如何用 Python 开发一个简单的 Webkit 浏览器,只需四步超简
Posted 梦子mengy7762
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用 Python 开发一个简单的 Webkit 浏览器,只需四步超简相关的知识,希望对你有一定的参考价值。

在这篇教程中,我们会用 Python 的 PyQt 框架编写一个简单的 web 浏览器。关于 PyQt ,你可能已经有所耳闻了,它是 Qt 框架下的一系列 Python 组件,而 Qt(发音类似“cute”)是用来开发 GUI 的 C++ 框架。严格来讲, Qt 也可用于开发不带图形界面的程序,但是开发用户界面应该是 Qt 框架最为广泛的应用了。Qt 的主要优势是可以开发跨平台的图形界面程序,基于 Qt 的应用能够借助于各平台的原生性在不同类的设备上运行,而无须修改任何代码库。
Qt 附带了 webkit 的接口,你可以直接使用 PyQt 来开发一个基于 webkit 的浏览器。
我们本次教程所开发的浏览器可以完成如下功能:
- 加载用户输入的url
- 显示在渲染页面过程中发起的所有请求
- 允许用户在页面中执行自定义的 Java 脚本
牛刀小试
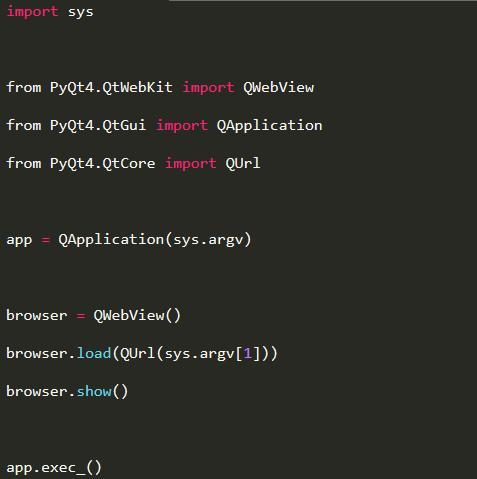
让我们从最简单的 PyQt 的 Webkit 用例开始吧:输入 url,打开窗口并在窗口中加载页面。
这个例子十分短小,连 import 语句和空行在内也只有 13 行代码。

当你通过命令行将 url 传给脚本时,程序会加载 url 并且在窗口中显示加载完成的页面。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~
现在,看似你已经有一个“命令行浏览器”啦!至少比 python 的 requests 模块强多了,甚至比 Lynx 还略高一筹,因为我们的浏览器还可以加载 Java 脚本呢。但是目前为止还没有跟 Lynx 拉开差距,因为在启用浏览器的时候只能通过命令行传入 url。那么,必然需要通过某种方式把需要加载的 url 传入浏览器。没错,就是地址栏!
添加地址栏
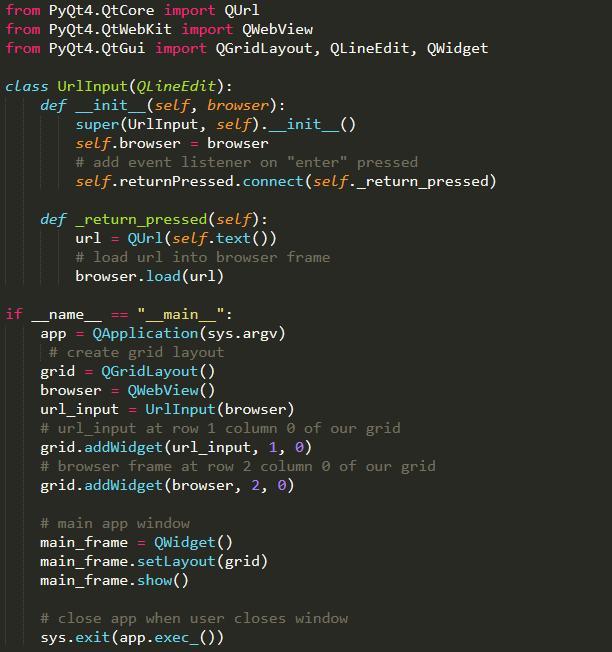
其实地址栏的实现非常简单,我们只需要在窗口顶端加一个输入框就够了。用户在文本框中输入 url 之后,浏览器就会加载这个地址。下面,我们将用到 QLineEdit 控件来实现输入框。鉴于我们的浏览器现在有地址栏和浏览器显示框两部分,因此还要给我们的应用增加一个网格布局。

到这里,我们已经有一个浏览器的雏形啦!看上去和当年的 Google Chrome 还有几分相像呢,毕竟两者采用了相同的渲染引擎。现在,你可以在输入框中输入 url ,程序便会将地址传入浏览器,接着渲染出所有的 html 页面和 Java 脚本并展示出来。
添加开发工具
一个浏览器最有趣也最重要的部分是什么?当然是各种各样的开发工具了!一个没有开发者控制台的浏览器怎么能算是浏览器呢?所以,我们的 Python 浏览器当然也要有一些开发者工具才行。
现在,我们就来添加一些类似于 Chrome 的开发者工具中 “Network” 标签的功能吧!这个功能就是简单地追踪浏览器引擎在加载页面的时候所执行的所有请求。在浏览器主页面的下方,我们将通过一个表来显示这些请求。简单起见,我们只会记录登录的 url、返回的状态码和响应的内容类型。
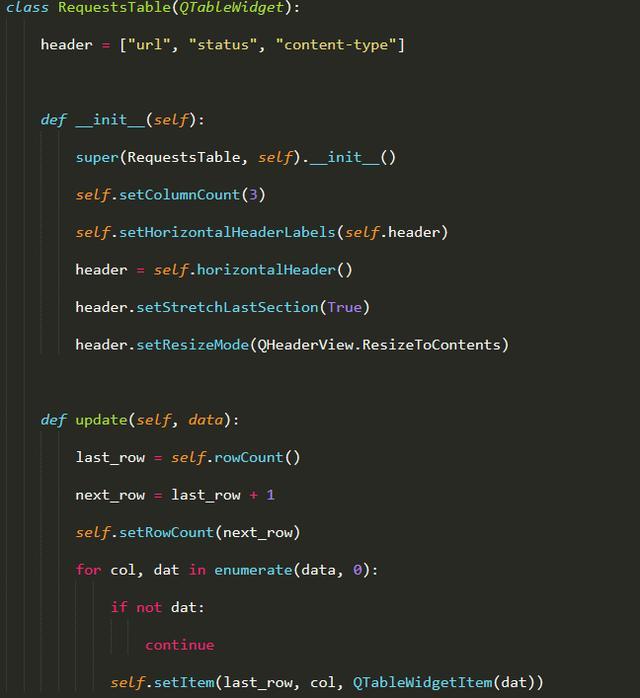
首先我们要通过 QTableWidget 组件创建一个表格,表头包括需要存储的字段名称,表格可以根据每次新插入的记录来自动调整大小。

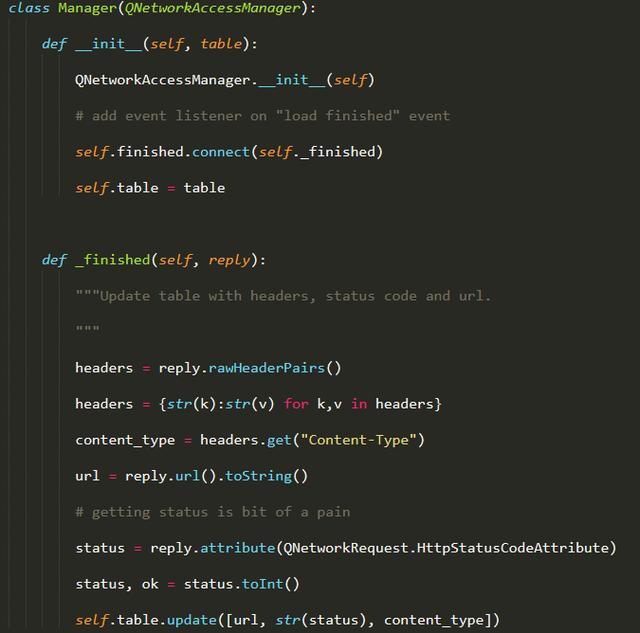
想要追踪所有请求的话,我们还需要对 PyQt 的内部构件有更深入的了解。了解到,Qt 提供了一个 NetworkAccessManager类作为 API 接口,通过调用它可以监控应用加载页面时所执行的请求。我们需要自己编写一个继承自 NetworkAccessManager 的子类,添加必要的事件监听器,然后使用我们自己编写的 manager 来通知 webkit 视图执行相应的请求。
首先我们需要以 NetworkAccessManager 为基类创建我们自己的网络访问管理器。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~

在这里需要提醒大家的是, Qt 的某些实现并不像想象中那么简单明了,比如说从响应中获取状态码就十分繁琐。首先,你得把请求对象的类属性作为参数传入 response 的方法 .attribute() 中,.attribute() 方法的返回值是 QVariant 类型而非 int 类型。接着,需要调用内置函数 .toInt() 将其转换成一个包含两个元素的元组,最终得到响应的状态码。
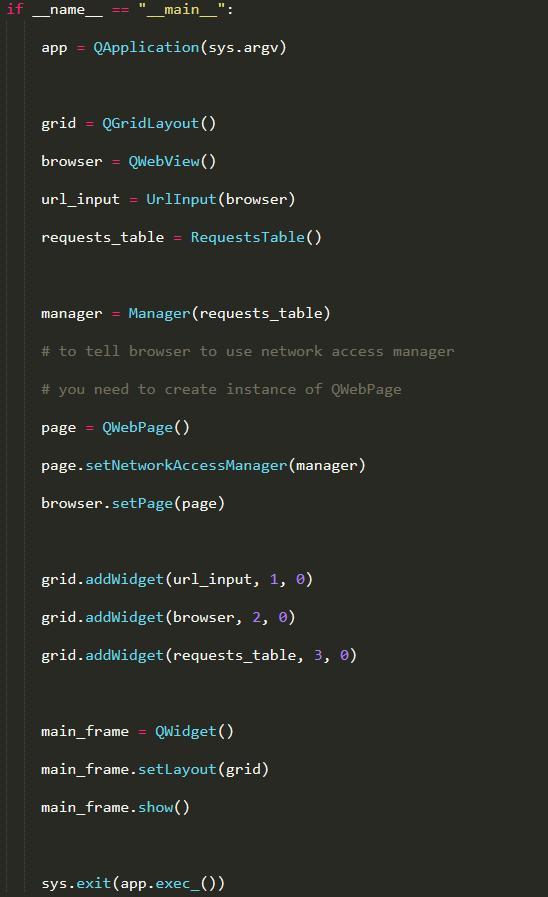
现在,我们终于有了一个记录请求的表和一个监控网络的 manager,接下来只要把他们聚拢起来就可以了。

现在,运行浏览器程序,在地址栏键入 url,就可以看到在主页面下方的记录表中记录下的所有请求。
如果你有兴趣的话,还可以为浏览器添加很多新的功能:
- 通过content-type添加筛选功能
- 添加记录表的排序功能
- 添加计时器
- 高亮显示出错的请求(比如说把错误信息置为红色)
- 显示出更为具体的请求内容,比如说完整的头信息、响应内容、请求方法等。
- 增加一个重复发送请求并加载出来的选项。比如说用户可以点击在记录表中的请求来重试请求。
其实还有太多的功能可以继续完善和改进,你可以一一尝试一下,这会是一个非常有趣而且收获良多的学习过程。但是如果想把这些功能都说完,估计都能写一本书了。所以限于篇幅,本文就不一一介绍了,感兴趣的朋友可以参考其他书籍和网上教程。
增加解析自定义 Java 脚本的功能
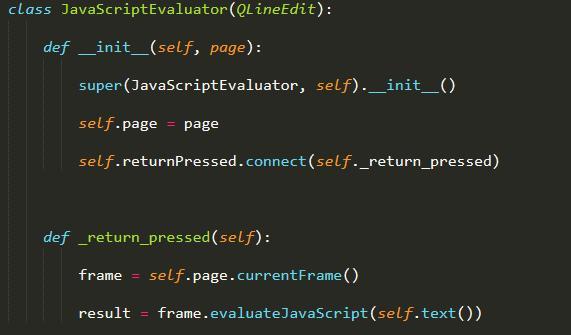
我们终于迎来最后一个功能了!就是解析在页面中包含的 Java 脚本。
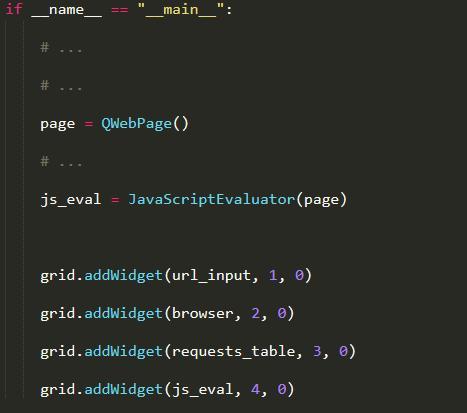
基于我们之前已经打下的基础,要完成这个功能非常简单。我们只需要在添加一个 QLineEdit 组件,把它和页面联系起来,然后调用 evaulateJava 方法就可以了。

下面是这个功能的示例。看,我们的开发者工具已经整装待发了!

现在唯一缺少的就是在页面中不能执行 Python 脚本。你可以开发自己的浏览器,提供对 Java 和 Python 的支持,这样其他开发者就可以针对你的浏览器开发应用了。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~
后退、前进和其他页面操作
我们在前面已经使用了 QWebPage 对象来开发浏览器,当然作为一个合格的浏览器,我们也需要为终端用户提供一些重要功能。Qt 的网页对象支持很多不同操作,我们可以把它们全都添加到浏览器中。
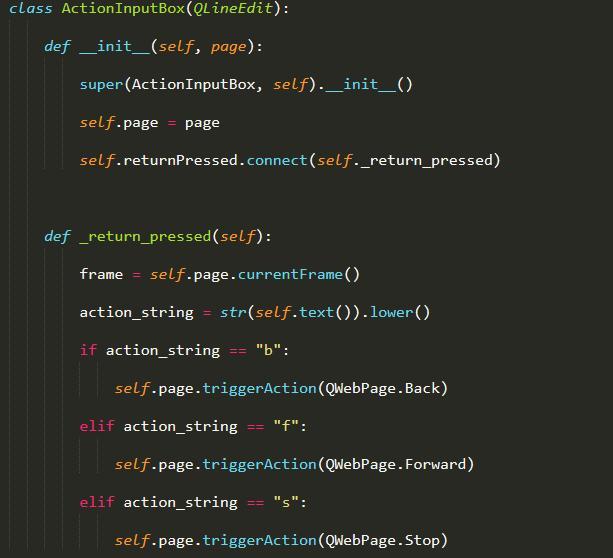
现在我们可以先尝试着添加“后退”、“前进”和“刷新”这几个操作。你可以在界面上添加这些操作按钮,简单起见,这里只加一个文本框来执行这些动作。

和之前一样,我们要创建一个 ActionInputBox 的实例,把参数传入页面对象并把输入框对象添加到页面中。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~
- Graphical User Interface,图形用户界面,又称图形用户接口,是指采用图形方式显示的计算机操作用户界面。
- WebKit是一个开源的浏览器引擎,与之相对应的引擎有 Gecko(Mozilla Firefox 等使用)和 Trident(也称 MSHTML ,IE 使用)。
以上是关于如何用 Python 开发一个简单的 Webkit 浏览器,只需四步超简的主要内容,如果未能解决你的问题,请参考以下文章