无刷新跳转—关于history中pushState和replaceState方法详解
Posted autofelix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无刷新跳转—关于history中pushState和replaceState方法详解相关的知识,希望对你有一定的参考价值。
〝 古人学问遗无力,少壮功夫老始成 〞
关于history中pushState和replaceState方法详解,常码字不易,出精品更难,没有特别幸运,那么请先特别努力,别因为懒惰而失败,还矫情地将原因归于自己倒霉。你必须特别努力,才能显得毫不费力。如果这篇文章能给你带来一点帮助,希望给飞兔小哥哥一键三连,表示支持,谢谢各位小伙伴们。
目录
一、方法作用
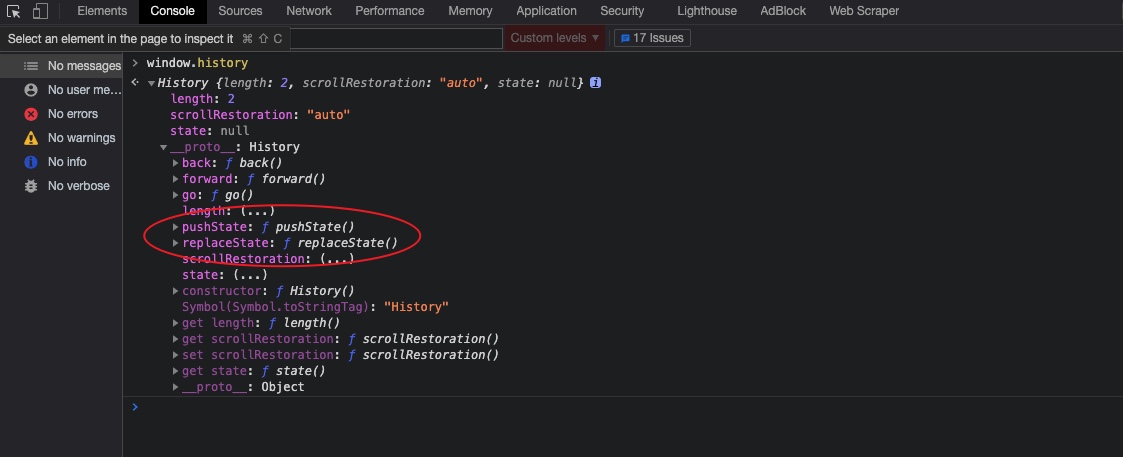
- html5新接口,可以改变网址而不刷新页面
- 存在跨域问题,不支持重写到另一个域名下
- 仅改变网址,网页不会真的跳转,也不会获取到新的内容,本质上网页还停留在原页面

二、参数详解
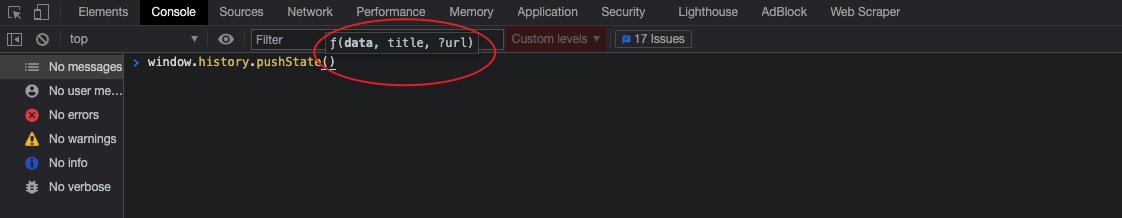
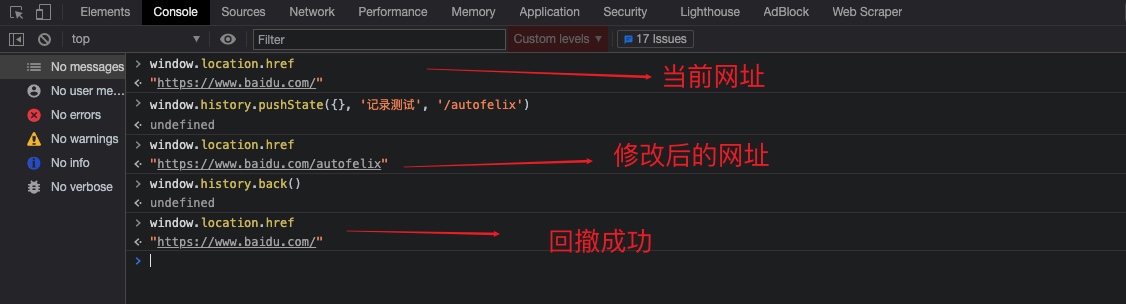
- window.history.pushState( data, title, url )
- data 状态对象:传给目标路由的信息,可为空
- title 页面标题:目前所有浏览器都不支持,填空字符串即可
- url 可选url:目标url,不会检查url是否存在,且不能跨域。如不传该项,即给当前url添加data

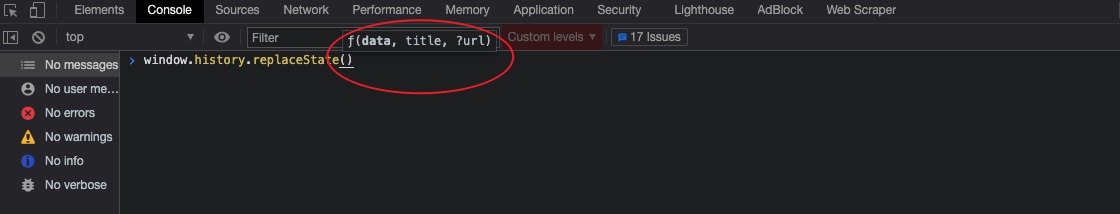
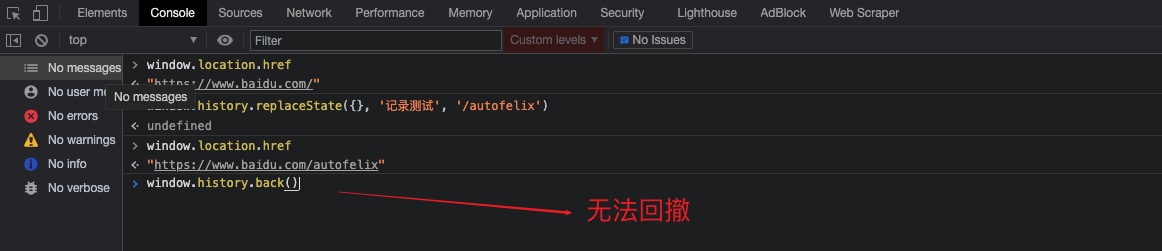
- window.history.replaceState( data, title, url )
- data 状态对象:传给目标路由的信息,可为空
- title 页面标题:目前所有浏览器都不支持,填空字符串即可
- url 可选url:目标url,不会检查url是否存在,且不能跨域。如不传该项,即给当前url添加data
- 类似于pushState,但是会直接替换掉当前url,而不会在history中留下记录

三、两者相同点
- 都可以无刷新修改url
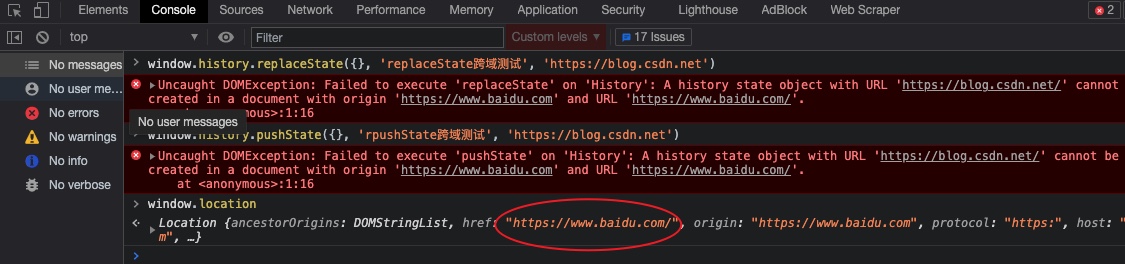
- 都不支持跨域,也就是不支持修改成其他域名的记录
- 比如我在百度域名下,想将c站的域名放进历史记录

四、两者不同点
- 是否会留下记录,这句话的意思就是说改了url后,是否可以通过back回撤
- pushState因为留下记录,所以可以回撤
- replaceState因为未留下记录,所以无法返回


以上是关于无刷新跳转—关于history中pushState和replaceState方法详解的主要内容,如果未能解决你的问题,请参考以下文章
使用ajax和history.pushState无刷新改变页面URL
html5 history.pushState+ajax 实现无刷新,浏览器地址栏title修改