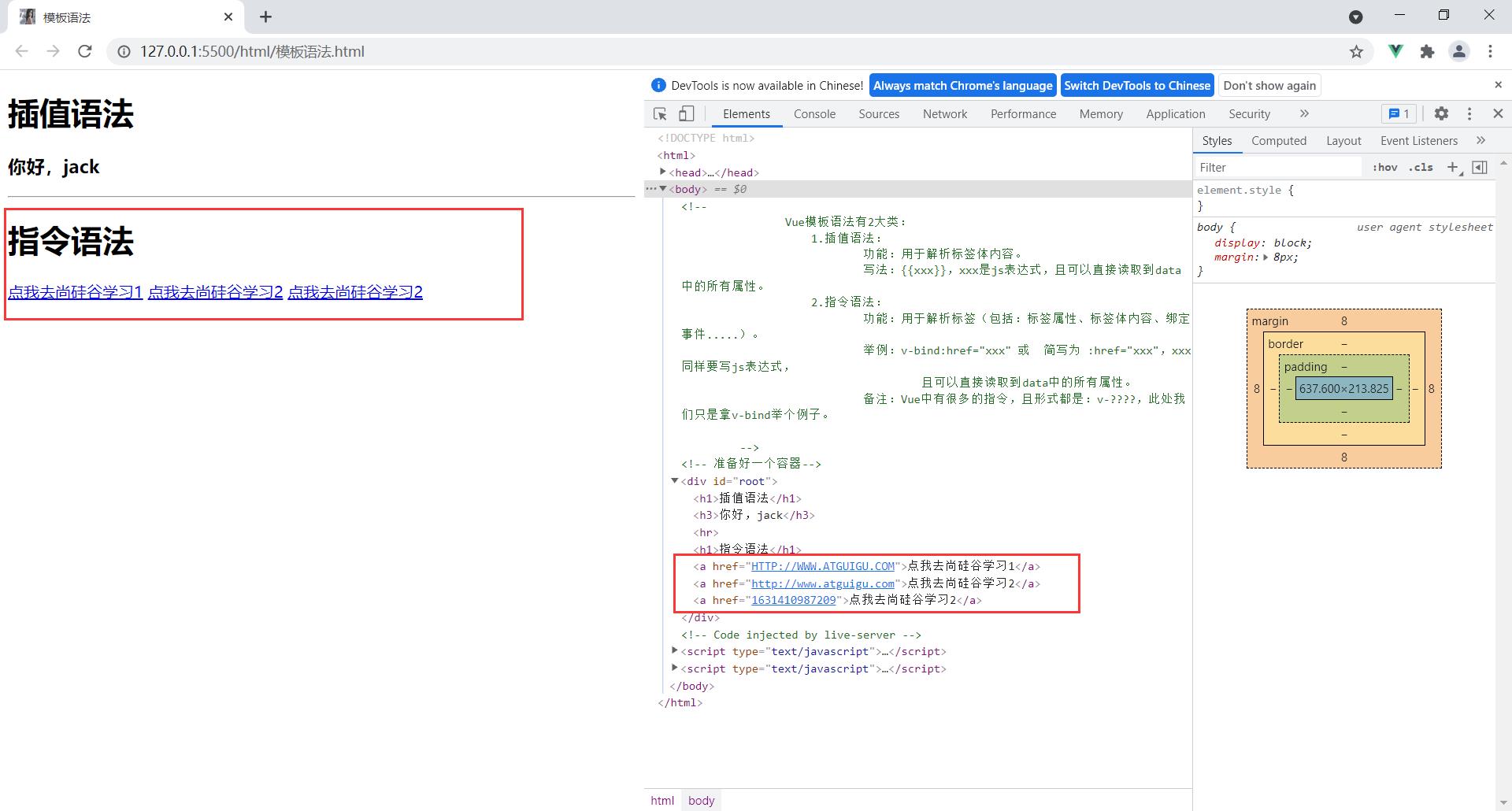
运行效果:

注意事项:
-
data里面的内容要分好层级 避免出现命名重复的问题

-
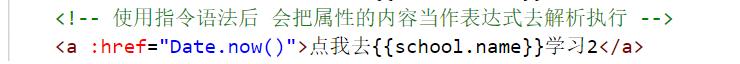
使用指令语法后 会把属性的内容当作表达式去解析执行
示例:

解析结果:

示例: 不加指令语法

默认为字符串:

2. 数据绑定
2.1 单向数据绑定
语法:
v-bind:href =“xxx” 或简写为 :href
特点:
数据只能从 data 流向页面
2.2 双向数据绑定
语法:
v-mode:value=“xxx” 或简写为 v-model=“xxx”
特点:
数据不仅能从 data 流向页面,还能从页面流向 data
2.3 示例代码:
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
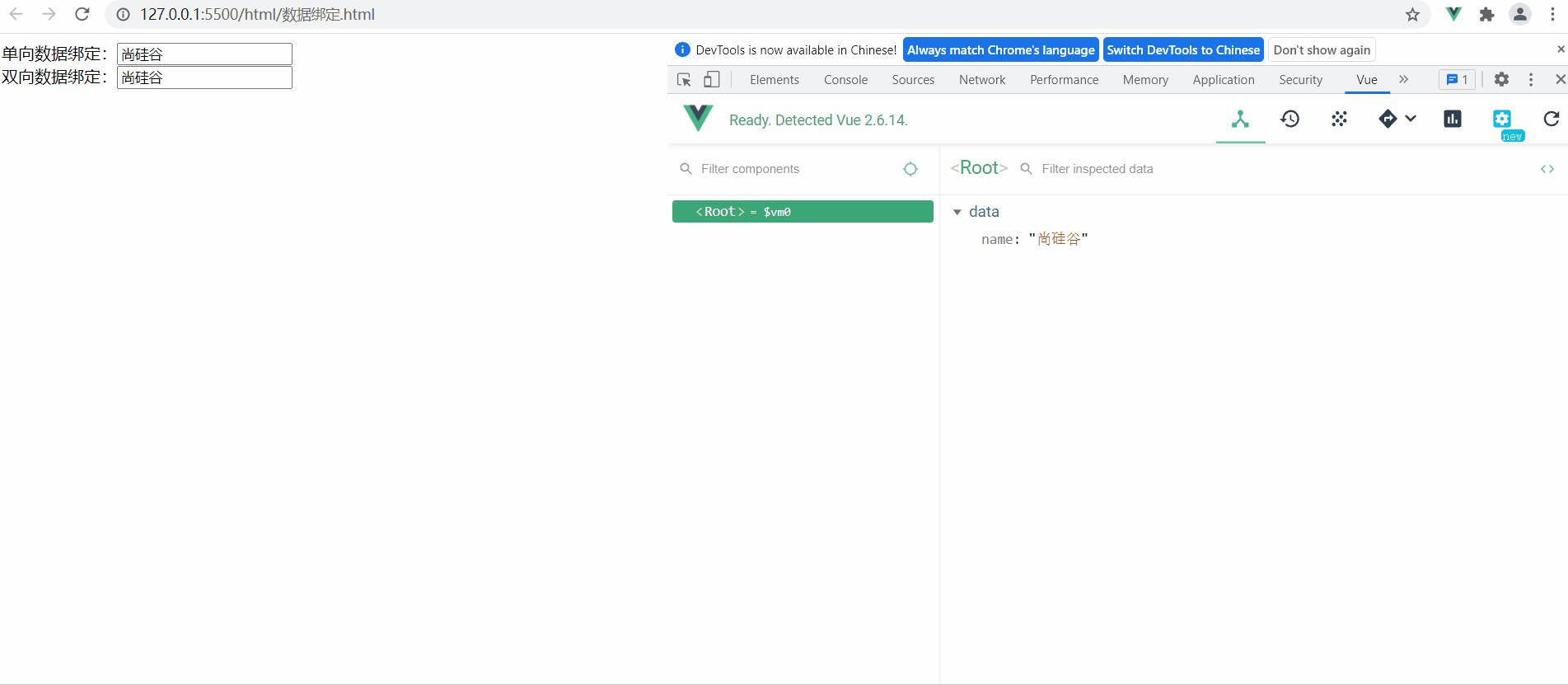
单向数据绑定:<input type="text" :value="name"><br />
双向数据绑定:<input type="text" v-model="name"><br />
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素 含有value属性)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '尚硅谷'
}
})
</script>
</html>
运行效果:

以上是关于Vue -- 模板语法 & 数据绑定的主要内容,如果未能解决你的问题,请参考以下文章